InDesign에서 대화형 슬라이드쇼 프레젠테이션을 만드는 방법

InDesign에서 대화형 슬라이드쇼 프레젠테이션을 만드는 방법을 배우 면 프레젠테이션이 돋보이게 됩니다. 사용자를 다른 페이지와 콘텐츠로 이동시키는 버튼을 추가하고 버튼에 애니메이션을 적용하면 슬라이드쇼 프레젠테이션을 더욱 흥미롭게 만들 수 있습니다.
InDesign에서 대화형 슬라이드쇼 프레젠테이션을 만드는 방법
다양한 장치에서 대화형 슬라이드쇼를 만들 수 있습니다. 이 프리젠테이션은 일반 PC 화면에서 이루어집니다. 모바일용으로 만들려면 문서 옵션에서 페이지 크기 및 기타 정보를 변경할 수 있습니다. InDesign에서 대화형 슬라이드쇼 프레젠테이션을 만드는 방법을 알아보려면 계속 읽으십시오 .
- InDesign 열기 및 준비
- InDesign에 이미지 배치
- 디자인 슬라이드
- 슬라이드에 텍스트 추가
- 버튼에 전환 추가
- 단추 및 슬라이드에 애니메이션 추가
1] InDesign 열기 및 준비
InDesign에서 대화형 슬라이드쇼를 만드는 첫 번째 단계는 InDesign을 열고 준비하는 것입니다. InDesign 아이콘을 클릭하여 엽니다. 그런 다음 새 문서를 열고 원하는 옵션을 선택합니다. 이를 통해 프레젠테이션과 홈 페이지에 원하는 페이지 수를 알아야 합니다. 이 문서에서는 프레젠테이션을 대화식으로 만드는 방법을 보여 주지만 전체 프레젠테이션을 함께 구성하는 방법은 설명하지 않습니다. 슬라이드에서 슬라이드로 이동하는 방법과 홈 슬라이드에서 연결된 목차 구조를 볼 수 있습니다.
새 문서 옵션 창이 열리면 원하는 페이지 수를 입력하고 표지용 페이지를 포함해야 합니다. Facing Pages 옵션을 선택 취소해야 합니다 . 방향을 가로로 변경합니다. 프레젠테이션에 대해 원하는 다른 옵션을 선택한 다음 확인을 눌러 옵션을 확인하고 유지할 수 있습니다.
2] InDesign에 이미지 배치
프레젠테이션 내용에 따라 이미지가 추가됩니다. InDesign에 이미지를 배치하려면 해당 이미지를 선택하고 InDesign 문서 페이지로 드래그하면 됩니다. 여러 이미지를 선택하고 InDesign으로 드래그하면 클릭하여 한 번에 하나씩 놓을 수 있습니다. 모든 이미지를 같은 크기로 만들고 싶다면 이미지를 모두 한 페이지에 놓은 다음 서로 쌓아서 크기가 같은지 확인한 다음 각각의 페이지로 옮길 수 있습니다.
3] 디자인 슬라이드
이 단계에서 원하는 슬라이드 모양을 디자인할 수 있습니다. 표지 슬라이드와 기타 정보 슬라이드를 디자인합니다. 앞에서 언급했듯이 이 기사에서는 슬라이드를 만들고 단계별로 정보를 추가하는 방법이 아니라 프레젠테이션을 대화식으로 만드는 방법을 살펴봅니다.
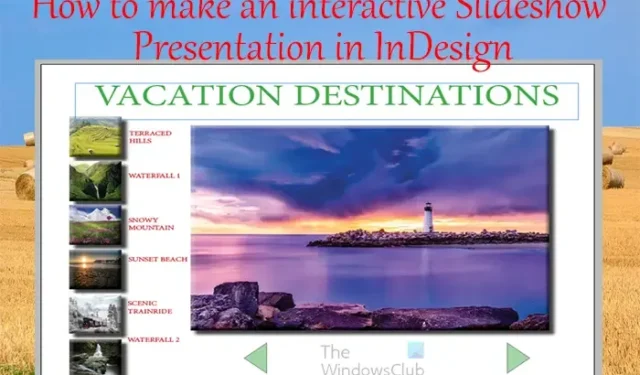
이것은 대화형으로 만들어지고 연결될 측면에 이미지와 몇 개의 단추가 있는 표지 슬라이드 페이지입니다. Drop shadow , Inner Shadow, Bevel 및 emboss 효과가 이미지와 버튼에 추가되어 페이지를 더욱 매력적으로 만들었습니다. 아래에는 다른 페이지로 이동하는 버튼도 있습니다. 이 표지 페이지는 목차처럼 작동하며 측면의 버튼을 클릭하면 정확한 페이지로 이동합니다.
이것은 버튼이 있는 정보 슬라이드 중 하나이지만 아직 추가된 정보는 없습니다. 홈 버튼은 자동으로 홈/커버 페이지로 돌아갑니다. Inner Shadow 및 Drop shadow 효과가 슬라이드의 이미지에 추가되었습니다.
