Come creare pulsanti interattivi in InDesign

InDesign può essere utilizzato per creare pulsanti interattivi che possono essere utilizzati nei tuoi banner per ruotare le immagini, nelle tue presentazioni per spostare le diapositive o qualsiasi altra cosa tu voglia. Imparare a creare pulsanti interattivi in InDesign è un’abilità che migliorerà sicuramente il tuo design. Il pulsante interattivo di InDesign può essere utilizzato per le tue applicazioni personali o professionali.
Come creare pulsanti interattivi in InDesign
I passaggi per creare pulsanti interattivi in InDesign sono abbastanza facili da seguire. Questo articolo ti mostrerà come creare pulsanti interattivi in InDesign . Per rendere l’articolo più pratico, verrà creato un carosello di immagini per mostrare un modo in cui è possibile applicare i pulsanti interattivi.
- Apri e prepara InDesign
- Posiziona le immagini in InDesign
- Impila le immagini nell’ordine in cui vuoi che appaiano
- Rinominare le immagini
- modificare lo stato dell’oggetto delle immagini
- Disegna i bottoni
- Imposta i pulsanti
- Aggiungi animazione (facoltativo)
1] Apri e prepara InDesign
Il primo passo è aprire e preparare InDesign. Per aprire InDesign è sufficiente fare doppio clic sull’icona di InDesign. Quando InDesign è aperto, crea un nuovo documento su cui lavorare. Dato che farai una presentazione, dovresti rendere la pagina orizzontale in modo da avere un’area di lavoro più ampia.
2] Posiziona le immagini in InDesign
Ora che il documento InDesign è pronto, è giunto il momento di aggiungere le immagini. Le immagini verranno posizionate sullo stesso livello. Dovresti anche posizionare le immagini nell’ordine in cui vuoi che appaiano nella presentazione interattiva. Puoi posizionare l’immagine in InDesign trascinandola sul documento InDesign. Con le immagini in InDesign, puoi disporle in ordine. Assicurati di rendere tutte le immagini della stessa dimensione.

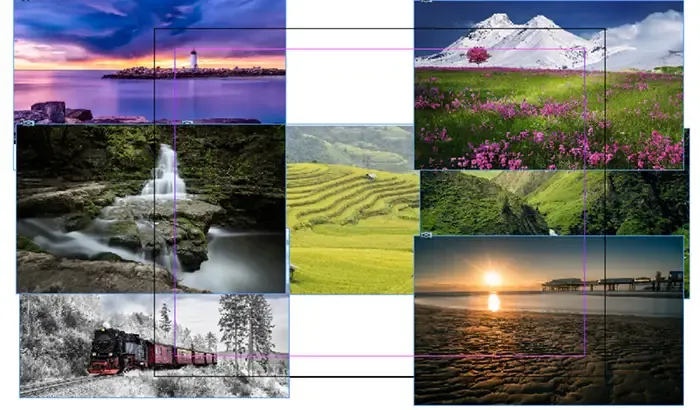
Queste sono le immagini in InDesign.
3] Impila le immagini nell’ordine in cui vuoi che appaiano
Porta in primo piano, Porta avanti Porta indietro Porta in secondo piano

Ecco come apparirebbero le immagini impilate l’una sull’altra. Dal momento che sono tutti della stessa dimensione, vedrai solo quello in alto.
4] Rinominare le immagini
Dovresti anche rinominare le immagini per renderle più facili da lavorare. Per rinominare le immagini, vai al pannello dei livelli e fai clic sulla freccia accanto all’icona del livello. Questo mostrerà tutti i livelli dell’immagine. Per rinominare le immagini, fare clic due volte su questo livello. Ciò consentirà di modificare i nomi predefiniti. Dovresti quindi digitare il nome che desideri per l’immagine, quindi fare clic.
5] Cambia lo stato dell’oggetto delle immagini
In questo passaggio, stai andando a rendere interattive le immagini. Ciò significa che dovrai modificare lo stato dell’oggetto delle immagini.

