Comment créer un effet pop-out 3D dans Photoshop

Photoshop peut être utilisé pour créer des œuvres d’art impressionnantes et l’article d’aujourd’hui vous montrera comment donner à une image plate un aspect 3D . Apprendre à créer un effet pop-out 3D dans Photoshop est un excellent moyen de créer une publicité pour des appareils électroniques, etc.
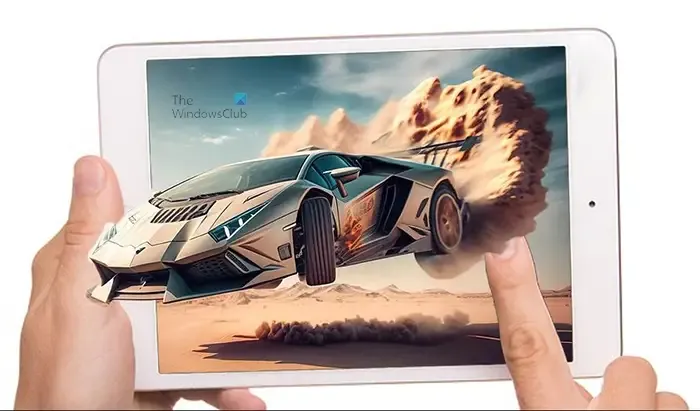
L’effet de pop-out 3D est l’endroit où vous donnez l’impression que l’image sort d’une autre image. Par exemple, vous pouvez faire la publicité d’un téléviseur à écran plat HD. Vous pouvez dire que le téléviseur affiche des images si clairement que c’est comme si elles sortaient. Vous pourriez alors voir une voiture ou d’autres objets ou paysages sortir du téléviseur.
Comment créer un effet pop-out 3D dans Photoshop
Vous pouvez faire ressortir une image d’une autre ou vous pouvez créer un cadre pour que l’image sorte. Les deux utilisent les mêmes étapes de base. Suivez cet article pour savoir comment créer un effet pop-out 3D dans Photoshop.
- Placer des images dans Photoshop
- Redimensionner l’image du sujet dans l’image du conteneur
- Créer une sélection du sujet
- Basculer le masque rapide pour vérifier que toute l’image est sélectionnée
- Copier la sélection sur un nouveau calque
- Créer une copie de l’écran
- Créer une sélection de la copie de l’écran de la tablette
- Utilisez la sélection pour créer un masque de calque
- Copiez le masque de calque sur le calque de la voiture
- Utilisez l’outil Crayon pour révéler les parties cachées de l’image
- Ajouter une ombre sous le sujet
- Ajouter un dégradé à l’ombre
1] Placer les images dans Photoshop
La première étape pour créer cet effet pop-out 3D dans Photoshop consiste à placer l’image ou les images dans Photoshop. Cet article utilisera deux images pour l’effet, cependant, selon l’effet que vous souhaitez créer, une image peut être utilisée.
Pour placer les images dans Photoshop, recherchez l’image que vous souhaitez utiliser comme image de base/secondaire. vous feriez ensuite un clic droit sur l’image et dans le menu, choisissez Ouvrir avec puis Adobe Photoshop (version). L’image sera placée dans Photoshop comme arrière-plan. Il est maintenant temps de placer l’image qui apparaîtra dans Photoshop. Trouvez l’image et faites un clic droit dessus et choisissez Ouvrir avec puis Adobe Photoshop (Version). Cette image s’ouvrira dans Photoshop sous la forme d’un calque au-dessus de la première image. vous voulez l’image contextuelle au-dessus de l’autre image qui servira de conteneur/d’arrière-plan. S’ils ne sont pas dans cet ordre, vous pouvez toujours cliquer dans le panneau des calques et les faire glisser dans le bon ordre.
2] Redimensionnez l’image du sujet dans l’image du conteneur
Maintenant que les images sont dans Photoshop, il est temps de les redimensionner et de les positionner. Selon la taille de l’image du conteneur, vous devrez ou non la redimensionner. L’image contextuelle doit être positionnée sur l’image du conteneur. Pour faciliter la tâche, diminuez l’opacité de l’image contextuelle en sélectionnant son calque, puis en ajustant l’opacité dans le panneau des calques. Réduire l’opacité vous permettra de voir quand les images sont correctement alignées. Avec l’opacité réduite, positionnez l’image du sujet (l’image qui apparaîtra) de sorte que son arrière-plan remplisse l’image du conteneur. Positionnez-le de sorte qu’une partie dépasse de l’image du conteneur.

