Come ispezionare gli elementi in Safari, Chrome e Firefox su Mac

L’ispezione degli elementi è un’abilità essenziale che consente a chiunque di capire come è costruito un sito Web e di apportare le modifiche necessarie. Non devi essere uno sviluppatore web per trarre vantaggio dall’ispezione degli elementi su un Mac con qualsiasi browser moderno con pochi semplici clic. Fortunatamente, l’ispezione degli elementi è uno strumento integrato in tutti i browser moderni e non è necessario alcun software speciale per farlo. Questo tutorial fornisce istruzioni dettagliate su come ispezionare gli elementi in Safari, Chrome e Firefox su Mac.
Che cos’è l’ispezione degli elementi?
Ispeziona elementi è una potente funzionalità disponibile su tutti i browser Web moderni che ti consente di saperne di più su una pagina Web, come la struttura, il layout e lo stile di essa. Gli sviluppatori e i progettisti di contenuti online utilizzano spesso questi strumenti per eseguire il debug, sperimentare e risolvere i problemi di un progetto web. Puoi selezionare facilmente un elemento di un sito Web e lo strumento di ispezione fornirà tutte le informazioni sotto un particolare elemento, come il colore, il carattere, la dimensione e altri elementi.
Lo strumento di ispezione consente inoltre di modificare temporaneamente il codice e visualizzare in tempo reale le modifiche apportate alla pagina web. Tuttavia, le modifiche saranno visibili solo a te. È uno strumento potente per te, che tu sia uno sviluppatore esperto o semplicemente curioso di sapere come è costruito un particolare sito web.
Come ispezionare gli elementi in Google Chrome su Mac
Cominciamo con come ispezionare gli elementi in Chrome, in quanto è il browser più popolare. I passaggi sono abbastanza semplici e ti consentono di iniziare in pochissimo tempo.
Come aprire il pannello di ispezione in Google Chrome
- Apri il browser Chrome e visita qualsiasi sito web che desideri ispezionare.

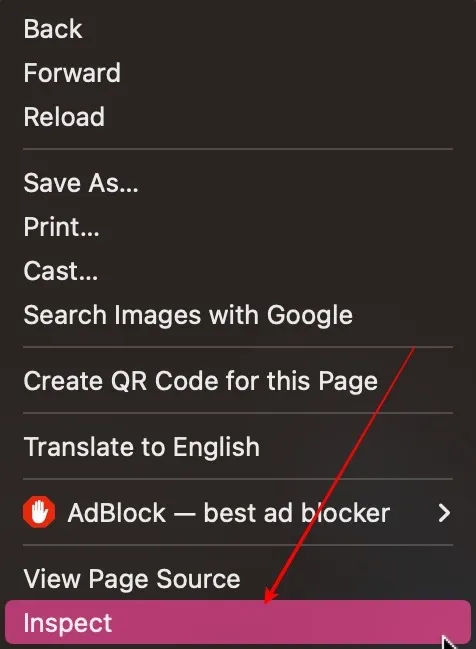
- Fai clic con il pulsante destro del mouse su uno spazio vuoto e seleziona “Ispeziona”.

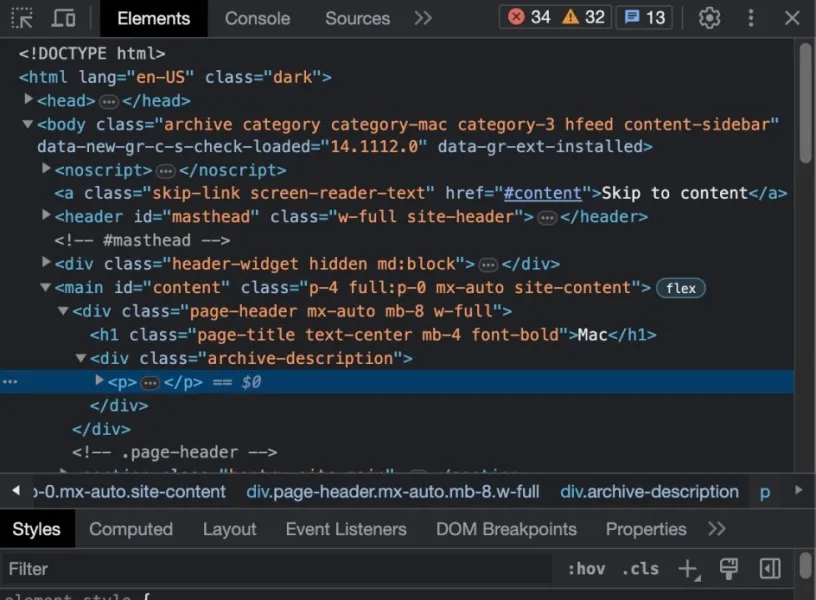
- Vedrai il pannello di ispezione sullo schermo.