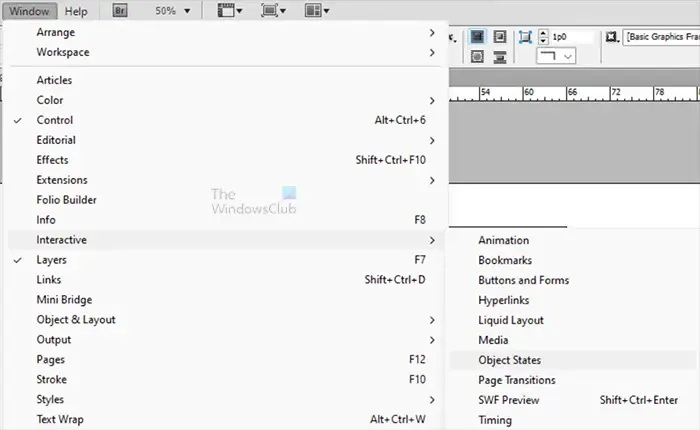
Per fare ciò, seleziona tutte le immagini, quindi vai alla barra dei menu in alto e premi Finestra , quindi Interattivo, quindi Stati oggetto .

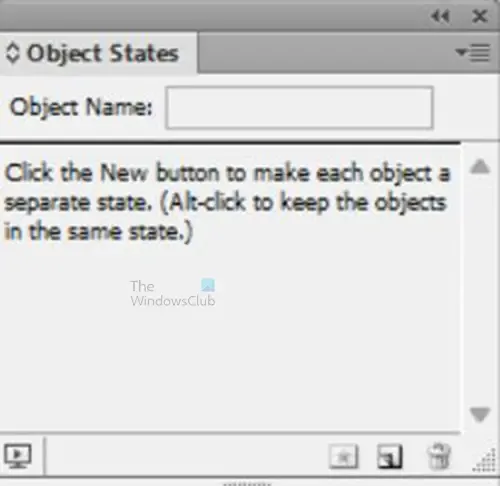
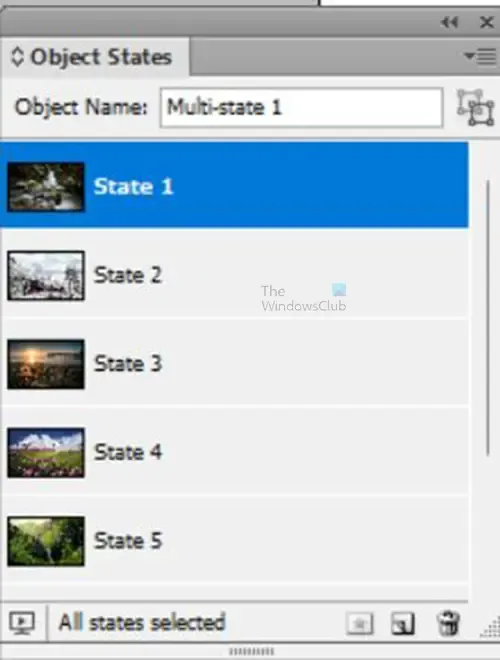
Apparirà la finestra delle opzioni Stati oggetto . Avrà un messaggio che dice che “Fai clic sul nuovo pulsante per rendere ogni oggetto uno stato separato. (Alt click per mantenere gli oggetti nello stesso stato). Poiché si desidera che ogni immagine sia uno stato separato, è sufficiente fare clic sull’icona Converti selezione in oggetto a più stati in basso a destra nella finestra Stati oggetto. È inoltre possibile fare clic sul pulsante del menu in alto a destra nella finestra Stati oggetto e fare clic su Nuovo . È possibile assegnare un nome all’oggetto digitando un nome descrittivo nella casella Valore nome oggetto .

Dopo aver selezionato l’opzione per rendere ogni oggetto uno stato separato, vedrai apparire le immagini nella finestra Stati oggetto .
6] Progetta i pulsanti
Puoi usare qualsiasi forma desideri per i tuoi pulsanti. Poiché verrà utilizzato il carosello di immagini, le frecce verranno utilizzate come pulsanti. Gli stessi principi si applicheranno indipendentemente da ciò che stai usando per i tuoi pulsanti. In questo articolo, lo strumento Poligono verrà utilizzato per i pulsanti.

