Comment ajouter des polices à Squarespace et modifier les polices

Cet article explique comment ajouter des polices à Squarespace et modifier les polices sur votre site Web Squarespace . Squarespace propose une vaste collection de polices, dont environ 600 polices Google et 1000 polices Adobe. Mais si vos polices de marque existantes ou d’autres polices que vous préférez ne sont pas disponibles dans l’éditeur de style de Squarespace, vous pouvez installer une police personnalisée.

En téléchargeant et en utilisant des polices personnalisées dans Squarespace, vous pouvez ajouter un attrait esthétique spécifique à votre site Web et améliorer son apparence générale. Dans cet article, nous vous guiderons tout au long du processus d’ajout et de modification de polices personnalisées dans Squarespace.
Comment ajouter des polices à Squarespace et modifier les polices
La mise en œuvre de polices personnalisées signifie que vous pouvez télécharger vos propres fichiers de police et les appliquer à des en-têtes ou à un corps de texte spécifiques sur votre site Web Squarespace. Vous pouvez également styliser davantage vos polices personnalisées à l’aide du code CSS et faire passer votre site Web au niveau supérieur.
Pour ajouter des polices à Squarespace et modifier les polices , suivez ces étapes :
- Téléchargez votre police personnalisée
- Ajouter la police au code CSS
- Appliquer la police à des en-têtes et corps de texte spécifiques
Voyons ceux-ci en détail.
1] Téléchargez votre police personnalisée
Tout d’abord, préparez votre fichier de police personnalisé. Vous pouvez télécharger la police souhaitée à partir d’un site Web de téléchargement de polices ou utiliser un outil en ligne pour créer vos propres polices True Type .
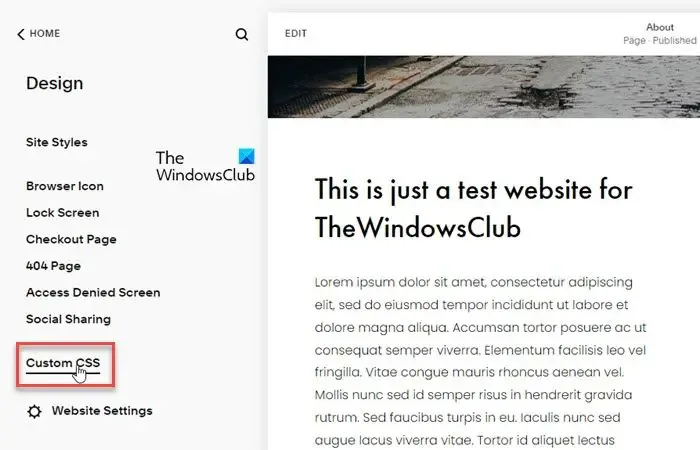
Une fois que vous avez le fichier de police prêt en .ttf,. otf, ou. woff , connectez-vous à votre compte Squarespace et cliquez sur l’ option Design dans le tableau de bord de votre site Web. Sélectionnez ensuite CSS personnalisé .

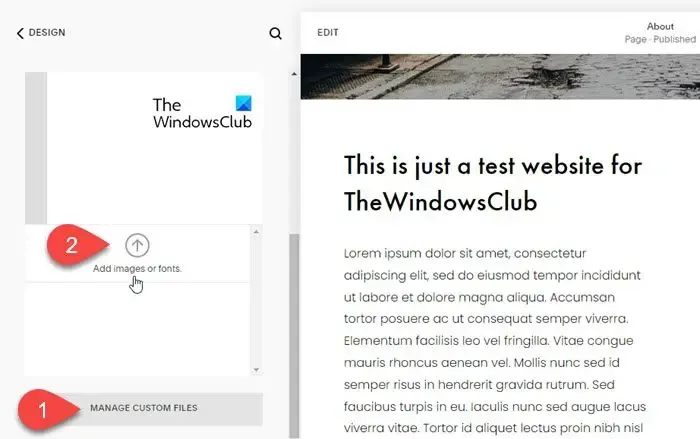
Faites défiler vers le bas du panneau CSS personnalisé et cliquez sur le bouton qui dit Gérer les fichiers personnalisés . Cliquez ensuite sur l’option Ajouter des images ou des polices . Parcourez et sélectionnez le fichier de police de votre système et autorisez Squarespace à télécharger la police.

