Come utilizzare gli shortcode di WordPress per aggiungere funzionalità del sito Web senza codice

Vuoi personalizzare il tuo sito WordPress senza scrivere codice? Sei nel posto giusto. Con gli shortcode di WordPress, puoi facilmente aggiungere extra al tuo sito senza bisogno di una laurea in informatica o nemmeno sapere cosa significa PHP. Questa guida spiega come utilizzare, personalizzare e persino creare i tuoi codici brevi.
Cos’è uno shortcode WordPress?
Gli shortcode di WordPress sono essenzialmente piccole scorciatoie per inserire codice molto più complicato nel tuo sito praticamente senza alcuno sforzo. Esistono due tipi principali di shortcode WordPress:
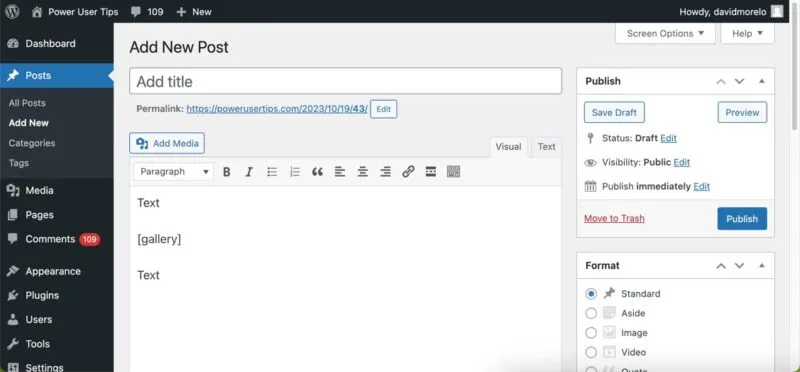
Shortcode a chiusura automatica: questi sono i tipi più semplici. Non hanno un tag di chiusura, il che significa che l’intero shortcode è condensato in un unico snippet autonomo. Ad esempio, puoi aggiungere una galleria di immagini al tuo post WordPress utilizzando il file

Shortcode che racchiudono: hanno sia un tag di apertura che uno di chiusura e avvolgono alcuni contenuti o attributi. Un buon esempio è il
etichetta. (Devi anche specificare la larghezza della didascalia.) Ecco come apparirà una volta pubblicata:

Utilizzando gli shortcode WordPress con chiusura automatica e inclusione, non solo puoi risparmiare tempo, ma anche ridurre significativamente il rischio di introdurre vulnerabilità di sicurezza. Stai riutilizzando frammenti di codice consolidati invece di tentare di scrivere codice complicato da zero ogni volta che desideri modellare una parte del tuo contenuto o inserire un determinato elemento.
Shortcode WordPress predefiniti
WordPress è precaricato con diversi shortcode, due dei quali abbiamo già menzionato, che possono aiutarti ad aggiungere funzionalità avanzate ai tuoi post e alle tue pagine con pochi clic:
-
: ti consente di avvolgere le didascalie attorno a qualsiasi contenuto, non solo alle immagini. -
-
: ti consente di incorporare file audio ospitati sul tuo sito web o su un server di terze parti. -
: proprio come lo shortcode audio, questo shortcode semplifica il processo di incorporamento dei video nei tuoi post o nelle tue pagine. -
: utilizza questo shortcode per visualizzare una raccolta dei tuoi brani o video preferiti. -
: utilizzato per racchiudere vari tipi di elementi incorporati, dai tweet, ai video di YouTube, a Google Maps.
Per quanto utili siano gli shortcode predefiniti di WordPress, la vera magia avviene quando inizi ad aggiungere i tuoi shortcode personalizzati. Ma prima di arrivare a questo (e lo faremo), dobbiamo prima mostrarti come aggiungere shortcode ai tuoi post e alle tue pagine WordPress.
Come aggiungere uno shortcode a un post WordPress
Per aggiungere uno shortcode WordPress, devi inserire il nome dello shortcode tra parentesi quadre quando modifichi un post o una pagina.
Nell’editore Gutenberg
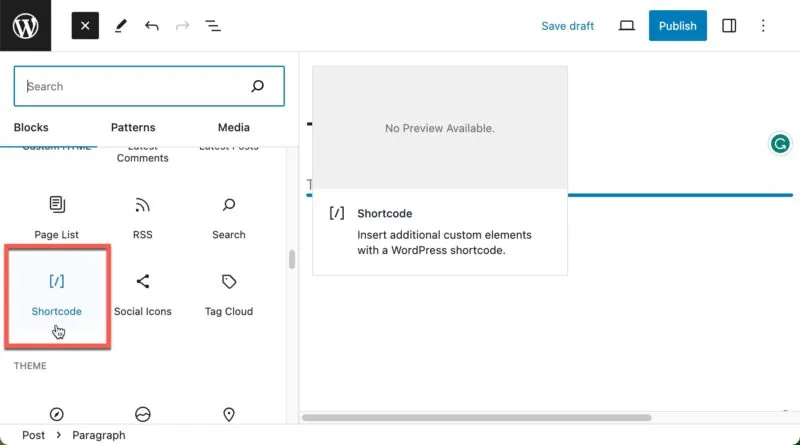
L’editor Gutenberg ha un blocco speciale per aggiungere shortcode. Inseriscilo facendo clic su ( + ) nell’angolo in alto a sinistra e selezionando il blocco Shortcode dalla sezione Widget .

