InDesign でインタラクティブなスライドショー プレゼンテーションを作成する方法

InDesign でインタラクティブなスライドショー プレゼンテーションを作成する方法を学ぶと、プレゼンテーションが際立ったものになります。ユーザーを別のページやコンテンツに移動するボタンを追加したり、ボタンをアニメーション化すると、スライドショーのプレゼンテーションがより興味深いものになります。
InDesign でインタラクティブなスライドショー プレゼンテーションを作成する方法
さまざまなデバイス向けにインタラクティブなスライドショーを作成できます。このプレゼンテーションは通常の PC 画面に対して行われます。モバイル用に作成する場合は、ドキュメント オプションでページ サイズやその他の情報を変更できます。InDesign でインタラクティブなスライドショー プレゼンテーションを作成する方法を学習するには、読み続けてください。
- InDesignを開いて準備します
- InDesign に画像を配置する
- スライドのデザイン
- スライドにテキストを追加する
- ボタンにトランジションを追加する
- ボタンやスライドにアニメーションを追加する
1] InDesignを開いて準備します
InDesign でインタラクティブ スライドショーを作成する最初のステップは、InDesign を開いて準備することです。InDesign アイコンをクリックして開きます。次に、新しいドキュメントを開き、必要なオプションを選択します。これにより、プレゼンテーションとホームページに必要なページ数がわかるはずです。この記事では、プレゼンテーションをインタラクティブにする方法を説明しますが、プレゼンテーション全体をまとめる方法は説明しません。スライドからスライドに移動する方法と、ホーム スライドにリンクされた目次構造が表示されます。
[新しいドキュメント オプション] ウィンドウが開いたら、必要なページ数を入力します。表紙用のページも忘れずに含めてください。「見開きページ」オプションのチェックを外してください。方向を横向きに変更します。プレゼンテーションに必要な他のオプションを選択し、[OK]を押して確認し、オプションを保持することができます。
2] InDesignに画像を配置する
プレゼンテーションの内容に応じて、画像が追加されます。InDesign に画像を配置するには、画像を選択して InDesign ドキュメント ページにドラッグします。複数の画像を選択して InDesign にドラッグする場合、クリックして一度に 1 つずつリリースできます。すべての画像を同じサイズにしたい場合は、すべての画像を 1 つのページにドロップしてから相互に積み重ね、同じサイズであることを確認してからそれぞれのページに移動します。
3] スライドをデザインする
このステップでは、スライドの外観をデザインします。カバー スライドとその他の情報スライドをデザインします。前に述べたように、この記事では、スライドを作成して情報を段階的に追加する方法ではなく、プレゼンテーションをインタラクティブにする方法について説明します。
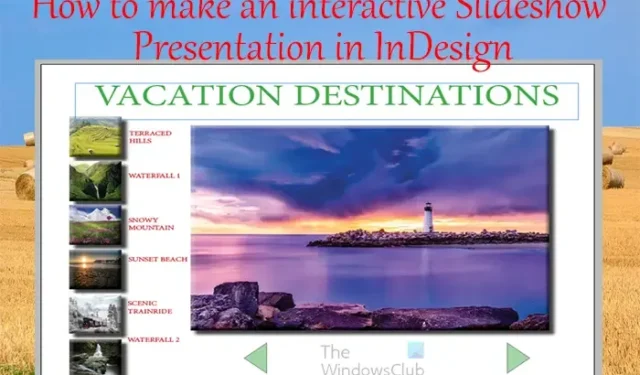
これは、画像と、インタラクティブでリンクされるいくつかのボタンが横にあるカバー スライド ページです。ページをより魅力的にするために、ドロップシャドウ、インナー シャドウ、ベベルおよびエンボス効果が画像とボタンに追加されました。他のページに移動するボタンも下にあります。この表紙ページは目次のようにも機能し、側面のボタンをクリックすると正確なページに移動します。
これはボタン付きの情報スライドの 1 つですが、まだ情報が追加されていません。ホーム ボタンを押すと、自動的にホーム/表紙ページに戻ります。インナー シャドウとドロップ シャドウの効果がスライド上の画像に追加されました。
4] スライドにテキストを追加する
情報テキストをスライドに追加できます。テキストの弓を追加すると、ボタンや画像をインタラクティブにしてアニメーション化する前に、スライドがどのように見えるかを確認できます。
これは、プレゼンテーション内のスライドの 1 つであり、テキストが追加されています。
