Configura un modulo di contatto in WordPress con questo metodo semplice


Ti sei mai sentito sopraffatto nel tentativo di aggiungere un modulo di contatto al tuo sito WordPress? Non sei solo. Questa guida elimina la confusione, mostrandoti un metodo semplice per impostare un modulo di contatto WordPress, il tutto senza problemi di codifica.
Scegli un buon plugin per impostare un modulo di contatto WordPress
Quando imposti un modulo di contatto sul tuo sito WordPress, il primo passo è scegliere un buon plugin. Sì, tecnicamente è possibile creare un modulo di contatto senza plugin, ma è un po’ complicato, dato che hai solo le seguenti due opzioni:
- Codifica un modulo di contatto da zero: puoi creare un modulo di contatto utilizzando HTML per la struttura, CSS per lo stile, PHP per l’elaborazione lato server e JavaScript per una migliore interazione con l’utente. Questo metodo richiede una buona conoscenza di questi linguaggi di programmazione e un notevole investimento di tempo, quindi non è una buona opzione per gli amministratori di WordPress che desiderano solo una soluzione rapida ed efficiente.
- Creatori di moduli online di terze parti: strumenti come Jotform o Basin ti consente di progettare un modulo sulle piattaforme e incorporarlo nel tuo sito WordPress. Sebbene siano più accessibili della codifica, i moduli incorporati di terze parti possono rallentare il tuo sito, presentare limitazioni nella personalizzazione e comportare la dipendenza da servizi esterni per funzionalità critiche.
Date le sfide associate alla codifica di un modulo di contatto da zero e le limitazioni derivanti dall’affidarsi a generatori di moduli online di terze parti, l’utilizzo di un plug-in per moduli di contatto WordPress è in genere l’approccio migliore.
I plugin offrono un equilibrio perfetto fornendo facilità d’uso, personalizzazione e integrazione che spesso mancano alla codifica manuale e ai servizi di terze parti. Sono progettati per essere facili da usare, non richiedono conoscenze di programmazione e sono dotati di una varietà di opzioni di design e funzionalità per soddisfare le tue esigenze specifiche.
I migliori plugin per moduli di contatto per WordPress
Nel tentativo di aggiungere un modulo di contatto al tuo sito WordPress, è fondamentale scegliere il plugin giusto. Abbiamo svolto il lavoro necessario e ricercato i migliori plugin per moduli di contatto. Sebbene ciascuno di questi plugin possa svolgere il lavoro in modo efficiente, hanno le loro caratteristiche uniche e lievi differenze. Di seguito è riportato un riepilogo per aiutarti a decidere quale si adatta meglio alle tue esigenze:
- Modulo di contatto 7: questo plugin è un punto fermo per gli utenti di WordPress. È gratuito, leggero e semplice e consente più moduli, con facile personalizzazione, utilizzando un semplice markup. Supporta l’invio basato su Ajax e il filtro antispam CAPTCHA. Anche se per impostazione predefinita non salva gli invii nel database, sono disponibili componenti aggiuntivi per questa funzionalità e probabilmente non ti serviranno comunque.
- WPForms: WPForms è perfetto per creare moduli di contatto, moduli di feedback, moduli di iscrizione e altro ancora reattivi e accattivanti in pochi minuti. Il plugin è in circolazione da molto tempo e attualmente ha una valutazione di 4,9 stelle su 5, quindi sai che fa bene il suo lavoro. Sfortunatamente, la versione gratuita è molto limitata e l’intera gamma di funzionalità richiede un abbonamento.
- Gravity Forms: per coloro che necessitano di moduli complessi con logica condizionale o opzioni multiple, Gravity Forms è una buona scelta. Offre un editor di moduli visivi intuitivo e supporta varie transazioni, ma le sue funzionalità complete potrebbero comunque essere travolgenti per i principianti con esigenze di moduli semplici. Non esiste una versione gratuita di Gravity Forms, ma puoi provare una demo online completamente funzionante.
