Comment créer des boutons interactifs dans InDesign

InDesign peut être utilisé pour créer des boutons interactifs qui peuvent être utilisés dans vos bannières pour faire pivoter des images, dans vos présentations pour déplacer des diapositives ou toute autre chose pour laquelle vous le souhaitez. Apprendre à créer des boutons interactifs dans InDesign est une compétence qui va sûrement booster votre design. Le bouton interactif InDesign peut être utilisé pour vos applications personnelles ou professionnelles.
Comment créer des boutons interactifs dans InDesign
Les étapes de création de boutons interactifs dans InDesign sont assez faciles à suivre. Cet article vous montrera comment créer des boutons interactifs dans InDesign . Pour rendre l’article plus pratique, un carrousel d’images sera créé pour montrer une façon d’appliquer les boutons interactifs.
- Ouvrir et préparer InDesign
- Placer des images dans InDesign
- Empilez les images dans l’ordre dans lequel vous voulez qu’elles apparaissent
- Renommer les images
- changer l’état d’objet des images
- Concevoir les boutons
- Configurer les boutons
- Ajouter une animation (facultatif)
1] Ouvrez et préparez InDesign
La première étape consiste à ouvrir et à préparer InDesign. Pour ouvrir InDesign, double-cliquez simplement sur l’icône InDesign. Lorsque InDesign est ouvert, créez un nouveau document dans lequel travailler. Comme vous allez b faire une présentation, vous devez mettre la page en paysage afin d’avoir une zone de travail plus large.
2] Placer des images dans InDesign
Maintenant que le document InDesign est préparé, il est maintenant temps d’ajouter les images. Les images seront placées sur le même calque. Vous devez également placer les images dans l’ordre dans lequel vous souhaitez qu’elles apparaissent dans la présentation interactive. Vous pouvez placer l’image dans InDesign en la faisant glisser sur le document InDesign. Avec les images dans InDesign, vous pouvez les organiser dans l’ordre. Assurez-vous que toutes les images ont la même taille.

Ce sont les images dans InDesign.
3] Empilez les images dans l’ordre dans lequel vous souhaitez qu’elles apparaissent
Mettre au premier plan, Avancer Envoyer en arrière Envoyer à l’arrière

Voici à quoi ressembleraient les images empilées les unes sur les autres. Comme ils ont tous la même taille, vous ne verrez que celui du dessus.
4] Renommer les images
Vous devez également renommer les images pour les rendre plus faciles à utiliser. Pour renommer les images, accédez au panneau des calques et cliquez sur la flèche à côté de l’icône du calque. Cela affichera toutes les couches d’image. Pour renommer les images, cliquez deux fois sur ce calque. Cela permettra aux noms par défaut d’être modifiables. Vous tapez ensuite le nom que vous voulez pour l’image, puis cliquez dessus.
5] Changer l’état de l’objet des images
Dans cette étape, vous allez rendre les images interactives. Cela signifie que vous devrez modifier l’état d’objet des images.

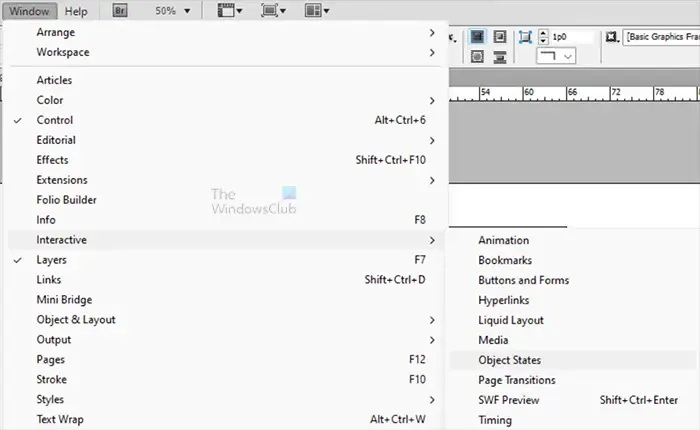
Pour cela, sélectionnez toutes les images puis allez dans la barre de menu du haut et appuyez sur Fenêtre puis Interactif puis Etats d’objet .

