Come installare Google Roboto Font su Windows, Mac e Linux

Il carattere Roboto è un carattere sans-serif creato da Google. È elegante e rende bene su schermi ad alta risoluzione, come i telefoni Android. In quanto tale, si adatta perfettamente a molte applicazioni. Inoltre, imparare a installare il font Google Roboto su Windows, macOS e Linux è un gioco da ragazzi.
Download del carattere Google Roboto
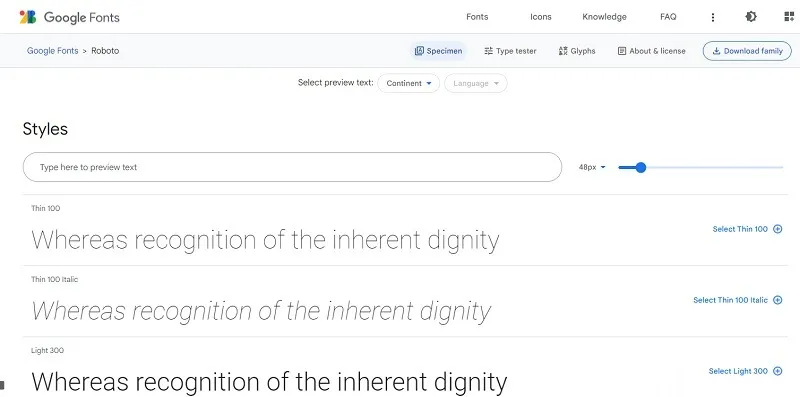
Indipendentemente dalla tua piattaforma, devi prima scaricare il pacchetto di font Roboto. Per fare ciò, vai al sito dei font Roboto . Il modo più semplice per scaricare l’intera famiglia di caratteri è fare clic sul pulsante “Scarica famiglia” in alto a destra.

Finirà come un file ZIP sul tuo computer, a quel punto sarai in grado di installarlo sul tuo sistema operativo.
Se i tuoi caratteri sembrano pixelati o corrotti in qualche modo, prova questi passaggi per la risoluzione dei problemi per risolvere il problema.
La grande notizia è che, indipendentemente dalla piattaforma, puoi installare il carattere Roboto in pochi clic.
Installa Google Roboto Font su Windows
Segui questi passaggi per installare il carattere Roboto su Windows:
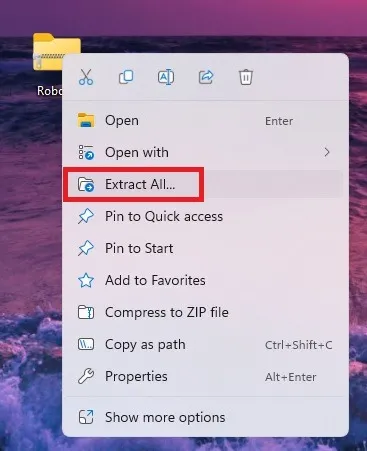
- Decomprimere la cartella dei caratteri Roboto. Fai clic con il pulsante destro del mouse e seleziona “Estrai tutto”.

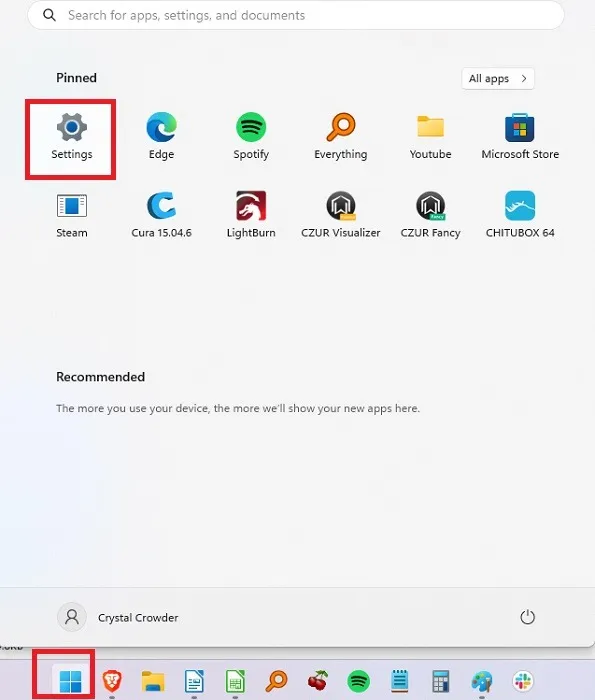
- Apri il menu “Start” e seleziona “Impostazioni”.

