Microsoft Edge contribue au nouveau Speedometer 3.0 amélioré

Edge s’améliore de jour en jour et Microsoft ne semble plus aussi insistant. Dans la dernière série de développements , Microsoft Edge, en collaboration avec des fournisseurs de navigateurs intersectoriels, a contribué à Speedometer 3.0, la dernière version.
Speedometer est une référence de navigateur principalement utilisée par les développeurs pour comparer les performances de navigateurs individuels ou de différentes versions du même navigateur. Il est également souvent utilisé pour trouver les navigateurs les plus rapides .
La contribution de Microsoft à Speedometer 3.0, qui s’accompagne d’améliorations significatives et de davantage de tests, est un nouvel ensemble de tests Complex DOM.
Dans le billet de blog officiel , l’équipe Microsoft Edge souligne comment elle a collaboré avec plusieurs applications Web pour résoudre les problèmes de performances et d’évolutivité existants grâce à une analyse approfondie des piles de logiciels d’application, des profils de performances et de l’architecture.
L’ensemble de tests Complex DOM apporté par Microsoft Edge à Speedometer 3.0 permet d’identifier les performances d’un site Web lorsque plusieurs règles de style différentes doivent être appliquées aux éléments existants.
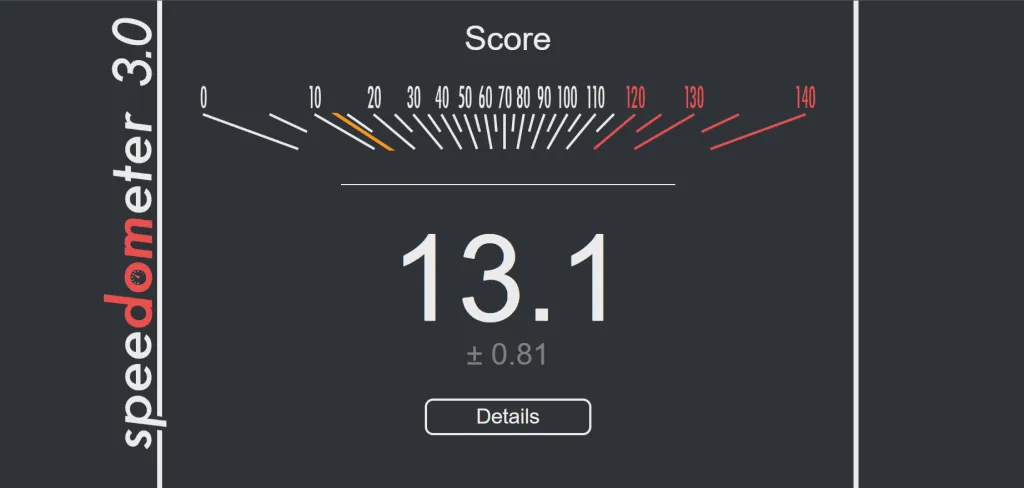
Vous pouvez exécuter le Speedometer 3.0 amélioré sur votre navigateur Web et tester ses performances par rapport aux références définies.

N’oubliez pas que le score de Speedometer 3.0 est plus adapté à une comparaison à un niveau personnel. Il ne propose pas de classement mondial. Par exemple, vous pouvez utiliser Speedometer 3.0 pour identifier quel navigateur fonctionne le mieux sur votre PC.
Quel est votre score de Speedometer 3.0 ? Partagez avec nos lecteurs dans la section commentaires.
Ces enquêtes ont systématiquement montré que la complexité des règles DOM et CSS est un facteur important de la latence perçue par l’utilisateur final. Les modèles inefficaces, souvent encouragés par les frameworks populaires, ont exacerbé le problème, créant de nouvelles chutes de performances au sein des applications Web modernes. Les nouveaux tests Complex DOM effectuent des mutations DOM dans le contexte d’une grande arborescence DOM, qui déclenchent une cascade d’opérations coûteuses de correspondance de sélecteurs CSS et de recalculs de style.



Laisser un commentaire