Comment inspecter des éléments dans Safari, Chrome et Firefox sur Mac

L’inspection des éléments est une compétence essentielle qui permet à quiconque de comprendre comment un site Web est construit et d’y apporter les ajustements nécessaires. Vous n’avez pas besoin d’être un développeur Web pour bénéficier de l’inspection d’éléments sur un Mac avec n’importe quel navigateur moderne en quelques clics. Heureusement, l’inspection des éléments est un outil intégré à tous les navigateurs modernes, et vous n’avez besoin d’aucun logiciel spécial pour le faire. Ce didacticiel fournit des instructions étape par étape sur la façon d’inspecter les éléments dans Safari, Chrome et Firefox sur Mac.
Inspecter les éléments, qu’est-ce que c’est ?
Inspect Elements est une fonctionnalité puissante disponible sur tous les navigateurs Web modernes qui vous permet d’en savoir plus sur une page Web, comme la structure, la mise en page et le style de celle-ci. Les développeurs et les concepteurs de contenu en ligne utilisent souvent ces outils pour déboguer, expérimenter et dépanner un projet Web. Vous pouvez facilement sélectionner un élément d’un site Web, et l’outil d’inspection donnera toutes les informations sous un élément particulier, comme la couleur, la police, la taille et d’autres éléments.
L’outil d’inspection vous permet également de modifier temporairement le code et de visualiser les modifications appliquées à la page Web en temps réel. Cependant, les modifications ne seront visibles que par vous. C’est un outil puissant pour vous, que vous soyez un développeur expérimenté ou simplement curieux d’apprendre comment un site Web particulier est construit.
Comment inspecter des éléments dans Google Chrome sur Mac
Commençons par la façon d’inspecter les éléments dans Chrome, car c’est le navigateur le plus populaire. Les étapes sont assez simples, vous permettant de démarrer en un rien de temps.
Comment ouvrir le panneau d’inspection dans Google Chrome
- Ouvrez le navigateur Chrome et visitez n’importe quel site Web que vous souhaitez inspecter.

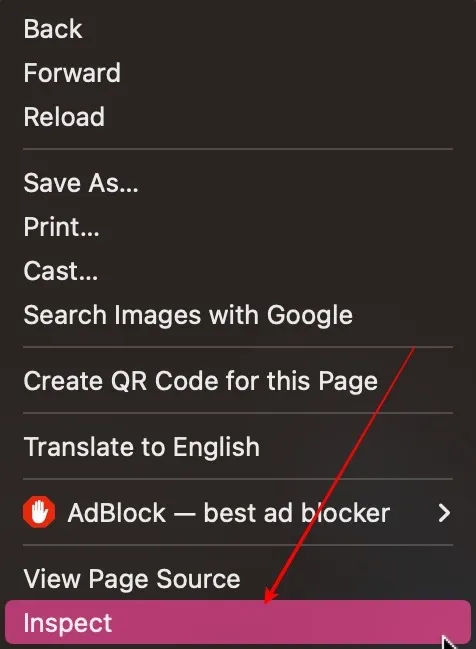
- Faites un clic droit sur n’importe quel espace vide et sélectionnez « Inspecter ».

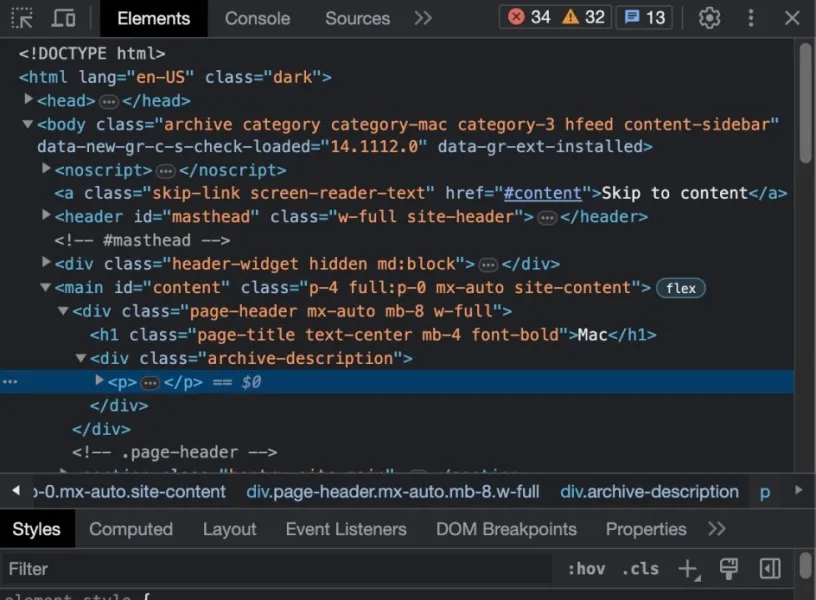
- Vous verrez le panneau d’inspection sur votre écran.