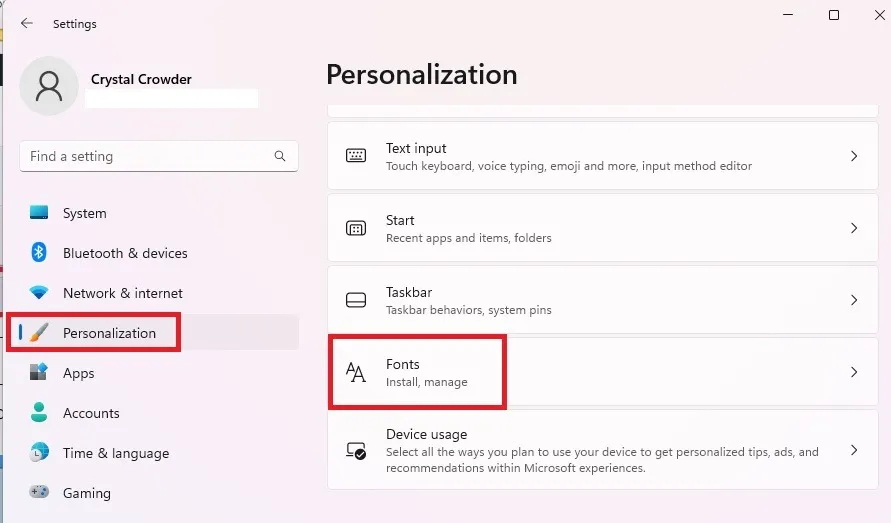
- Fai clic su “Personalizzazione” e scegli “Caratteri” dall’elenco delle impostazioni sulla destra.

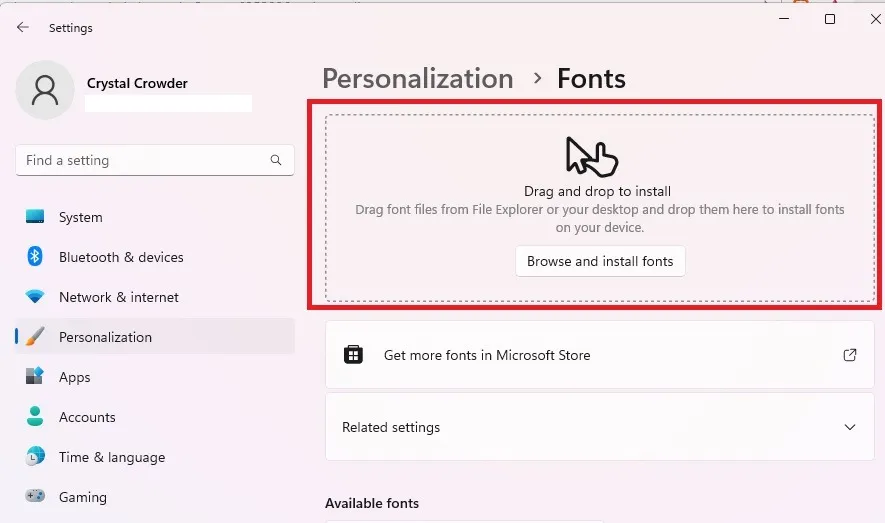
- Trascina i caratteri estratti nella finestra del programma di installazione. Dopo pochi secondi, il carattere Google Roboto verrà installato su Windows. Puoi selezionarlo come faresti con qualsiasi altro carattere all’interno delle applicazioni.

Per installare altri tipi di font o semplicemente vedere cosa è disponibile in Windows, consulta la nostra guida per l’installazione e la gestione dei font su Windows .
Installa Google Roboto Font su macOS
Segui questi passaggi per installare il carattere Roboto su Mac:
- Estrai il file ZIP. Fai doppio clic o fai clic con il pulsante destro del mouse e seleziona “Apri”.
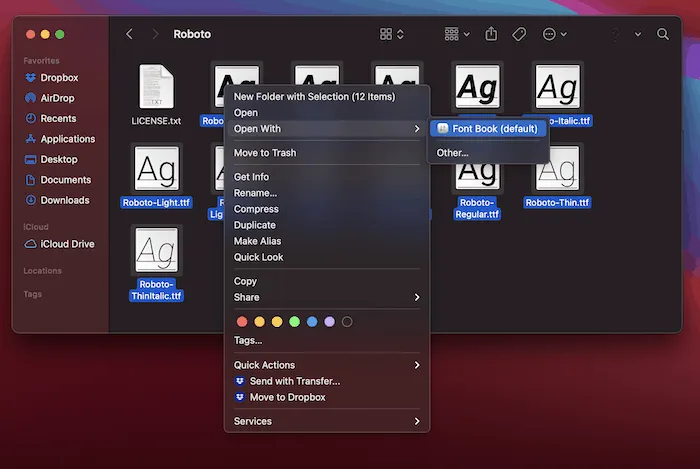
- Seleziona tutti i caratteri all’interno della cartella (saltando LICENSE.txt), fai clic con il pulsante destro del mouse e seleziona “Apri con -> Libro dei caratteri” dal menu contestuale.

