Come aggiungere caratteri a Squarespace e modificare i caratteri

Questo post spiega come aggiungere caratteri a Squarespace e modificare i caratteri sul tuo sito Web Squarespace . Squarespace offre una vasta raccolta di caratteri, inclusi circa 600 caratteri Google e 1000 caratteri Adobe. Ma se i font del tuo marchio esistenti o altri font che preferisci non sono disponibili nell’Editor di stile di Squarespace, puoi installare un font personalizzato.

Caricando e utilizzando font personalizzati in Squarespace, puoi aggiungere uno specifico appeal estetico al tuo sito web e migliorarne l’aspetto generale. In questo post, ti guideremo attraverso il processo di aggiunta e modifica dei caratteri personalizzati in Squarespace.
Come aggiungere caratteri a Squarespace e modificare i caratteri
L’implementazione di font personalizzati significa che puoi caricare i tuoi file di font e applicarli a intestazioni o corpo del testo specifici sul tuo sito Web Squarespace. Puoi anche stilizzare ulteriormente i tuoi caratteri personalizzati utilizzando il codice CSS e portare il tuo sito Web al livello successivo.
Per aggiungere caratteri a Squarespace e modificare i caratteri , segui questi passaggi:
- Carica il tuo carattere personalizzato
- Aggiungi il carattere al codice CSS
- Applica il carattere a intestazioni e corpo del testo specifici
Vediamoli nel dettaglio.
1] Carica il tuo carattere personalizzato
Prima di tutto, tieni pronto il tuo file di font personalizzato. È possibile scaricare il font desiderato da un sito Web di download di font o utilizzare uno strumento online per creare i propri font true type .
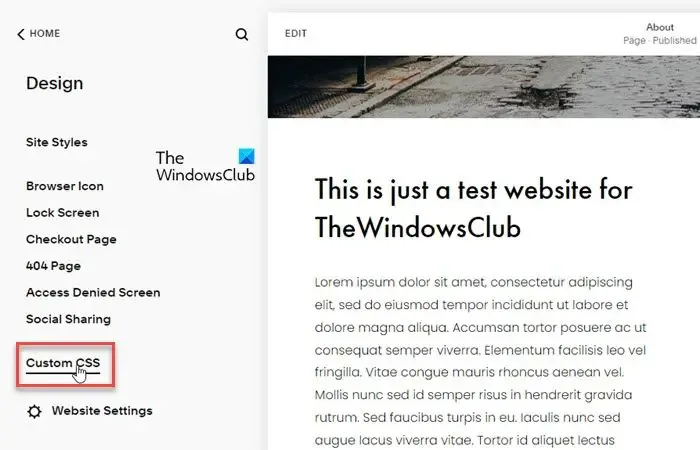
Una volta che hai il file del font pronto in .ttf,. off, o. woff , accedi al tuo account Squarespace e fai clic sull’opzione Design nella dashboard del tuo sito web. Quindi seleziona CSS personalizzato .

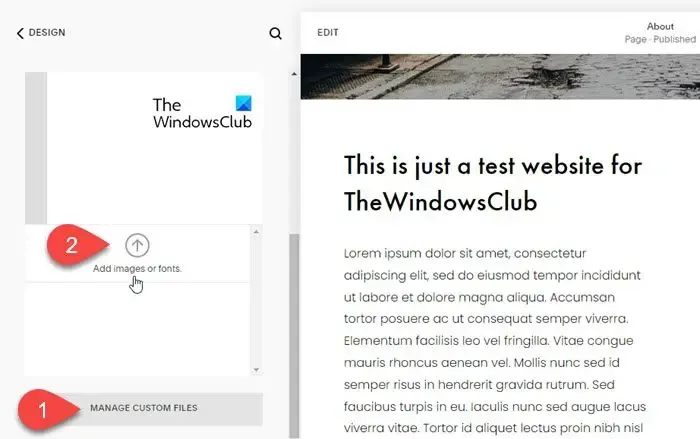
Scorri verso il basso fino alla fine del pannello CSS personalizzato e fai clic sul pulsante che dice Gestisci file personalizzati . Quindi fare clic sull’opzione Aggiungi immagini o caratteri . Sfoglia e seleziona il file del font dal tuo sistema e consenti a Squarespace di caricare il font.