Comment inspecter un élément particulier d’une page Web dans Google Chrome
Maintenant que vous avez réussi à ouvrir le panneau d’inspection, apprenons à interagir avec un élément.
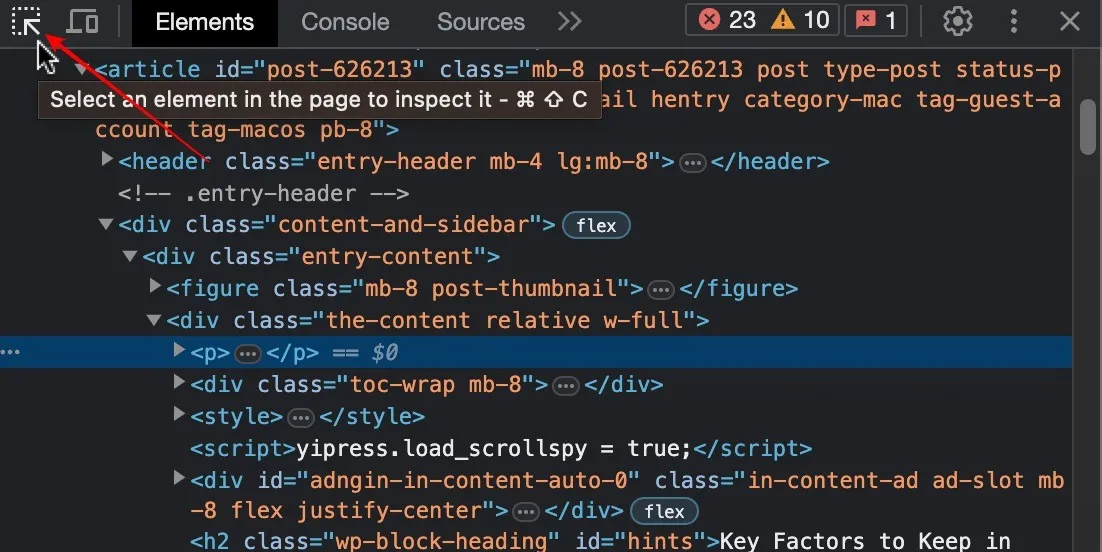
- Dans le coin gauche du panneau d’inspection, cliquez sur « Sélectionnez un élément pour l’inspecter ».

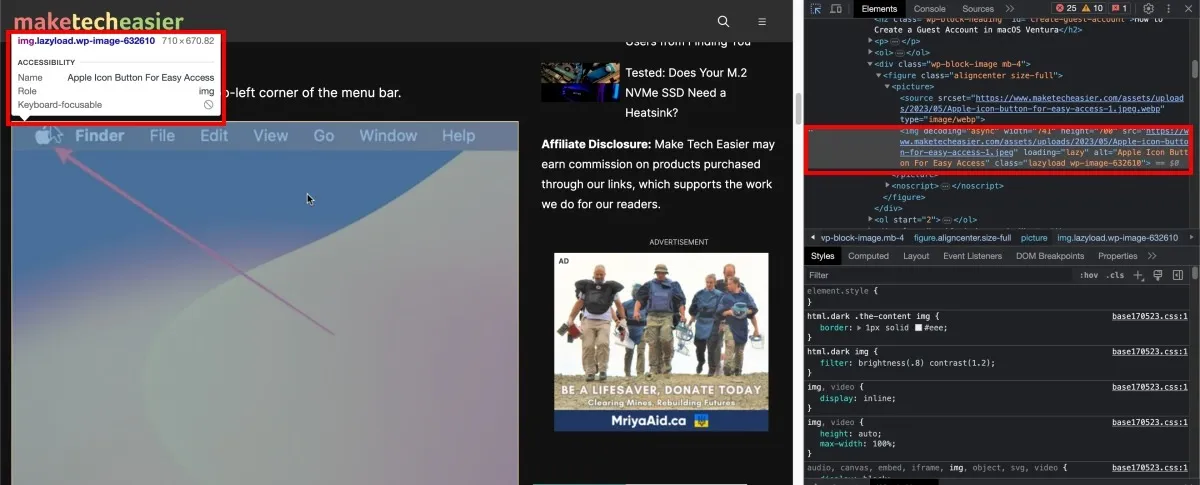
- Sélectionnez n’importe quel élément. Pour cet exemple, nous inspectons une image sur la page Web. Vous pouvez le faire avec n’importe quel élément que vous souhaitez. Vous verrez une boîte blanche avec quelques informations de base, comme le type d’élément, le nom du fichier, etc. Sur le côté droit, vous verrez le code associé à l’élément particulier.

Comment afficher la version mobile d’un site Web dans Google Chrome
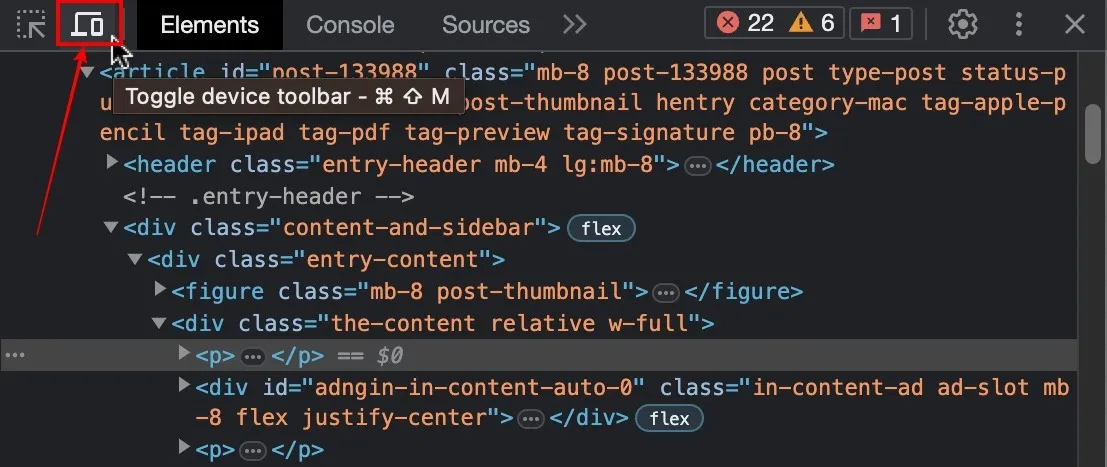
- Sur le côté gauche du panneau d’inspection, cliquez sur l’option « Toggle Device Toolbar ».

