Come creare tipi di post personalizzati in WordPress in modo semplice

I siti WordPress possono richiedere diversi tipi di post. Alcuni funzioneranno senza problemi utilizzando i tipi di post predefiniti, mentre altri necessitano di tipi di post personalizzati per soddisfare meglio le loro esigenze di contenuto. Se il tuo sito web è quest’ultimo, questa guida mostra come aggiungere un tipo di post personalizzato WordPress.
Come creare un tipo di post personalizzato in WordPress
Puoi generare facilmente uno snippet di codice per creare il tipo di post personalizzato di cui hai bisogno utilizzando il generatore di tipi di post di GenerateWP . Incollalo utilizzando un plug-in per snippet di codice, come WPCode , un plug-in specifico per il sito o direttamente nel modello del tuo tema.
- Vai alla pagina GenerateWP Post Type Generator, quindi fai clic su “Generale”.

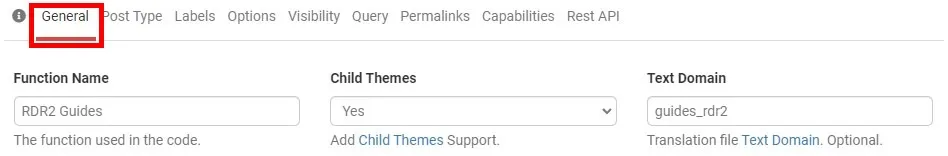
- Compila i seguenti campi nella scheda “Generale”:
- Nome funzione: il nome del tipo di post personalizzato.
- Tema secondario: se desideri che lo snippet di codice supporti i temi secondari.
- Dominio testuale: un identificatore univoco per il tuo tipo di post personalizzato.

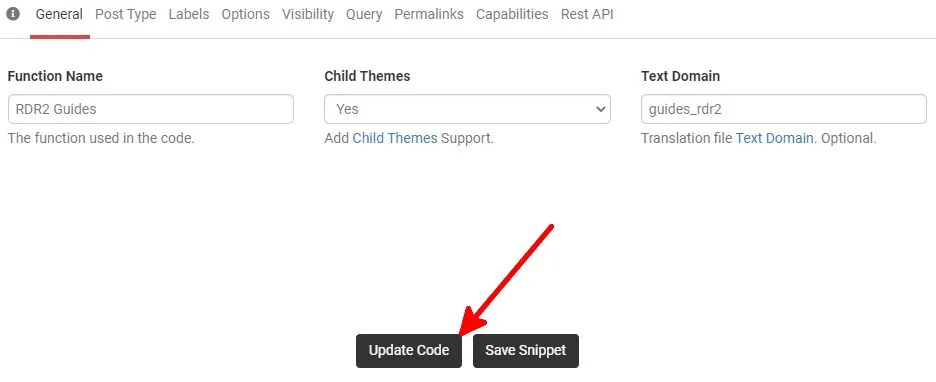
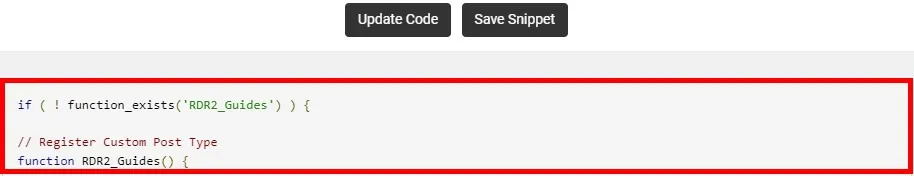
- Fai clic su “Aggiorna codice”. Ricordarsi di farlo dopo aver apportato modifiche a ciascuna sezione.

- Ogni volta che fai clic su “Aggiorna codice”, ciò che inserisci nei campi verrà applicato allo snippet di codice generato.

