Come utilizzare il selettore colori integrato di Google Chrome senza estensione?

In questo post ti mostreremo come utilizzare il selettore colori integrato di Google Chrome senza estensione . Il selettore colori è uno strumento utile per selezionare colori specifici da una tavolozza o uno spettro di colori. Sebbene siano disponibili più strumenti ed estensioni per la selezione dei colori che ti aiutano a identificare codici colore specifici, puoi utilizzare il selettore colori integrato di Chrome per catturare il colore che attira la tua attenzione.

Il selettore colori di Chrome è essenzialmente uno strumento contagocce che consente agli utenti di selezionare un colore da qualsiasi punto dello schermo e utilizzarlo nei loro progetti. Non è uno strumento autonomo, ma parte di Chrome DevTools (strumenti che consentono agli sviluppatori web di analizzare ed eseguire il debug di siti Web e applicazioni web). Tuttavia, gli utenti finali possono accedere allo strumento per scoprire il valore esadecimale, RGBA o HSLA dei colori che individuano online .
Come utilizzare il selettore colori integrato di Google Chrome senza estensione?
Nella sezione seguente, ti forniremo una panoramica approfondita dell’utilizzo del selettore colori integrato di Google Chrome .
1] Avvia il selettore colori di Chrome

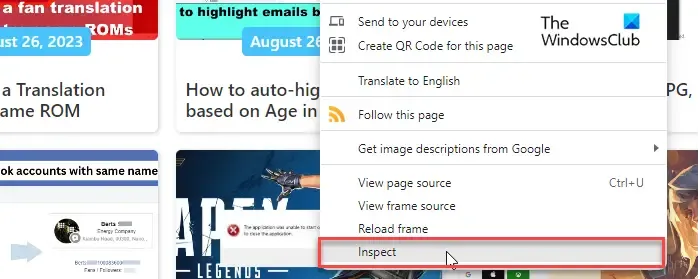
Per avviare il selettore colori, devi prima aprire DevTools di Chrome. Per fare ciò, fai clic con il pulsante destro del mouse sull’immagine o sulla parte della pagina web che contiene il colore che ti interessa e seleziona Ispeziona . L’ opzione Ispeziona aiuta gli utenti a trovare informazioni nascoste sulla pagina Web, inclusi file JavaScript/media, codici colore HEX/RGB, ecc. Puoi anche utilizzare la scorciatoia da tastiera Ctrl + Maiusc + I per visualizzare il pannello DevTools.

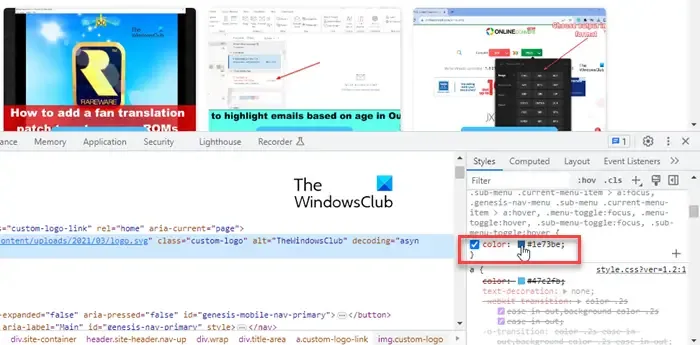
Il pannello apparirà nella parte inferiore della pagina web. Sul lato destro del pannello DevTools, dovresti vedere la scheda Stili per impostazione predefinita (passa alla scheda Stili se è selezionato qualcos’altro). Questa scheda mostra il codice CSS della pagina web. Scorri il codice mentre cerchi la casella dei colori etichettata come background-color, coloro qualcosa di simile. Puoi vederne molti. Fai clic su una di queste caselle per visualizzare il selettore colori nascosto in Chrome.
2] Utilizza il selettore colori di Chrome