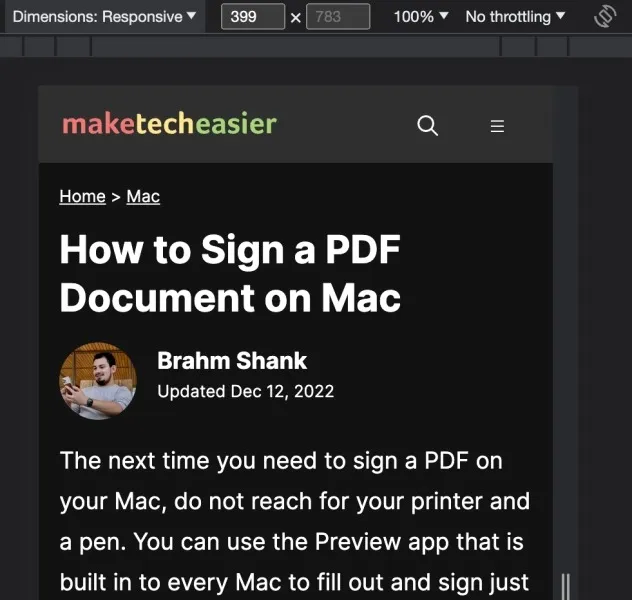
- Vous verrez le site Web réagir sur un appareil mobile. Vous pouvez toujours effectuer votre inspection en cliquant sur l’élément, et les informations seront basées sur les smartphones.

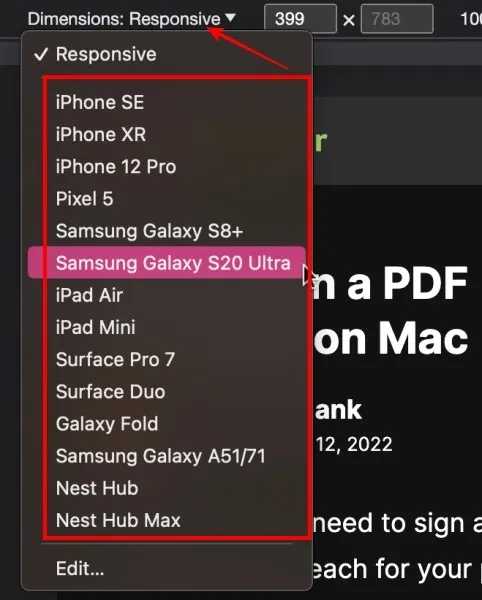
- Si vous cliquez sur le menu déroulant « Réactif » ci-dessus, vous pouvez sélectionner un appareil de votre choix dans la liste. Ce faisant, vous verrez comment la page Web réagit à un modèle de smartphone particulier.

Comment changer l’emplacement du panneau d’inspection dans Google Chrome
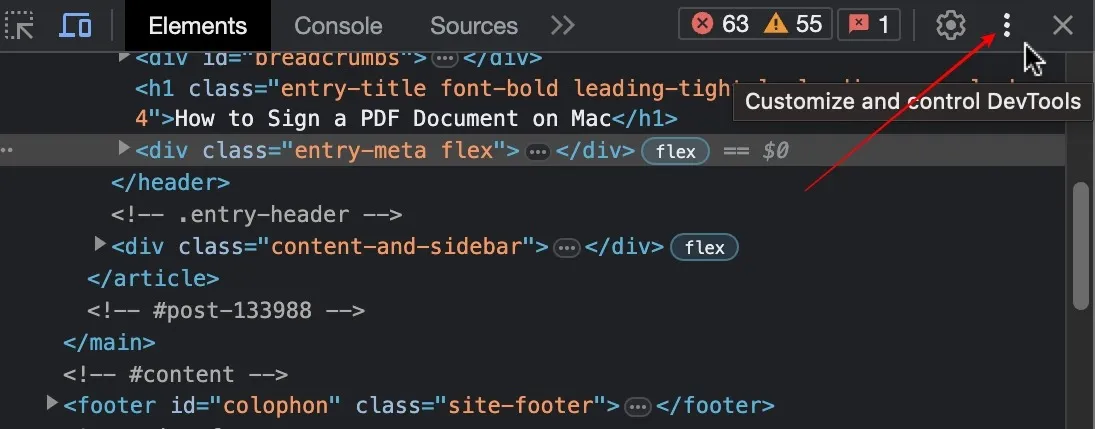
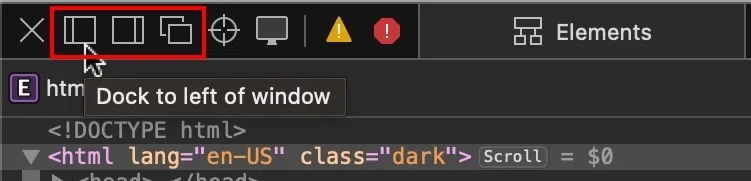
- Cliquez sur les points de suspension verticaux à trois points dans le coin droit du panneau d’inspection.

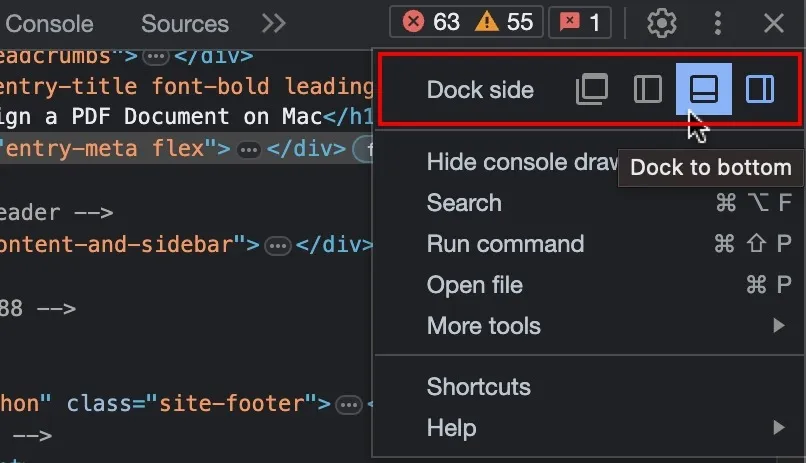
- Sélectionnez l’emplacement du quai d’inspection : à gauche, en dessous ou dans une fenêtre contextuelle.