Fai clic sul campo di testo e incolla o digita lo shortcode desiderato. Non dimenticare le parentesi quadre attorno ad esso. Fai clic su Pubblica o Anteprima per vedere il risultato.
Nell’editor classico
Vai semplicemente alla posizione del tuo post in cui desideri che appaia lo shortcode e incollalo o digitalo direttamente nell’editor di testo. Assicurati di includere le parentesi quadre.

Questo è tutto: non sono necessari blocchi o widget speciali.
Personalizza il tuo tema WordPress con uno shortcode
Ora che hai imparato come aggiungere shortcode sia nell’editor Gutenberg che in quello Classic, cosa succederebbe se volessi fare un salto di qualità e integrare gli shortcode nel tuo tema WordPress (non solo nei tuoi post e nelle tue pagine)? È qui che do_shortcodeentra in gioco la funzione, che ti consente di eseguire uno shortcode al di fuori dell’editor dei post.
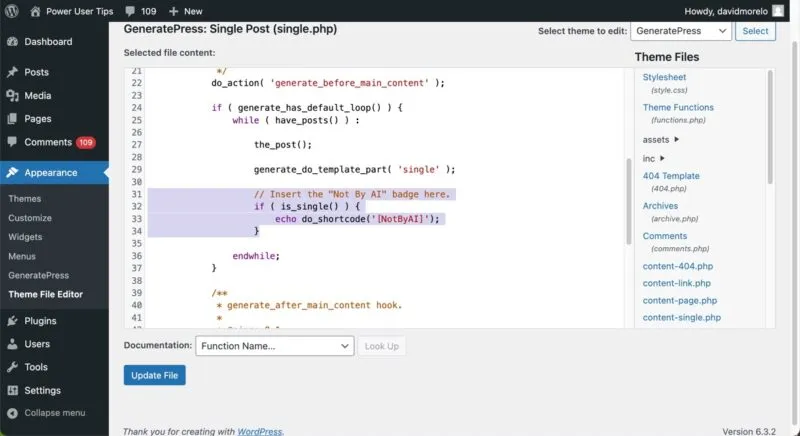
Diciamo che desideri inserire automaticamente un badge alla fine di ogni post che crei. Crea uno shortcode personalizzato che includa il badge desiderato e incorporalo nel tuo tema utilizzando la do_shortcodefunzione.
Per riuscirci, apri single.phpil file del tema utilizzando l’editor dei file dei temi e inserisci uno snippet di codice come questo <?php echo do_shortcode('[NotByAI]');? >, nel punto in cui desideri che appaia il badge.

La funzione attiva lo shortcode del badge personalizzato, facendolo apparire nella posizione specificata all’interno di ciascun post e comunicando ai tuoi lettori che il contenuto è autentico e non generato automaticamente.
Puoi aggiungere shortcode all’area widget di WordPress?
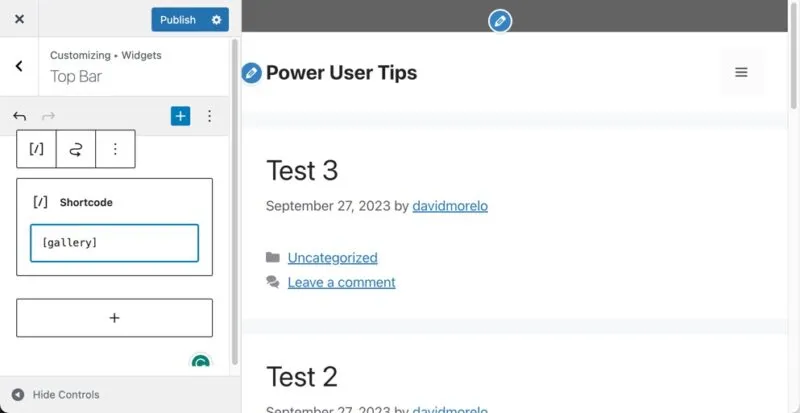
Se desideri incorporare gli shortcode nel tuo tema WordPress ma modificare direttamente i file del tema ti sembra di entrare in un territorio pericoloso, dovresti sapere che gli shortcode possono essere aggiunti senza problemi a un widget WordPress.
Nello specifico, puoi posizionare il widget Shortcode o il widget HTML personalizzato nella barra laterale del tuo sito web, nell’area footer o in qualsiasi altra posizione che consenta i widget, quindi inserire lo shortcode direttamente nella casella del contenuto del widget.

