Comment utiliser le sélecteur de couleurs intégré de Google Chrome sans extension ?

Dans cet article, nous allons vous montrer comment utiliser le sélecteur de couleurs intégré de Google Chrome sans extension . Le sélecteur de couleurs est un outil pratique pour sélectionner des couleurs spécifiques dans une palette ou un spectre de couleurs. Bien qu’il existe plusieurs outils et extensions de sélecteur de couleurs disponibles qui vous aident à identifier des codes de couleur spécifiques, vous pouvez utiliser le sélecteur de couleurs intégré de Chrome pour saisir la couleur qui attire votre attention.

Le sélecteur de couleurs de Chrome est essentiellement un outil de pipette qui permet aux utilisateurs de sélectionner une couleur n’importe où sur l’écran et de l’utiliser dans leurs créations. Il ne s’agit pas d’un outil autonome, mais d’une partie des Chrome DevTools (outils qui permettent aux développeurs Web d’analyser et de déboguer des sites Web et des applications Web). Cependant, les utilisateurs finaux peuvent accéder à l’outil pour connaître la valeur hexadécimale, RGBA ou HSLA des couleurs qu’ils repèrent en ligne .
Comment utiliser le sélecteur de couleurs intégré de Google Chrome sans extension ?
Dans la section suivante, nous vous donnerons un aperçu détaillé de l’utilisation du sélecteur de couleurs intégré de Google Chrome .
1] Lancez le sélecteur de couleurs de Chrome

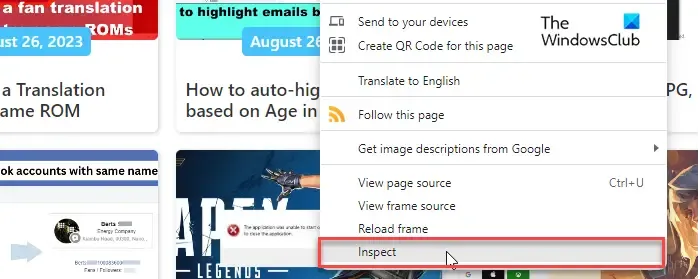
Pour lancer le sélecteur de couleurs, vous devez d’abord ouvrir les DevTools de Chrome. Pour ce faire, cliquez avec le bouton droit sur l’image ou la partie de la page Web qui contient la couleur qui vous intéresse et sélectionnez Inspecter . L’ option Inspecter aide les utilisateurs à trouver des informations cachées sur la page Web, notamment les fichiers JavaScript/Media, les codes de couleur HEX/RVB, etc. Vous pouvez également utiliser le raccourci clavier Ctrl + Shift + I pour afficher le panneau DevTools.

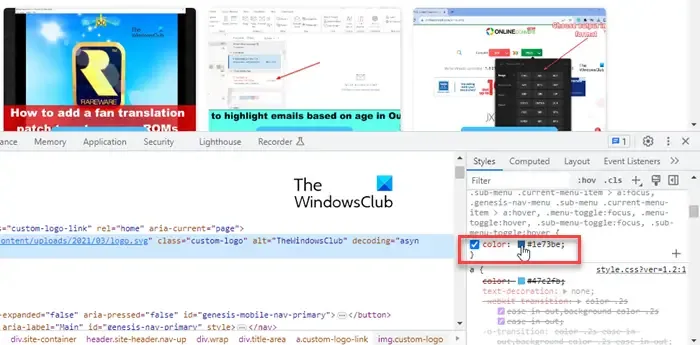
Le panneau apparaîtra en bas de la page Web. Sur le côté droit du panneau DevTools, vous devriez voir l’ onglet Styles par défaut (passez à l’onglet Styles si quelque chose d’autre est sélectionné). Cet onglet vous montre le code CSS de la page Web. Faites défiler le code tout en recherchant la case de couleur intitulée background-color, colorou quelque chose de similaire. Vous pouvez en voir beaucoup. Cliquez sur l’une de ces cases pour afficher le sélecteur de couleurs caché dans Chrome.
2] Utilisez le sélecteur de couleurs de Chrome

