Le 8 migliori estensioni di Google Chrome per i designer


Che tu abbia bisogno di qualcosa per visualizzare in anteprima i font o gestire i tuoi flussi di lavoro, troverai le migliori estensioni di Google Chrome per designer in questa guida completa. Questi plugin sono ideali sia che tu sia un serio hobbista o un professionista.
1. Figma
Prezzo: gratuito con opzioni premium
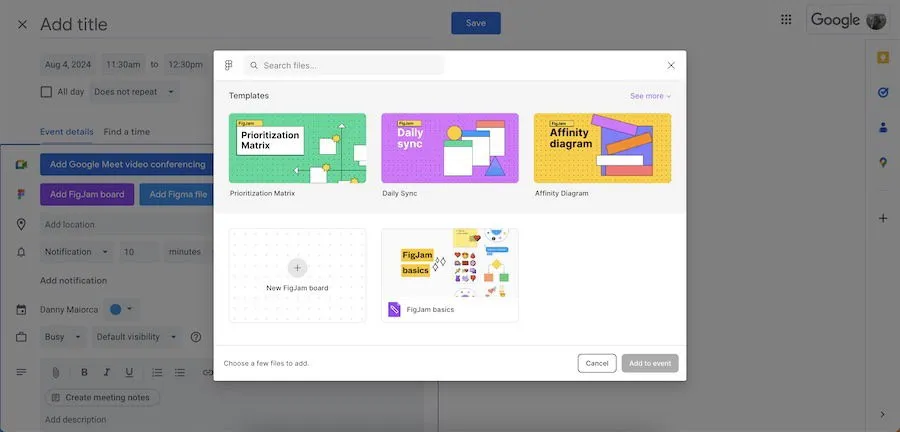
Figma è molto apprezzato sia dai designer UX che dai grafici e la sua estensione per Chrome ti aiuta a personalizzare meglio gli eventi creati in Google Calendar.

Puoi condividere direttamente le tue bacheche FigJam quando usi l’estensione Chrome di Figma. Questa funzionalità può essere usata per eseguire una presentazione o aggiungere contesto extra prima di una riunione.
L’estensione Figma Chrome ti consente anche di aggiungere uno qualsiasi dei tuoi file Figma a un evento di Google Calendar. Oltre ad aggiungere file esistenti, puoi anche crearne di nuovi e bacheche FigJam tramite il tuo calendario. Inoltre, il plugin funziona come un rapido click-through sul sito web di Figma.
2. Adobe Express
Prezzo: gratuito con opzioni premium
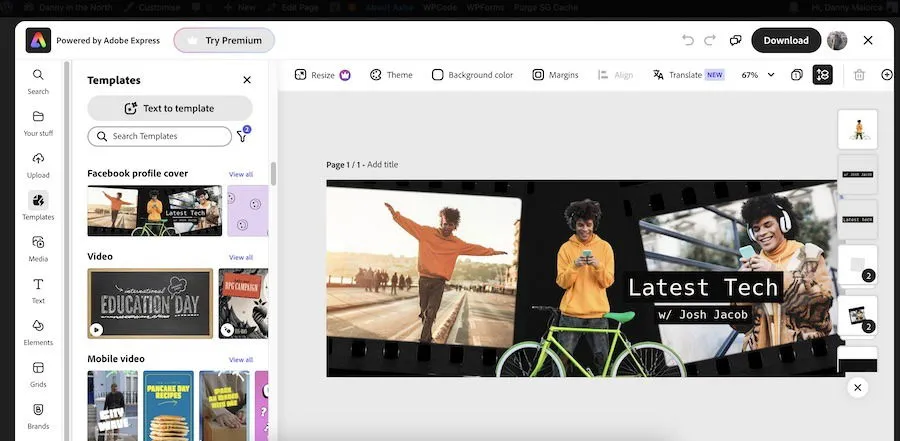
Sebbene io continui a consigliare di usare strumenti più avanzati, come Adobe InDesign e Adobe Illustrator, per progetti complessi, Adobe Express è ottimo per prototipi di base e post sui social media. Puoi ritagliare e ridimensionare rapidamente le immagini oltre a rimuovere gli sfondi.