Fare clic sul pulsante Pubblica e controllare il risultato.
Crea uno shortcode personalizzato
C’è solo un certo limite che puoi fare con i widget WordPress integrati, ma non sei limitato a loro. Con alcune procedure guidate di PHP, puoi creare i tuoi codici brevi WordPress personalizzati per eseguire qualsiasi cosa, dalla visualizzazione di aggiornamenti meteo in tempo reale alla presentazione delle testimonianze degli utenti o persino alla creazione di un catalogo di prodotti complesso.
Naturalmente, insegnarti a programmare in PHP va ben oltre lo scopo di questo articolo, ma possiamo mostrarti i passaggi generali per creare un semplice shortcode personalizzato per WordPress.
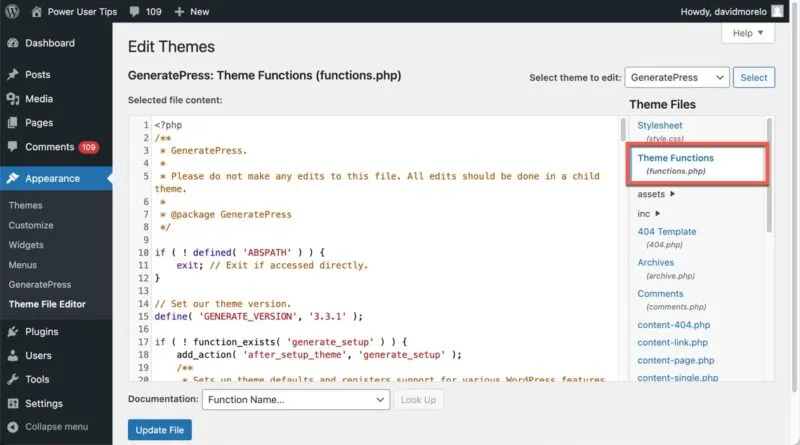
Consideriamo un esempio in cui creiamo uno shortcode per visualizzare l’ora corrente sul tuo sito web. Innanzitutto, vai su Aspetto -> Editor file tema e apri il file Funzioni tema (functions.php) .

Nella parte inferiore del file Theme Functions, incolla il seguente snippet di codice PHP:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
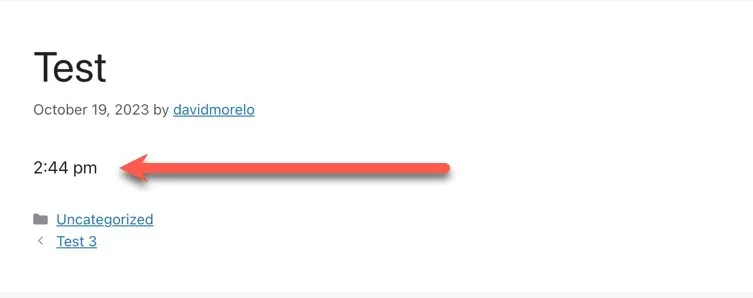
Fai clic sul pulsante Aggiorna file e prova lo shortcode personalizzato. Per fare ciò, apri un nuovo editor di post e aggiungi lo shortcode [current_time], proprio come spiegato sopra. Premi Pubblica o Anteprima e lo shortcode verrà sostituito dall’ora corrente.

Quello che succede dietro le quinte è che la display_current_timefunzione viene attivata ogni volta che WordPress incontra lo [current_time]shortcode. Questa funzione restituisce l’ora corrente, formattata nel formato ‘g:i a’ (il che significa che verrà visualizzato qualcosa come “15:45”). L’ora restituita sostituisce quindi lo shortcode nel tuo post.
Domande frequenti
Posso aggiungere uno shortcode all’intestazione o al piè di pagina in WordPress?
Sì, ma richiede un po’ di codifica. Dovrai utilizzare la do_shortcodefunzione nel tema header.phpo footer.phpnel file.
Posso rimuovere o nascondere gli shortcode non utilizzati?
Come posso ottenere più shortcode WordPress?
Cerca plugin che offrano il tipo di shortcode che stai cercando, codifica i tuoi shortcode personalizzati o paga qualcuno che lo faccia per te.
Quando dovrei utilizzare un plugin per aggiungere shortcode?
Utilizza un plugin quando hai bisogno di uno shortcode per una funzione complessa che va oltre le tue capacità di codifica o quando vuoi semplicemente risparmiare tempo.
Credito immagine: Pixabay . Tutti gli screenshot sono di David Morelo.


Lascia un commento