2] Aggiungi il carattere al codice CSS
Per aggiungere il font al tuo sito web, devi aggiungerlo al codice CSS.
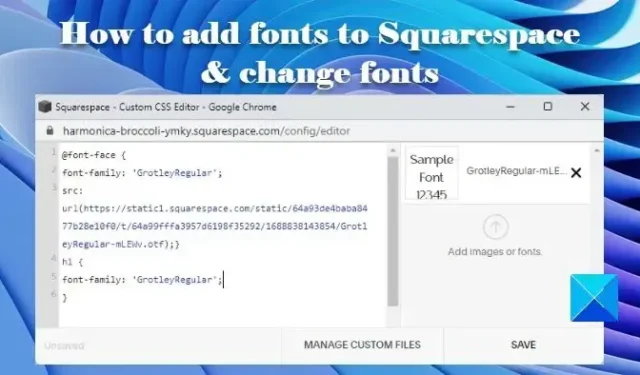
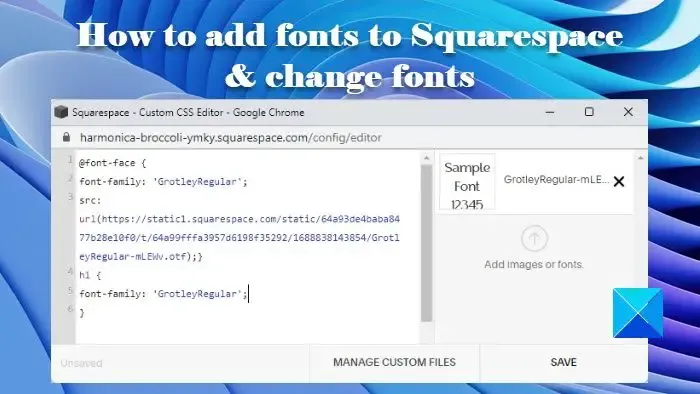
Digita il codice seguente nell’editor di codice del pannello CSS personalizzato:
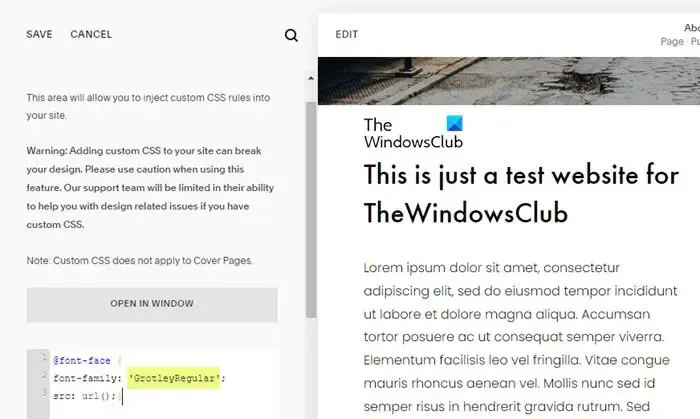
@font-face {
font-family: 'FontName';
src: url();}
Qui, sostituisci FontName con il nome del tuo font personalizzato.

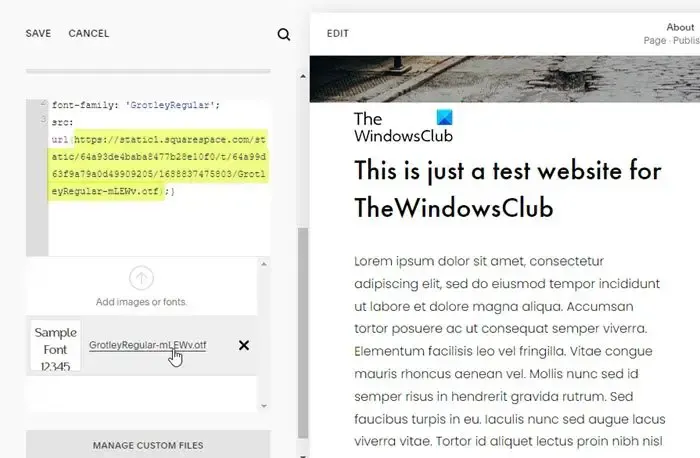
Successivamente, posiziona il cursore tra le parentesi ()e fai clic sul collegamento del carattere nel popup Gestisci file personalizzati . L’URL del carattere verrà aggiunto automaticamente tra le parentesi.

3] Applica il carattere a intestazioni e corpo del testo specifici
In base alla versione di Squarespace che stai utilizzando, puoi scegliere a quali intestazioni o paragrafi desideri applicare il carattere personalizzato. Squarespace 7.0 supporta quattro diversi stili di intestazione/paragrafo (h1, h2, h3, p) mentre Squarespace 7.1 supporta sette diversi stili di intestazione/paragrafo (h1, h2, h3, h4,. sqsrte-large (p1), p (p2), .sqsrte-small (p3)).
Una volta deciso dove applicare il font personalizzato, utilizza (digita) le parti appropriate del seguente frammento di codice nell’editor di codice CSS:
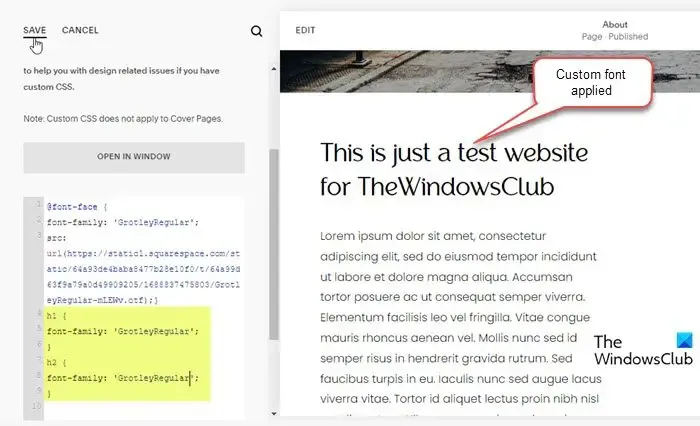
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Sostituisci FontName con il nome del tuo carattere personalizzato e fai clic sul pulsante Salva per applicare le modifiche al tuo sito Web Squarespace.

È tutto! Spero che lo troverai utile.
Squarespace è completamente personalizzabile?
Sì, Squarespace è completamente personalizzabile. Sebbene la maggior parte delle sfide di progettazione possano essere risolte utilizzando le sue opzioni di stile integrate, puoi utilizzare il codice CSS per personalizzare ulteriormente il tuo sito Web Squarespace nel modo desiderato. Se non disponi di conoscenze di programmazione adeguate, puoi visitare il Forum Squarespace, unirti a Squarespace Circle o assumere uno Squarespace Expert.
Posso usare il mio font su Squarespace?
Puoi utilizzare font personalizzati, inclusi i font che crei tu stesso, in Squarespace. L’opzione per caricare caratteri personalizzati è disponibile nella dashboard del tuo account Squarespace. Una volta caricato il font, puoi aggiungerlo al tuo sito web utilizzando il codice CSS. Una volta aggiunto, il carattere può essere applicato alle intestazioni o ai paragrafi selezionati.



Lascia un commento