Come ispezionare un particolare elemento di una pagina Web in Google Chrome
Ora che hai aperto con successo il pannello di ispezione, impariamo come interagire con un elemento.
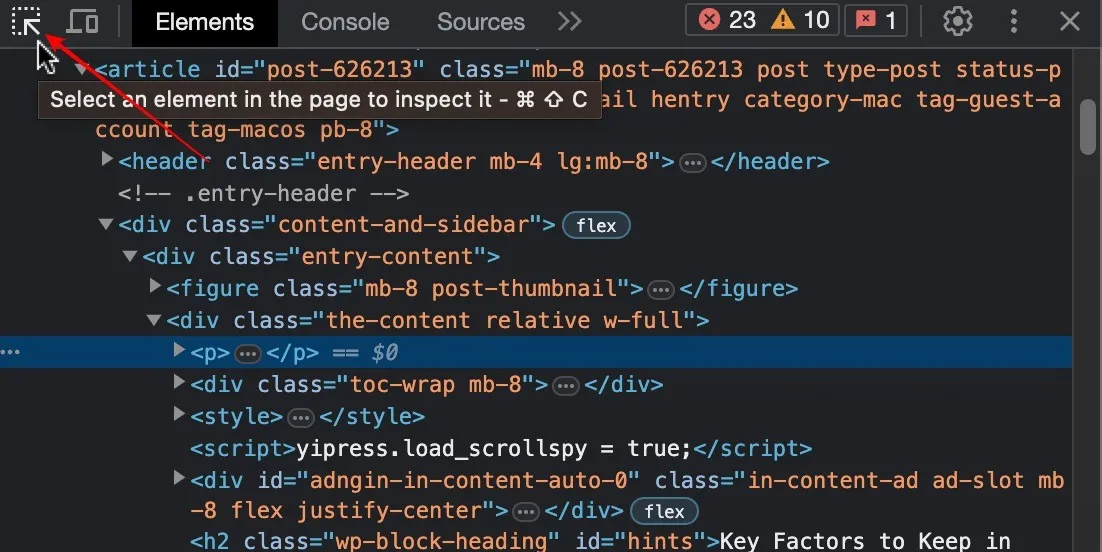
- Dall’angolo sinistro del pannello di ispezione, fai clic su “Seleziona un elemento per ispezionarlo”.

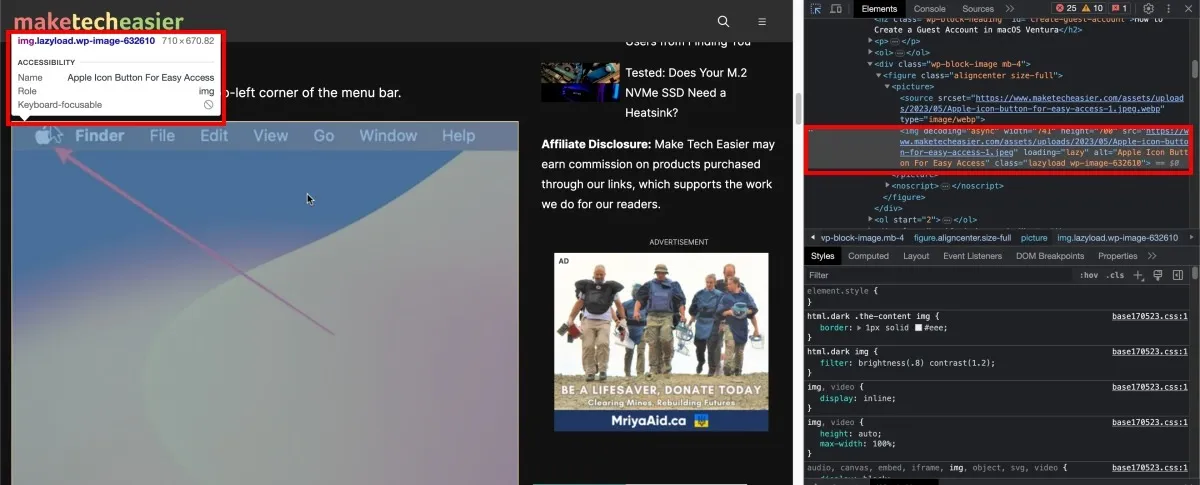
- Seleziona qualsiasi elemento. Per questo esempio, stiamo ispezionando un’immagine sulla pagina web. Puoi farlo con qualsiasi elemento desideri. Vedrai una casella bianca con alcune informazioni di base, come il tipo di elemento, il nome del file, ecc. Sul lato destro, vedrai il codice associato al particolare elemento.

Come visualizzare la versione mobile di un sito web in Google Chrome
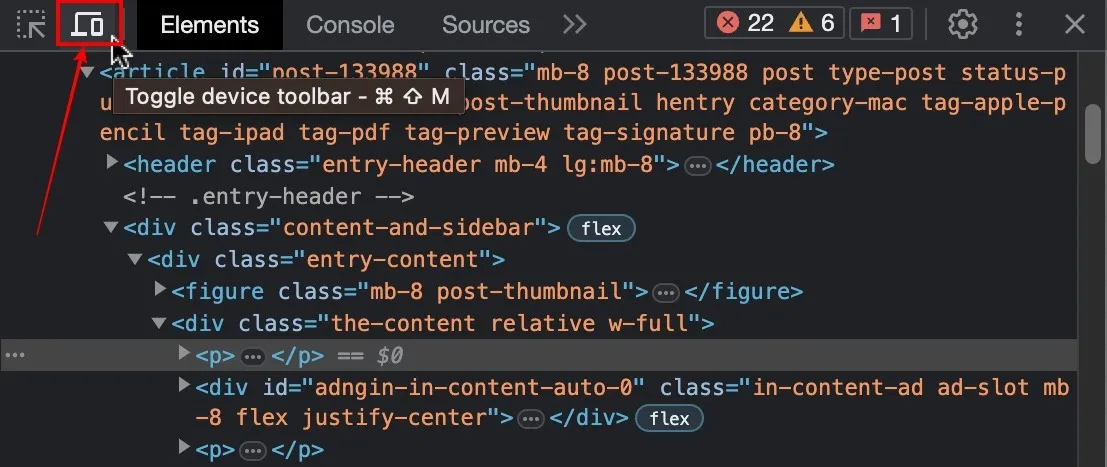
- Dal lato sinistro del pannello di ispezione, fare clic sull’opzione “Toggle Device Toolbar”.