Comment inspecter des éléments dans Safari sur Mac
La fonction d’inspection des éléments est désactivée par défaut sur Safari, car elle fait partie de l’option développeur. Donc, d’abord, nous devons activer le « Menu Développer ».
Comment ouvrir le panneau d’inspection dans Safari
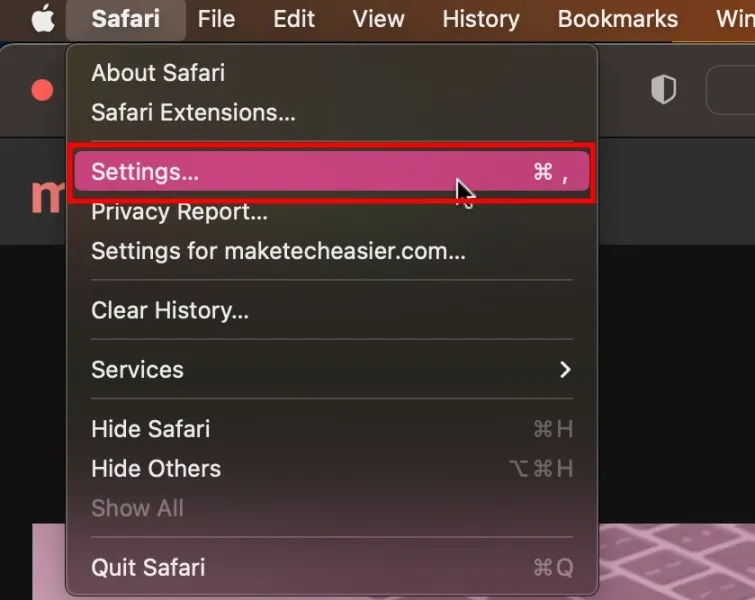
- Une fois que vous ouvrez Safari et que vous êtes déjà sur le site Web que vous souhaitez inspecter, cliquez sur l’icône « Safari » dans la barre de menu supérieure et sélectionnez « Paramètres ».

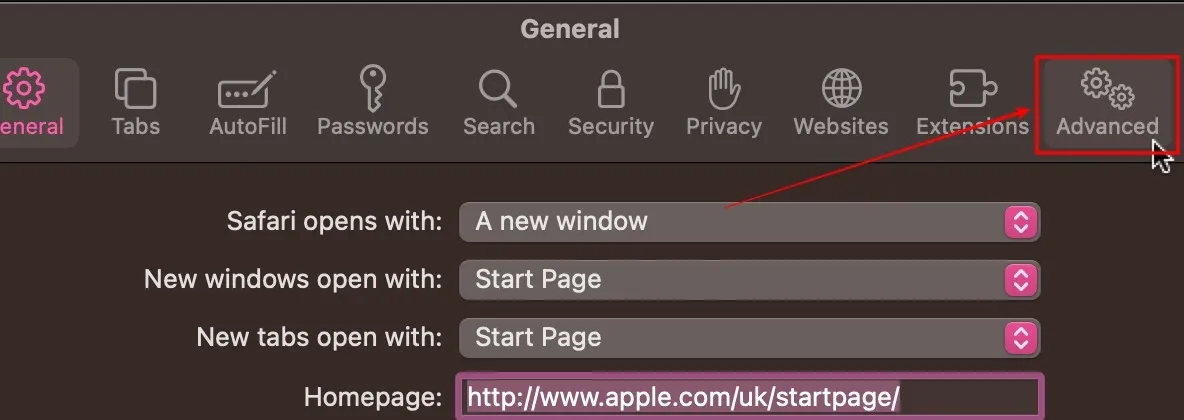
- Cela vous amènera à l’onglet « Général ». Sélectionnez l’onglet « Avancé » à l’extrême droite.

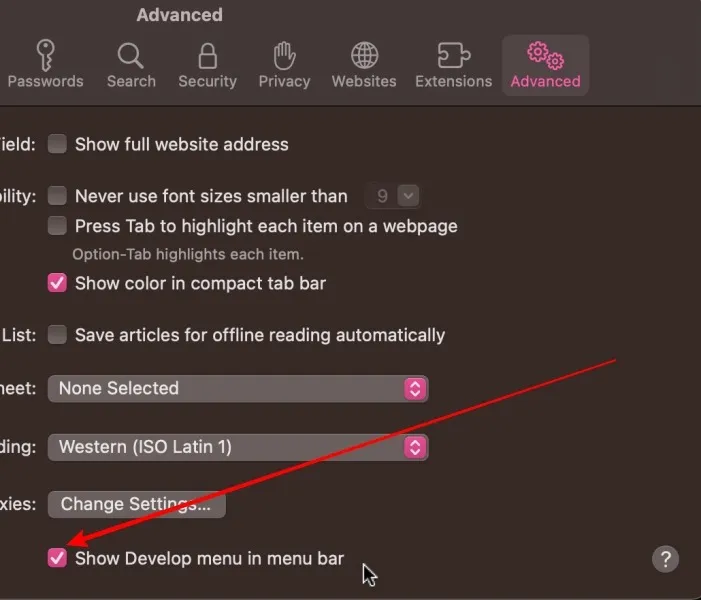
- Cochez la case à côté de « Afficher le menu Développer dans la barre de menus » pour avoir accès à toutes les fonctionnalités avancées de Safari.

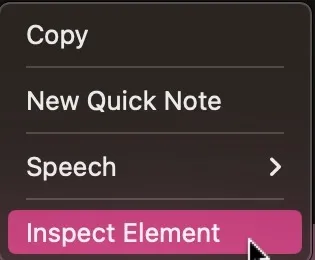
- Faites un clic droit n’importe où sur le site Web et sélectionnez « Inspecter l’élément ». Cela ouvrira le panneau d’inspection des éléments dans Safari.