Si vous avez besoin de redimensionner les images, cliquez sur l’image à redimensionner et appuyez sur Ctrl + T puis maintenez les poignées et redimensionnez l’image. Pour les versions antérieures de Photoshop, vous devrez peut-être maintenir les touches Maj + Alt enfoncées pendant le redimensionnement si vous devez redimensionner l’image sous tous les angles à la fois. Lorsque l’alignement est terminé, vous ramenez alors l’opacité de l’image sujet à 100 %.
3] Créer une sélection du sujet
Notez que le sujet est l’image qui apparaîtra. Dans cette étape, vous ferez une sélection de la partie de l’image du sujet que vous souhaitez faire ressortir de l’autre image. cela vous aidera dans les cas où vous ne voulez pas que toute l’image du sujet s’affiche. Par exemple, l’image du sujet peut avoir un arrière-plan. Cette étape vous aidera à isoler le sujet de l’image.
Utiliser l’outil de sélection rapide

Pour sélectionner le sujet, l’ outil de sélection rapide sera utilisé. L’ outil de sélection rapide est situé sur le panneau d’outils de gauche. Il a un autre outil dans le même groupe, l’outil Magic want. L’ outil de sélection rapide et l’ outil Baguette magique sont utilisés pour sélectionner des parties ou toutes les choses dans Photoshop.

Avec l’outil de sélection rapide actif, cliquez et faites glisser le long des parties de l’image que vous souhaitez sélectionner.
Correction des sélections rapides
L’outil de sélection rapide peut s’éteindre et capturer d’autres pièces que vous ne voulez pas, ou il peut manquer des pièces que vous voulez. Pour corriger la sélection, utilisez Alt . Maintenir Alt pendant que vous cliquez ou faites glisser vous déplacera dans la partie de la sélection que vous faites glisser. Vous verrez que le curseur de sélection rapide a un signe moins – au lieu du signe plus + .
4] Basculez le masque rapide pour vérifier que toute l’image est sélectionnée
Lors de la sélection de l’image, vous voudrez peut-être vérifier que vous avez sélectionné toutes les parties souhaitées. Pour vérifier la sélection, vous devez activer et désactiver le masque rapide.

Pour basculer le masque rapide, appuyez sur Q sur le clavier. Vous verrez la partie sélectionnée de l’image plus lumineuse et les parties en dehors de la zone sélectionnée d’une couleur rouge terne. Vous appuyez ensuite à nouveau sur Q pour désactiver le masque rapide et apporter des corrections à la sélection si nécessaire.
5] Copier la sélection sur un nouveau calque
Lorsque vous êtes satisfait d’avoir sélectionné toutes les zones de l’image souhaitées, il est temps de copier la sélection sur un nouveau calque. Pour copier la sélection sur un nouveau calque, cliquez avec le bouton droit sur la sélection et, dans le menu, choisissez Calque via copier ou appuyez sur Ctrl + J . Vous verrez alors la partie sélectionnée de l’image aller sur un nouveau calque au-dessus de l’image.
6] Créer une copie de l’écran
Pour cette image de conteneur, vous devrez faire une copie de l’écran afin de pouvoir contourner le doigt, la main et l’arrière-plan de l’image. La fenêtre contextuelle 3D proviendra de l’écran de la tablette. Une copie de l’écran doit donc se trouver sur un calque séparé.
Pour créer une copie de l’écran, allez dans le panneau d’outils de gauche et cliquez sur l’ outil Sélection rapide puis cliquez sur l’écran de la tablette. Lorsque tout l’écran de la tablette est sélectionné, faites un clic droit sur la zone sélectionnée et choisissez Calque via copie ou appuyez sur Ctrl + J pour créer une copie de l’écran.
7] Créer une sélection de la copie de l’écran de la tablette
Dans cette étape, vous voulez un aperçu de l’image du conteneur. Ceci est important car vous souhaitez créer un masque de calque afin que les zones souhaitées de l’image supérieure soient affichées et que tout le reste soit masqué. L’image du conteneur sera l’image qui se trouve sous l’image contextuelle. Dans ce cas, l’image conteneur est la tablette avec les mains, ou plus précisément l’écran de la tablette. Notez que votre projet aura des exigences différentes pour le rendre satisfaisant.
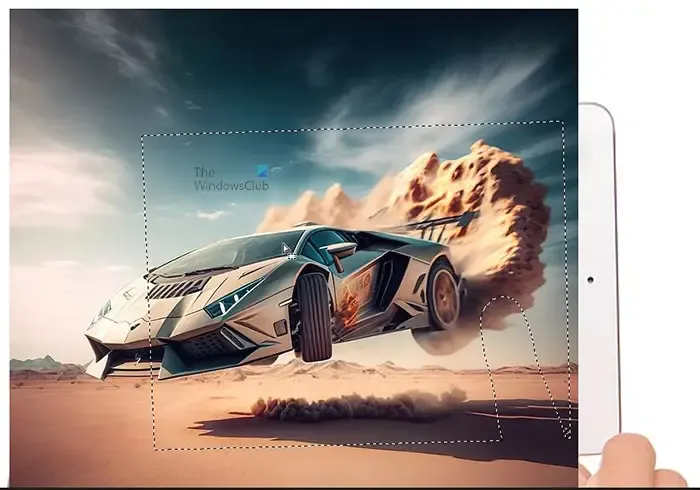
Pour créer la sélection de l’écran, accédez au panneau des calques et sélectionnez l’image complète de la voiture. Vous maintenez ensuite la touche Ctrl enfoncée tout en cliquant sur la vignette de la couche d’écran de la tablette.

