Comment faire une présentation de diaporama interactif dans InDesign

Apprendre à créer une présentation de diaporama interactif dans InDesign fera ressortir votre présentation. L’ajout de boutons qui amènent l’utilisateur à différentes pages et contenus et l’animation de boutons peuvent rendre la présentation du diaporama plus intéressante.
Comment faire une présentation de diaporama interactif dans InDesign
Des diaporamas interactifs peuvent être créés pour différents appareils. Cette présentation sera faite pour un écran de PC ordinaire. Si vous souhaitez le faire pour mobile, vous pouvez modifier la taille de la page et d’autres informations dans les options du document. Continuez à lire pour apprendre à créer une présentation de diaporama interactif dans InDesign .
- Ouvrir et préparer InDesign
- Placer des images dans InDesign
- Diapositives de conception
- Ajouter du texte aux diapositives
- Ajouter une transition aux boutons
- Ajouter une animation aux boutons et aux diapositives
1] Ouvrez et préparez InDesign
La première étape pour créer le diaporama interactif dans InDesign consiste à ouvrir et à préparer InDesign. Cliquez sur l’icône InDesign pour l’ouvrir. vous ouvrez ensuite un nouveau document et choisissez les options que vous voulez. Par cela, vous devez savoir combien de pages vous voulez pour votre présentation plus la page d’accueil. Cet article vous montrera comment rendre la présentation interactive, mais pas comment assembler la présentation complète. Vous verrez comment passer d’une diapositive à l’autre et la structure de la table des matières liée sur la diapositive d’accueil.
Lorsque la fenêtre Options de nouveau document s’ouvre, entrez le nombre de pages que vous souhaitez, n’oubliez pas d’en inclure une pour la page de garde. Vous devez décocher l’ option Pages en regard . Changez l’orientation en paysage. Vous pouvez choisir d’autres options que vous souhaitez pour votre présentation, puis appuyez sur OK pour confirmer et conserver les options.
2] Placer des images dans InDesign
Selon le sujet de votre présentation, des images y seront ajoutées. Pour placer les images dans InDesign, vous pouvez les sélectionner et les faire glisser sur la page du document InDesign. Lorsque vous sélectionnez plusieurs images et que vous les faites glisser dans InDesign, vous pouvez cliquer pour en libérer une à la fois. Si vous souhaitez que toutes les images aient la même taille, vous pouvez toutes les déposer sur une page, puis les empiler les unes sur les autres, en vous assurant qu’elles ont la même taille, puis les déplacer vers leur page respective.
3] Diapositives de conception
Cette étape est l’endroit où vous voulez concevoir ce à quoi vous voulez que les diapositives ressemblent. Vous concevriez la diapositive de couverture et les autres diapositives d’information. Comme indiqué précédemment, l’article cherchera à rendre la présentation interactive et non à créer les diapositives et à ajouter des informations étape par étape.
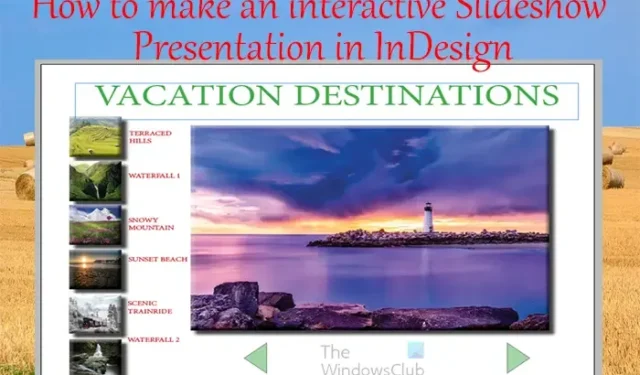
Il s’agit de la page de couverture avec une image et quelques boutons sur le côté qui seront rendus interactifs et liés. Les effets Ombre portée , Ombre intérieure et Biseau et relief ont été ajoutés à l’image et aux boutons pour rendre la page plus attrayante. Il y a aussi des boutons ci-dessous qui permettent également de naviguer vers d’autres pages. Cette page de couverture fonctionnera également comme une table des matières, les boutons sur les côtés vous amèneront à la page exacte lorsque vous cliquerez dessus.
Ceci est l’une des diapositives d’information avec des boutons, mais aucune information n’a encore été ajoutée. Le bouton Accueil vous ramènera automatiquement à la page d’accueil/couverture. Les effets Inner Shadow et Drop shadow ont été ajoutés à l’image sur la diapositive.