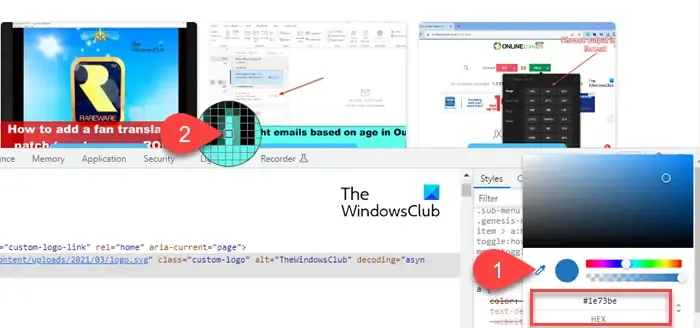
Dans la fenêtre contextuelle de l’outil de sélection de couleurs, vous verrez une icône en forme de pipette . Cliquez dessus pour activer l’outil.
Le pointeur de votre souris se transformera en un grand cercle contenant une grille de carrés . Placez le pointeur vers la zone de la page Web où se trouve la couleur souhaitée. La pipette vous permet essentiellement de visualiser la teinte exacte qui vous intéresse en zoomant sur l’écran au niveau des pixels.
Arrêtez le pointeur lorsque l’ombre arrive à l’intérieur du carré qui se trouve au centre du cercle (ayant des bordures extérieures épaisses). Faites un clic gauche de la souris pour voir le code couleur dans la fenêtre contextuelle de collecte des couleurs. Par défaut, l’outil affiche le code hexadécimal (HEX) de la couleur.
Pour modifier le format des valeurs de couleur, vous pouvez utiliser l’ icône de flèche haut/bas à côté du code couleur. Le sélecteur de couleurs de Chrome vous permet de voir le code HEX , les valeurs RGBA , les valeurs HSLA , les valeurs HWBA , les valeurs ICHA et d’autres valeurs associées à la couleur choisie.
3] Principales fonctionnalités du sélecteur de couleurs de Chrome

Voici quelques fonctionnalités clés de l’outil de sélection de couleurs intégré à Chrome :
- Dégradé de couleurs : en haut de la fenêtre contextuelle du sélecteur de couleurs, il y a une zone de dégradé qui vous aide à naviguer parmi les nuances similaires de la couleur sélectionnée. Placez simplement votre curseur sur le dégradé et cliquez sur la teinte souhaitée. Le code hexadécimal de la couleur (ou d’autres valeurs) sera mis à jour en conséquence.
- Teinte : Juste en dessous de la zone de dégradé, il y a un curseur qui vous permet d’ajuster la teinte. Lorsque vous modifiez la teinte, la couleur sélectionnée et sa valeur hexadécimale changent en conséquence. Vous pouvez également utiliser le pointeur de la souris pour choisir une teinte différente dans la zone de dégradé.
- Opacité : sous le curseur Teinte se trouve un curseur Opacité. vous pouvez l’utiliser pour modifier l’opacité de la couleur sélectionnée.
- Copier dans le Presse-papiers : à côté de l’icône en forme de pipette, il y a un cercle indiquant la teinte sélectionnée. Vous pouvez copier les valeurs RVB de la couleur (dans le presse-papier) simplement en cliquant sur ce cercle.
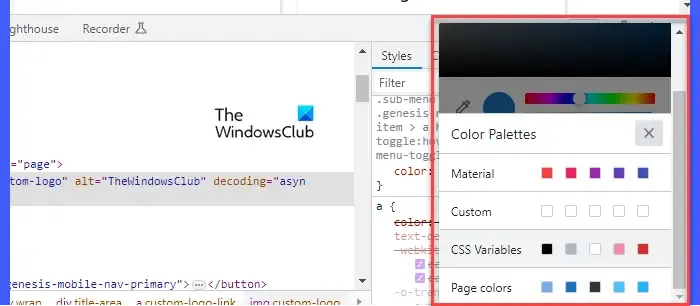
- Palette de couleurs : au bas de la fenêtre contextuelle du sélecteur de couleurs, vous trouverez une palette de couleurs. En fait, vous avez le choix entre plusieurs palettes de couleurs (Matériau, Personnalisé, Variables CSS, Couleurs de page). Utilisez les icônes fléchées haut/bas à côté de la palette pour voir toutes les autres palettes. Ces palettes affichent différentes couleurs disponibles sur la page Web. Si l’une de ces palettes affiche la couleur souhaitée, vous pouvez également effectuer une sélection à partir d’ici.
C’est tout à propos de ça ! J’espère que vous trouvez ça utile.
Comment activer le sélecteur de couleurs dans Chrome ?
Faites un clic droit sur la page Web et sélectionnez Inspecter. Sur le côté droit du panneau DevTools, accédez à une case carrée colorée sous l’onglet Styles. Cliquez dans la case pour afficher l’outil de sélection de couleurs intégré à Chrome. Sélectionnez la pipette pour sélectionner les couleurs de la page Web.
Pourquoi mon sélecteur de couleurs ne fonctionne-t-il pas sur Chrome ?
Assurez-vous de cliquer sur le carré d’aperçu des couleurs, au lieu des valeurs RVB affichées à côté du carré. Ensuite, assurez-vous que la pipette est sélectionnée dans la fenêtre contextuelle du sélecteur de couleurs (la pipette devient bleue lorsqu’elle est active). Si le problème persiste, essayez de modifier la position d’ancrage du panneau DevTools (ancrez le panneau au bas de la page Web s’il est ancré sur le côté droit de l’écran et vice versa).



Laisser un commentaire