Vous verrez apparaître un contour de la taille de l’écran de la tablette qui a été créé. Le contour sera des lignes pointillées qui auront la forme de l’écran de la tablette. Vous devrez ensuite créer le masque de calque.
8] Utilisez la sélection pour créer un masque de calque
Maintenant que vous avez la sélection, il est temps de l’utiliser pour créer le masque de calque. Pour créer le masque de calque, allez au bas du panneau des calques et cliquez sur l’ icône Ajouter un masque de calque . L’icône Ajouter un masque de calque est carrée avec un trou. Il y aura une forme de l’écran de la tablette à côté de l’image du sujet dans le panneau des calques, c’est-à-dire le masque de calque. Le masque de calque est utilisé pour masquer tout ce qui se trouve en dehors du masque.

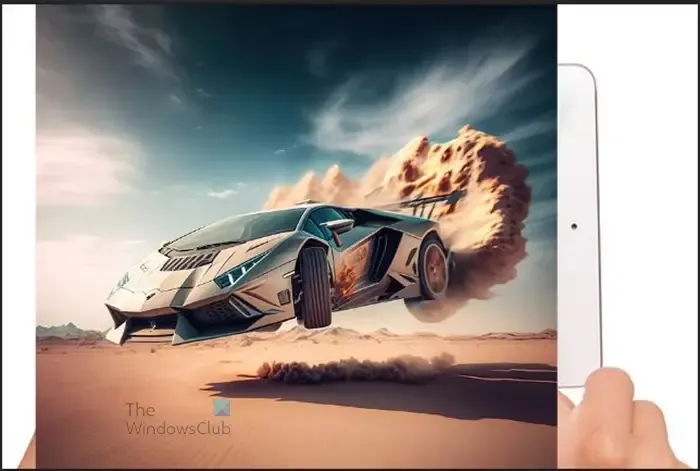
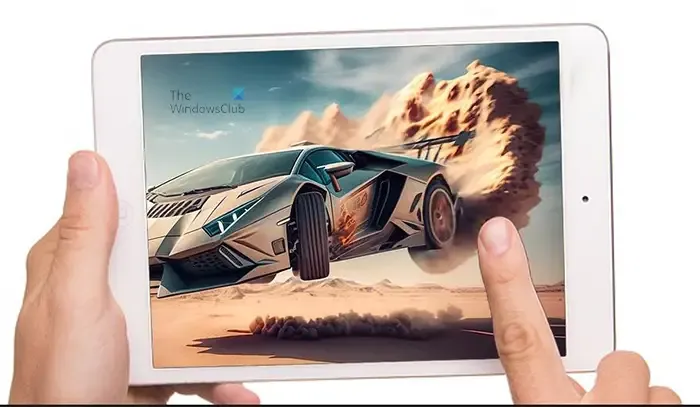
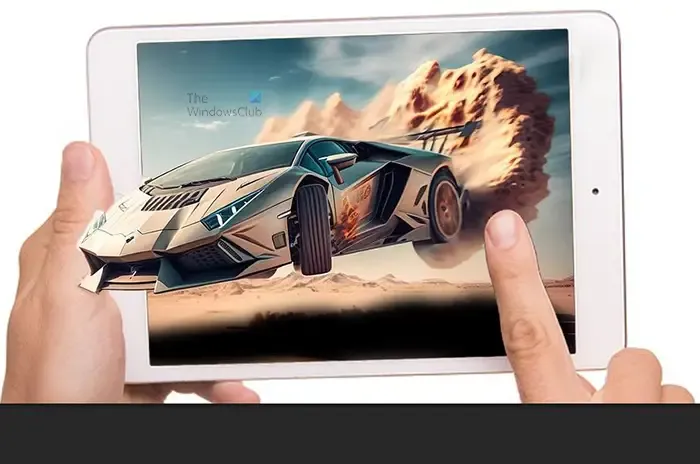
Il s’agit de l’image avec le masque de calque créé. Vous pouvez voir l’effet pop-out 3D s’afficher. Vous remarquerez que le doigt dans l’image est légèrement caché, par une partie du sujet. Cela peut ne pas être un problème avec votre image, cependant, si cela se produit avec votre image, continuez à lire et vous le verrez corrigé.
9] Copiez le masque de calque sur le calque de la voiture
Une fois le masque de calque créé et à la découpe de l’écran, vous souhaiterez que ce même masque de calque soit autour de la découpe de l’image contextuelle. cela vous permettra d’avoir des sections de l’image d’origine derrière la fenêtre contextuelle 3D. Pour copier le vecteur sur ce calque, maintenez la touche Alt enfoncée, puis cliquez sur le masque de calque et faites-le glisser jusqu’au calque découpé. Vous verrez une copie du masque de calque apparaître à côté de l’icône de ce calque.