5] ボタンにトランジションを追加する
このステップでは、すべてのボタンにトランジションが追加されます。トランジションとは、ボタンを押すと別のページに移動することです。サムネイル画像から対応するページに移動します。矢印ボタンを使用すると、ページを前後に移動できます。
ボタンにトランジション機能を追加するには、「ボタンとフォーム」パネルが必要です。「ボタンとフォーム」パネルが使用できない場合は、「ウィンドウ」、「インタラクティブ」、 「ボタンとフォーム」の順に移動します。このボタン機能は、別の状態ではなく、あるページに移動します。
画面上の「ボタンとフォーム」パネルで、スライド上のボタンをクリックしてから「ボタンとフォーム」パネルに移動し、 「種類」のドロップダウン ボタンをクリックして、「ボタン」を選択します。
名前
次に、ボタンにわかりやすい名前を付けます。
イベント
Even をOn のままにしてリリースするか、 をタップします。イベントを任意に選択できますが、デフォルトのリリース時またはタップが適切に機能します。
アクション
[アクション] で、プラス (+) ボタンをクリックして、クリックで実行する内容を追加します。この場合、ボタンをクリックすると別のページに移動するので、[ページに移動]を選択します。次に、ボタンの移動先のページ番号を入力します。
外観
[外観] で、次のアクションが実行されたときのボタンの外観を選択できます: [標準]、[ロールオーバー] 、および[クリック]。
スライドショーのすべてのボタンについて上記の手順に従います。すべてのページに移動し、すべてのボタンでアクションを実行する必要があります。最後のページの最後の進むボタンで最初のページに戻るか、そのまま終了するかを選択できます。最初のページの最初の「戻る」ボタンを、何も行わずに最後のページまでループさせることができます。
ボタンを約 40% までフェードさせることができます。ボタンとフォームの外観に移動すると、ロールオーバーを 50%、クリックを 65% にすることができます。これにより、ボタンにアニメーションの外観が与えられます。
6] ボタンやスライドにアニメーションを追加する
このステップでは、ボタンとスライドにアニメーションを追加します。この記事では、ボタンやスライドにアニメーションを追加する方法について説明します。
プレビュー
プレゼンテーション モードに移行してスライドショーがどのように表示されるかを確認するには、Shift + Wを押します。プレゼンテーション モードでは、ボタンを使用して別のスライドにスキップできないことに注意してください。ボタンをテストするには、プレゼンテーションをオンラインにアップロードするか、ブラウザでプレビューする必要があります。E-Pub モードでドキュメントをプレビューして、他のページへの遷移をテストすることもできます。InDesign プレゼンテーションをオンラインにアップロードすると、インタラクティブでより興味深いものになります。
InDesign でインタラクティブをどのように使用しますか?
InDesign ドキュメントにインタラクティブ性を追加して、ドキュメントをより興味深いものにすることができます。本、チラシ、地図、雑誌、その他の InDesign ドキュメントをインタラクティブに作成できます。これらのドキュメントがアップロードされると、ユーザーは追加したインタラクティブ コンテンツを通じてドキュメントを操作できるようになります。これらのインタラクティブなコンテンツは、ボタン、フォーム、リンクなどです。これらのインタラクティブなアイテムをプレビューするには、SWF ビューアまたは E-Pub を介して InDesign でプレビューできます。
InDesignでアニメーションを追加できますか?
InDesign でコンテンツをアニメーション化して、コンテンツに面白みを加えることができます。InDesign で何かをアニメーション化するには、まずそれを選択してから、[ウィンドウ] > [インタラクティブ] > [アニメーション] に移動します。アニメーションパネルが表示されます。次に、オブジェクトに必要なアニメーション オプションを選択できます。



コメントを残す