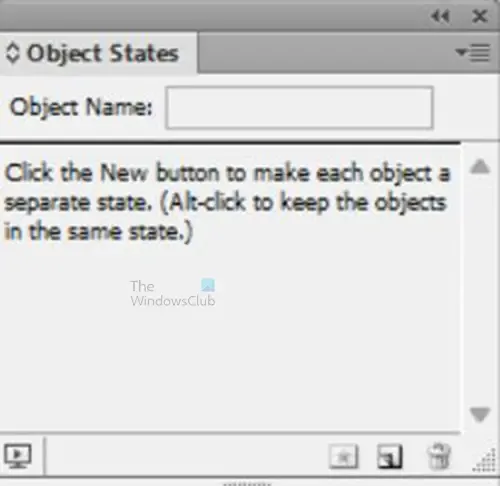
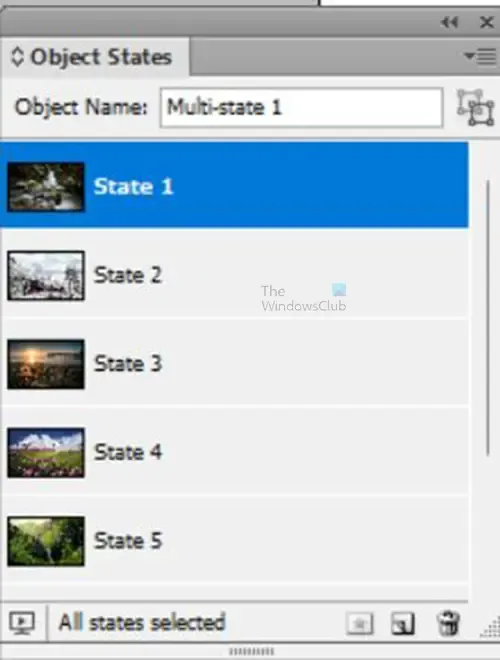
La fenêtre d’options des états d’objet apparaîtra. Il aura un message disant que « Cliquez sur le nouveau bouton pour faire de chaque objet un état séparé. (Alt-clic pour garder les objets dans le même état). Puisque vous voulez que chaque image soit un état séparé, cliquez simplement sur l’icône Convertir la sélection en objet multi-états en bas à droite de la fenêtre des états d’objet. Vous pouvez également cliquer sur le bouton de menu en haut à droite de la fenêtre États d’objet et cliquer sur Nouveau . Vous pouvez donner un nom à l’objet en saisissant un nom descriptif dans la zone de valeur Nom de l’objet .

Lorsque vous avez sélectionné l’option de faire de chaque objet un état distinct, vous verrez les images apparaître dans la fenêtre États d’objet .
6] Concevoir les boutons
Vous pouvez utiliser n’importe quelle forme que vous voulez pour vos boutons. Étant donné que le carrousel d’images sera utilisé, les flèches seront utilisées comme boutons. Les mêmes principes s’appliqueront quel que soit ce que vous utilisez pour vos boutons. Dans cet article, l’ outil Polygone sera utilisé pour les boutons.

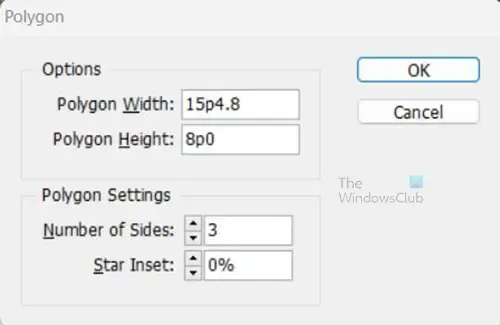
Sélectionnez l’outil polygone, puis cliquez sur le canevas. Les options de l’outil Polygone apparaîtront, choisissez 3 dans le Nombre de côtés . Vous pouvez ensuite faire pivoter le triangle créé s’il doit être pivoté. Vous pouvez également ajouter la couleur que vous souhaitez. Vous pouvez également utiliser l’option Biseau pour arrondir les bords comme indiqué ici. La transparence des flèches est fixée à 20% et une ombre portée a été ajoutée.