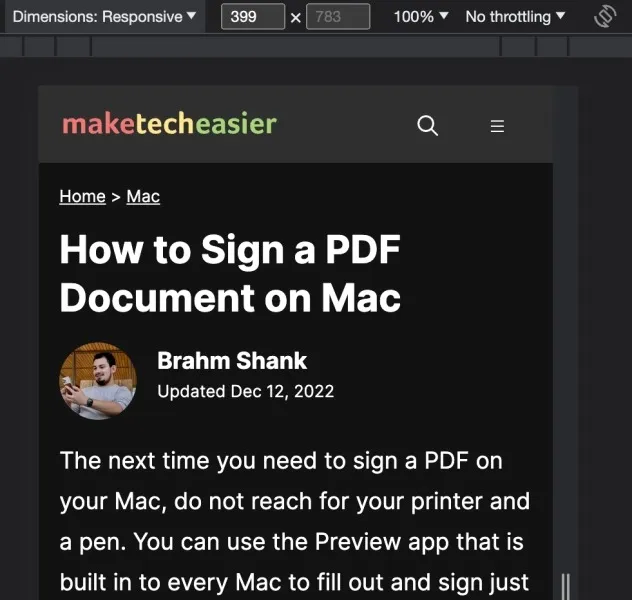
- Vedrai il sito Web reagire su un dispositivo mobile. Puoi comunque eseguire la tua ispezione facendo clic sull’elemento e le informazioni saranno basate sugli smartphone.

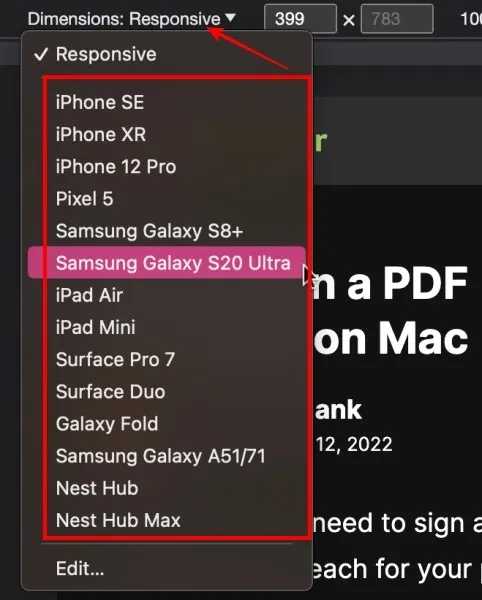
- Se fai clic sul menu a discesa “Reattivo” sopra, puoi selezionare un dispositivo di tua scelta dall’elenco. Quando lo fai, vedrai come la pagina web reagisce a un particolare modello di smartphone.

Come modificare la posizione del pannello di ispezione in Google Chrome
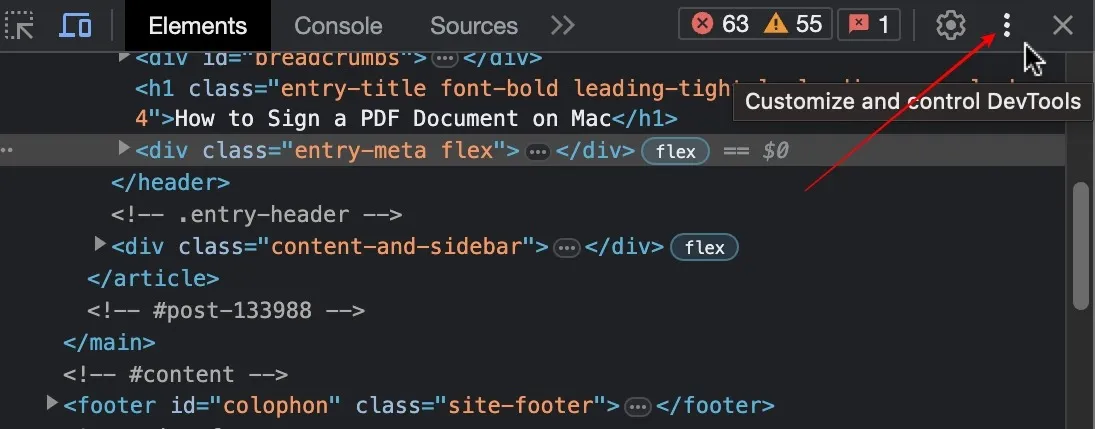
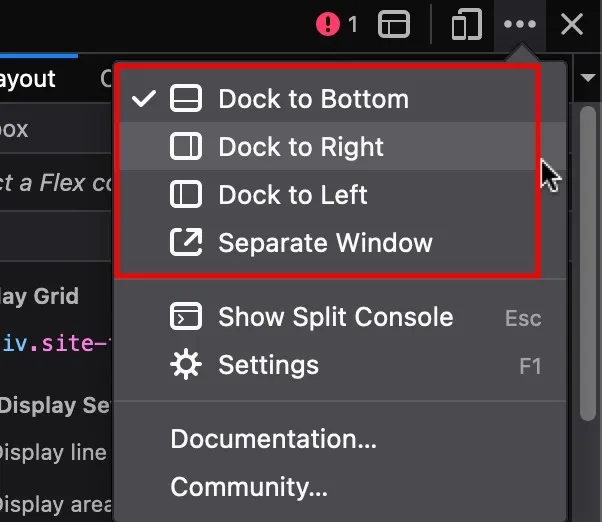
- Fare clic sui puntini di sospensione verticali a tre punti nell’angolo destro del pannello di ispezione.

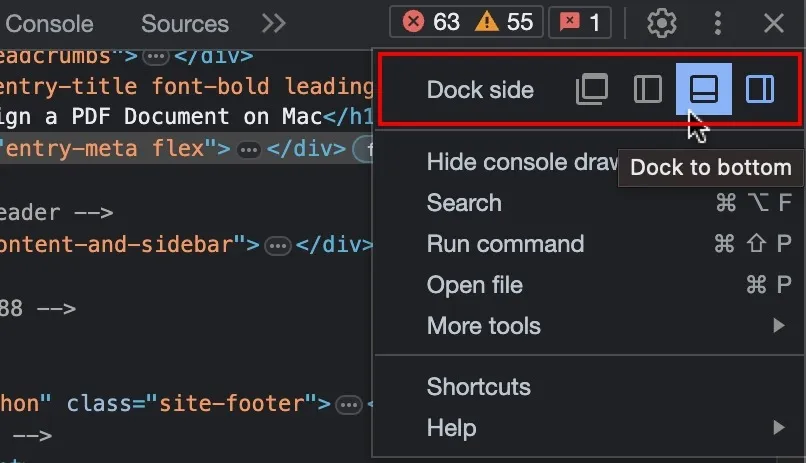
- Seleziona la posizione della banchina di ispezione: a sinistra, in basso o in una finestra pop-up.

