Squarespace にフォントを追加し、フォントを変更する方法

この投稿では、Squarespace にフォントを追加する方法と、Squarespace Web サイトのフォントを変更する方法を説明します。Squarespace は、約 600 個の Google フォントや 1,000 個の Adobe フォントを含む、広範なフォントのコレクションを提供しています。ただし、既存のブランド フォントや好みのその他のフォントが Squarespace のスタイル エディターで利用できない場合は、カスタム フォントをインストールできます。

Squarespace にカスタム フォントをアップロードして使用すると、Web サイトに特定の美的魅力を追加し、全体的な外観と雰囲気を向上させることができます。この投稿では、Squarespace でカスタム フォントを追加および変更するプロセスについて説明します。
Squarespace にフォントを追加し、フォントを変更する方法
カスタム フォントを実装すると、独自のフォント ファイルをアップロードして、Squarespace Web サイトの特定の見出しや本文に適用できるようになります。CSS コードを使用してカスタム フォントをさらにスタイル化し、Web サイトを次のレベルに引き上げることもできます。
Squarespace にフォントを追加してフォントを変更するには、次の手順に従います。
- カスタムフォントをアップロードする
- CSSコードにフォントを追加する
- 特定の見出しと本文にフォントを適用する
これらを詳しく見てみましょう。
1] カスタムフォントをアップロードします
まず、カスタム フォント ファイルを準備します。フォント ダウンロード Web サイトから目的のフォントをダウンロードすることも、オンライン ツールを使用して独自の True Type フォントを作成することもできます。
フォント ファイルを.ttfで準備したら、. または。woff形式の場合は、Squarespace アカウントにログインし、Web サイトのダッシュボードで[デザイン]オプションをクリックします。次に、[カスタム CSS]を選択します。

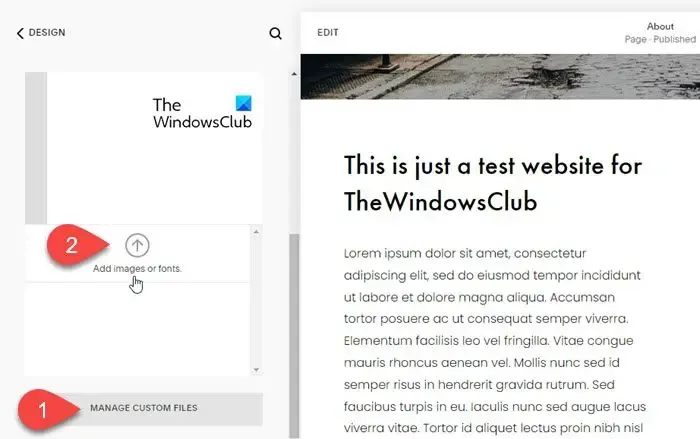
[カスタム CSS] パネルの一番下までスクロールし、 [カスタム ファイルの管理]というボタンをクリックします。次に、「画像またはフォントの追加」オプションをクリックします。システムからフォント ファイルを参照して選択し、Squarespace がフォントをアップロードできるようにします。

2] CSSコードにフォントを追加する
Web サイトにフォントを追加するには、CSS コードにフォントを追加する必要があります。
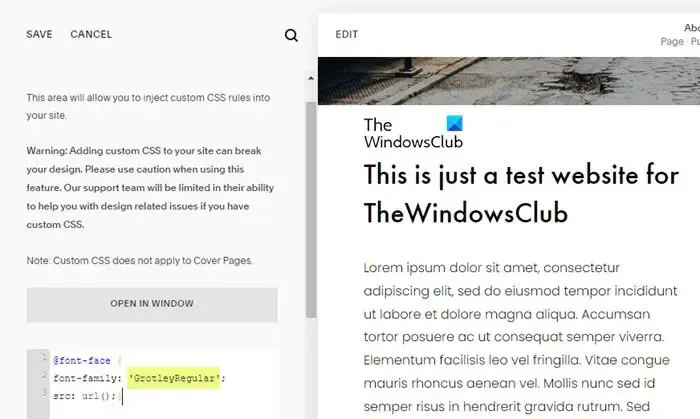
カスタム CSS パネルのコード エディターに次のコードを入力します。
@font-face {
font-family: 'FontName';
src: url();}
ここで、FontName をカスタム フォントの名前に置き換えます。