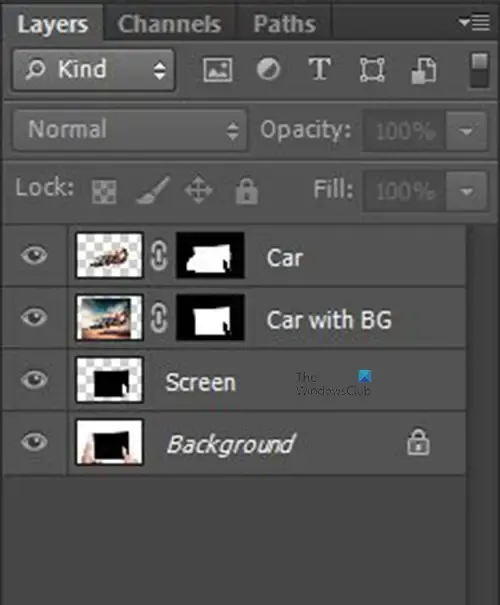
Ceci est une copie de ce à quoi votre panneau de calques devrait ressembler lorsque vous faites cela. Les rectangles blancs à côté de l’icône des calques sont les masques de calque. Vous remarquerez que mes calques ont des noms descriptifs à côté d’eux. Vous devez donner à vos calques des noms descriptifs. Bien que cela soit facultatif, cela vous aidera à identifier vos calques beaucoup plus facilement.

Vous remarquerez que lorsque vous avez ajouté le masque de calque à la découpe de l’image du sujet, le masque de calque a masqué une partie de l’image. cela sera traité à l’étape suivante.
10] Utilisez l’outil Crayon pour révéler les parties cachées de l’image
Lorsque le masque de calque a été ajouté au calque de l’image découpée, il a masqué une partie de l’image que vous vouliez afficher. La partie de l’image qui était cachée est la partie qui devrait sortir de l’écran. Cela peut être corrigé en utilisant l’outil Crayon pour révéler la partie cachée de l’image.
Dans le panneau des calques de gauche, sélectionnez l’ outil Crayon . Assurez-vous que les icônes de premier plan et d’arrière-plan ont du blanc comme premier plan et du noir comme arrière-plan.
Choisissez un point dur pour le crayon et faites l’opacité et la dureté 100% . Cliquez sur l’icône Masque de calque du masque de calque copié. C’est le masque de calque qui se trouve à côté de la découpe du sujet. Lorsque vous cliquez sur le masque de calque, vous le rendez actif. Avec ce masque de calque actif, utilisez l’outil Crayon pour frotter les parties de l’image que vous souhaitez afficher. Dans ce cas, vous voulez que toutes les parties de l’image qui sortiront de l’écran de la tablette s’affichent. Assurez-vous de laisser le doigt en place sur l’image.