Come ispezionare gli elementi in Safari su Mac
La funzionalità di ispezione degli elementi è disattivata per impostazione predefinita su Safari, poiché fa parte dell’opzione sviluppatore. Quindi, per prima cosa, dobbiamo abilitare il “Menu Sviluppo”.
Come aprire il pannello di ispezione in Safari
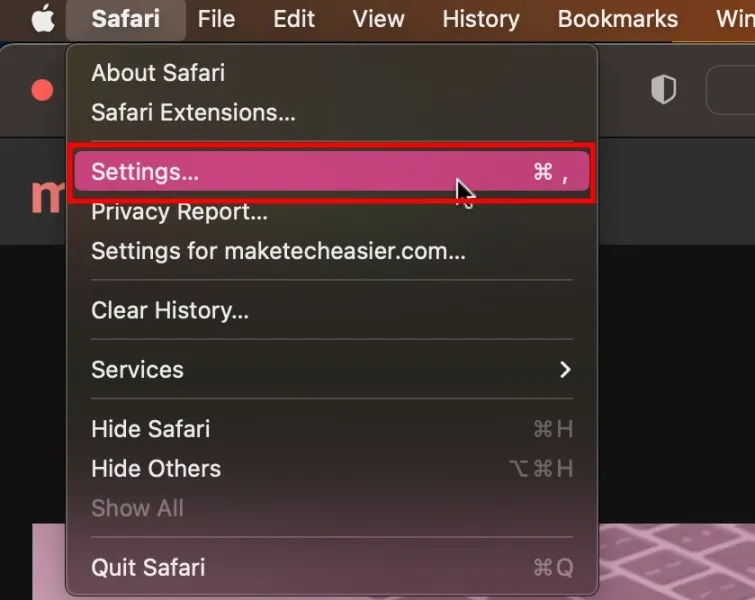
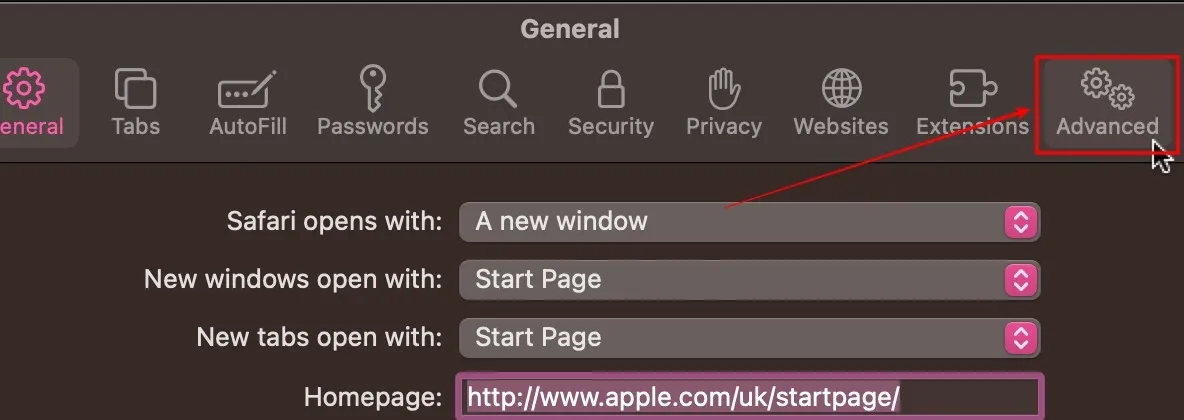
- Una volta aperto Safari e sei già sul sito Web che desideri ispezionare, fai clic sull’icona “Safari” nella barra dei menu in alto e seleziona “Impostazioni”.

- Questo ti porterà alla scheda “Generale”. Seleziona la scheda “Avanzate” all’estrema destra.

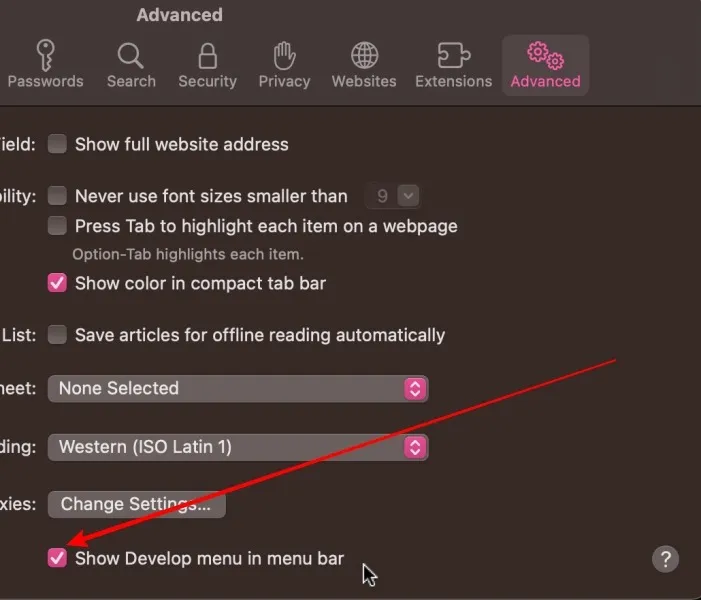
- Fai clic sulla casella di controllo accanto a “Mostra menu Sviluppo nella barra dei menu” per avere accesso a tutte le funzionalità avanzate di Safari.