L’estensione Adobe Express Chrome ti consente di creare rapidamente nuovi design senza dover navigare sul sito web. Dopo aver cliccato su Crea , avrai accesso alla libreria completa.
Quando si usa questa estensione, è anche possibile convertire le immagini dal computer o dal disco rigido in PNG o JPEG. Tuttavia, non funziona per salvare e convertire i file WEBP in JPEG.
3. Anteprima dei caratteri di Google
Prezzo: gratuito
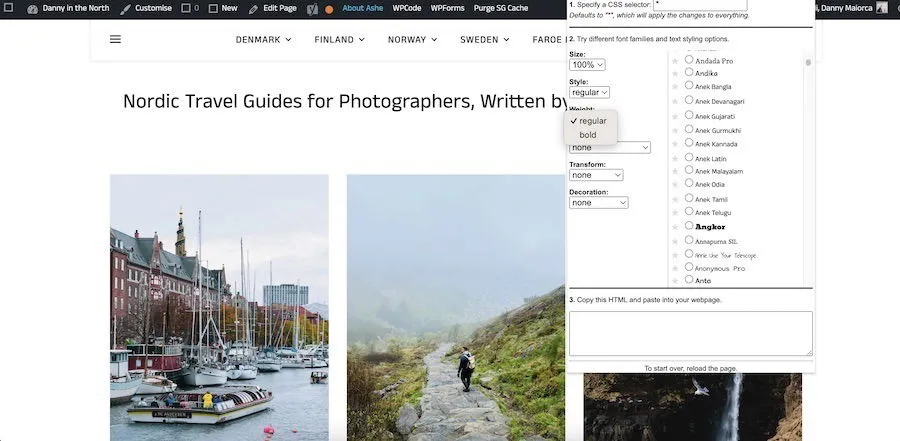
Capire come i font funzionano insieme è uno degli aspetti più cruciali del design, ma sapere come appariranno a volte è difficile. Google Font Previewer ti consente di visualizzare in anteprima come appariranno le pagine con numerosi font applicati.

Per scegliere i font che vuoi aggiungere, troverai un elenco completo sul lato destro. Puoi anche scegliere se vuoi usare simboli non latini, come arabo e coreano.
Guarda come i tuoi font interagiscono con diverse parti della pagina cambiando le maiuscole e le minuscole. Inoltre, puoi scegliere tra normale e grassetto. Una volta che sai cosa vuoi cambiare nei tuoi font, sentiti libero di modificarli in un tema WordPress o in un website builder che usi.
4. HTML per la progettazione
Prezzo: gratuito con opzioni premium
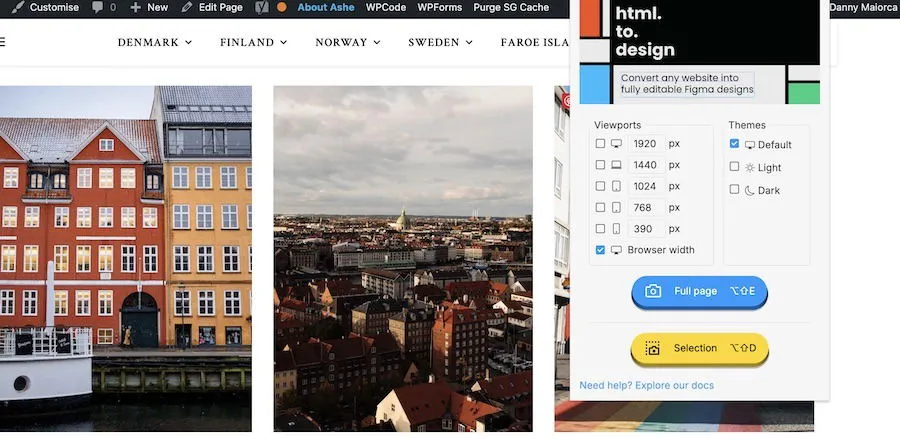
Per usare HTML to Design hai bisogno del plugin Figma , ma è un’estensione Chrome molto potente per i designer, una volta installati entrambi. Puoi trasformare le pagine Chrome che navighi in design Figma.