- Ninja Forms: ideale per i non esperti di tecnologia, Ninja Forms offre un generatore drag-and-drop, moduli multipagina e caricamento di file. È facile da usare e dispone di un team di supporto dedicato, anche se alcune funzionalità avanzate richiedono l’acquisto di componenti aggiuntivi premium o di uno dei tre piani di abbonamento a pagamento disponibili.
- Modulo Jetpack: se stai già utilizzando il plugin Jetpack, che fornisce una vasta gamma di strumenti di sicurezza, prestazioni e crescita per i siti WordPress, l’utilizzo di Jetpack Form è una scelta naturale. Questa integrazione semplifica il tuo flusso di lavoro, poiché non avrai bisogno di installare un altro plug-in. Tuttavia, non consigliamo di installare Jetpack esclusivamente per le sue funzionalità relative ai moduli, poiché il plug-in può richiedere un uso intensivo di risorse e rallentare il tuo sito.
Passaggi per installare e configurare un plugin per moduli di contatto in WordPress
La configurazione di un plug-in per moduli di contatto richiede alcuni semplici passaggi. Utilizzeremo Contact Form 7 per questa dimostrazione, ma il processo è sostanzialmente lo stesso indipendentemente dal plugin scelto.
Installa e attiva il plugin del modulo di contatto

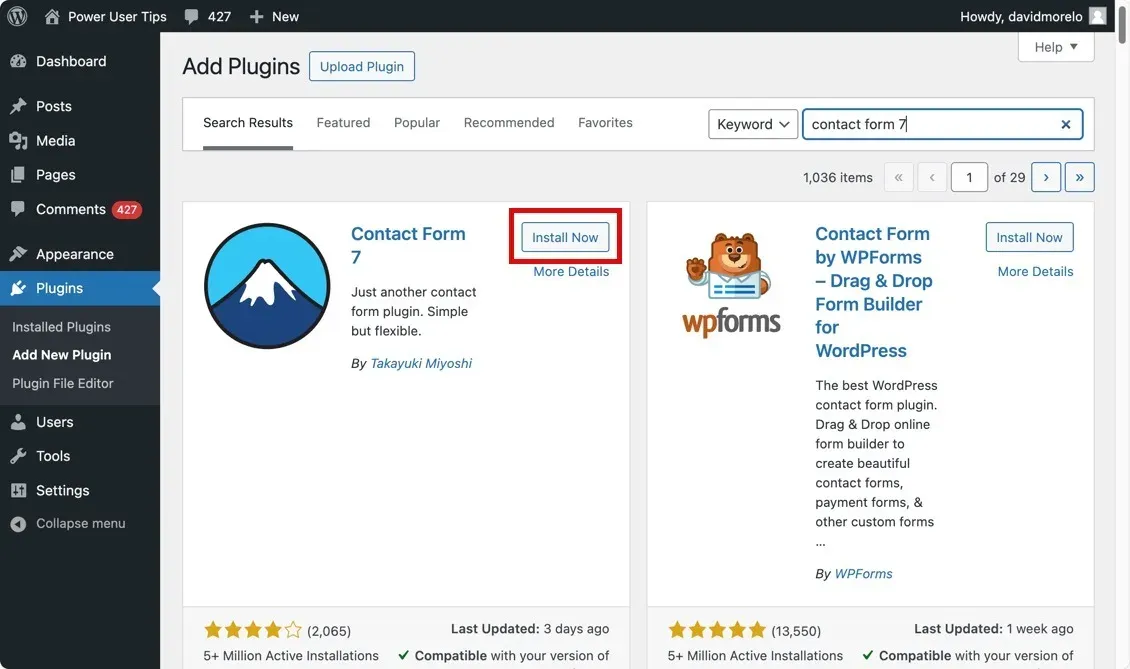
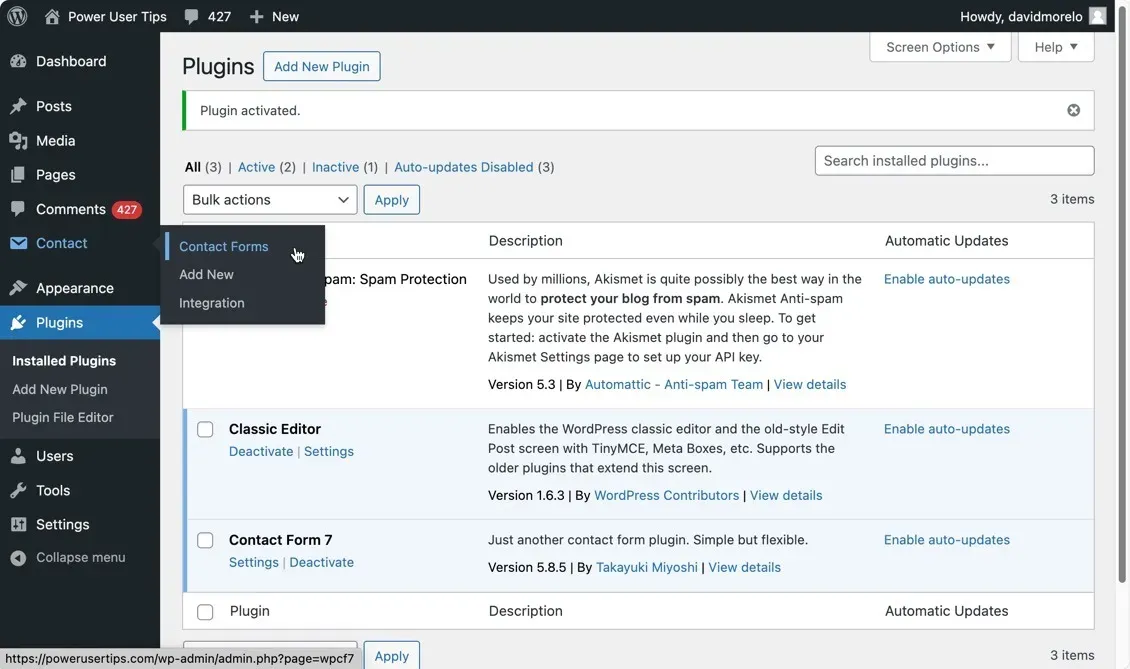
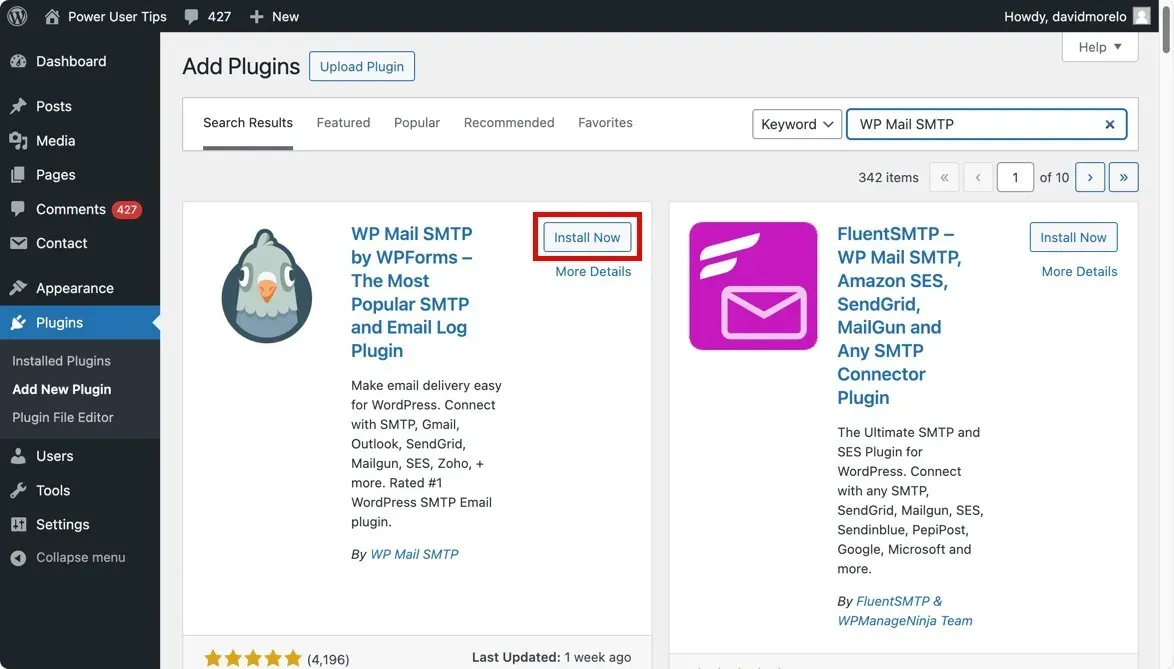
Vai al pannello di amministrazione di WordPress, fai clic su Plugin -> Aggiungi nuovo plugin e cerca “Modulo di contatto 7”. Premi il pulsante Installa ora accanto al plug-in e, una volta installato, fai clic su Attiva.
