Sembra che tu possa aggiungere un effetto Mica in Firefox su Windows 11

Mozilla Firefox è ancora un browser Web molto popolare, anche nell’era di Chrome e Microsoft Edge potenziato dall’intelligenza artificiale. Di recente, la società ha annunciato che Firefox non sarà più supportato su Windows 7, 8 e 8.1 . Il supporto esteso è offerto fino a settembre 2024 per queste versioni di Windows.
Successivamente, dovrai eseguire l’aggiornamento a Windows 10 o Windows 11. Ti consigliamo di eseguire l’aggiornamento a Windows 11 perché Windows 10 raggiungerà la fine del supporto nell’ottobre 2025. In ogni caso, puoi comunque utilizzare Firefox su Windows 7, 8, e 8.1 per ora, ma assicurati di aggiornarlo alla versione 115.
Come forse saprai, Firefox non supporta ufficialmente l’ effetto Mica . Edge e Chrome, ad esempio, lo supportano e l’effetto appare come uno strato traslucido che riflette i colori dietro di esso. L’effetto è ispirato all’ormai classico design Aero di Windows 7.
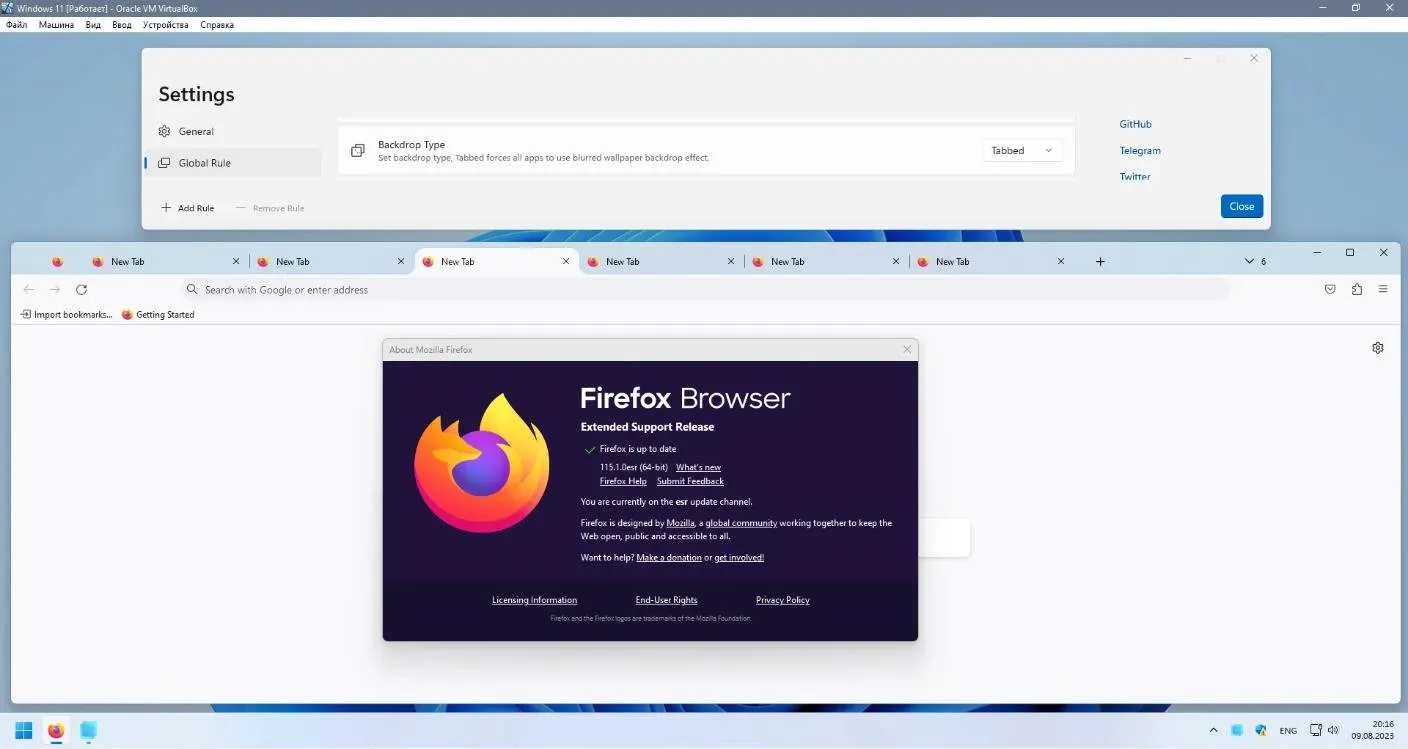
Tuttavia, potrebbe esserci un modo per aggiungere l’effetto Mica in Firefox su Windows 11. Questo utente Reddit è riuscito a farlo , anche se utilizzando alcuni modi non convenzionali.
Mica / MicaAlt / Acrylic su Firefox e Windows 11. Prova
u/QNetITQ in Windows11
Come aggiungere l’effetto Mica su Firefox in Windows 11

E se per caso hai attivato la trasparenza, a partire da questa versione di Firefox, verrà rimossa. Quindi, se sei un utente Firefox e vuoi trasparenza sul tuo browser, ecco cosa dovresti fare:
- Ottieni Firefox 115 . Scaricalo e installalo.
- Scarica WaveFox , che è il codice che abiliterà l’effetto Mica su Firefox.
- Installa WaveFox seguendo le istruzioni su GitHub.
- Questo è tutto. Riavvia il browser e ora dovresti avere l’effetto Mica su Firefox.
Sfortunatamente, questo è l’unico modo per ottenere questo effetto per ora. Tuttavia, gli sviluppatori di Mozila Firefox potrebbero implementare un tema effetto Mica predefinito su Firefox in futuro.
Fino ad allora, però, prova questo metodo e vedi se funziona. E facci sapere la tua esperienza con esso nella sezione commenti qui sotto.



Lascia un commento