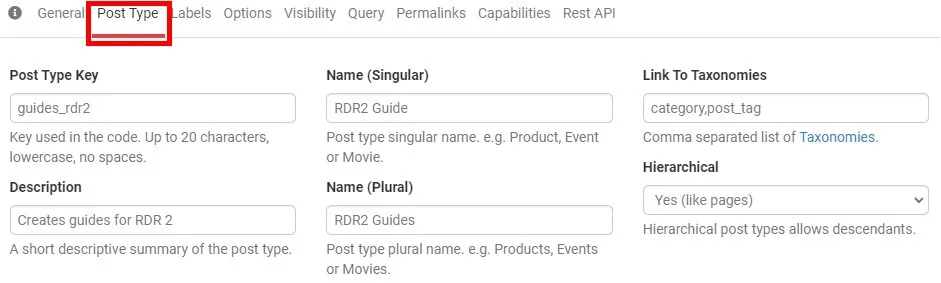
- Vai alla sezione “Tipo di post” con i seguenti campi:

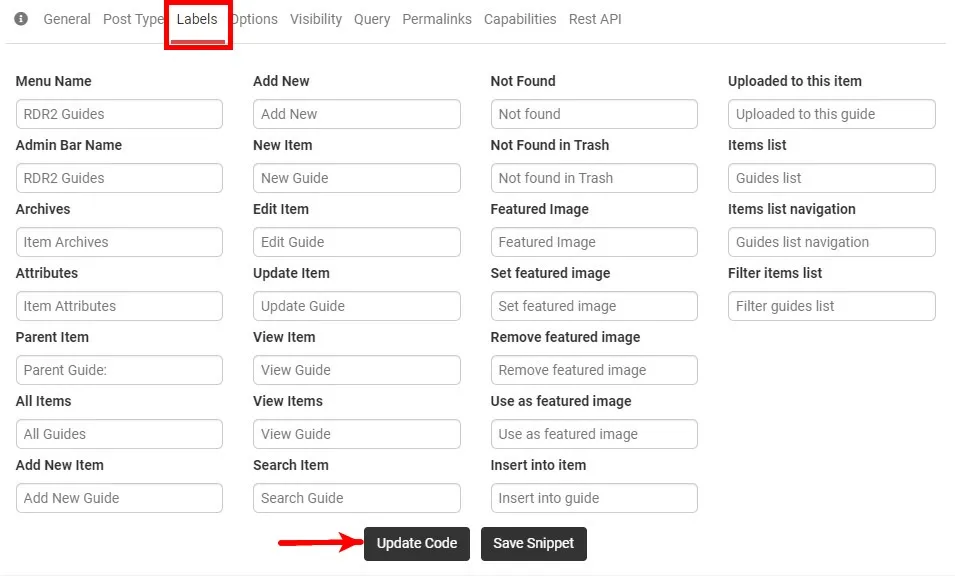
- Puoi personalizzare il modo in cui le voci di menu all’interno di questo tipo di post personalizzato appariranno nell’interfaccia utente di WordPress nella scheda “Etichette”.

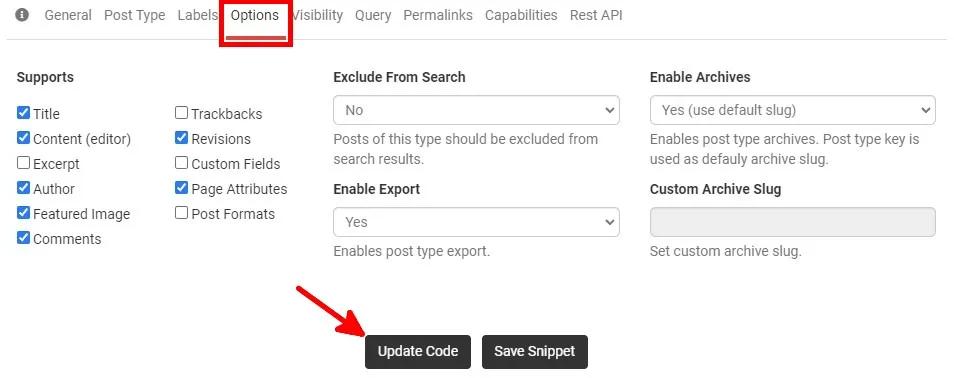
- Seleziona gli elementi supportati e gestisci l’aspetto, l’esportazione e l’archiviazione dei risultati di ricerca nella scheda “Opzioni”. Seleziona “Aggiorna codice”.