Visualizza il modulo di contatto predefinito

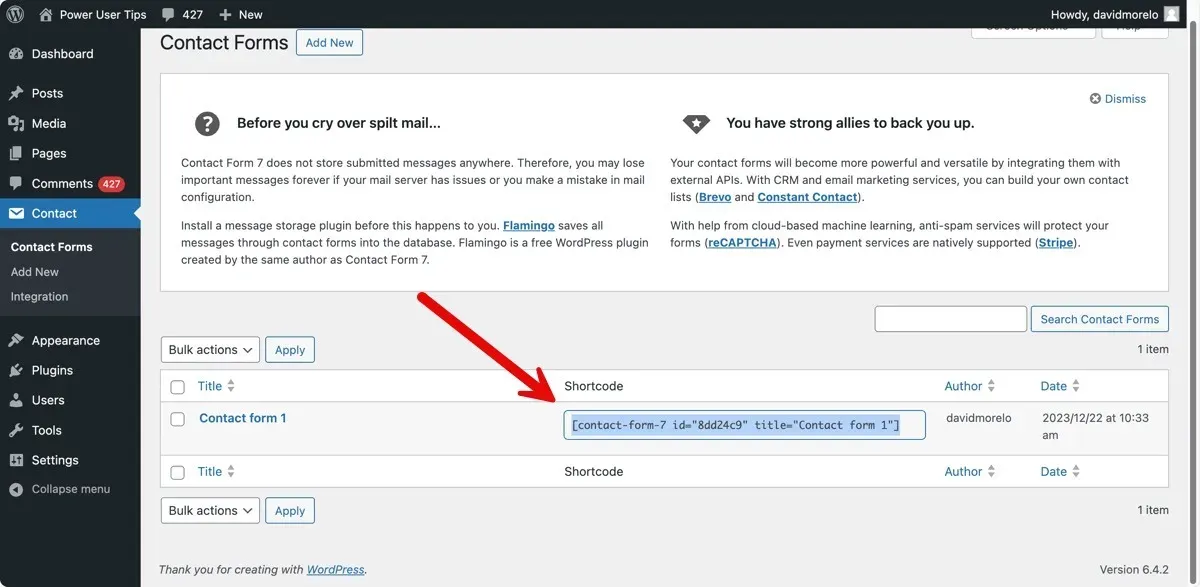
Inseriamo quel modulo nella tua pagina. Nella schermata di amministrazione di WordPress, vai a Contatti -> Moduli di contatto. Troverai un modulo predefinito denominato “Modulo di contatto 1” insieme a uno shortcode simile al seguente: .[contact-form-7 id="1234"title="Contact form 1"]

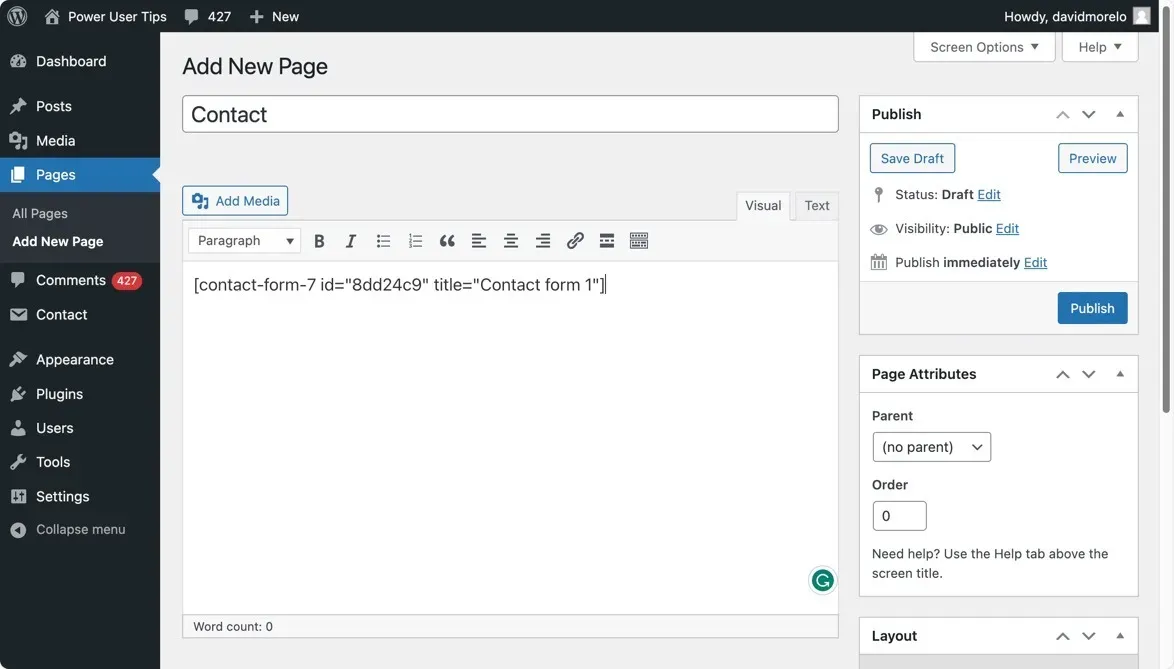
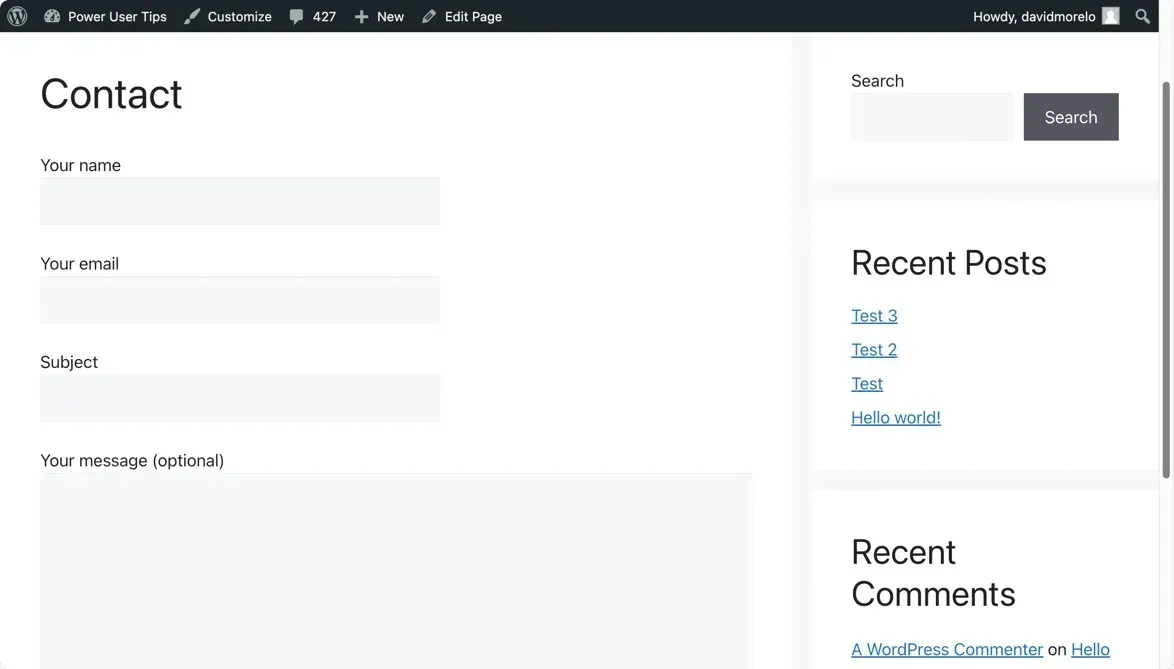