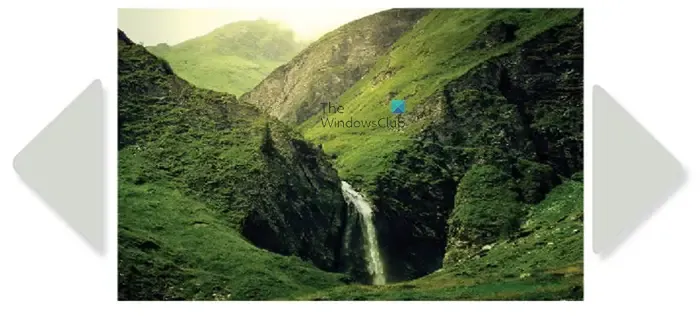
Ce sont les boutons des deux côtés des images. Vous pouvez choisir d’autres modèles de boutons ou d’autres emplacements de boutons. Vous pouvez placer les boutons sur l’image, puis les faire ressortir.
7] Configurez les boutons
Dans cette étape, vous allez rendre les boutons interactifs. Vous aurez besoin d’avoir deux panneaux disponibles pour cela, les panneaux sont le panneau Boutons et formulaires et le panneau Animation . Le panneau Boutons et entreprises aidera à rendre les boutons interactifs. Le panneau Animation vous aide à animer les boutons ou d’autres éléments du document. pour accéder aux deux panneaux allez dans le menu du haut puis cliquez sur Fenêtre puis Interactif puis choisissez Boutons et formulaires puis faites la même action et choisissez Animation .

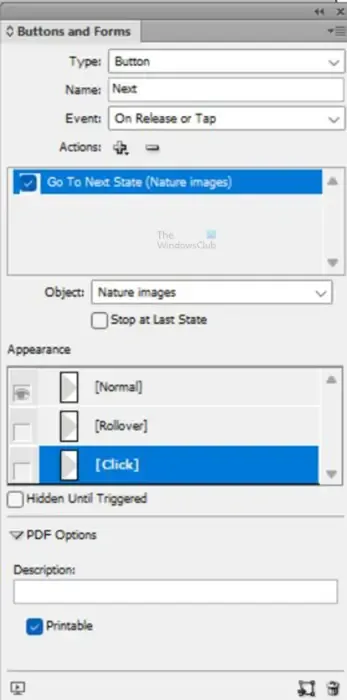
Panneau de boutons et de formulaires

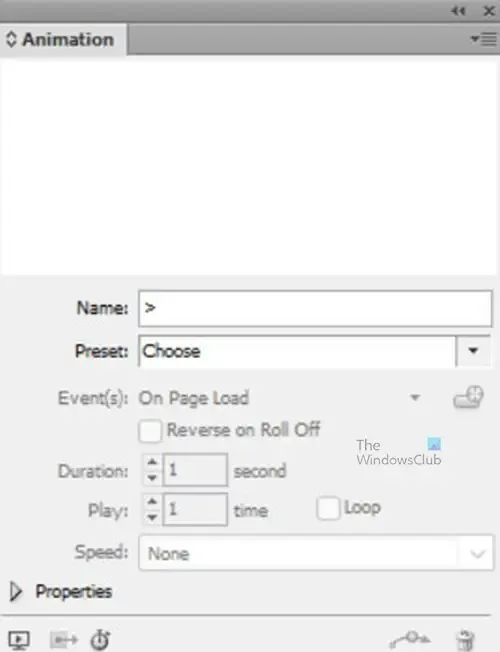
Panneau d’animations
Rendre les boutons actifs
Pour rendre les boutons interactifs et modifier les images ou tout ce que vous voulez qu’ils fassent, sélectionnez d’abord le bouton avec lequel vous voulez travailler, puis procédez comme suit.
- Avec le bouton sélectionné, accédez à la palette Boutons et formulaires
- Cliquez dans la zone de valeur Type pour afficher les types disponibles, puis choisissez B utton
- Donnez au bouton un nom descriptif. Dans ce cas, deux boutons sont disponibles pour que vous puissiez les nommer Droite et Gauche. Puisque je travaille d’abord avec le bouton droit, il s’appellera Suivant
- Allez à Action et cliquez sur Plus + et dans le menu déroulant, choisissez Aller à l’état suivant. Si vous aviez d’autres objets que vous vouliez déplacer lorsque vous appuyez sur la flèche, vous ajouteriez une autre action, puis choisiriez cet objet
- Vous choisirez alors l’objet que vous voulez qu’il choisisse. Dans ce cas, le seul objet disponible est l’objet Nature Images
- Accédez à la zone de valeur des événements et choisissez À la libération ou appuyez sur si cette option n’est pas déjà là. Lorsque vous relâchez ou appuyez sur signifie que lorsque vous cliquez sur la flèche, il effectuera l’action désignée lorsque vous cliquez et relâchez ou si vous appuyez simplement.
- Si vous souhaitez que les flèches s’arrêtent au dernier état au lieu de se répéter lorsqu’elles arrivent à la fin, sélectionnez Arrêter au dernier état
- Répétez les étapes 1 à 7 pour l’autre bouton. Les seuls changements que vous ferez sont dans le nom du bouton et vous lui direz de passer à l’état précédent

