拡張機能なしで組み込みの Google Chrome カラーピッカーを使用する方法は?

この投稿では、拡張機能を使用せずに組み込みの Google Chrome Color Picker を使用する方法を説明します。カラー ピッカーは、カラー パレットまたはスペクトルから特定の色を選択するための便利なツールです。特定のカラー コードを識別するのに役立つカラー ピッカー ツールや拡張機能が複数用意されていますが、Chrome に組み込まれているカラー ピッカーを使用して、注目を集める色を取得することもできます。

Chrome のカラー ピッカーは基本的にスポイト ツールであり、ユーザーはこれを使用して画面上のどこからでも色を選択し、それをデザインに使用できます。これはスタンドアロン ツールではなく、Chrome DevTools (Web 開発者が Web サイトや Web アプリケーションを分析およびデバッグできるようにするツール) の一部です。ただし、エンドユーザーはツールにアクセスして、オンラインで見つけた色の 16 進数、RGBA、または HSLA 値を調べることができます。
拡張機能なしで組み込みの Google Chrome カラーピッカーを使用する方法は?
次のセクションでは、組み込みの Google Chrome カラー ピッカーの使用方法について詳しく説明します。
1] Chromeのカラーピッカーを起動します。

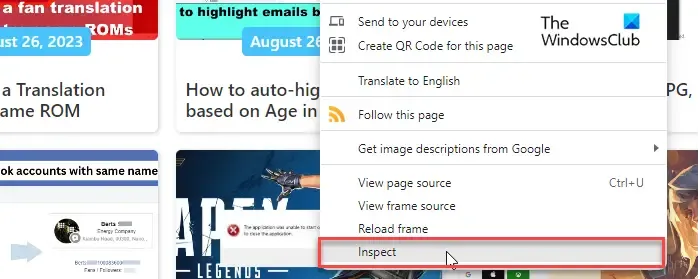
カラー ピッカーを起動するには、まず Chrome の DevTools を開く必要があります。これを行うには、関心のある色を含む画像または Web ページの一部を右クリックし、 [検査]を選択します。[検査] オプションを使用すると、ユーザーはJavaScript/メディア ファイル、HEX/RGB カラー コードなど、Web ページに関する隠された情報を見つけることができます。Ctrl + Shift + Iキーボード ショートカットを使用して、[DevTools] パネルを表示することもできます。

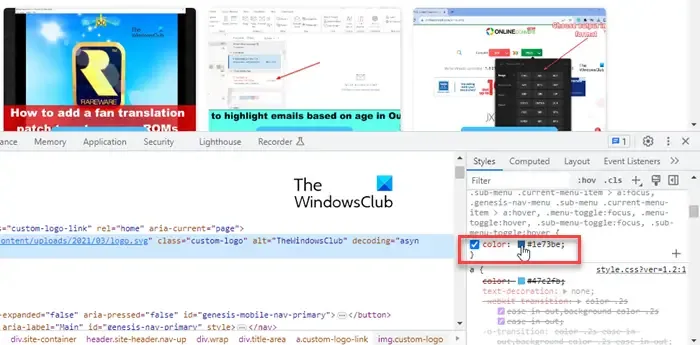
パネルは Web ページの下部に表示されます。[DevTools] パネルの右側に、デフォルトで[スタイル]タブが表示されます (他のものが選択されている場合は、[スタイル] タブに切り替えます)。このタブには、Web ページの CSS コードが表示されます。コードをスクロールして、background-color、color、または類似のラベルの付いたカラー ボックスを探します。たくさん見ることができます。これらのボックスのいずれかをクリックすると、Chrome の非表示のカラー ピッカーが表示されます。
2] Chromeのカラーピッカーを使用する

