Come ho utilizzato l’intelligenza artificiale per sviluppare una moderna applicazione Web


L’intelligenza artificiale generativa come ChatGPT ha inaugurato una nuova era nello sviluppo software, in cui chiunque può sviluppare un’applicazione utile e moderna con poche o nessuna competenza di programmazione. In questo articolo, ti mostrerò come ho utilizzato l’intelligenza artificiale per sviluppare uno strumento su cui ora faccio affidamento ogni singolo giorno.
Il problema che stavo cercando di risolvere
Fin dall’inizio di ChatGPT e di altri modelli linguistici AI, alcune parole sono diventate fortemente associate a contenuti generati dall’AI (uno dei tanti motivi per cui non dovresti usare ChatGPT per scrivere). Esempi includono “delve”, “tapestry” e “testament”. Come scrittore, ho sempre creduto nell’uso della parola giusta per il contesto giusto. Quando una parola si adatta ed esprime esattamente ciò che voglio trasmettere, sento che dovrei essere in grado di usarla.
Sfortunatamente, molti dei miei clienti non la vedono allo stesso modo. Sono sempre più diffidenti nei confronti di contenuti che potrebbero sembrare generati dall’IA. Dal momento che non sono un’IA (almeno non credo), non ricordo tutte le parole e le frasi comunemente abusate dai modelli linguistici dell’IA, quindi può essere difficile per me evitarle.

Ecco perché ho deciso di creare uno strumento che analizzasse il testo fornito rispetto a un elenco di parole ed evidenziasse potenziali parole e frasi “AI-sounding”. Uno strumento come questo può essere sviluppato utilizzando le tre tecnologie web chiave: HTML (struttura il contenuto di una pagina web), CSS (utilizzato per definire lo stile del contenuto di una pagina web) e JavaScript (trasforma una pagina web statica in una “web app” che fa ciò che vogliamo che faccia).
Scegliere la migliore intelligenza artificiale per lo sviluppo di app Web
Un progetto come il mio ” AI Vocab Checker ” è un candidato perfetto per lo sviluppo di software assistito dall’intelligenza artificiale perché i migliori modelli di intelligenza artificiale sono stati addestrati su enormi quantità di codice e documentazione HTML, CSS e JavaScript, quindi possono generare codice, fornire indicazioni sulle migliori pratiche, suggerire implementazioni efficienti e persino aiutare a risolvere i problemi che potrebbero sorgere durante lo sviluppo.
Tutti i 3 migliori modelli linguistici di grandi dimensioni (LLM) nella classifica LMSYS Chatbot Arena (GPT-4o, Claude 3.5 Sonnet e Gemini Advanced) sono in grado di gestire attività di sviluppo web con una competenza impressionante. Tuttavia, alla fine ho scelto Claude 3.5 Sonnet per questo progetto.

Claude 3.5 Sonnet è stato il mio assistente AI di codifica preferito, in gran parte grazie alla sua funzionalità “Progetti”, che mi ha permesso di creare uno spazio di lavoro dedicato esclusivamente allo sviluppo della mia app. Naturalmente, aiuta anche il fatto che Sonnet superi la concorrenza nelle attività di codifica incluse nel benchmark HumanEval .