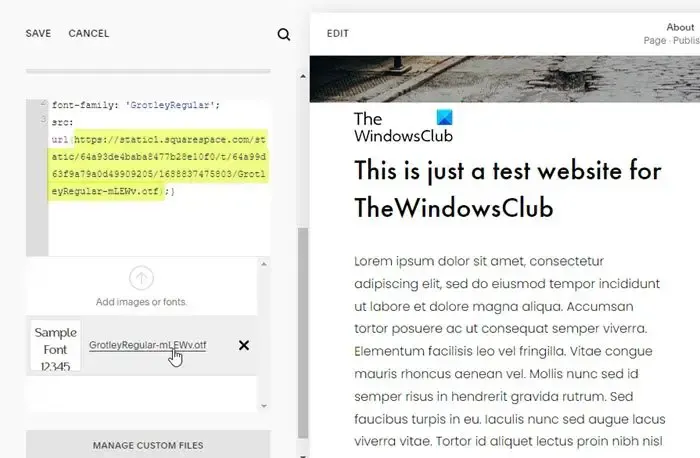
次に、括弧の間にカーソルを置き、 「カスタム ファイルの管理」()ポップアップのフォント リンクをクリックします。括弧内にフォントの URL が自動的に追加されます。

3] 特定の見出しと本文にフォントを適用する
使用している Squarespace のバージョンに基づいて、カスタム フォントを適用する見出しまたは段落を選択できます。Squarespace 7.0 は4 つの異なる見出し/段落スタイル (h1、h2、h3、p) をサポートしますが、Squarespace 7.1は 7 つの異なる見出し/段落スタイル (h1、h2、h3、h4、.sqsrte-large (p1)、p (p2)、 .sqsrte-small (p3))。
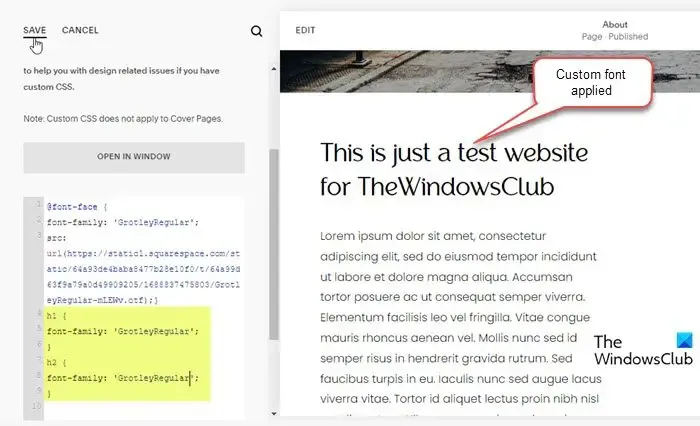
カスタム フォントを適用する場所を決定したら、CSS コード エディターで次のコード スニペットの適切な部分を使用 (入力) します。
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
FontName をカスタム フォントの名前に置き換え、[保存]ボタンをクリックして、Squarespace Web サイトに変更を適用します。

それで全部です!これが役立つことを願っています。
Squarespace は完全にカスタマイズ可能ですか?
はい、Squarespace は完全にカスタマイズ可能です。デザイン上の課題のほとんどは、組み込みのスタイル オプションを使用して解決できますが、CSS コードを使用して、Squarespace Web サイトをさらに希望どおりにカスタマイズすることもできます。十分なコーディング知識がない場合は、Squarespace フォーラムにアクセスするか、Squarespace Circle に参加するか、Squarespace Expert を雇うことができます。
Squarespace で独自のフォントを使用できますか?
Squarespace では、独自に作成したフォントを含むカスタム フォントを使用できます。カスタム フォントをアップロードするオプションは、Squarespace アカウントのダッシュボードで利用できます。フォントがアップロードされたら、CSS コードを使用して Web サイトにフォントを追加できます。追加したフォントは、選択した見出しまたは段落に適用できます。



コメントを残す