Ce sont les options utilisées dans la fenêtre Bouton et formulaires. Vos options peuvent être légèrement différentes.

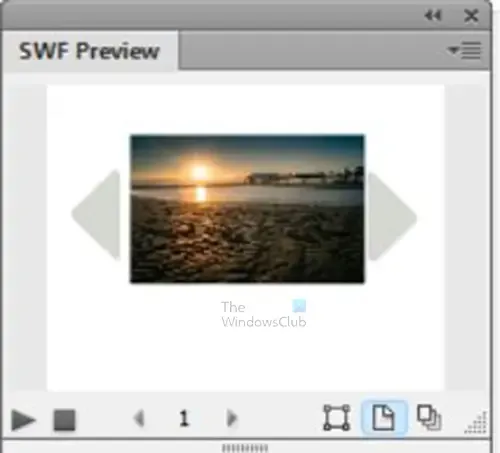
Une fenêtre d’aperçu SWF apparaîtra, cliquez sur les boutons que vous avez créés et les images devraient bouger. Pour prévisualiser le bouton interactif et d’autres contenus afin de voir comment ils se comporteraient, vous pouvez prévisualiser dans votre navigateur. Pour ce faire, cliquez sur le bouton de menu en haut à droite de la fenêtre d’aperçu SWF, puis cliquez sur Tester dans le navigateur .
8] Ajouter une animation (facultatif)
Ceci est facultatif car les diapositives avec les images étaient là pour montrer que les boutons fonctionnaient. Les images ont donné une référence visuelle afin que vous sachiez que les boutons sont fonctionnels. Vous pouvez ajouter une animation à n’importe lequel des éléments, cependant, pour cet article, l’animation ne sera ajoutée qu’aux images. Pour ajouter l’animation, procédez comme suit.
- Accédez à la palette des états d’objet et cliquez sur chacune des images
- Accédez à l’image réelle sur la zone de travail et double-cliquez dessus
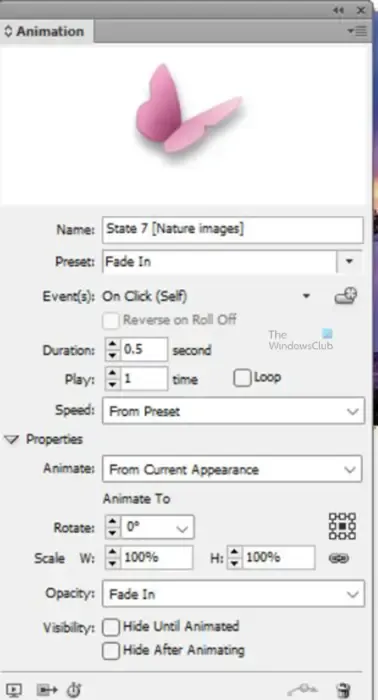
- Accédez à la palette Animation et cliquez dans la zone de valeur Préréglages . Dans le menu qui apparaît, choisissez Apparaître dans, ou toute autre animation que vous voulez
- Allez sur Durée et mettez 5 ou toute autre durée que vous voulez
- Cliquez sur la flèche à côté de Propriétés et la fenêtre s’étendra si elle ne l’est pas déjà. Avec la fenêtre étendue, vous verrez d’autres options
- Lorsque la fenêtre est étendue, passez à l’opacité et mettez Fade in s’il n’y est pas déjà
- Suivez les étapes 1 à 6 pour le reste des images que vous souhaitez animer