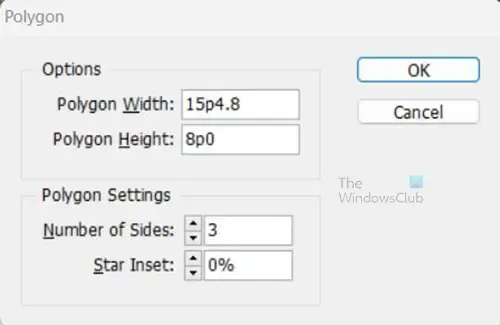
Seleziona lo strumento poligono e fai clic sulla tela. Appariranno le opzioni dello strumento Poligono, scegli 3 nel Numero di lati . È quindi possibile ruotare il triangolo creato se deve essere ruotato. Puoi anche aggiungere qualsiasi colore tu voglia. Puoi anche usare l’opzione Smusso per arrotondare i bordi come mostrato qui. La trasparenza delle frecce è impostata al 20% ed è stata aggiunta un’ombra esterna.

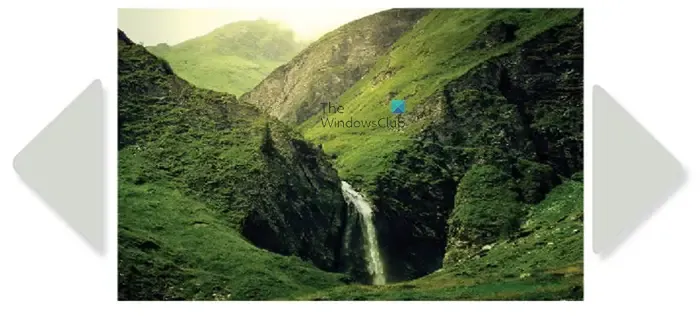
Questi sono i pulsanti su entrambi i lati delle immagini. Puoi scegliere altri modelli di pulsanti o altri posizionamenti dei pulsanti. Potresti posizionare i pulsanti sull’immagine e poi farli risaltare.
7] Imposta i pulsanti
In questo passaggio, renderai interattivi i pulsanti. Dovrai disporre di due pannelli disponibili per questo, i pannelli sono il pannello Pulsanti e moduli e il pannello Animazione . Il pannello Pulsanti e aziende aiuterà a rendere interattivi i pulsanti. Il pannello Animazione ti aiuta ad animare i pulsanti o altri elementi nel documento. per accedere a entrambi i pannelli, vai al menu in alto, quindi fai clic su Finestra , quindi su Interattivo , quindi scegli Pulsanti e moduli , quindi esegui la stessa azione e scegli Animazione .

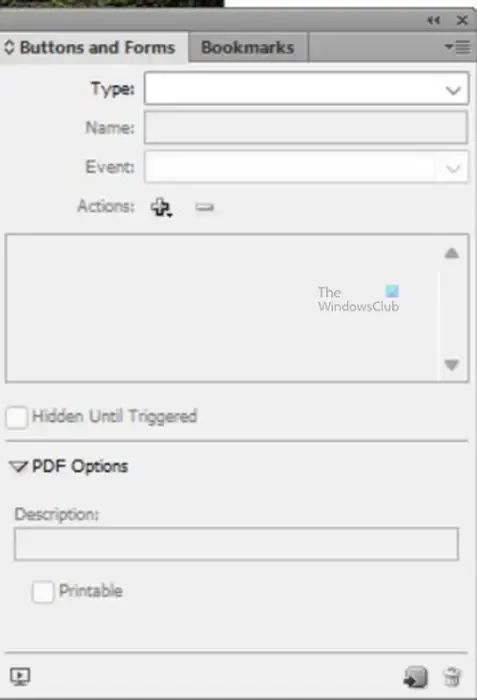
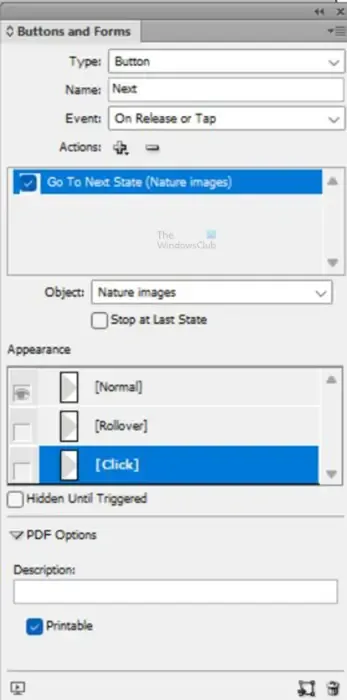
Pulsante e pannello dei moduli