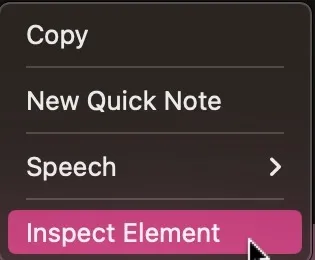
- Fai clic con il pulsante destro del mouse in un punto qualsiasi del sito Web e seleziona “Ispeziona elemento”. Questo aprirà il pannello di ispezione degli elementi in Safari.

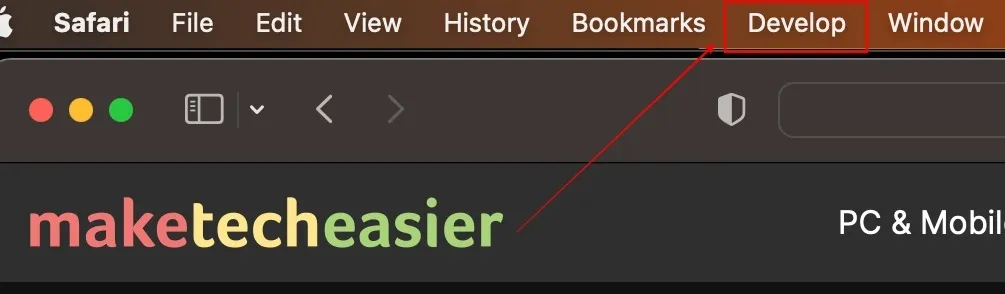
- Per opzioni più avanzate, fai clic sulla scheda “Sviluppo” nella barra dei menu.

Come ispezionare un elemento particolare di una pagina Web in Safari
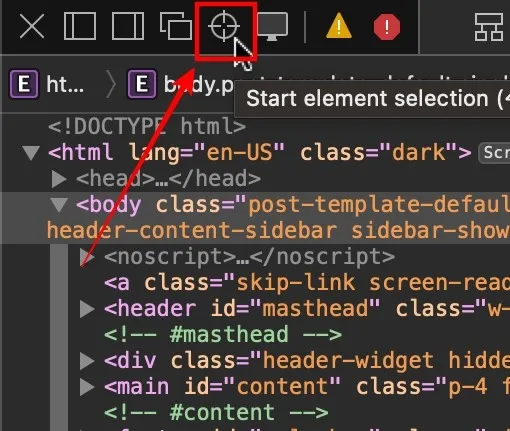
- Fai clic sull’icona “ispeziona” che assomiglia a un occhio di bue nell’angolo sinistro del riquadro di ispezione.

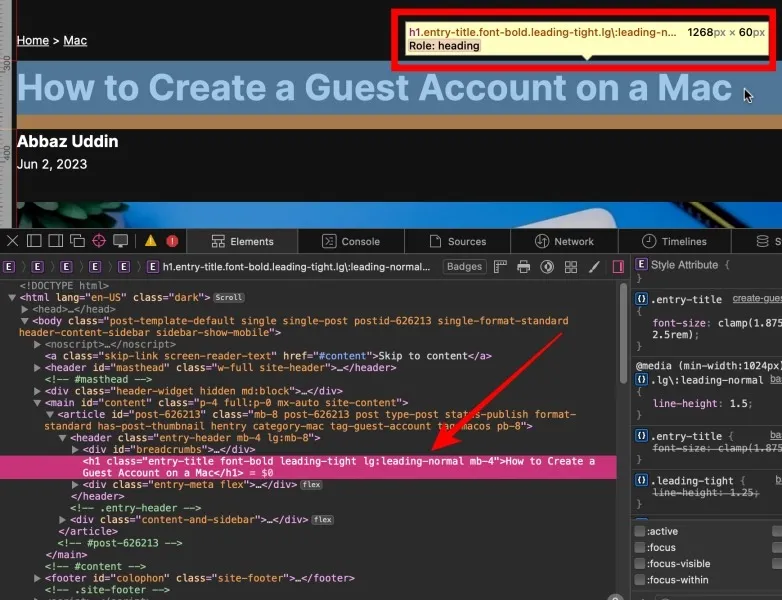
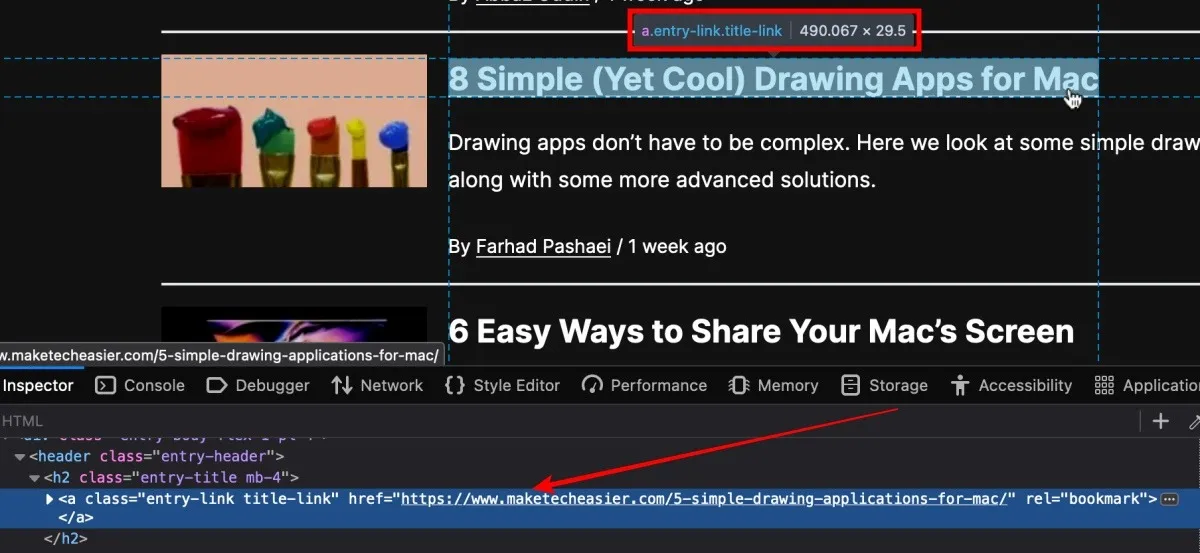
- Usa il cursore e seleziona l’elemento che desideri ispezionare. Stiamo ispezionando il tag del titolo per questo esempio, ma puoi ispezionare qualsiasi elemento desideri.