HTML to Design ti consente di personalizzare la larghezza del tuo design. Consiglio di iniziare con la larghezza del browser se stai progettando una pagina web, ma puoi sempre scegliere l’opzione mobile se stai creando un’app o una pagina mobile.
Il plugin HTML to Design ti consente di scegliere l’intera pagina o una parte specifica di essa e la modalità chiara o scura.
5. ColorZilla
Prezzo: gratuito
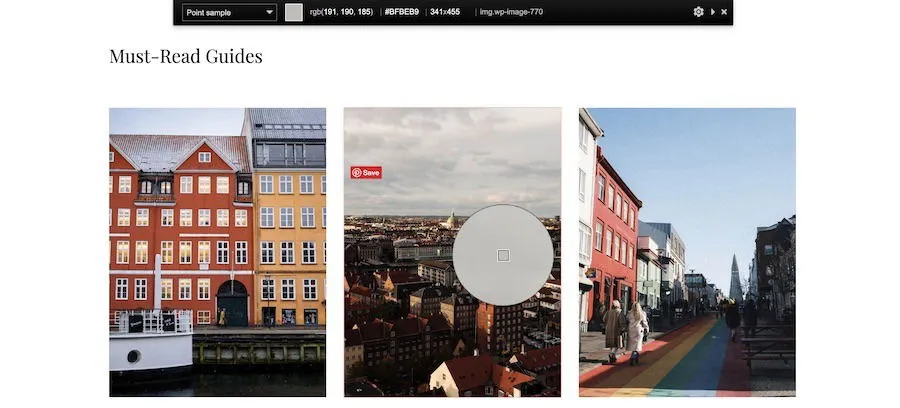
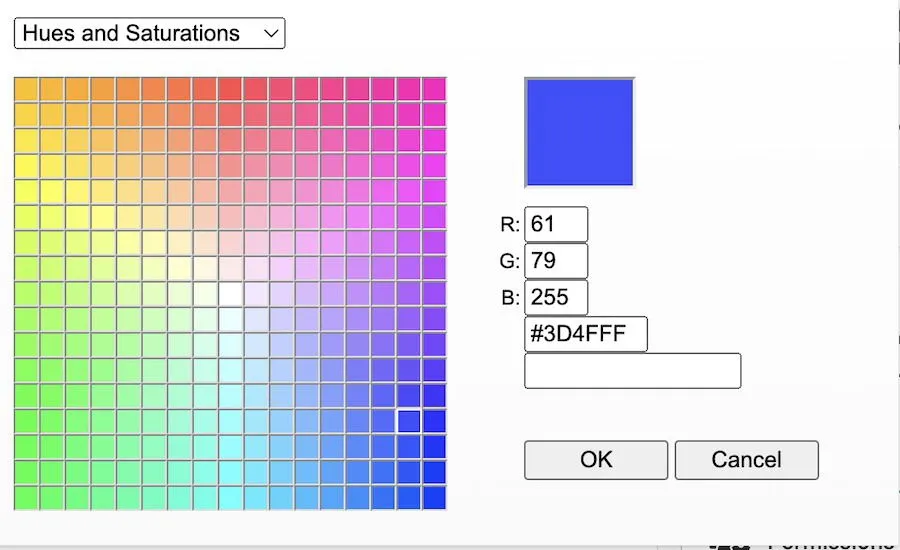
Conoscere i numeri RGB esatti è una delle sfide più grandi, ma l’ estensione ColorZilla Chrome semplifica questo compito per i designer. Il plugin mostra i numeri precisi necessari per qualsiasi colore sulla tua pagina web, che si tratti di un logo, una foto o qualcos’altro.

Oltre a scegliere un colore da una pagina web specifica, ColorZilla ti consente anche di sceglierne uno al di fuori del tuo browser. Il plugin conserva anche una cronologia delle tue scelte, il che significa che puoi consultarlo ogni volta che vuoi.
Questo selettore di colori è dotato anche di un browser di tavolozze che consente di visualizzare i numeri RGB per i colori più comunemente utilizzati.

6. Estensione di ricerca Miro Chrome
Prezzo: gratuito con opzioni premium
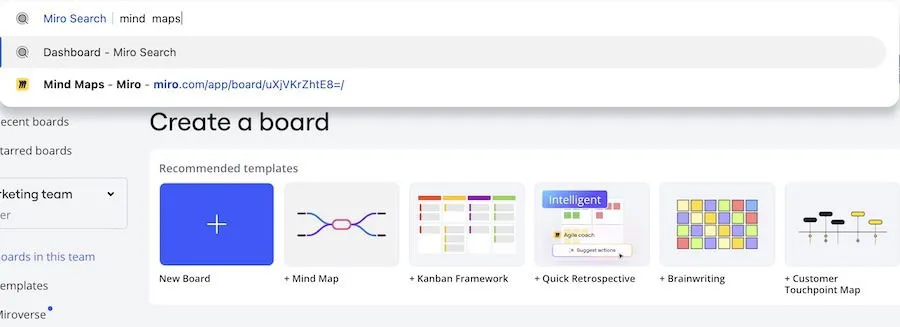
Se vuoi un accesso rapido ai tuoi progetti Miro, prendi in considerazione di scaricare l’estensione di ricerca Chrome di Miro . Dopo aver integrato questo plugin, puoi cercare tutti i tuoi documenti direttamente dalla casella URL di Chrome.