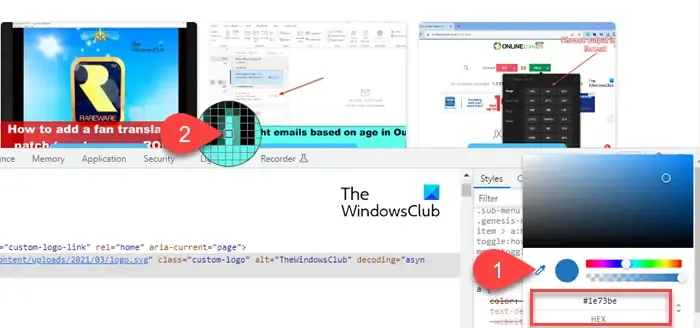
カラー ピッカー ツールのポップアップには、スポイトアイコンが表示されます。それをクリックしてツールをアクティブにします。
マウス ポインタは、正方形のグリッドを含む大きな円に変わります。Web ページ上の目的の色が配置されている領域にポインタを移動します。基本的にスポイトを使用すると、画面をピクセル レベルまでズームインすることで、興味のある正確な色合いを表示できます。
円の中心にある四角形 (外側の境界線が太い) の内側に影が入ったら、ポインタを停止します。マウスを左クリックすると、カラー ピックアップ ポップアップでカラー コードが表示されます。デフォルトでは、ツールは色の16 進コード (HEX)を表示します。
カラー値の形式を変更するには、カラーコードの横にある上/下矢印アイコンを使用できます。Chrome のカラー ピッカーを使用すると、 HEXコード、RGBA値、HSLA値、HWBA値、ICHA値、および選択した色に関連付けられたその他の値を確認できます。
3] Chromeのカラーピッカーの主な機能

Chrome の組み込みカラーピッカー ツールの主な機能をいくつか紹介します。
- カラー グラデーション:カラー ピッカー ポップアップの上部には、選択した色の類似した色合いをナビゲートするのに役立つグラデーション エリアがあります。グラデーションの上にカーソルを置き、目的の色合いをクリックするだけです。色の 16 進コード (または他の値) はそれに応じて更新されます。
- 色相:グラデーション領域のすぐ下に、色相を調整できるスライダーがあります。色相を変更すると、選択した色とその 16 進値もそれに応じて変化します。さらに、マウス ポインタを使用して、グラデーション領域から別の色合いを選択することもできます。
- 不透明度:色相スライダーの下に、不透明度スライダーがあります。これを使用して、選択した色の不透明度を変更できます。
- クリップボードにコピー:スポイト アイコンの横に、選択したシェードを示す円があります。この円をクリックするだけで、色の RGB 値を (クリップボードに) コピーできます。
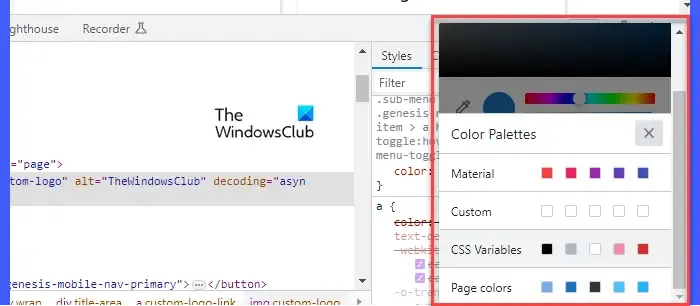
- カラー パレット:カラー ピッカー ポップアップの下部にカラー パレットがあります。実際、複数のカラー パレットから選択できます (マテリアル、カスタム、CSS 変数、ページの色)。他のすべてのパレットを表示するには、パレットの横にある上/下矢印アイコンを使用します。これらのパレットには、Web ページで使用できるさまざまな色が表示されます。これらのパレットのいずれかに希望の色が表示されている場合は、ここから選択することもできます。
以上です!これが役立つことを願っています。
Chrome でカラーピッカーを有効にするにはどうすればよいですか?
Web ページを右クリックし、「検査」を選択します。[DevTools] パネルの右側で、[Styles] タブの下にある色付きの四角形のボックスに移動します。ボックス内をクリックすると、Chrome に組み込まれているカラー ピッカー ツールが表示されます。スポイトを選択して、Web ページから色を選択します。
カラーピッカーが Chrome で動作しないのはなぜですか?
四角形の隣に表示される RGB 値ではなく、必ずカラー プレビューの四角形をクリックしてください。次に、カラー ピッカー ポップアップでスポイトが選択されていることを確認します (スポイトがアクティブになると青色に変わります)。問題が解決しない場合は、DevTools パネルのドッキング位置を変更してみてください (パネルが画面の右側にドッキングされている場合は Web ページの下部にドッキングし、その逆も同様です)。



コメントを残す