Voici à quoi l’image devrait ressembler.
11] Ajouter une ombre sous le sujet
Cette étape est facultative car certaines des images que vous utilisez ne nécessiteront pas d’ombre. Cette étape sera cependant faite pour que les personnes qui pourraient avoir une image nécessitant une ombre sachent comment s’y prendre. Les ombres ajoutent un élément réaliste à votre œuvre, en particulier dans les cas où la lumière est évidente. Suivez les étapes ci-dessous pour créer l’ombre si nécessaire.
Faites une sélection du calque d’image découpé
C’est la première étape, vous devrez créer une sélection autour de la découpe de l’image du sujet. pour créer la sélection, cliquez sur le calque pour le sélectionner. Vous maintenez ensuite la touche Ctrl enfoncée , puis cliquez sur la vignette de ce calque d’image. Vous verrez une sélection autour de l’image.
Créez un nouveau calque sous le sujet.
Pour créer le calque sous le calque du sujet, maintenez la touche Ctrl enfoncée , puis appuyez sur l’ icône Créer un nouveau calque en bas du panneau des calques. Vous verrez le nouveau calque apparaître sous le calque actuellement sélectionné. Si vous aviez appuyé sur l’ icône Créer un nouveau calque sans maintenir la touche Ctrl enfoncée , le nouveau calque aurait été créé au-dessus du calque actuellement sélectionné.
Placer la sélection sur le nouveau calque créé
Dans cette étape, vous souhaitez placer la sélection sur le nouveau calque. Cependant, vous voulez que la sélection soit remplie de noir. Pour remplir la sélection de noir, assurez-vous que la couleur de premier plan est noire et que la couleur d’arrière-plan est blanche pour l’icône de couleur de premier plan sur le panneau d’outils de gauche. Vous appuyez ensuite sur Alt + Suppr (notez que vous devez sélectionner le nouveau calque avant d’appuyer sur Alt + Suppr ). Vous devriez voir l’ombre apparaître sur le nouveau calque dans le panneau des calques.
Supprimer la sélection autour de l’image
Pour supprimer la sélection autour de l’image, appuyez sur Ctrl + D .
Ajuster l’ombre
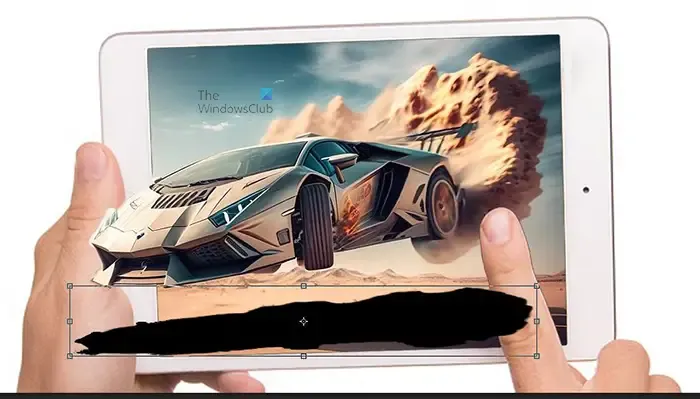
L’ombre sera derrière l’image et devra être ajustée. Pour ajuster l’ombre, assurez-vous que le nouveau calque est sélectionné, puis appuyez sur Ctrl + T pour faire apparaître la boîte de transformation autour de l’ombre. Avec la boîte de transformation là-bas. Passez la souris sur la poignée du milieu en haut jusqu’à ce qu’une flèche verticale à double tête apparaisse. vous cliquez ensuite sur la poignée du milieu et maintenez-la enfoncée et faites-la glisser sous l’image. Faites glisser l’ombre jusqu’à l’endroit où vous vous sentez à l’aise. Appuyez sur Entrée pour accepter la transformation et supprimer la boîte de transformation.
Selon la direction d’où provient la source de lumière, vous devrez ajuster l’ombre en conséquence. Pour déformer l’ombre, maintenez la touche Ctrl enfoncée, puis saisissez l’une des poignées pour la faire glisser. L’ombre sera déformée dans la direction dans laquelle vous faites glisser.