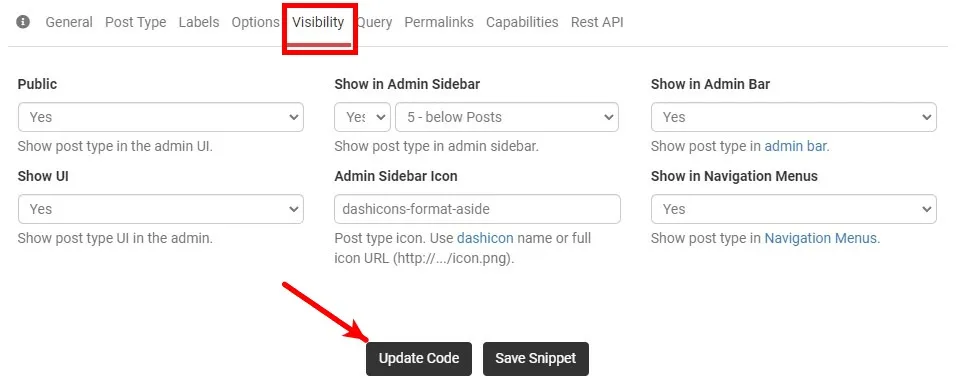
- Puoi personalizzare il modo in cui appare il tipo di post personalizzato nella dashboard di amministrazione di WordPress nella scheda “Visibilità”.

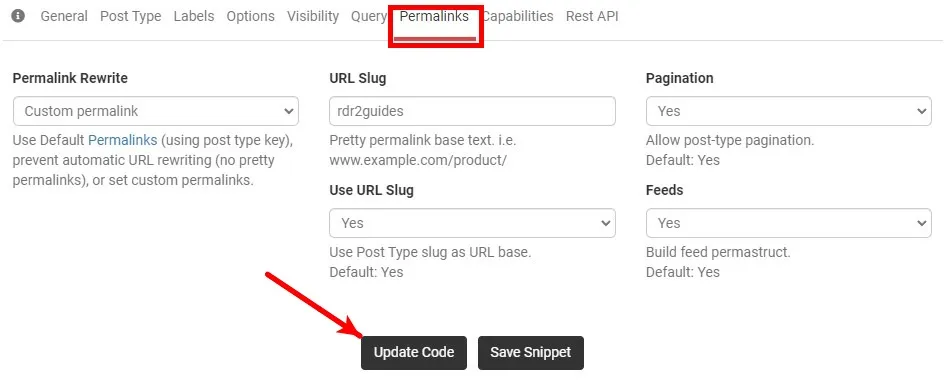
- Vai su “Permalink” e seleziona “Permalink personalizzato” in “Riscrittura permalink” per creare uno slug URL personalizzato per il tipo di post personalizzato. Se desideri che i post di questo tipo siano divisi in pagine, seleziona “Sì” in “Impaginazione”. Seleziona “Aggiorna codice”.

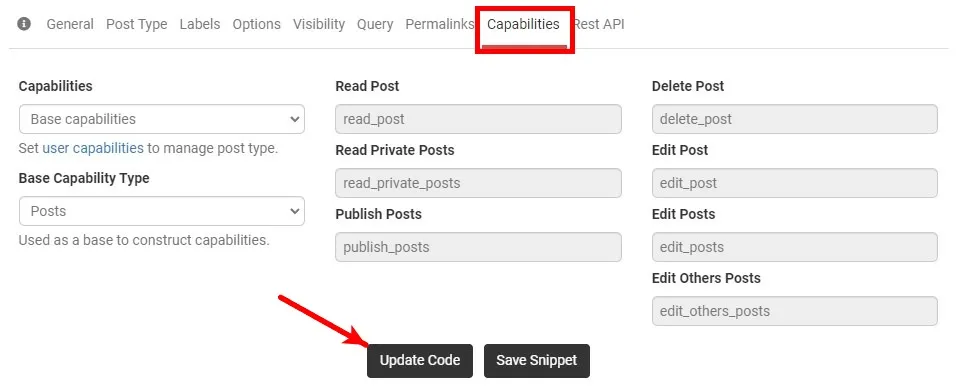
- Puoi gestire le funzionalità degli utenti che possono accedere al tipo di post personalizzato nella scheda “Funzionalità”.