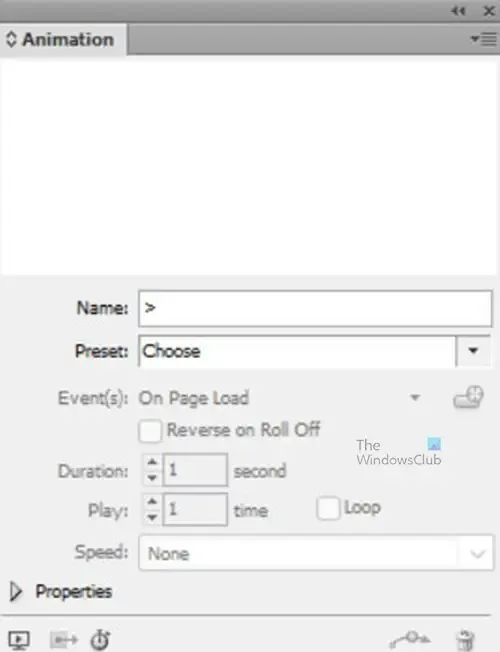
Pannello Animazioni
Rendere attivi i pulsanti
Per rendere i pulsanti interattivi e modificare le immagini o qualsiasi altra cosa tu voglia che facciano, seleziona prima il pulsante con cui vuoi lavorare, quindi procedi come segue.
- Con il pulsante selezionato vai al pallet Bottoni e moduli
- Fare clic nella casella del valore Tipo per visualizzare i tipi disponibili, quindi scegliere Pulsante
- Assegnare al pulsante un nome descrittivo. In questo caso, sono disponibili due pulsanti in modo da poterli denominare Destra e Sinistra. Poiché sto lavorando prima con il pulsante destro, si chiamerà Avanti
- Vai su Azione e fai clic su Plus + e dal menu a discesa scegli Vai allo stato successivo. Se avessi altri oggetti che volevi spostare quando la freccia viene premuta, aggiungeresti un’altra azione e poi sceglieresti quell’oggetto
- Dovresti quindi scegliere l’oggetto da cui vuoi che scelga. In questo caso, l’unico oggetto disponibile è l’oggetto Nature Images
- Vai alla casella del valore degli eventi e scegli Al rilascio o tocca se l’opzione non è già presente. Al rilascio o tocco significa che quando fai clic sulla freccia eseguirà l’azione designata quando fai clic e rilasci o se tocchi semplicemente.
- Se vuoi che le frecce si fermino all’ultimo stato invece di ripetere quando arriva alla fine, seleziona Ferma all’ultimo stato
- Ripetere i passaggi 1-7 per l’altro pulsante. Le uniche modifiche che apporterai sono nel nome del pulsante e gli dirai di tornare allo stato precedente

Queste sono le opzioni utilizzate nella finestra Pulsante e moduli. Le tue opzioni potrebbero essere leggermente diverse.

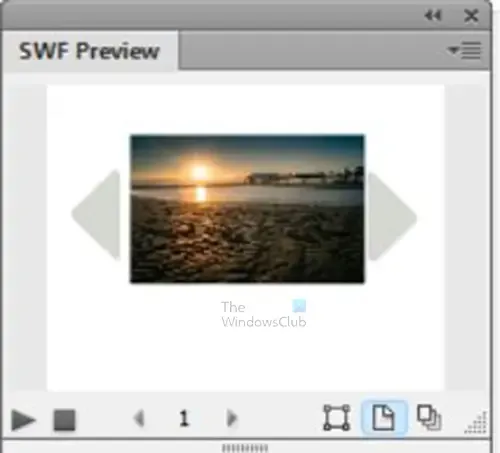
Apparirà una finestra di anteprima SWF, fai clic sui pulsanti che hai creato e le immagini dovrebbero muoversi. Per visualizzare in anteprima il pulsante interattivo e altri contenuti per vedere come si comporterebbero, puoi visualizzare l’anteprima nel tuo browser. Per fare ciò, fai clic sul pulsante del menu in alto a destra nella finestra di anteprima SWF, quindi fai clic su Prova nel browser .
8] Aggiungi animazione (opzionale)
Questo è facoltativo poiché le diapositive con le immagini erano lì per mostrare che i pulsanti funzionavano. Le immagini hanno fornito un riferimento visivo in modo da sapere che i pulsanti sono funzionali. Puoi aggiungere l’animazione a qualsiasi elemento, tuttavia, per questo articolo, l’animazione verrà aggiunta solo alle immagini. Per aggiungere l’animazione procedere come segue.
- Vai al pallet degli stati dell’oggetto e fai clic su ciascuna delle immagini
- Vai all’immagine reale nell’area di lavoro e fai doppio clic su di essa
- Vai al pallet Animazione e fai clic nell’area Valore preimpostazioni . Dal menu che appare scegli Appear in o qualsiasi altra animazione che desideri
- Vai a Durata e inserisci 5 o qualsiasi altra durata che desideri
- Fare clic sulla freccia accanto a Proprietà e la finestra si estenderà se non è già estesa. Con la finestra estesa vedrai altre opzioni
- Quando la finestra è estesa vai su opacity e metti Fade in se non c’è già
- Segui i passaggi 1-6 per il resto delle immagini che vuoi animare