Come visualizzare la versione mobile di un sito web in Safari
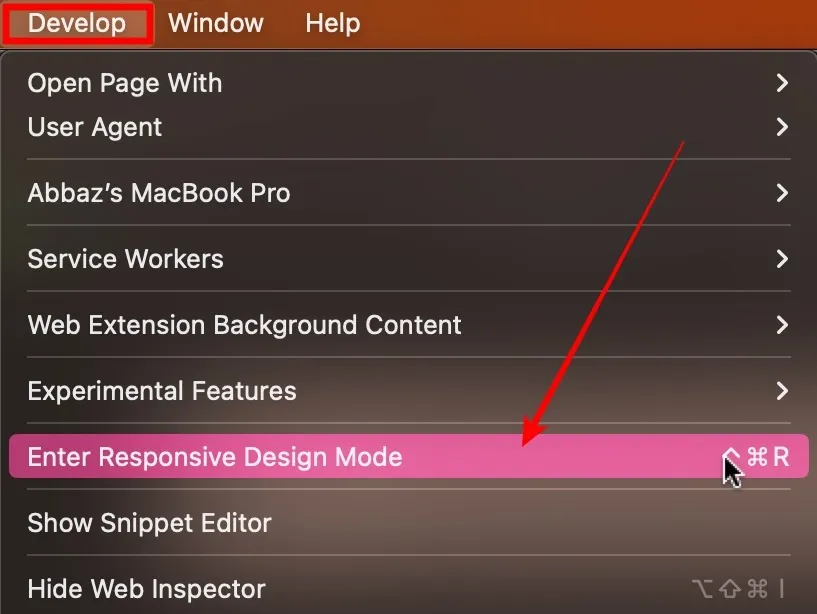
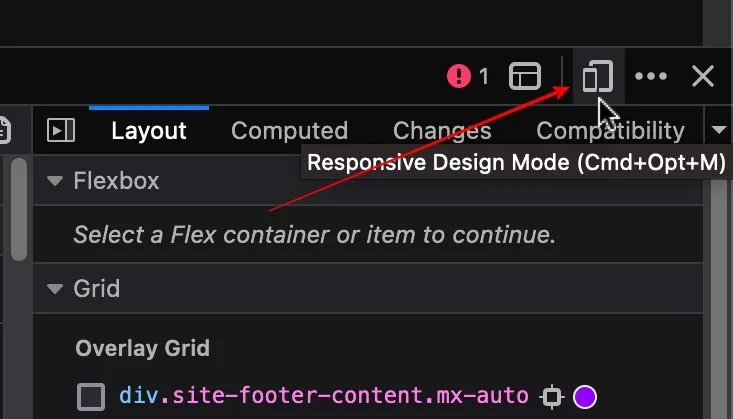
- Dalla barra dei menu in alto, fai clic sull’opzione “Sviluppo” e seleziona “Accedi alla modalità di progettazione reattiva”.

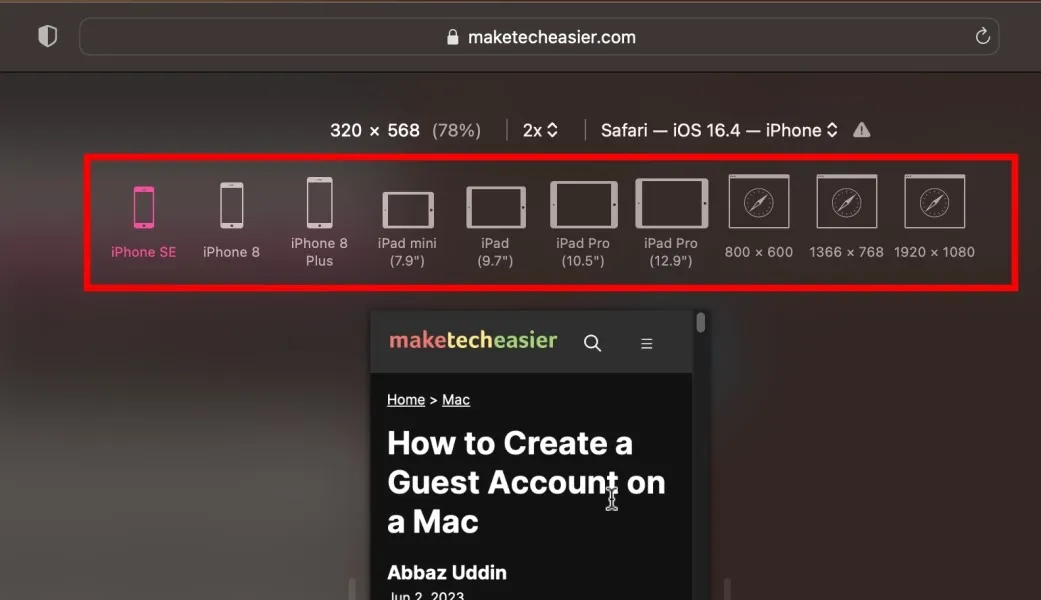
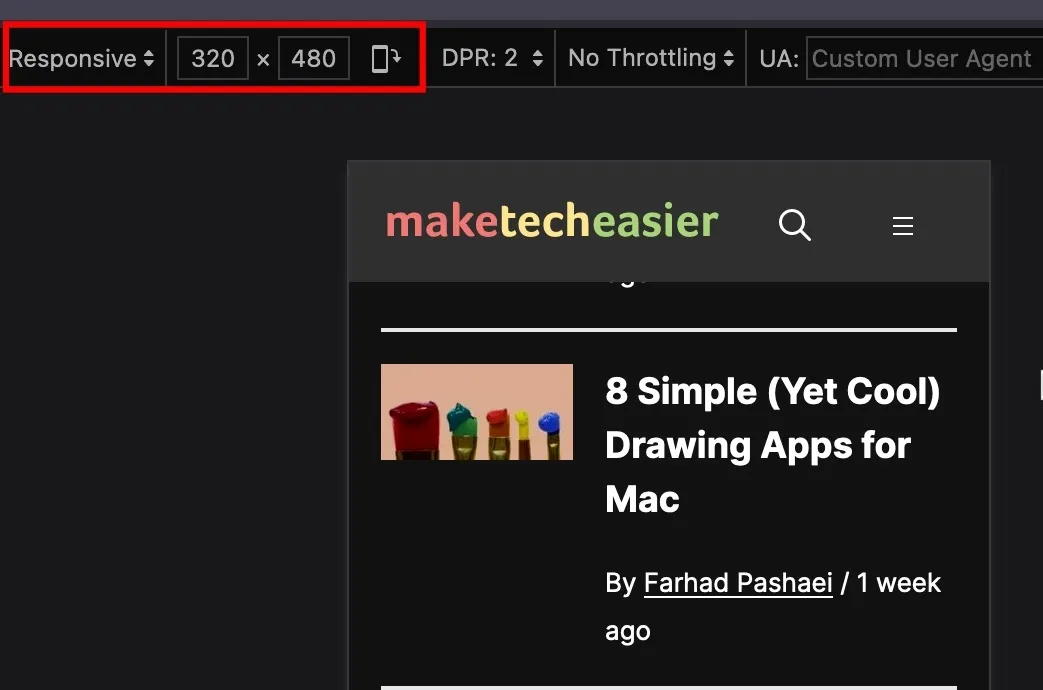
- Seleziona qualsiasi modello di dispositivo che desideri utilizzare per ispezionare la pagina web.