Costruire la mia applicazione Web con Claude
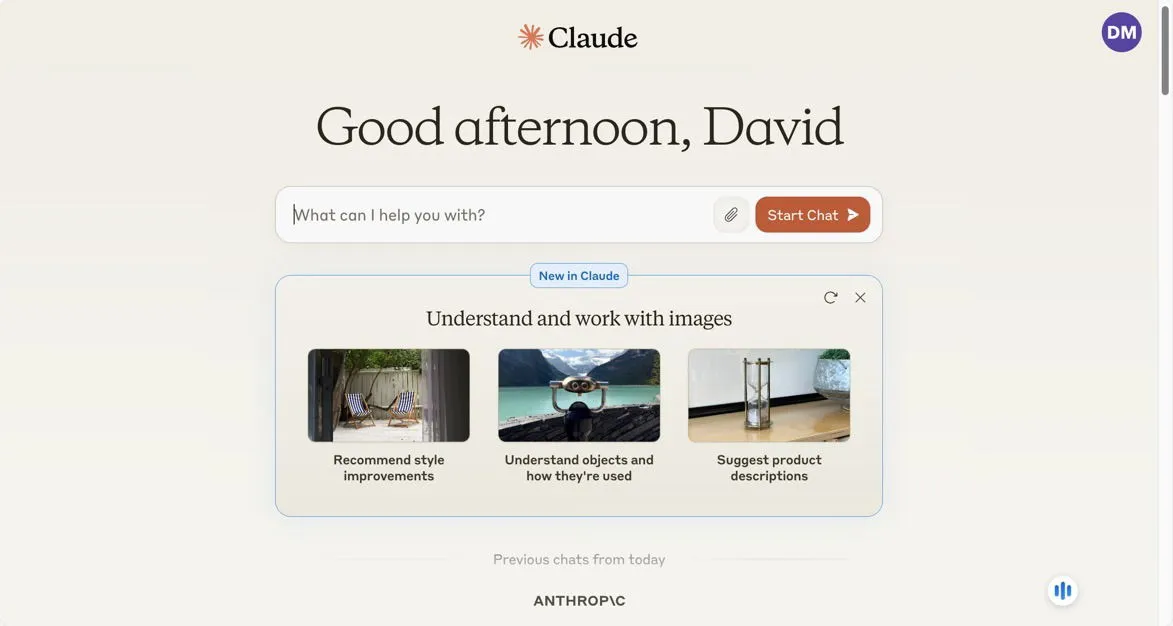
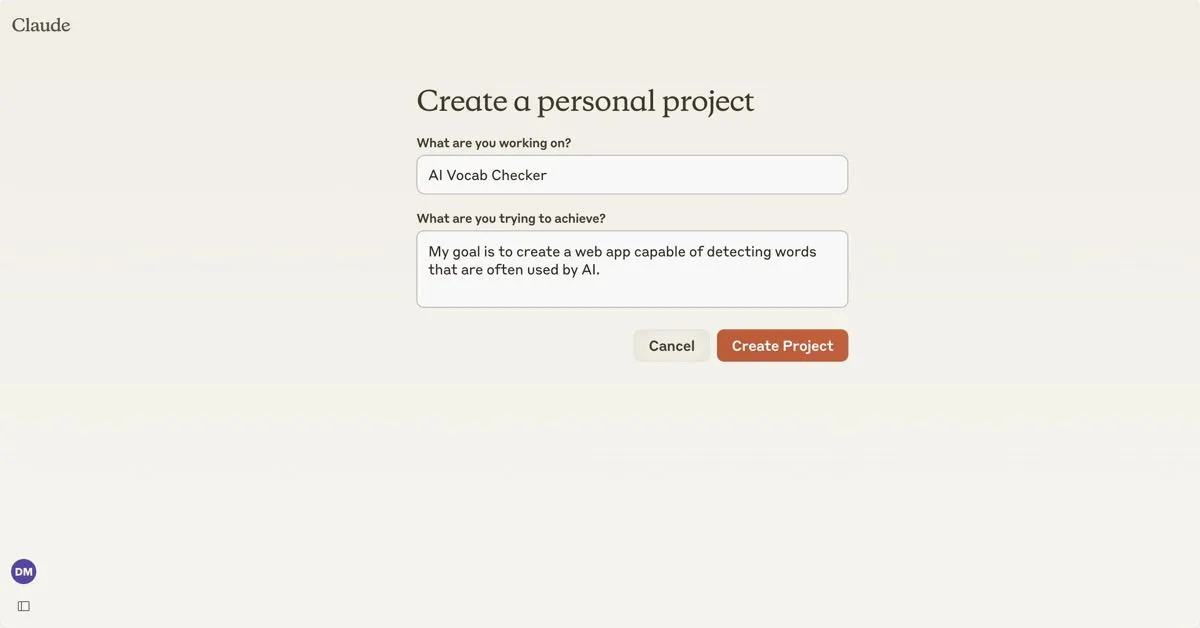
Ho iniziato creando un nuovo progetto in Claude per AI Vocab Checker selezionando la scheda Progetti nel riquadro di sinistra (puoi visualizzarla passando il cursore del mouse sul logo di Claude nell’angolo in alto a sinistra in una chat attiva) e quindi cliccando sul pulsante Crea progetto .

Fatto questo, ho dovuto descrivere il problema a Claude. Ecco il prompt che mi è venuto in mente:
In genere, vuoi fornire una descrizione di alto livello di ciò che vuoi realizzare e poi seguirla con quanti più dettagli possibili. Tutto ciò che non descrivi in dettaglio sarà lasciato all’interpretazione dell’IA, che potrebbe o meno allinearsi con la tua visione.