2] Ajouter la police au code CSS
Pour ajouter la police à votre site Web, vous devez l’ajouter au code CSS.
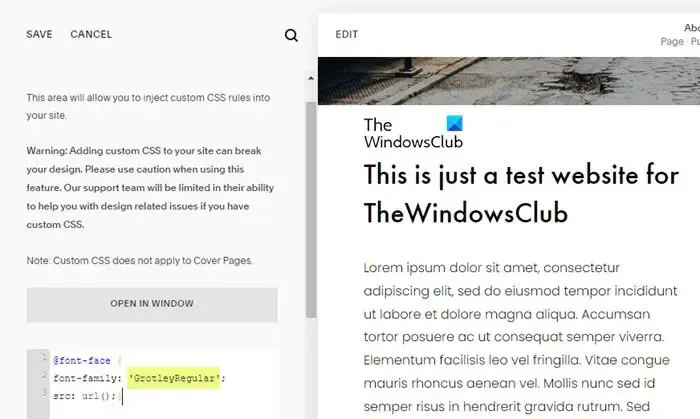
Tapez le code suivant dans l’éditeur de code du panneau CSS personnalisé :
@font-face {
font-family: 'FontName';
src: url();}
Ici, remplacez FontName par le nom de votre police personnalisée.

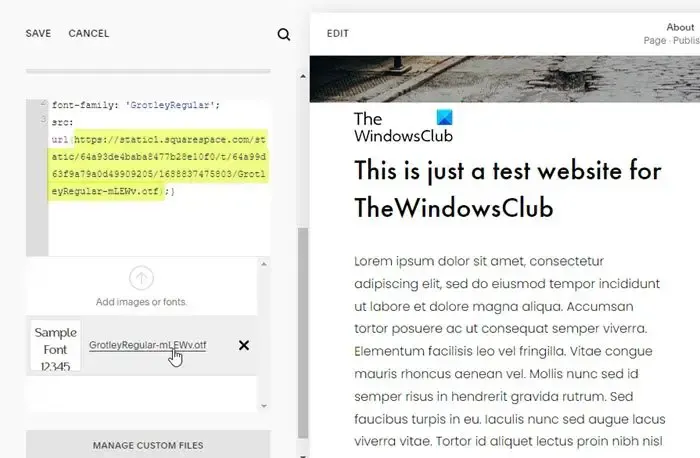
Ensuite, placez votre curseur entre les parenthèses ()et cliquez sur le lien de la police dans la fenêtre contextuelle Gérer les fichiers personnalisés . L’URL de la police sera automatiquement ajoutée entre parenthèses.

3] Appliquer la police à des en-têtes et corps de texte spécifiques
En fonction de la version de Squarespace que vous utilisez, vous pouvez choisir les titres ou les paragraphes auxquels vous souhaitez appliquer votre police personnalisée. Squarespace 7.0 prend en charge quatre styles de titres/paragraphes différents (h1, h2, h3, p) tandis que Squarespace 7.1 prend en charge sept styles de titres/paragraphes différents (h1, h2, h3, h4,. sqsrte-large (p1), p (p2), . sqsrte-petit (p3)).
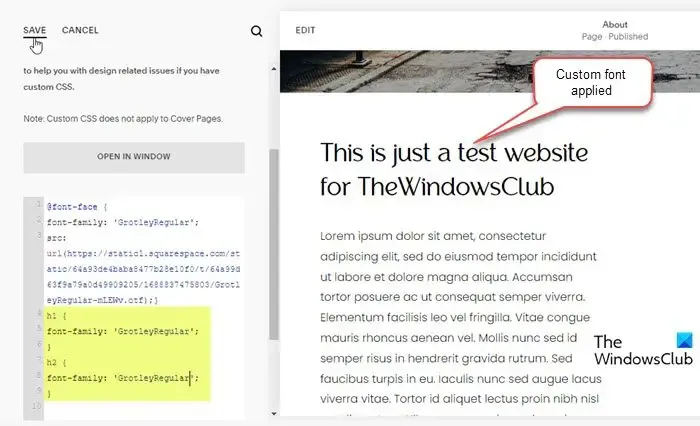
Une fois que vous avez décidé où appliquer votre police personnalisée, utilisez (tapez) les parties appropriées de l’extrait de code suivant dans l’éditeur de code CSS :
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Remplacez FontName par le nom de votre police personnalisée et cliquez sur le bouton Enregistrer pour appliquer les modifications à votre site Web Squarespace.

C’est tout! J’espère que vous trouvez ça utile.
Squarespace est-il entièrement personnalisable ?
Oui, Squarespace est entièrement personnalisable. Bien que la plupart des défis de conception puissent être résolus à l’aide de ses options de style intégrées, vous pouvez utiliser le code CSS pour personnaliser davantage votre site Web Squarespace comme vous le souhaitez. Si vous n’avez pas les connaissances de codage adéquates, vous pouvez visiter le forum Squarespace, rejoindre Squarespace Circle ou embaucher un expert Squarespace.
Puis-je utiliser ma propre police sur Squarespace ?
Vous pouvez utiliser des polices personnalisées, y compris des polices que vous créez vous-même, dans Squarespace. L’option de téléchargement de polices personnalisées est disponible dans le tableau de bord de votre compte Squarespace. Une fois la police téléchargée, vous pouvez l’ajouter à votre site Web à l’aide du code CSS. Une fois ajoutée, la police peut être appliquée aux titres ou paragraphes sélectionnés.



Laisser un commentaire