Ce sont les options d’animation utilisées pour les images.
Vous pouvez tester le bouton interactif et les autres composants en ligne. Pour ce faire, cliquez sur le bouton de menu dans le coin supérieur droit de la fenêtre d’aperçu SWF, dans le menu qui s’affiche, choisissez Tester dans le navigateur . Il est important de pouvoir tester dans un navigateur car certaines choses telles que la transition vers de nouvelles pages (dans un document multipage) ne peuvent pas être prévisualisées dans la fenêtre de prévisualisation SWF.

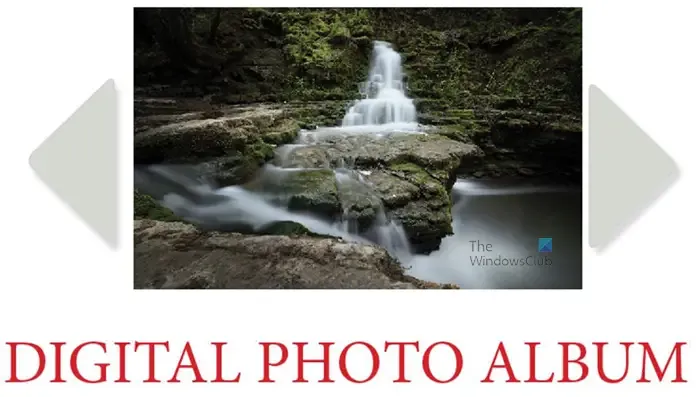
C’est l’interface complète avec les boutons et les images. L’exemple créé est un album photo numérique. Les boutons gauche et droit peuvent être utilisés pour faire défiler les images. Vous pouvez ajouter une description des images qui apparaîtront avec l’image lorsque vous faites défiler.
Vous vous demandez peut-être pourquoi vous voudriez créer des boutons interactifs dans InDesign. InDesign vous permet de créer du contenu interactif tel que des magazines, des catalogues et bien plus encore. Ces éléments interactifs peuvent ensuite être téléchargés sur Internet et visualisés sur des appareils électroniques. Vous pouvez également choisir de l’utiliser comme E-pub. Le contenu interactif peut rendre votre travail plus attrayant pour les lecteurs.
Comment créer un bouton animé dans InDesign ?
Vous pouvez facilement animer vos boutons dans InDesign, les étapes sont très simples à suivre
- Créer les boutons
- Changer l’état d’objet du bouton
- Sélectionnez le bouton et accédez à la palette d’animation et cliquez sur la flèche déroulante à côté des préréglages. Dans le menu, choisissez la préférence d’animation.
- Allez dans la durée et choisissez la durée que vous souhaitez pour le bouton
- Cliquez sur la flèche déroulante à côté des propriétés pour obtenir plus d’options
- Changez l’opacité si vous voyez le besoin de le faire
Puis-je créer des boutons dans InDesign ?
Vous pouvez créer des boutons dans InDesign en utilisant les outils qui y sont présents. Vous pouvez également utiliser des images comme boutons. Vous utiliserez ensuite la commande Boutons et formulaires pour convertir vos formes, textes ou images en boutons. Étant donné qu’InDesign peut créer du contenu interactif, ces boutons sont importants.



Laisser un commentaire