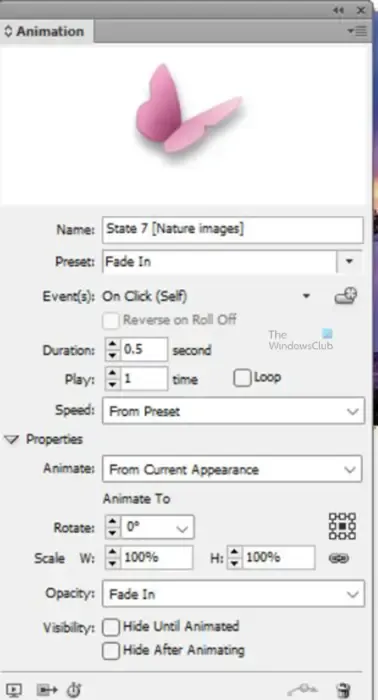
Queste sono le opzioni di animazione utilizzate per le immagini.
Puoi testare il pulsante interattivo e gli altri componenti online. Per fare ciò, fai clic sul pulsante del menu nell’angolo in alto a destra della finestra di anteprima SWF, dal menu che appare, scegli Test nel browser . Essere in grado di testare in un browser è importante perché alcune cose come la transizione a nuove pagine (in un documento multipagina) non possono essere visualizzate in anteprima nella finestra di anteprima SWF.

Questa è l’interfaccia completa con i pulsanti e le immagini. L’esempio creato è un album fotografico digitale. I pulsanti sinistro e destro possono essere utilizzati per scorrere le immagini. Puoi aggiungere una descrizione delle immagini che appariranno con l’immagine mentre scorri.
Potresti chiederti perché vorresti creare pulsanti interattivi in InDesign. InDesign ti consente di creare contenuti interattivi come riviste, cataloghi e molto altro. Questi elementi interattivi possono quindi essere caricati su Internet e visualizzati su dispositivi elettronici. Puoi anche scegliere di usarlo come E-pub. I contenuti interattivi possono rendere il tuo lavoro più attraente per i lettori.
Come posso creare un pulsante animato in InDesign?
Puoi animare facilmente i tuoi pulsanti in InDesign, i passaggi sono molto facili da seguire
- Crea i pulsanti
- Modificare lo stato dell’oggetto del pulsante
- Seleziona il pulsante e vai al pallet dell’animazione e fai clic sulla freccia a discesa accanto ai preset. Dal menu scegli la preferenza di animazione.
- Vai alla durata e scegli la durata che desideri per il pulsante
- Fai clic sulla freccia del menu a discesa accanto alle proprietà per ottenere più opzioni
- Cambia l’opacità se vedi la necessità di farlo
Posso creare pulsanti in InDesign?
Puoi creare pulsanti in InDesign utilizzando gli strumenti presenti lì. Puoi anche usare le immagini come pulsanti. Dovresti quindi utilizzare il comando Pulsanti e moduli per convertire forme, testi o immagini in pulsanti. Poiché InDesign può creare contenuti interattivi, questi pulsanti sono importanti.



Lascia un commento