C’est l’ombre ajustée. Cela peut nécessiter des ajustements et des angles différents en fonction de vos images.
Faire de l’ombre un objet intelligent
Cette étape nécessite que vous transformiez l’ombre en objet dynamique. Faire de l’ombre un objet intelligent permettra de l’éditer de manière non destructive. Pour faire de l’ombre un objet intelligent, cliquez avec le bouton droit sur son calque, puis dans le menu, choisissez Convertir en objet intelligent .
Bleu l’ombre
Cette étape est l’endroit où vous utiliserez l’effet de flou pour rendre l’ombre plus réaliste.

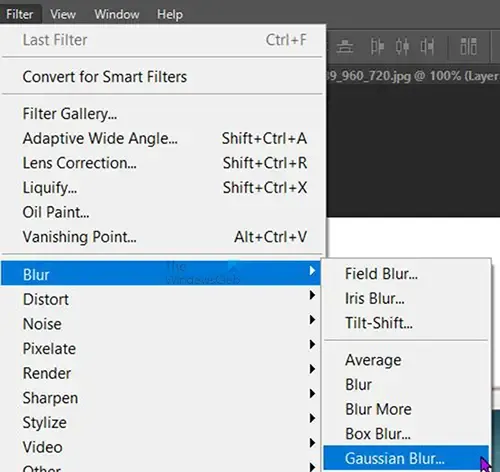
Pour cela allez dans la barre de menu du haut et cliquez sur Filtre puis Flou puis Flou gaussien .

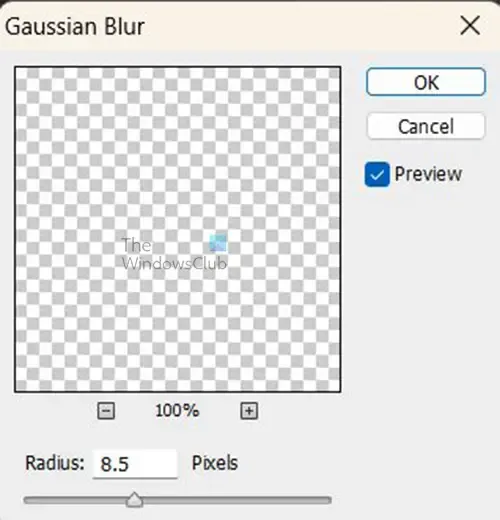
La fenêtre des options de flou gaussien apparaîtra, ajustez le rayon pour rendre l’image floue. Plus la valeur est élevée, plus l’image sera floue et plus la valeur est faible, moins l’image sera floue.

Choisissez une valeur de flou qui vous convient. Lorsque vous avez terminé, appuyez sur OK pour accepter.
Si vous avez besoin de modifier le flou gaussien, accédez au panneau Calques et cliquez sur Flou gaussien sous le calque de l’image.
Placez une copie du masque de calque à côté de l’ombre
Cette étape est l’endroit où vous placerez une copie du masque de calque à côté de l’ombre dans le panneau des calques. Il vous suffit de maintenir la touche Alt enfoncée , puis de cliquer et de faire glisser l’icône du masque de calque jusqu’au calque d’ombre.

Vous remarquez qu’il manque maintenant des parties de l’ombre. Pour révéler les parties manquantes de l’ombre, suivez les étapes du point 11.

C’est ici que vous utilisez l’outil crayon pour révéler les parties manquantes que vous souhaitez afficher. Notez que lorsque vous révélez l’ombre, vous voudrez vous assurer que le doigt est visible.