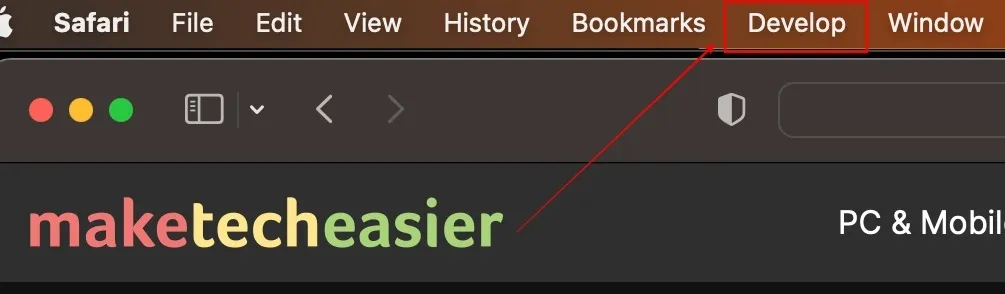
- Pour des options plus avancées, cliquez sur l’onglet « Développer » dans la barre de menu.

Comment inspecter un élément particulier d’une page Web dans Safari
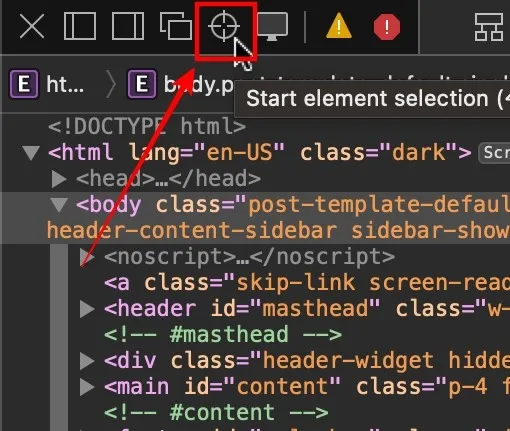
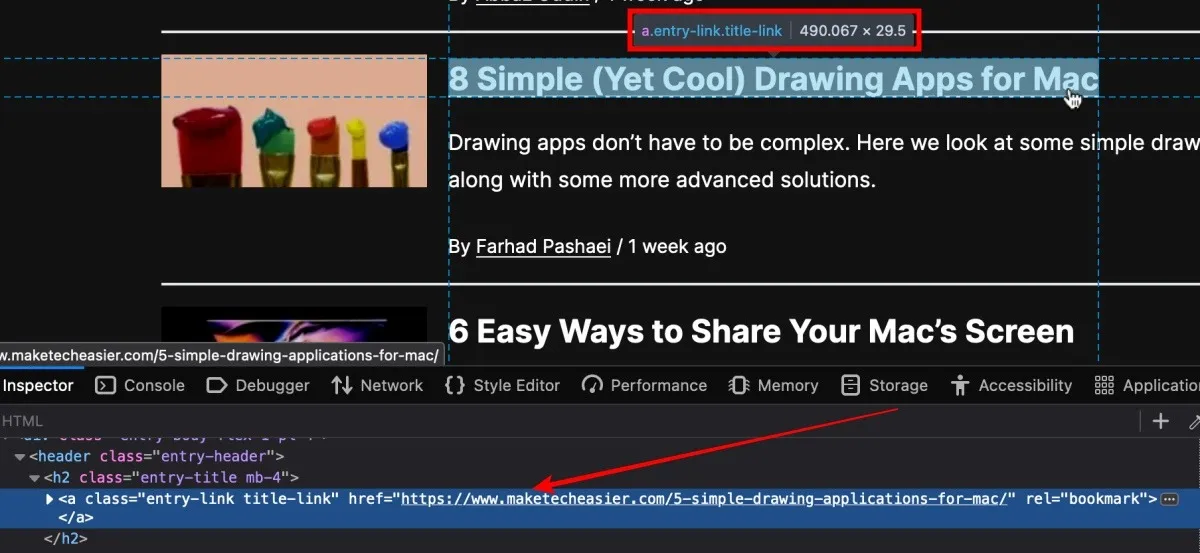
- Cliquez sur l’icône « inspecter » qui ressemble à une cible dans le coin gauche du volet d’inspection.

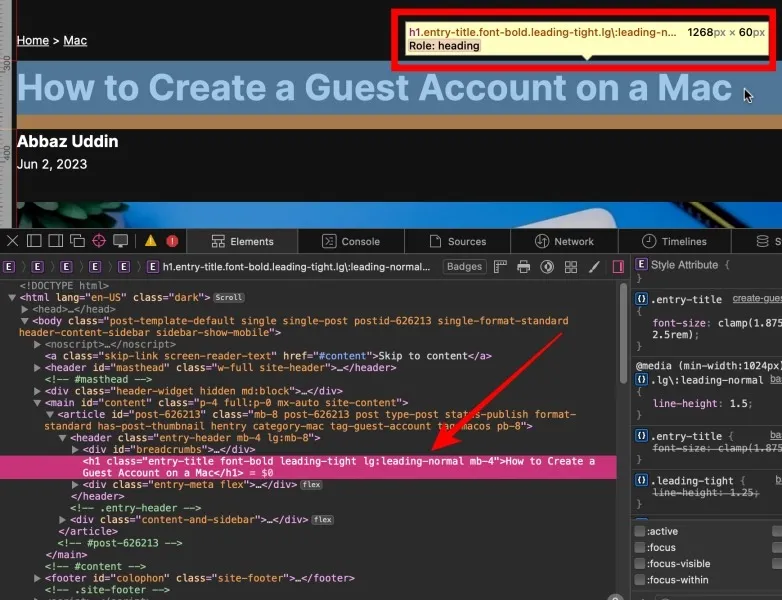
- Utilisez votre curseur et sélectionnez l’élément que vous souhaitez inspecter. Nous inspectons la balise de titre pour cet exemple, mais vous pouvez inspecter n’importe quel élément que vous souhaitez.