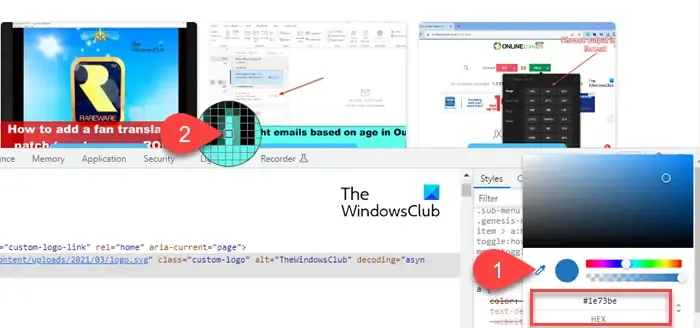
Nel popup dello strumento di selezione colore, vedrai un’icona contagocce . Fare clic su di esso per attivare lo strumento.
Il puntatore del mouse si trasformerà in un grande cerchio contenente una griglia di quadrati . Porta il puntatore sull’area della pagina web in cui si trova il colore desiderato. Il contagocce ti consente sostanzialmente di visualizzare l’esatta tonalità che ti interessa ingrandendo lo schermo a livello di pixel.
Fermare il puntatore quando l’ombra entra nel quadrato che si trova al centro del cerchio (con bordi esterni spessi). Fai clic con il pulsante sinistro del mouse per visualizzare il codice colore nel popup di prelievo colore. Per impostazione predefinita, lo strumento visualizza il codice esadecimale (HEX) del colore.
Per modificare il formato dei valori del colore, è possibile utilizzare l’ icona della freccia su/giù accanto al codice colore. Il selettore colori di Chrome ti consente di visualizzare il codice HEX , i valori RGBA , i valori HSLA , i valori HWBA , i valori ICHA e altri valori associati al colore scelto.
3] Caratteristiche principali del selettore colori di Chrome

Ecco alcune funzionalità chiave dello strumento di selezione colori integrato di Chrome:
- Sfumatura di colore: sopra il popup del selettore colore, è presente un’area sfumata che ti aiuta a navigare tra sfumature simili del colore selezionato. Basta portare il cursore sul gradiente e fare clic sulla tonalità desiderata. Il codice esadecimale del colore (o altri valori) verrà aggiornato di conseguenza.
- Tonalità: appena sotto l’area del gradiente, c’è un cursore che ti consente di regolare la tonalità. Quando cambi la tonalità, il colore selezionato e il suo valore esadecimale cambiano di conseguenza. Puoi inoltre utilizzare il puntatore del mouse per scegliere una tonalità diversa dall’area del gradiente.
- Opacità: sotto il cursore Tonalità, c’è un cursore Opacità. puoi usarlo per cambiare l’opacità del colore selezionato.
- Copia negli appunti: accanto all’icona del contagocce, c’è un cerchio che mostra la tonalità selezionata. Puoi copiare i valori RGB del colore (negli appunti) semplicemente facendo clic su questo cerchio.
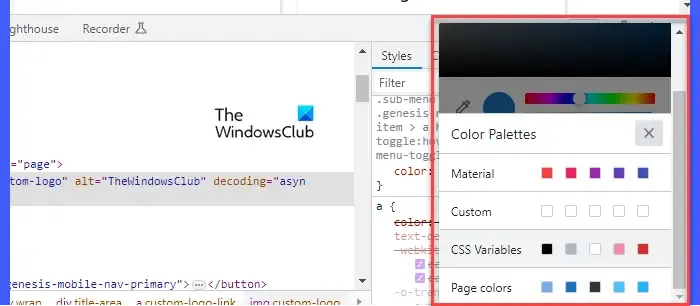
- Tavolozza dei colori: nella parte inferiore del popup di selezione dei colori è presente una tavolozza dei colori. Infatti, ci sono più tavolozze di colori tra cui scegliere (Materiale, Personalizzato, Variabili CSS, Colori della pagina). Utilizza le icone freccia su/giù accanto alla tavolozza per vedere tutte le altre tavolozze. Queste tavolozze mostrano i diversi colori disponibili sulla pagina web. Se una di queste tavolozze mostra il colore desiderato, puoi effettuare una selezione anche da qui.
Questo è tutto! Spero che lo troverai utile.
Come abilito il selettore colori in Chrome?
Fare clic con il tasto destro sulla pagina Web e selezionare Ispeziona. Sul lato destro del pannello DevTools, vai a una casella quadrata colorata nella scheda Stili. Fai clic nella casella per visualizzare lo strumento di selezione colori integrato di Chrome. Seleziona il contagocce per scegliere i colori dalla pagina web.
Perché il mio selettore di colori non funziona su Chrome?
Assicurati di fare clic sul riquadro dell’anteprima del colore, anziché sui valori RGB mostrati accanto al quadrato. Successivamente, assicurati che il contagocce sia selezionato nel popup del selettore colori (il contagocce diventa blu quando è attivo). Se il problema persiste, prova a modificare la posizione di ancoraggio del pannello DevTools (ancora il pannello nella parte inferiore della pagina Web se è ancorato al lato destro dello schermo e viceversa).



Lascia un commento