- Evidenzia lo snippet di codice generato e copialo.
Come aggiungere frammenti di codice a WordPress utilizzando WPCode
Ora che hai lo snippet di codice per il tuo tipo di post personalizzato, incollalo su WordPress. Stiamo utilizzando WPCode per facilità d’uso.
- Nella dashboard di WordPress, installa e attiva WPCode.
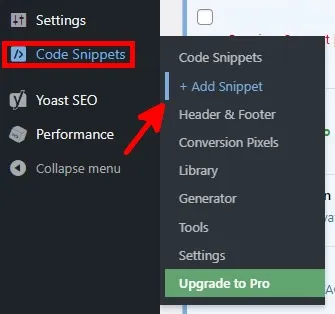
- Avrai una nuova voce di menu denominata “Snippet di codice”.
- Passa il mouse su “Snippet di codice”, quindi fai clic su “+ Aggiungi snippet”.

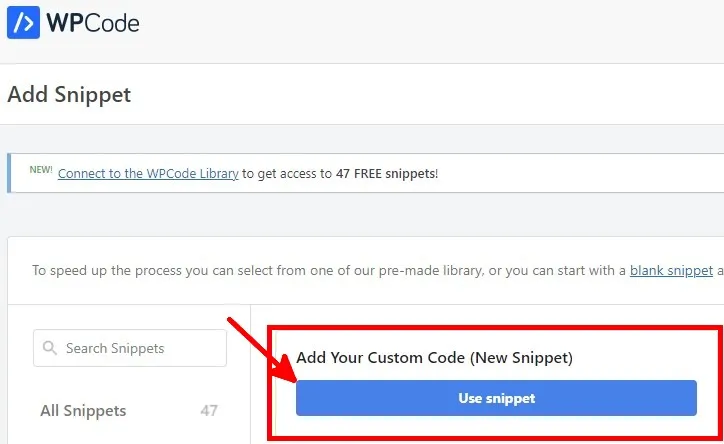
- Nella pagina WPCode, passa il mouse su “Aggiungi il tuo codice personalizzato (nuovo snippet)”, quindi fai clic su “Utilizza snippet”.

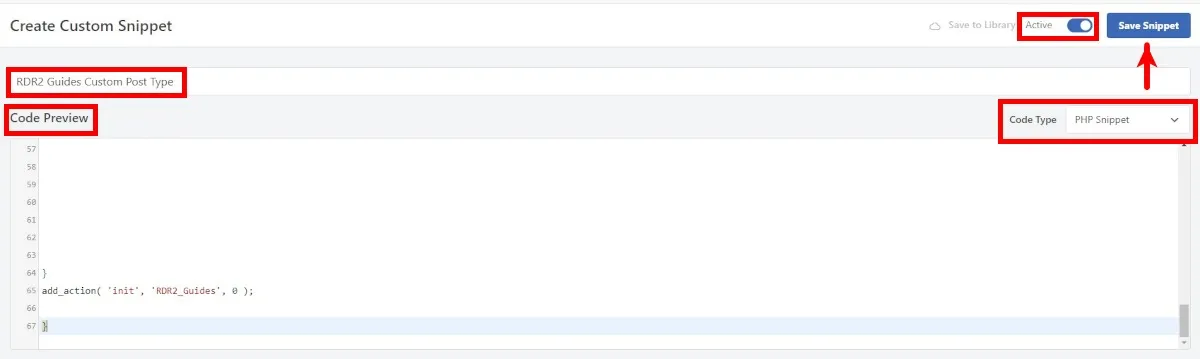
- Fai clic sull’interruttore accanto a “Attivo” per attivare lo snippet. Aggiungi il titolo dello snippet, seleziona “PHP Snippet” in “Tipo di codice”, quindi incolla lo snippet di codice del tipo di post personalizzato da “GenerateWP” in “Anteprima codice”. Fai clic su “Salva snippet”.