4] 슬라이드에 텍스트 추가
슬라이드에 정보 텍스트를 추가할 수 있습니다. 단추와 이미지를 상호 작용하고 애니메이션화하기 전에 슬라이드 모양을 볼 수 있도록 텍스트 활을 추가할 수 있습니다.
이것은 일부 텍스트가 추가된 프레젠테이션의 슬라이드 중 하나입니다.
5] 버튼에 전환 추가
이 단계에서는 전환이 모든 버튼에 추가됩니다. 전환은 버튼을 누를 때 다른 페이지로 이동하는 위치입니다. 썸네일 이미지는 해당 페이지로 이동합니다. 화살표 버튼은 뒤로 또는 앞으로 페이지로 이동합니다.
버튼에 전환 기능을 추가하려면 버튼 및 양식 패널이 필요합니다. 버튼 및 양식 패널을 사용할 수 없는 경우 창, 대화형, 버튼 및 양식 순으로 이동합니다 . 이 버튼 기능은 다른 상태가 아닌 페이지로 이동합니다.
화면에 버튼 및 양식 패널이 있는 상태에서 슬라이드의 버튼을 클릭한 다음 버튼 및 양식 패널로 이동하고 유형 에서 드롭다운 버튼을 클릭한 다음 버튼 을 선택합니다 .
이름
그런 다음 버튼에 설명이 포함된 이름을 지정합니다.
이벤트
Even을 On release 상태로 두거나 을 탭 합니다 . 원하는 이벤트를 선택할 수 있지만 기본 릴리스 또는 탭이 잘 작동합니다.
행동
작업에서 더하기(+) 버튼을 클릭하여 클릭으로 수행할 작업을 추가합니다. 이 경우 버튼을 클릭하면 다른 페이지로 이동하므로 Go to page 를 선택합니다 . 그런 다음 해당 버튼이 이동할 페이지 번호를 입력합니다.
모습
모양에서 일반 , 롤오버 및 클릭 과 같은 작업을 수행할 때 원하는 버튼 모양을 선택할 수 있습니다 .
슬라이드쇼의 모든 버튼에 대해 위의 지침을 따릅니다. 모든 페이지로 이동하여 모든 버튼에 대한 작업을 수행해야 합니다. 마지막 페이지의 마지막 앞으로 버튼을 사용하여 첫 페이지로 돌아가거나 그냥 끝내도록 선택할 수 있습니다. 첫 번째 페이지 루프의 첫 번째 뒤로 버튼을 아무것도 하지 않는 마지막 페이지로 루프로 만들 수 있습니다.
버튼 페이드를 약 40%까지 만들 수 있습니다. 단추 및 양식 모양으로 이동하면 롤오버를 50%로 만들고 클릭을 65%로 만들 수 있습니다. 이렇게 하면 버튼이 애니메이션처럼 보입니다.
6] 버튼과 슬라이드에 애니메이션 추가
이 단계에서는 단추와 슬라이드에 애니메이션을 추가합니다. 이 문서에서는 버튼과 슬라이드에 애니메이션을 추가하는 방법을 보여줍니다.
시사
프레젠테이션 모드로 들어가 슬라이드쇼가 어떻게 보이는지 보려면 Shift + W를 누르십시오 . 프레젠테이션 모드에서는 다른 슬라이드로 건너뛰기 위한 단추가 작동하지 않습니다. 단추를 테스트하려면 프레젠테이션을 온라인에 업로드하거나 브라우저에서 미리 봐야 합니다. 다른 페이지로의 전환을 테스트하기 위해 E-Pub 모드에서 문서를 미리 볼 수도 있습니다. InDesign 프리젠테이션을 온라인에 업로드할 때마다 인터랙티브하고 더 재미있을 것입니다.
InDesign에서 인터랙티브를 어떻게 사용합니까?
InDesign 문서에 대화형 기능을 추가하여 더욱 흥미롭게 만들 수 있습니다. 책, 전단, 지도, 잡지 및 기타 InDesign 문서를 대화형으로 만들 수 있습니다. 이러한 문서가 업로드되면 사용자는 추가한 대화형 콘텐츠를 통해 문서와 상호 작용할 수 있습니다. 이러한 대화형 콘텐츠는 단추, 양식, 링크 등이 될 수 있습니다. 이러한 대화형 항목을 미리 보려면 SWF 뷰어 또는 E-Pub을 통해 InDesign에서 미리 볼 수 있습니다.
InDesign에서 애니메이션을 추가할 수 있습니까?
InDesign에서 콘텐츠에 애니메이션을 적용하여 흥미를 더할 수 있습니다. InDesign에서 애니메이션을 적용하려면 먼저 선택한 다음 창 > 대화형 > 애니메이션으로 이동합니다. 애니메이션 패널이 나타납니다. 그런 다음 개체에 대해 원하는 애니메이션 옵션을 선택할 수 있습니다.


답글 남기기