Migliori estensioni VS Code per JavaScript

In questo post vedremo alcune delle migliori estensioni VS Code per JavaScript . Come forse già saprai, JavaScript è ciò che consente di creare siti Web dinamici. Questo è il motivo per cui utilizzare il linguaggio in modo efficiente utilizzando una serie di estensioni può fare molto per uno sviluppatore front-end o full-stack.

Come installare le estensioni su VisualStudio Code
Prima di tutto, vediamo come installare le estensioni su VisualStudio Code. Segui i passaggi indicati di seguito per fare lo stesso.
- Apri il codice di Visual Studio.
- Fare clic sull’icona Estensioni o Ctrl + Maiusc + X.
- Ora, cerca l’estensione che desideri installare.
- Una volta visualizzata la tessera, fai clic su di essa e quindi fai clic su Installa.
In alternativa, puoi fare clic sul collegamento fornito di seguito, ti reindirizzerà a una pagina Web, fai clic su Installa e ti verrà richiesto di aprire il collegamento in VS Code.
Migliori estensioni VS Code per JavaScript
Di seguito sono riportate alcune delle migliori estensioni VS Code per JavaScript.
- Server dal vivo
- Cliente di riposo
- DotEnv
- Booster JavaScript
- ESLint
Parliamo di loro in dettaglio.
1] Server live

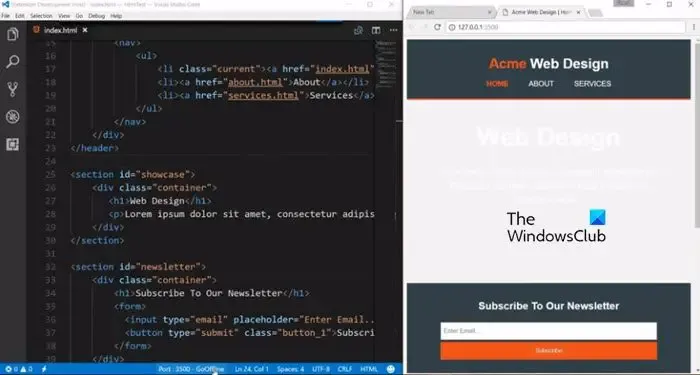
Cominciamo con un’estensione per aprire il tuo sito web localmente. Live Server è una potente estensione che ti dà il privilegio di creare un ambiente server di sviluppo locale per accedere al ricaricamento live per pagine statiche e dinamiche. È molto utile per chi vuole controllare cosa sta succedendo al sito web in tempo reale. Quindi, mentre scrivi il tuo codice, vedrai l’effetto sul server. Pertanto, non è necessario aggiornare la pagina ogni volta per vedere le prestazioni del codice. Se pensi che sia utile, vai su marketplace.visualstudio.com per installarlo. In alternativa, seguire i passaggi sopra indicati per installare l’estensione.
2] Cliente di riposo

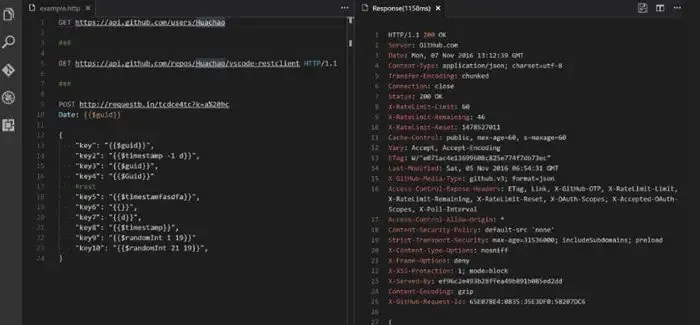
Rest Client consente al client di inviare richieste HTTP per analizzare la risposta. La parte migliore di questo è che non è necessario passare a un browser, tutto verrà mostrato nell’editor. È un’estensione JavaScript strumentale per gli sviluppatori che lavorano sulle API. Puoi testare come il tuo sito Web risponderà alle query di rete e quindi eseguire il debug degli endpoint. Passare a marketplace.visualstudio.com per installare l’estensione.
3] DotEnv
DotEnv o. env sono variabili ambientali. L’estensione DotEnv rende facile per i programmatori utilizzare queste variabili aggiungendo evidenziazioni della sintassi al mix. Quindi, ora che abbiamo l’evidenziazione della sintassi, ci saranno meno possibilità di commettere un errore. Per installare l’estensione, vai su marketplace.visualstudio.com .
4] Booster JavaScript

JavaScript Booster è una delle estensioni più utili per gli sviluppatori front-end. Anche se non conferisce alcun superpotere allo sviluppatore, rende più difficile per loro commettere errori. Questa estensione aggiunge “Quick Fix” al tuo codice. Questo è molto meglio della funzione Fix predefinita di VS Code. Poiché invece di una o forse due correzioni rapide mostrate da VS Code, questa estensione mostrerà fino a 33 soluzioni al tuo problema. Per saperne di più su questo strumento, visita marketplace.visualstudio.com .
5] ESLint
ESLint è un’estensione che ti consente di analizzare il tuo codice in modo statico con l’aiuto di un linter. Controlla il tuo codice utilizzando i parametri preconfigurati per cercare problemi in esso. Elimina il fastidio di eseguire ESLint attraverso il terminale, rendendo il processo di sviluppo molto più rapido. Per installare l’estensione, vai su marketplace.visualstudio.com .
Queste erano alcune delle migliori estensioni per JavaScript.
Quale estensione JavaScript è la migliore per VS Code?
Quale estensione viene utilizzata per JavaScript?
JavaScript utilizza un’estensione .js . Se mai vedi un file con l’estensione. js tieni presente che è JavaScript. Se vuoi creare un file JavaScript in VS Code, fai clic su Nuovo file, assegnagli un nome e termina con l’estensione. js. Ora sei pronto per programmare.



Lascia un commento