Come modificare la posizione del pannello di ispezione in Safari
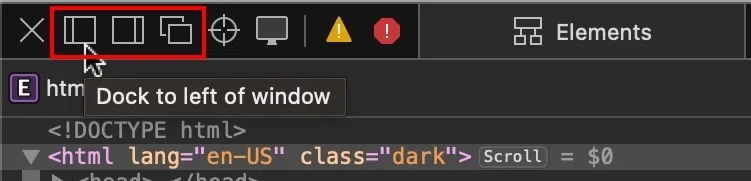
Dal lato sinistro del pannello di ispezione, seleziona la posizione che desideri e il pannello di ispezione verrà spostato di conseguenza.

Come ispezionare gli elementi in Firefox su Mac
Firefox è una scelta popolare tra sviluppatori e designer esperti quando si lavora su progetti web. Vediamo come possiamo ispezionare gli elementi in Firefox su Mac.
Come aprire il pannello di ispezione in Firefox
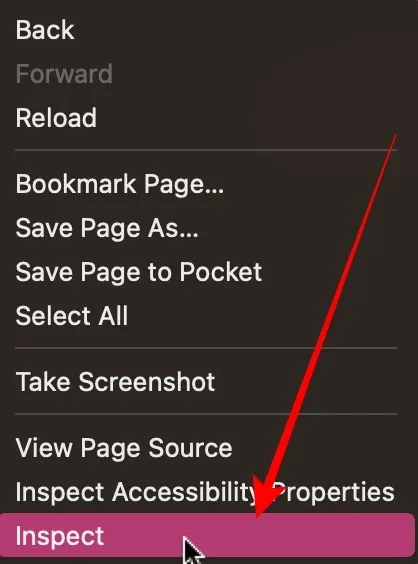
- Una volta che sei sulla pagina web che desideri ispezionare nel browser Firebox, fai clic con il pulsante destro del mouse e seleziona “Ispeziona”.

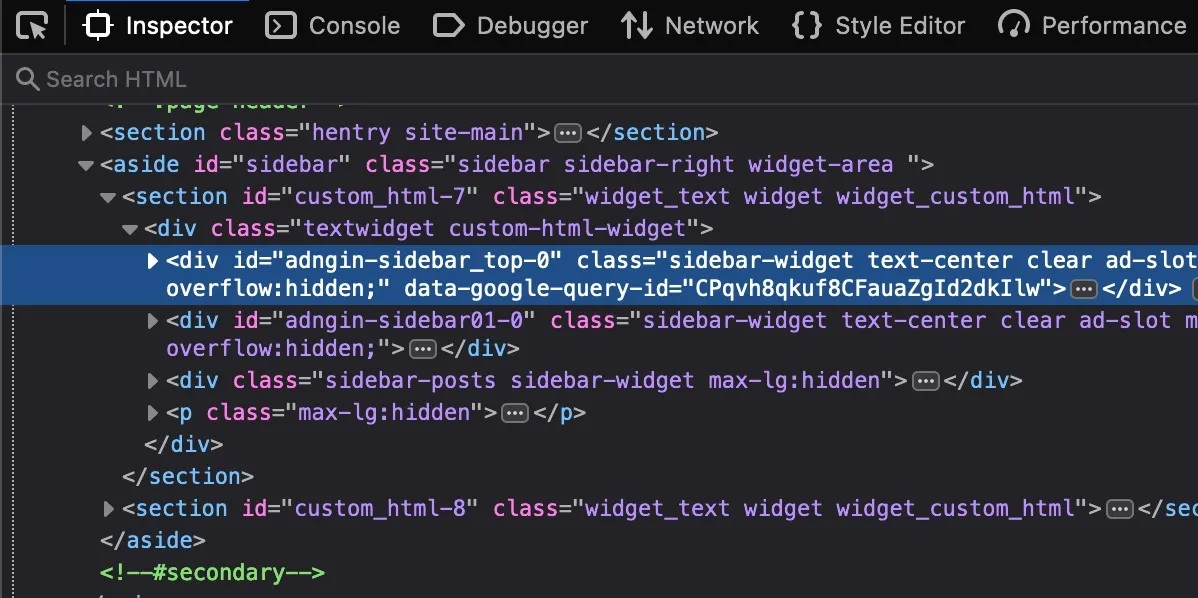
- Questo aprirà il pannello di ispezione sul browser Firefox.