Copia questo shortcode. Successivamente, vai a Pagine -> Tutte le pagine e apri la pagina in cui desideri inserire il modulo, magari è una pagina intitolata “Contatti”. Incolla lo shortcode nell’area dei contenuti della tua pagina e, in un attimo, il tuo modulo è attivo!

Personalizza il tuo modulo

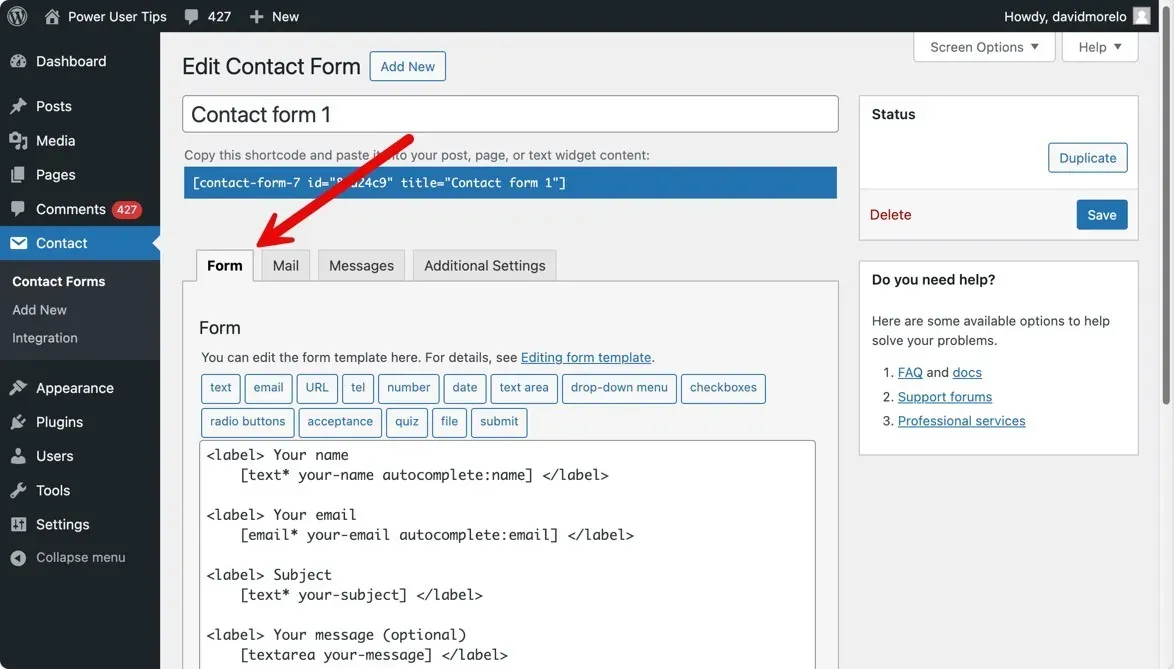
Il modulo predefinito è piuttosto semplice, quindi personalizzalo. Torna alla sezione Contatti -> Moduli di contatto e fai clic sul modulo per modificarlo. Vedrai il modello di modulo nella scheda Modulo.