Si vous voulez que l’ombre soit sur le doigt, vous pouvez le faire, cependant, vous devrez rendre l’ombre sur le doigt un peu plus claire. Cela permettrait au doigt d’être visible sous l’ombre. Pour ce faire, baissez l’opacité du crayon puis peignez sur le doigt là où vous voulez que l’ombre soit visible.
12] Ajouter un dégradé à l’ombre
Cette étape est l’endroit où vous ajoutez un dégradé à l’ombre. Le dégradé rendra l’ombre encore plus réaliste au fur et à mesure que vous la rendez plus pâle à mesure qu’elle s’éloigne de l’image.
Cliquez sur la vignette du masque de calque à côté du calque d’ombre, puis accédez au panneau d’outils de gauche et sélectionnez l’ outil Dégradé ou appuyez sur G . avec l’outil Dégradé sélectionné, accédez au sélecteur de dégradé dans la barre de menus supérieure, puis cliquez sur la vignette Blanc à transparent . Assurez-vous que l’ option Dégradé linéaire est sélectionnée.

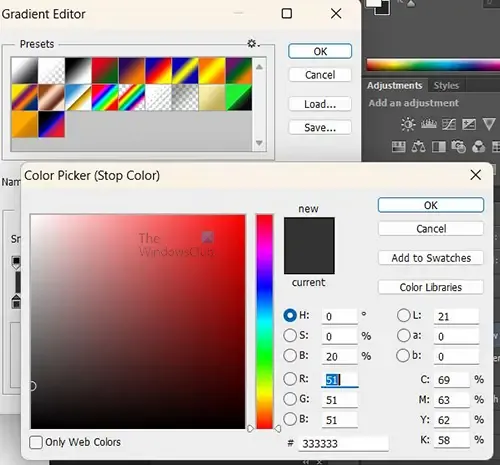
Cliquez sur la barre de dégradé pour accéder à l’éditeur de dégradé. Double-cliquez sur la butée de couleur en bas à gauche pour faire apparaître le sélecteur de couleurs de l’éditeur de dégradé. Dans le sélecteur de couleurs, modifiez la valeur de luminosité de 100 à 20 . Lorsque vous avez terminé, appuyez sur OK sur les deux fenêtres pour les fermer.
Vous maintenez maintenant la touche Maj enfoncée et faites glisser l’outil Dégradé de droite à gauche sur l’ombre. La direction dépendra de l’emplacement de votre image et de la source de lumière. N’oubliez pas que les parties de l’ombre les plus proches de l’image seraient plus sombres. Dans le cas de cette image, l’outil de dégradé serait glissé de droite à gauche, de sorte que la droite (la partie la plus éloignée serait plus claire tandis que la gauche serait plus sombre. Maintenez la touche Maj enfoncée pendant que vous faites glisser pour que la ligne reste horizontale pendant que vous faites glisser .

Ceci est l’image finale avec l’ombre ajoutée. Notez que l’image d’origine avait déjà une ombre, cependant, cette ombre a été ajoutée pour aider les autres à créer une ombre s’ils n’ont pas d’ombre dans leur image. créer l’effet d’image pop-out 3d est très facile à suivre et à faire dans Photoshop. Vous pouvez l’expérimenter et créer d’autres œuvres d’art sympas.
Qu’est-ce que le filtre Pop art dans Photoshop ?
Si vous souhaitez créer du Pop art dans Photoshop, le filtre Seuil est celui à utiliser. Placez l’image dans Photoshop puis allez dans la barre de menu du haut et sélectionnez Image puis Ajustements puis Seuil. La fenêtre des options de filtre de seuil apparaîtra. Ici, vous pouvez ajuster l’image. Activez l’aperçu pour voir les modifications en direct apportées à l’image. Lorsque vous avez ajusté l’image selon vos préférences, cliquez sur OK pour conserver les modifications. Vous verrez l’image ressembler à une image pop art en noir et blanc.
Comment faire un effet 3D dans Photoshop ?
Un effet 3D consiste à créer des illustrations qui donnent l’impression que vous regardez une véritable 3D mais sans les lunettes 3D. Vous pouvez facilement créer cet effet 3D sans trop de travail et en quelques minutes seulement. Suivez les étapes ci-dessous pour créer un effet 3D dans Photoshop.
- Ouvrir l’image dans Photoshop
- Dupliquer le calque
- Ouvrez la boîte de dialogue de style de calque pour l’image du haut
- Éteignez les canaux vert et bleu
- Avec le calque supérieur toujours sélectionné, maintenez la touche Maj enfoncée, puis appuyez sur la flèche gauche 5 à 10 fois ou cliquez et faites-la glisser vers la gauche
- Recadrez les images pour éliminer tout chevauchement susceptible d’apparaître
- Sauvegarder.
Tous mes vœux!



Laisser un commentaire