- Questo li caricherà in Font Book e li renderà disponibili per l’uso nelle tue applicazioni.
Nota che puoi anche fare doppio clic sui singoli file di font per caricarli in Libro Font.
Installa Google Roboto Font su Linux
- Estrai i file zippati con il comando unzip .
- Apri la tua cartella Inizio e attiva l’opzione per visualizzare file/cartelle nascosti. Puoi premere Ctrl+ Ho fare clic sul menu “Visualizza” e scegliere “Mostra file nascosti”.
- Individua la cartella “.fonts”. Se non esiste, crealo.
- Sposta la cartella dei caratteri Roboto in questa cartella “.fonts”.
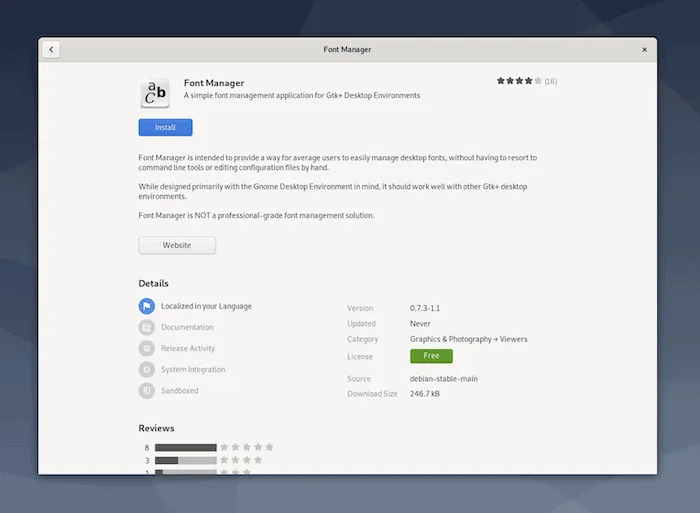
In alternativa, utilizza il programma Font Manager per gestire i tuoi caratteri.
- Installa Font Manager dal Software Center o dal repository.

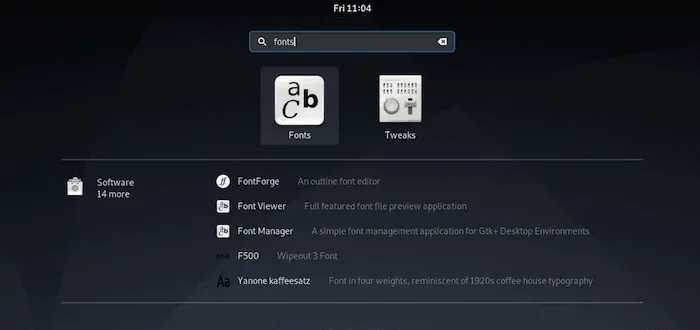
- Una volta installato, apri questo e l’app Fonts (di nuovo, dalla barra di ricerca).

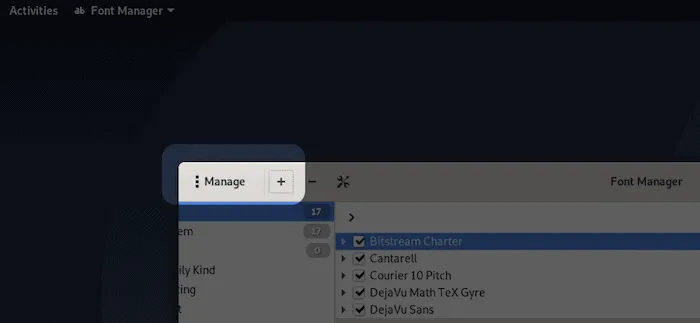
- All’interno di Font Manager, assicurati di essere nella scheda Gestisci e fai clic sull’icona Più (+).