Comment afficher la version mobile d’un site Web dans Safari
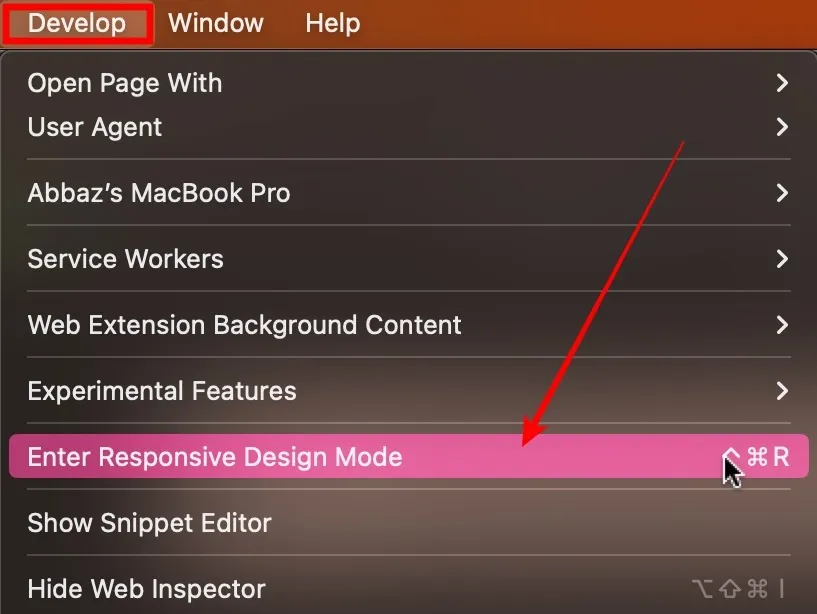
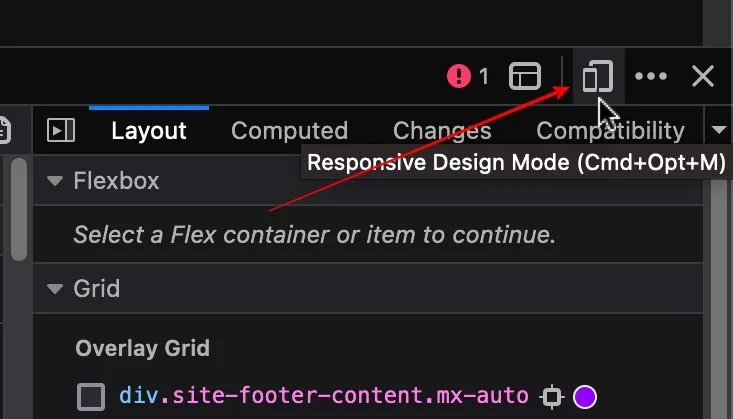
- Dans la barre de menu supérieure, cliquez sur l’option « Développer » et sélectionnez « Entrer en mode de conception réactive ».

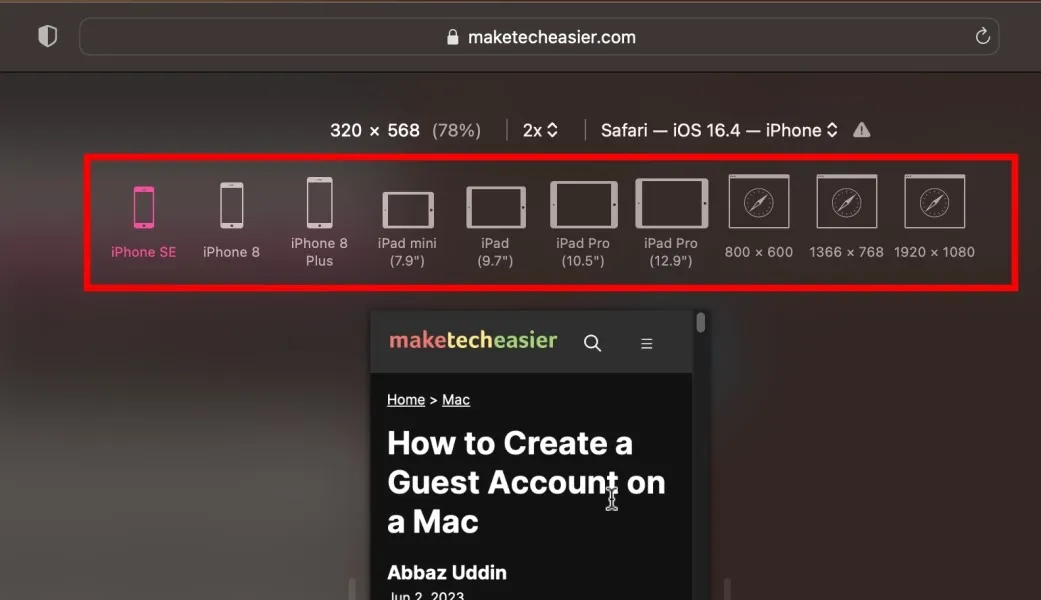
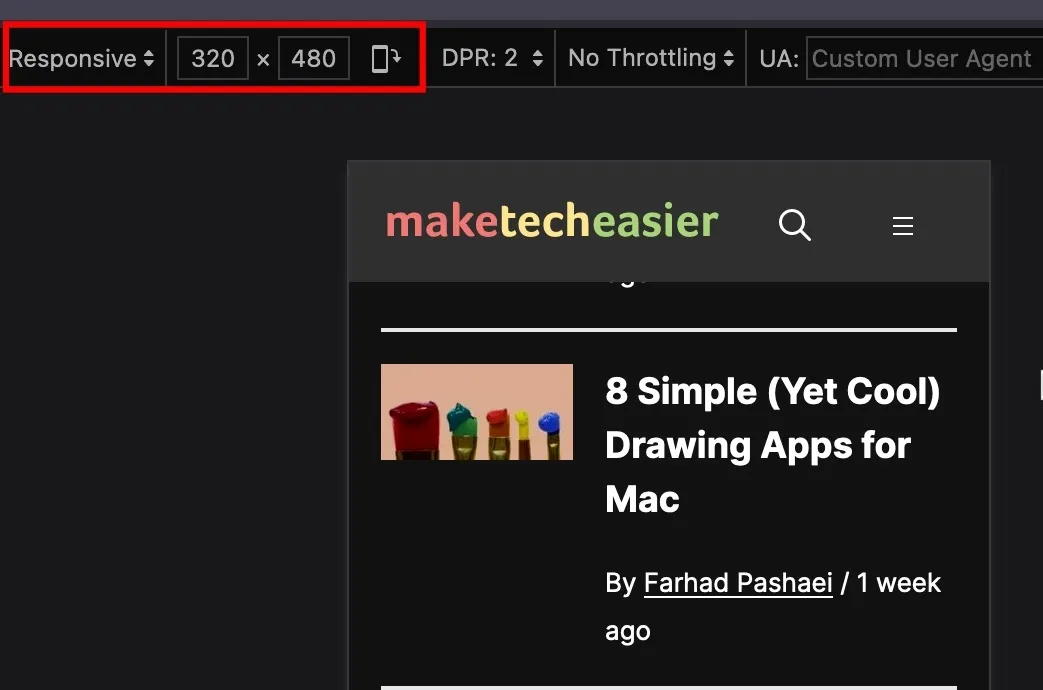
- Sélectionnez le modèle d’appareil que vous souhaitez utiliser pour inspecter la page Web.