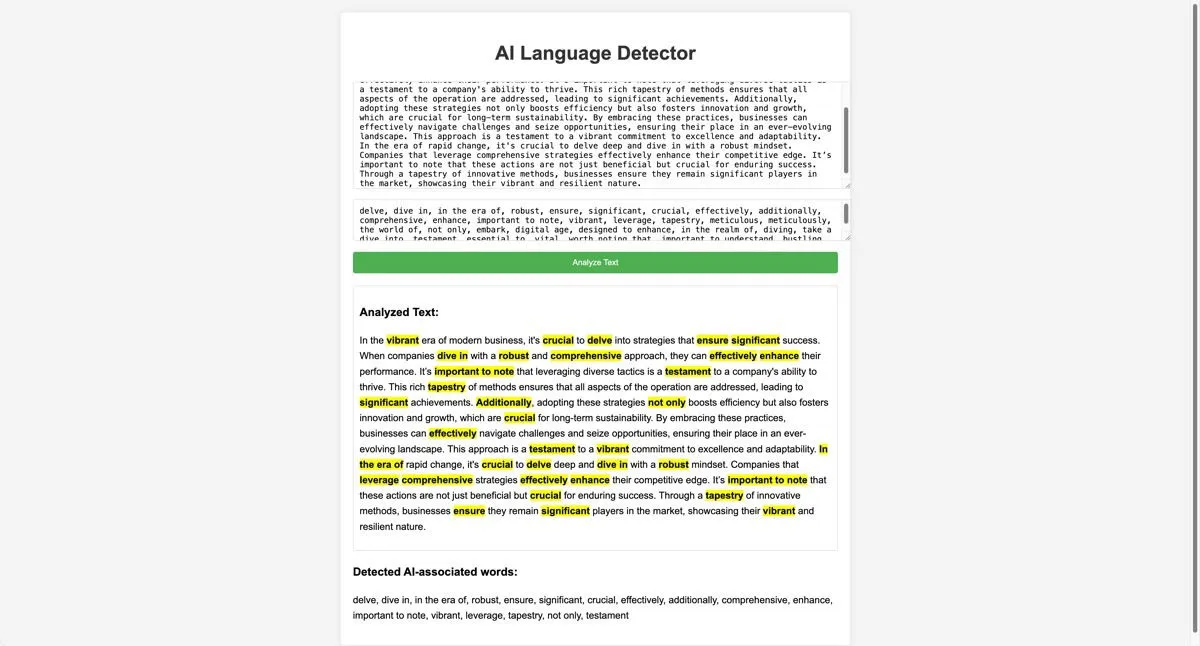
Claude ha impiegato un po’ di tempo per generare il codice, che ho poi incollato in un file index.html usando Visual Studio Code. Sono stato quindi in grado di aprire semplicemente il file index.html in un browser web, e questa è stata la versione iniziale dell’app AI Vocab Checker che Claude ha ideato:

Come puoi vedere, Claude è riuscito a creare un’app funzionale con un solo prompt, e l’app fa effettivamente ciò che dovrebbe fare! Tuttavia, ci sono alcuni problemi che sono piuttosto evidenti a un esame più attento:
- Le prime due caselle di testo sono leggermente più grandi della casella di testo inferiore.
- Il nome dell’app è sbagliato (ho dimenticato di specificarlo).
- L’app non sfrutta lo spazio orizzontale disponibile sui dispositivi desktop.
- Tutte le parole sono evidenziate con lo stesso colore (rendendo il risultato difficile da analizzare).
- Non ci sono statistiche sull’utilizzo delle parole rilevate.
- Claude non ha utilizzato alcuna libreria o framework, nonostante gli fosse stato consigliato di farlo.