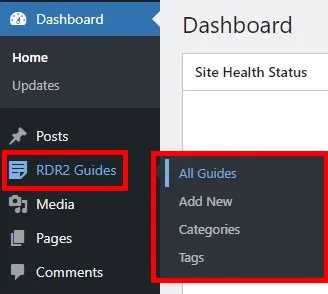
- Il tipo di post personalizzato dovrebbe apparire nella barra laterale sinistra della dashboard di WordPress.

Come visualizzare i tipi di post personalizzati in WordPress
Se visiti il tuo sito web, potresti non vedere il pulsante del menu per il tipo di post personalizzato che hai appena creato. Segui i passaggi seguenti per visualizzare i tipi di post personalizzati:
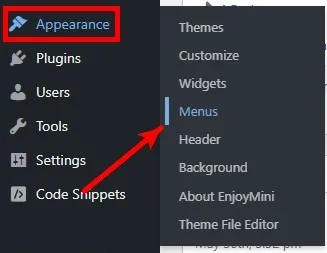
- Passa il mouse su “Aspetto” nella dashboard di WordPress, quindi fai clic su “Menu”.

- Puoi creare un nuovo menu principale o aggiungere il tipo di post personalizzato in un menu esistente.
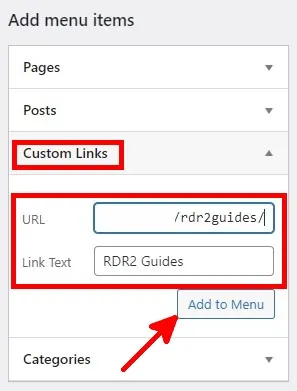
- Nella sezione “Aggiungi voci di menu”, fai clic su “Link personalizzati”. Aggiungi lo slug URL del tipo di post personalizzato che hai creato, aggiungi il testo del collegamento, quindi fai clic su “Aggiungi al menu”.

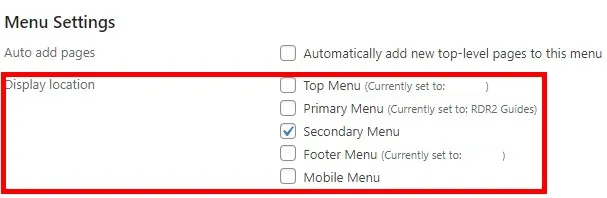
- Seleziona una posizione per il pulsante del menu in “Impostazioni menu”.

- Fai clic su “Salva menu” in basso a destra nella pagina “Menu”.
- Un nuovo pulsante di menu per il tipo di post personalizzato che hai aggiunto verrà aggiunto nella posizione del menu selezionata.
Domande frequenti
Come posso visualizzare i tipi di post disponibili nel mio tema WordPress?
Trova facilmente tipi di post personalizzati utilizzando il plug-in Trova i miei tipi di post personalizzati . Per visualizzare tutti i tipi di post registrati, inclusi i tipi di post predefiniti, utilizzare la get_post_types()funzione. Puoi trovare il codice che ti serve nella pagina Risorse per sviluppatori WordPress per la get_post_types()funzione.
Quanti tipi di post personalizzati ci sono in WordPress?
Puoi creare tutti i tipi di post personalizzati di cui hai bisogno, quindi non esiste un numero definitivo.
Esiste un plug-in WordPress che posso utilizzare per generare tipi di post personalizzati?
Il miglior plugin gratuito per generare tipi di post personalizzati è Custom Post Type UI . Puoi anche dare un’occhiata ai Pod .
Credito immagine: Pexels . Tutti gli screenshot sono di Natalie dela Vega.



Lascia un commento