4] Ajouter du texte aux diapositives
Vous pouvez ajouter votre texte informatif aux diapositives. Vous pouvez ajouter l’arc de texte pour voir à quoi ressembleront les diapositives avant de rendre les boutons et les images interactifs et animés.
Ceci est l’une des diapositives de la présentation avec du texte ajouté.
5] Ajouter une transition aux boutons
Cette étape est l’endroit où la transition sera ajoutée à tous les boutons. La transition est l’endroit où lorsque vous appuyez sur un bouton, il vous amènera à une autre page. Les images miniatures vous amèneront aux pages correspondantes. Les boutons fléchés vous amèneront à une page en arrière ou en avant.
Pour ajouter la fonction de transition au bouton, vous aurez besoin du panneau Boutons et formulaires . Si le panneau Boutons et formulaires n’est pas disponible, allez dans Fenêtre puis Interactif puis Boutons et formulaires . Cette fonction de bouton ira à une page au lieu d’un autre état.
Avec le panneau Boutons et formulaires à l’écran, cliquez sur les boutons des diapositives, puis accédez au panneau Boutons et formulaires et cliquez sur le bouton déroulant à Type puis choisissez Bouton .
Nom
Vous donnerez ensuite au bouton un nom descriptif.
Événement
Vous laisserez l’ Even rester sur On release ou appuyez sur . Vous pouvez choisir ce que vous voulez que l’événement soit, mais la valeur par défaut On Release ou tap fonctionne bien.
Action
Sous action, vous cliquerez sur le bouton Plus (+) pour ajouter ce que vous voulez que le clic fasse. Dans ce cas, lorsque le bouton est cliqué, il ira à une autre page alors choisissez Aller à la page . Vous taperez ensuite le numéro de page auquel vous voulez que ce bouton aille.
Apparence
Sous apparence, vous pouvez choisir l’apparence du bouton lorsque ces actions sont effectuées : Normal , Survol et Clic .
Vous suivrez les instructions ci-dessus pour tous les boutons de votre diaporama. Vous devrez aller sur toutes les pages et faire l’action sur tous les boutons. Vous pouvez choisir de faire en sorte que le dernier bouton d’avance sur la dernière page vous ramène à la première page ou simplement à la fin. Vous pouvez faire en sorte que le premier bouton de retour de la première page boucle vers la dernière page de ne rien faire.
Vous pouvez faire fondre votre bouton à environ 40 %. Lorsque vous accédez à l’apparence des boutons et des formulaires, vous pouvez alors effectuer un survol de 50 % et un clic de 65 %. Cela donne au bouton un aspect animé.
6] Ajouter une animation aux boutons et aux diapositives
Cette étape est l’endroit où vous ajouteriez une animation à vos boutons et diapositives. Cet article vous montrera comment ajouter une animation aux boutons et aux diapositives.
Aperçu
Pour passer en mode présentation et voir à quoi ressemblerait votre diaporama, appuyez sur Maj + W . Notez qu’en mode présentation, les boutons ne fonctionneront pas pour passer à une autre diapositive. Pour tester les boutons, vous devez télécharger votre présentation en ligne ou la prévisualiser dans votre navigateur. Vous pouvez également prévisualiser le document en mode E-Pub pour tester la transition vers d’autres pages. Chaque fois que vous téléchargez votre présentation InDesign en ligne, elle sera interactive et plus intéressante.
Comment utilisez-vous l’interactivité dans InDesign ?
Vous pouvez ajouter de l’interactivité à vos documents InDesign pour les rendre plus intéressants. Les livres, dépliants, cartes, magazines et autres documents InDesign peuvent être rendus interactifs. Lorsque ces documents sont téléchargés, les utilisateurs peuvent interagir avec eux via le contenu interactif que vous ajoutez. Ces contenus interactifs peuvent être des boutons, des formulaires, des liens, etc. Pour prévisualiser ces éléments interactifs, vous pouvez les prévisualiser dans InDesign via la visionneuse SWF ou E-Pub.
Pouvez-vous ajouter une animation dans InDesign ?
Vous pouvez animer votre contenu dans InDesign pour lui ajouter un peu d’intérêt. Pour animer quoi que ce soit dans InDesign, sélectionnez-le d’abord, puis allez dans Fenêtre > Interactif > Animation. Le panneau d’animation apparaîtra. Vous pouvez ensuite choisir les options d’animation que vous souhaitez pour votre objet.



Laisser un commentaire