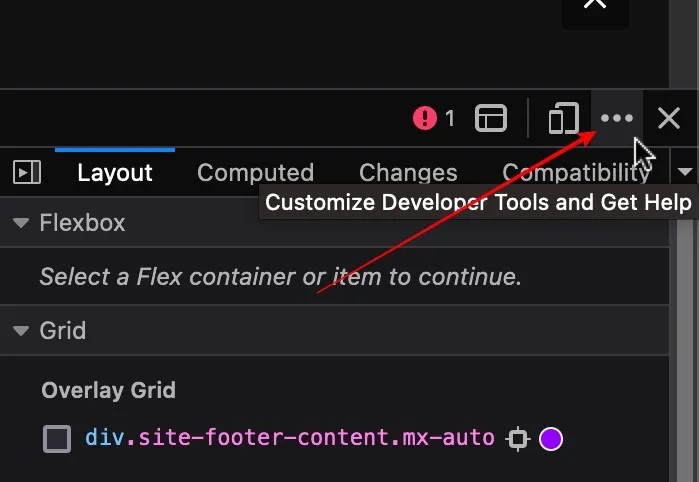
Comment changer l’emplacement du panneau d’inspection dans Safari
Sur le côté gauche du panneau d’inspection, sélectionnez l’emplacement souhaité et le volet d’inspection sera déplacé en conséquence.

Comment inspecter des éléments dans Firefox sur Mac
Firefox est un choix populaire parmi les développeurs et les concepteurs chevronnés lorsqu’ils travaillent sur des projets Web. Voyons comment nous pouvons inspecter des éléments dans Firefox sur Mac.
Comment ouvrir le panneau d’inspection dans Firefox
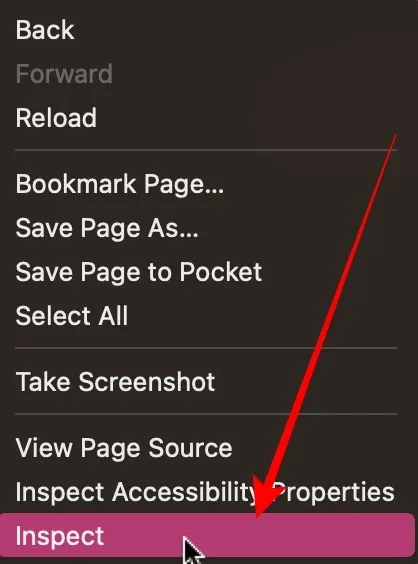
- Une fois que vous êtes sur la page Web que vous souhaitez inspecter dans le navigateur Firebox, cliquez avec le bouton droit de la souris et sélectionnez « Inspecter ».

- Cela ouvrira le panneau d’inspection sur le navigateur Firefox.

Comment inspecter un élément particulier d’une page Web dans Firefox
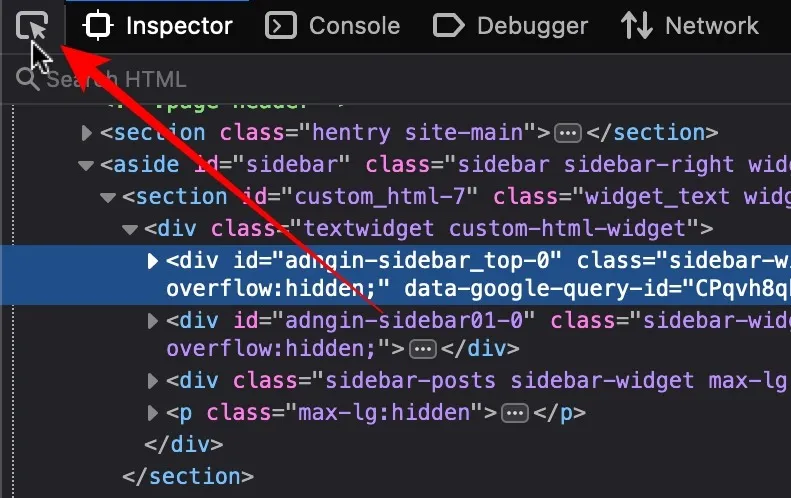
- Cliquez sur l’icône « curseur » que vous voyez dans le coin gauche du panneau d’inspection.