Puoi aggiungere nuovi campi al modulo. Ad esempio, se desideri aggiungere un menu a discesa o una casella di controllo, utilizza gli strumenti di generazione dei tag forniti. Questi strumenti ti aiutano a creare nuovi tag senza dover imparare la sintassi.

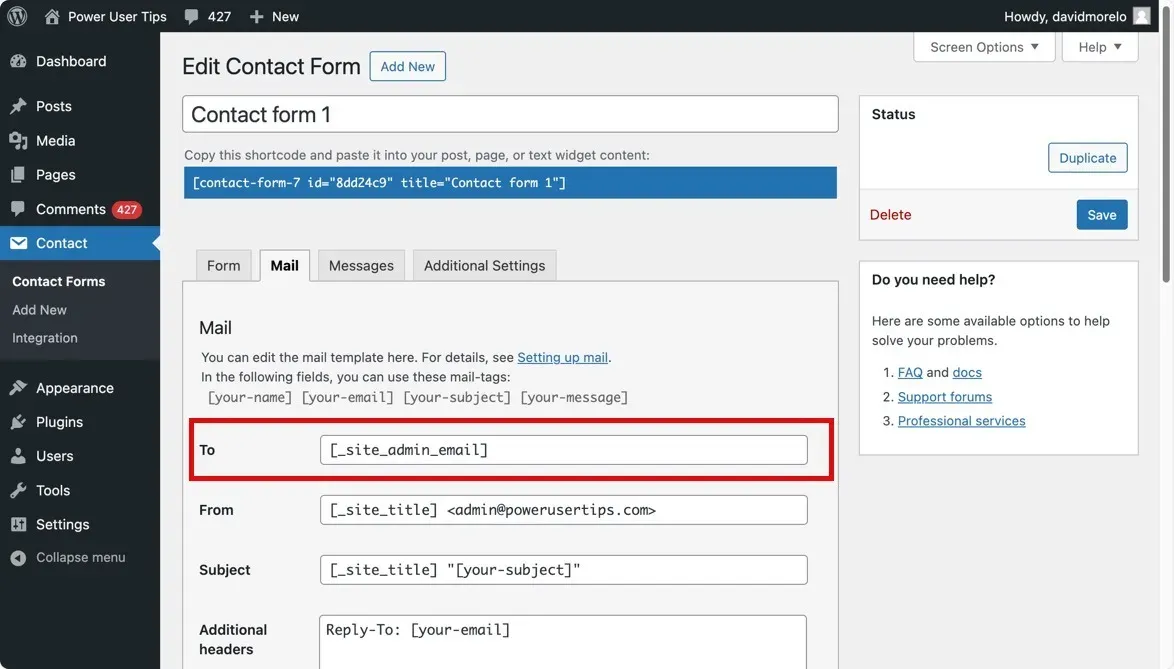
Dovresti anche accedere alla scheda Posta per personalizzare il tuo modello di posta. Ti consigliamo di inserire nel campo A in modo che tutti i messaggi inviati utilizzando il modulo di contatto raggiungano il tuo indirizzo email di amministratore principale . Se configurati in modo errato, i messaggi del modulo di contatto non potranno raggiungerti. [_site_admin_email]
Configura SMTP per un recapito affidabile della posta elettronica (facoltativo)
Se riscontri problemi con la consegna delle email dopo aver configurato il modulo di contatto, è probabile che WordPress, per impostazione predefinita, utilizzi la funzione PHP mail() per l’invio di email. Ciò include le email dal tuo modulo di contatto, come conferme e risposte.