- Passare alla cartella dei font estratti e aggiungerli come richiesto.
Una volta riavviate le app che stai utilizzando, dovresti vedere il carattere Roboto.
Sebbene Linux non dovrebbe avere alcun problema con Roboto, alcune distribuzioni, come Ubuntu, possono avere difficoltà a riconoscere alcuni caratteri. Se hai problemi con Roboto o altri font in Ubuntu, prova a convertirli nel formato dei font TrueType .
Utilizzo del carattere Google Roboto su un sito web
Se desideri utilizzare il font Roboto sul tuo sito web, utilizza la @font-facesintassi CSS3 per incorporare il font esterno nella tua pagina web.
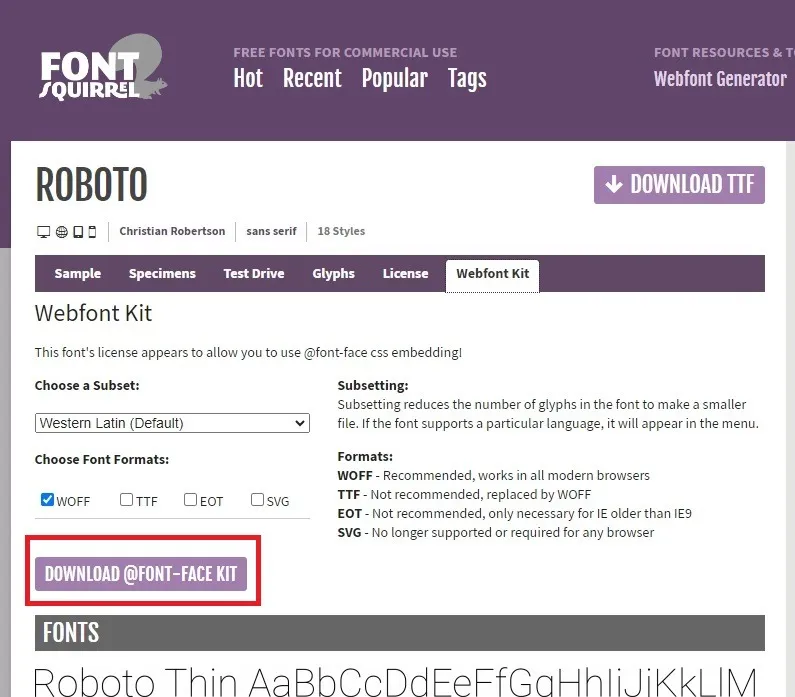
- Vai alla pagina dei caratteri di FontSquirrel Roboto, fai clic su “Webfont Kit”, quindi scegli i tuoi formati di carattere preferiti, un sottoinsieme (se presente) e fai clic su “Scarica @Font-Face Kit”.

- Estrai il file zippato nella cartella dei font del tuo sito web. Apri il tuo foglio di stile web e aggiungi il seguente codice:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- Assicurati di modificare “src” in modo che punti al percorso della cartella dei caratteri.
- Usa la sintassi
font-family:"Roboto";per visualizzare il font Roboto sulla tua pagina web.
In caso di problemi con la visualizzazione corretta di Roboto, Google ha una guida rapida che può aiutarti .
Domande frequenti
Esiste una versione serif di Roboto?
SÌ. All’inizio del 2022, i caratteri di Google hanno aggiunto Roboto Serif alla sua libreria. È scaricabile gratuitamente e puoi installarlo proprio come Roboto. Usa entrambi sul tuo sistema se vuoi.
Devo mai pagare per utilizzare Roboto o altri caratteri Google?
No. Sono completamente open source. Secondo Google , sei libero di utilizzarli sia in progetti personali che commerciali, completamente gratuiti. Se sei uno sviluppatore di app Android, aggiungi i caratteri alle tue app .
Posso installare altri caratteri Google contemporaneamente?
Puoi scaricare e utilizzare tutti i caratteri Google che desideri. Al momento della scrittura, c’erano oltre 1.500 famiglie di caratteri tra cui scegliere. Questi sono disponibili nelle varietà serif, sans-serif, display, calligrafia e mono.
Come posso sapere se un’immagine o un sito utilizza Roboto?
Se stai ammirando il font su un sito web o in un’immagine, ci sono alcuni strumenti utili per aiutarti a identificare il font . Questo ti dirà rapidamente se l’immagine o il sito utilizza Roboto o un altro font.
Credito immagine: Google Fonts . Tutti gli screenshot di Crystal Crowder.
Lascia un commento