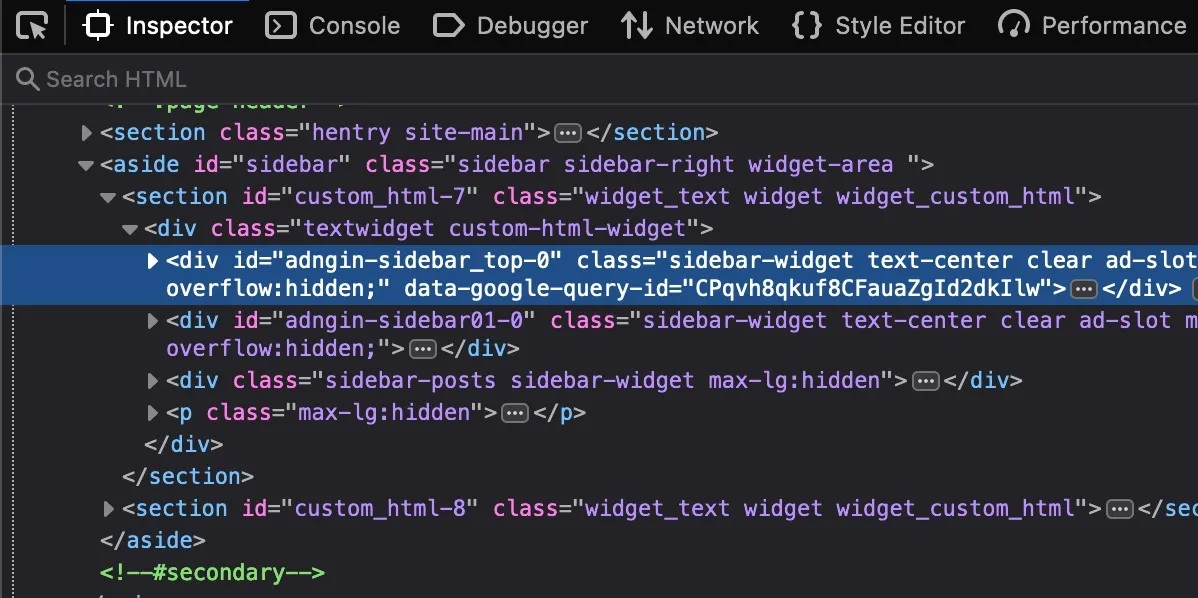
- Déplacez votre curseur sur l’élément que vous souhaitez inspecter. Pour cet exemple, nous inspectons une balise d’en-tête, mais vous pouvez le faire avec n’importe quel élément de votre choix.

Comment afficher la version mobile d’un site Web dans Firefox
- Dans le coin droit du panneau d’inspection, cliquez sur l’icône du smartphone.

- Cela convertira et chargera le site Web dans une visionneuse en forme de smartphone. Vous pouvez cliquer sur le bouton « Réactif » pour sélectionner un appareil mobile de votre choix.

Comment changer l’emplacement du panneau d’inspection dans Firefox
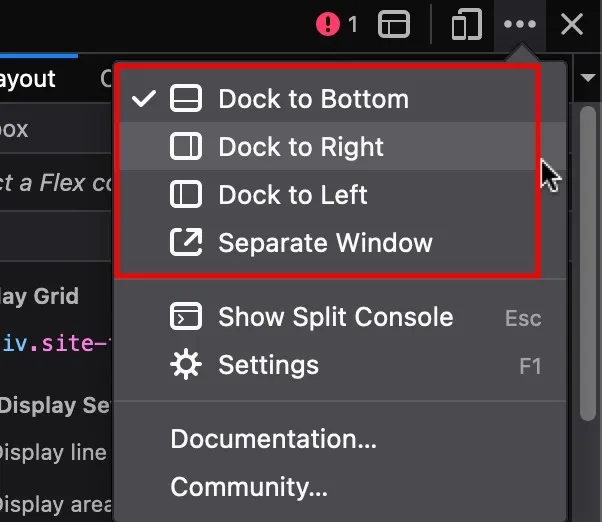
- Cliquez sur les points de suspension horizontaux à trois points dans le coin droit du quai d’inspection.

- Sélectionnez l’emplacement que vous souhaitez activer et le panneau d’inspection sera déplacé en conséquence.

Questions fréquemment posées
En quoi l’inspection des éléments diffère-t-elle de l’affichage de la source de la page ?
Inspecter les éléments est un outil de développement intégré aux navigateurs modernes pour interagir, modifier et dépanner une page Web pour son HTML, CSS et JavaScript. Lorsque vous vérifiez la source de la page d’une page Web, vous voyez simplement un code HTML statique qui a été fourni par le serveur au navigateur. Vous pouvez analyser la structure globale, le contenu et les balises, comme les métadonnées, etc., mais l’outil d’inspection restitue la page Web avec tous ses éléments, corrige les erreurs, etc.
Quels autres types de données puis-je découvrir à l’aide de l’outil d’inspection des éléments ?
Avec les éléments d’inspection, vous obtenez une vue complète de la construction d’un site Web. Vous accédez au code HTML réel avec hiérarchie et imbrication. Vous pouvez modifier le CSS et voir les changements en temps réel, y compris des éléments comme la couleur, la taille de la police, etc. Vous pouvez également voir le code JavaScript, vous permettant de déboguer le code et de l’analyser. La fonctionnalité « Requêtes réseau » vous permet de comprendre plus facilement les ressources chargées en externe, telles que les polices de sortie de la console, la manipulation DOM, etc.
Les propriétaires de sites Web peuvent-ils voir l’activité des éléments d’inspection sur leurs sites ?
Techniquement, oui. Pour clarifier, tous les sites Web modernes disposent d’outils d’analyse et d’autres outils de suivi, qui suivent essentiellement tout ce que vous faites sur un site Web, depuis la durée de votre séjour sur le site jusqu’à l’endroit où vous cliquez. Cependant, vous ne serez jamais identifié personnellement par le site Web et vous n’êtes qu’un point de données dans un groupe d’utilisateurs qui correspond à votre démographie et à votre comportement. Ces systèmes sont en place pour surveiller les performances du site Web et améliorer l’expérience utilisateur.
Crédit image : Unsplash . Toutes les captures d’écran par Abbaz Uddin.



Laisser un commentaire