Come ispezionare un elemento particolare di una pagina Web in Firefox
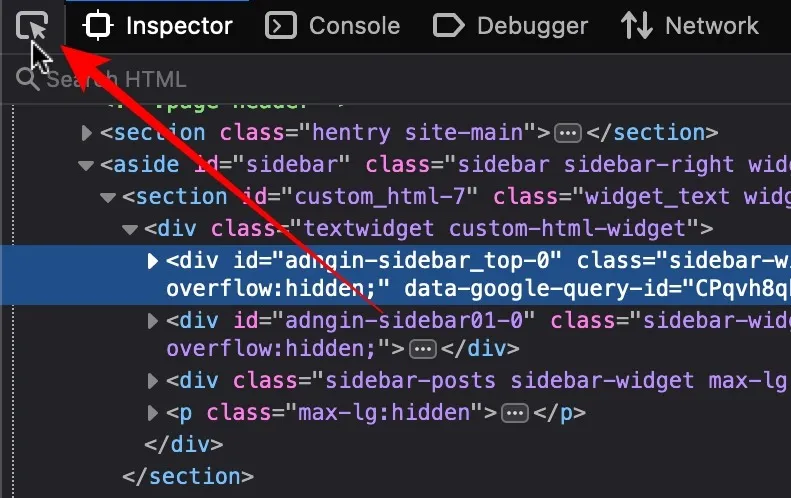
- Fai clic sull’icona del “cursore” che vedi nell’angolo sinistro del pannello di ispezione.

- Sposta il cursore sull’elemento che desideri ispezionare. Per questo esempio, stiamo ispezionando un tag di intestazione, ma puoi farlo con qualsiasi elemento desideri.

Come visualizzare la versione mobile di un sito web in Firefox
- Dall’angolo destro del pannello di ispezione, fai clic sull’icona dello smartphone.

- Questo convertirà e caricherà il sito Web in un visualizzatore a forma di smartphone. Puoi fare clic sull’interruttore “Reattivo” per selezionare un dispositivo mobile di tua scelta.

Come modificare la posizione del pannello di ispezione in Firefox
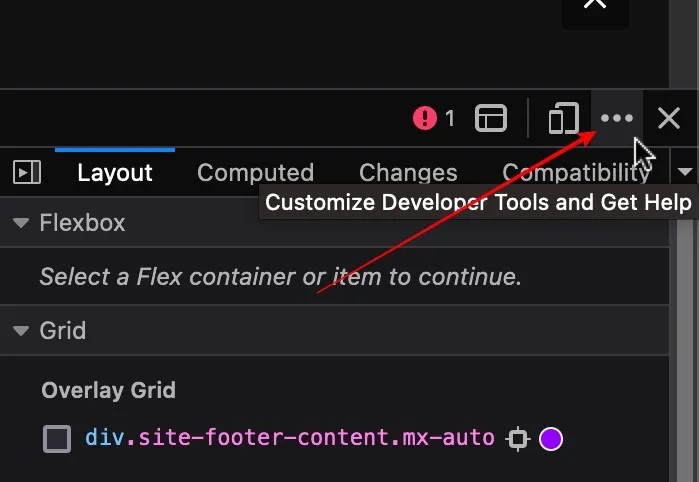
- Fare clic sui puntini di sospensione orizzontali a tre punti nell’angolo destro della finestra di ispezione.

- Seleziona la posizione che desideri abilitare e il pannello di ispezione verrà spostato di conseguenza.

Domande frequenti
In che modo l’ispezione degli elementi differisce dalla visualizzazione della sorgente della pagina?
Inspect elements è uno strumento per sviluppatori integrato nei browser moderni per interagire, modificare e risolvere i problemi di una pagina Web per HTML, CSS e JavaScript. Quando controlli l’origine della pagina di una pagina web, vedi semplicemente un codice HTML statico che è stato consegnato dal server al browser. Puoi analizzare la struttura complessiva, il contenuto e i tag, come i metadati, ecc., ma lo strumento di ispezione esegue il rendering della pagina Web con tutti i suoi elementi, corregge gli errori e altro ancora.
Quali altri tipi di dati posso scoprire utilizzando lo strumento di ispezione degli elementi?
Con gli elementi inspect, ottieni una visione completa di come è costruito un sito web. Ottieni l’accesso al codice HTML effettivo con gerarchia e nidificazione. Puoi modificare il CSS e vedere le modifiche in tempo reale, inclusi elementi come colore, dimensione del carattere, ecc. Puoi anche vedere il codice JavaScript, permettendoti di eseguire il debug del codice e analizzarlo. La funzione “Richieste di rete” semplifica la comprensione delle risorse che vengono caricate esternamente, come i caratteri di output della console, la manipolazione del DOM e altro ancora.
I proprietari di siti Web possono vedere l’attività degli elementi ispezionati sui loro siti Web?
Tecnicamente sì. Per chiarire, tutti i siti Web moderni dispongono di analisi e altri strumenti di tracciamento installati, che essenzialmente tengono traccia di tutto ciò che fai su un sito Web, da quanto tempo rimani sul sito a dove fai clic. Tuttavia, non sarai mai identificato personalmente dal sito Web e sei semplicemente un punto dati in un gruppo di utenti che corrisponde alla tua demografia e al tuo comportamento. Questi sistemi sono in atto per monitorare le prestazioni del sito Web e migliorare l’esperienza dell’utente.
Credito immagine: Unsplash . Tutti gli screenshot di Abbaz Uddin.



Lascia un commento