Per trovare i risultati, digita “miro”, seguito dal nome del tuo file. Noterai che l’URL cambia in Miro Search .
Dopo aver premuto Enter, verrai indirizzato alla dashboard di Miro.
7. Strumenti di progettazione
Prezzo: gratuito con opzioni premium
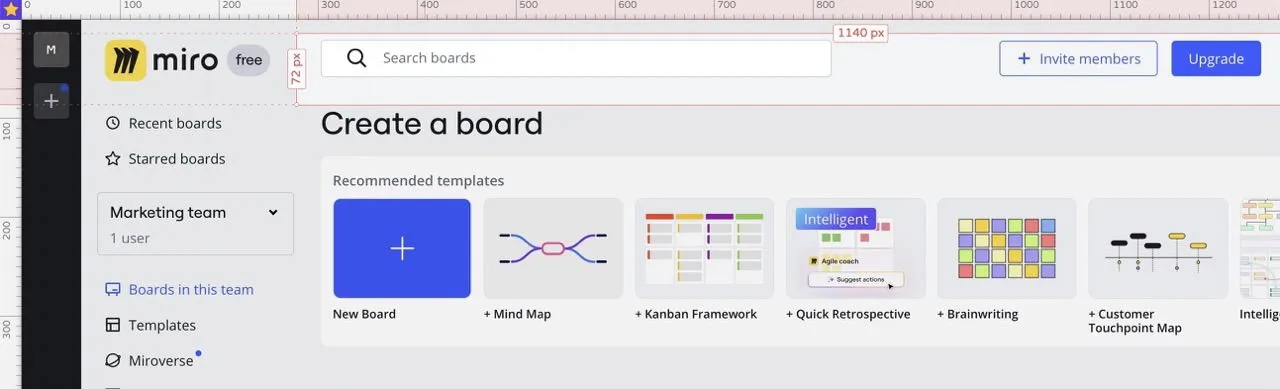
Designer Tools è una fantastica estensione di Chrome, che ti consente di apprendere le misure quando progetti le tue app e i tuoi siti web. Scopri quanti pixel sono presenti in ogni aspetto di un sito che visiti, come le caselle di testo e gli elementi visivi.
È anche possibile confrontare i pixel di sezioni diverse cliccando su una e passando il cursore su quella successiva che si desidera misurare.

Con Designer Tools puoi salvare aspetti e aggiungere griglie per ottenere misurazioni più precise.
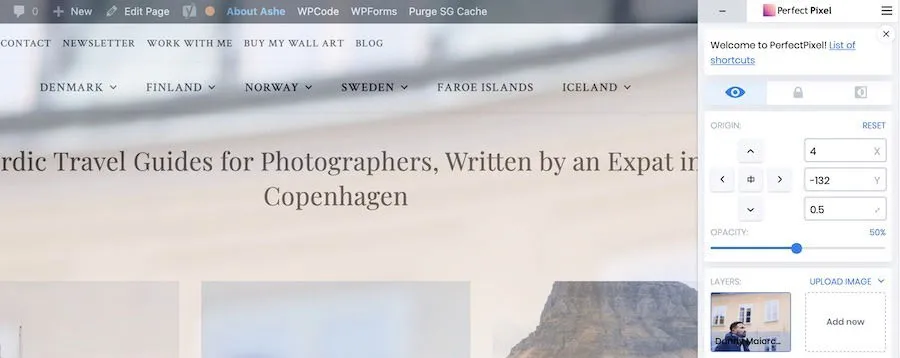
8. Pixel perfetto
Prezzo: gratuito con opzioni premium
PerfectPixel ti consente di aggiungere più livelli caricando risorse visive dal tuo computer. Puoi anche copiare e incollare dagli appunti. Se vuoi completare il tuo progetto in seguito, è facile salvare i tuoi progressi.

Per evitare confusione, aggiungi layout diversi per ogni sito web. Puoi anche trascinare e rilasciare i livelli caricati esattamente dove vuoi che appaiano.
PerfectPixel ti consente di posizionare gli elementi a sinistra, al centro o a destra con un clic. Troverai anche diverse scorciatoie per semplificare il tuo flusso di lavoro.
Che tu stia cercando colori specifici o voglia progettare nuovi elementi su una pagina web, le migliori estensioni di Chrome per designer possono aiutarti. Troverai anche molti strumenti per cercare software in modo più efficace. Potresti prendere in considerazione di combinarli con estensioni di Chrome che migliorano la tua esperienza di ricerca per una produttività ancora migliore.
Credito immagine: DALL-E. Tutti gli screenshot sono di Danny Maiorca.



Lascia un commento