Il problema con PHP mail() è che spesso porta a problemi di recapito, con messaggi che non riescono a raggiungere i destinatari previsti o finiscono nelle cartelle spam. Fortunatamente, i plugin SMTP (Simple Mail Transfer Protocol) come WP Mail SMTP possono salvarti la giornata permettendoti di riconfigurare facilmente WordPress per utilizzare un provider SMTP adeguato quando invio di e-mail, come Gmail, Microsoft, Zoho o il servizio di posta elettronica del tuo host web.

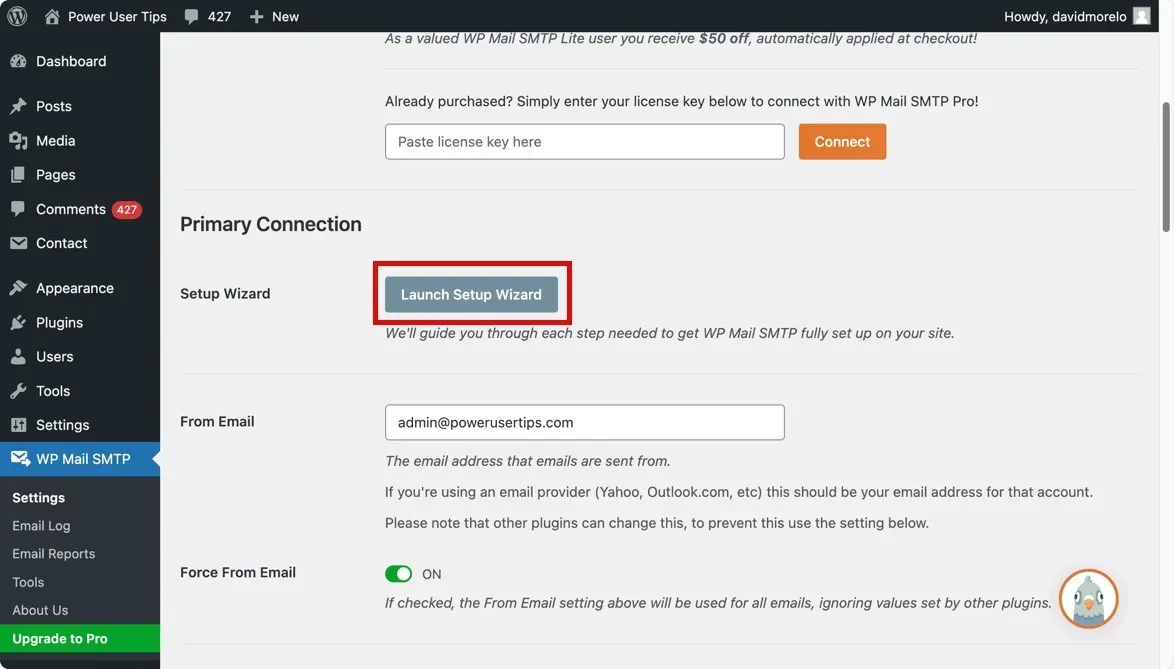
Basta installare e attivare il plug-in SMTP di WP Mail tramite Plugin -> Aggiungi Nuovo nella dashboard di WordPress. Una volta attivato, apri il plug-in e fai clic su Avvia configurazione guidata nel riquadro di sinistra. Questa procedura guidata intuitiva ti guiderà nella selezione del tuo provider di posta SMTP e nell’immissione delle credenziali necessarie.

Con questi passaggi, dovresti avere un modulo di contatto completamente funzionale e personalizzato sul tuo sito WordPress. Ora che la configurazione di WordPress si è leggermente evoluta, potrebbe essere il momento giusto per personalizzare il pannello di amministrazione di WordPress in modo da poter vedere tutte le informazioni importanti a colpo d’occhio .
Credito immagine: Unsplash. Tutti gli screenshot di David Morelo.



Lascia un commento