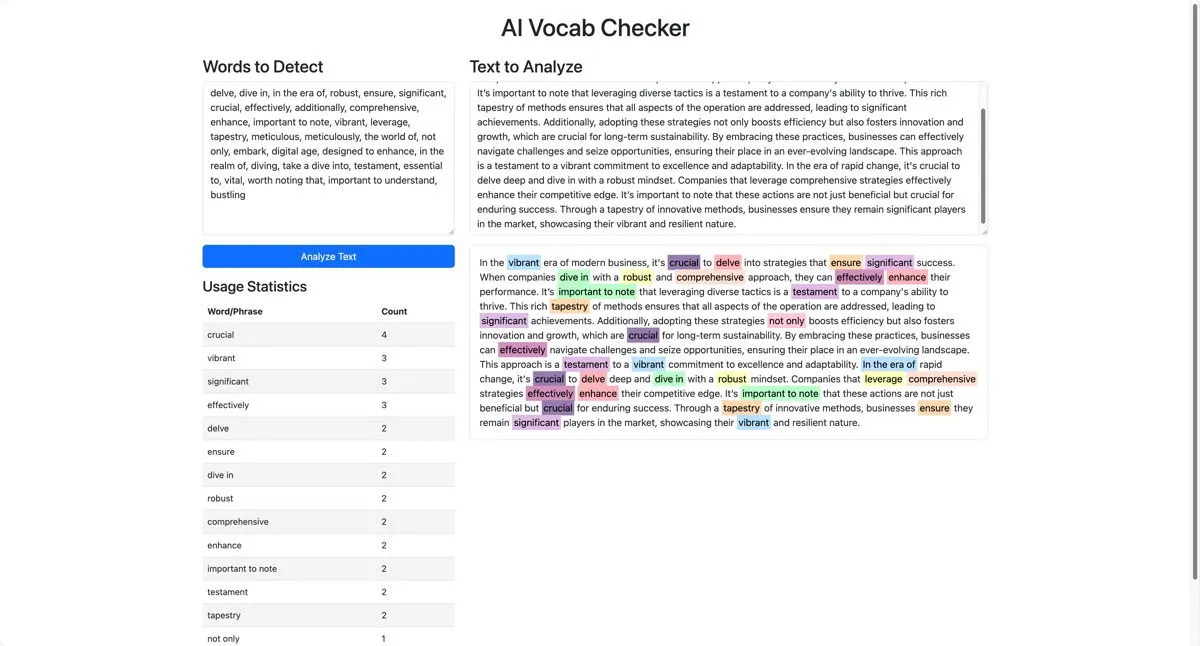
Quindi ho proseguito con questo suggerimento:
Ed ecco il risultato:

È decisamente meglio e ci è voluto solo un prompt in più. Claude ha implementato il framework Bootstrap per ottenere un design moderno e reattivo e la libreria mark.js per una migliore evidenziazione. Colpito da come la loro inclusione abbia migliorato l’app, ho chiesto a Claude quali altri framework o librerie avremmo potuto usare e l’IA ha suggerito Vue.js, Chart.js, Tippy.js, Natural, FileSaver.js e alcuni altri.
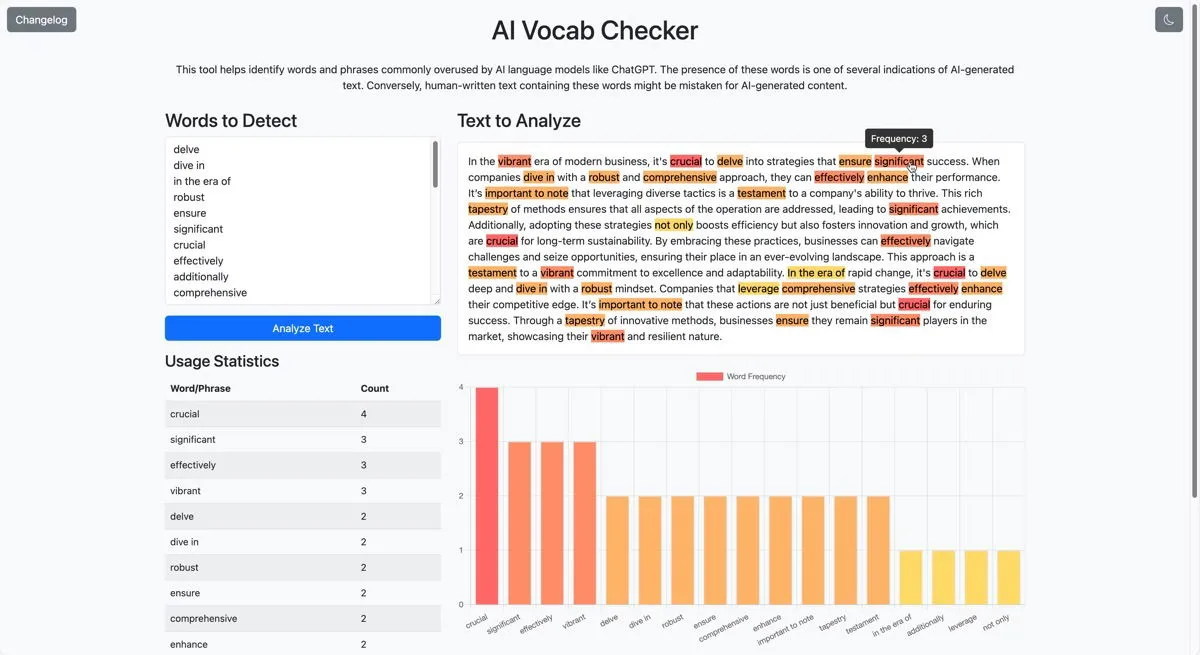
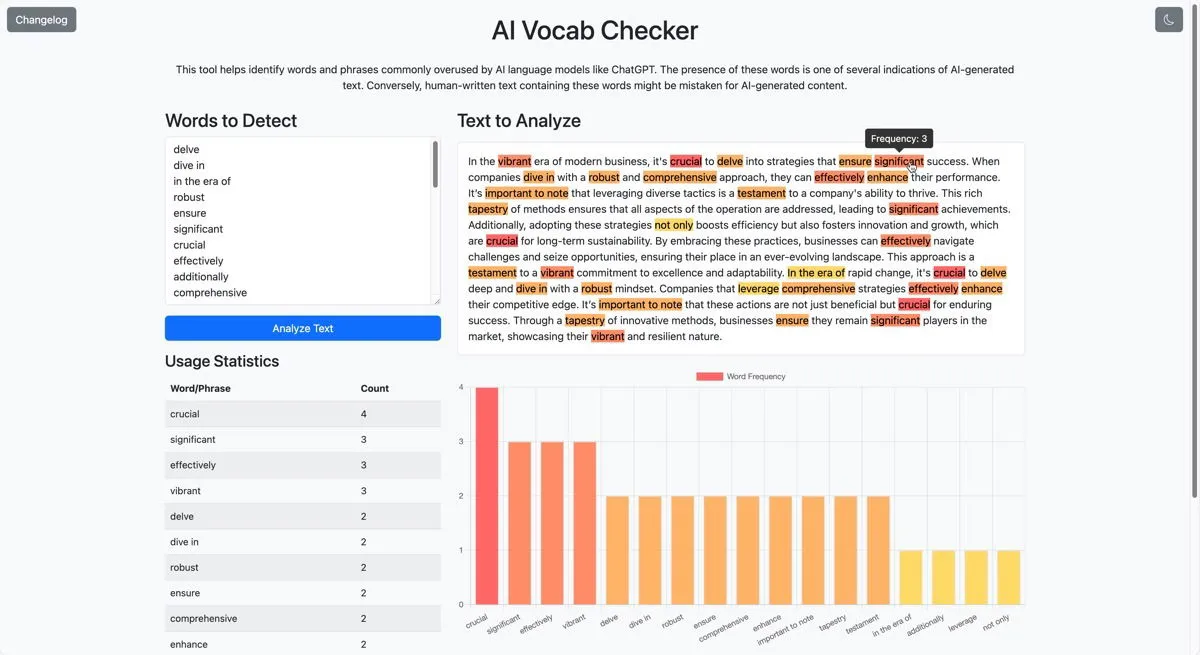
Tra i framework e le librerie suggeriti, Chart.js mi è sembrato il più utile perché può essere utilizzato per creare rappresentazioni visive delle statistiche sull’uso delle parole, come grafici a barre o grafici a torta. Ho chiesto a Claude di implementarlo e gli ho anche dato istruzioni di sostituire il testo da analizzare con il risultato per migliorare l’esperienza utente. Dopo alcuni piccoli ritocchi e modifiche di progettazione, ecco cosa mi è venuto in mente:

Per quanto riguarda le mie esigenze personali, questa versione del mio AI Vocab Checker è in grado di soddisfarle perfettamente e mi sono bastati solo 15 minuti per svilupparlo, sfruttando le mie limitate competenze di sviluppo web acquisite nel corso degli anni su vari siti web di programmazione gratuiti.
Immagine di copertina e screenshot di David Morelo.



Lascia un commento