Meilleures extensions VS Code pour le développement Web

Visual Studio Code (VS Code) est un éditeur de code développé par Microsoft. Il est connu pour offrir un large éventail de fonctionnalités, allant de la mise en évidence de la syntaxe fem et de la complétion de code à un vaste écosystème d’extensions. Dans cet article, nous allons trouver certaines des meilleures extensions VS Code pour le développement Web .

Meilleures extensions de code VS pour le développement Web
Avant d’examiner certaines des meilleures extensions de VS Code, nous devons d’abord comprendre comment en installer une. Il y a deux façons de faire la même chose, la première est la plus simple mais peut parfois échouer. En cela, tout ce que vous avez à faire est de cliquer sur le lien mentionné ci-après, vous serez redirigé vers une page Web, où vous devrez cliquer sur installer, une pop apparaîtra vous demandant d’ouvrir VS Code, cliquez sur le bouton pour l’ouvrir, puis installez l’extension. Vous pouvez également ouvrir VS Code, cliquer sur l’icône Extension ou appuyer sur Ctrl + Maj + X, rechercher l’extension et l’installer.
Certaines des meilleures extensions de code VS pour le développement Web sont mentionnées ci-dessous :
- ES peluches
- Débogueur pour Chrome
- RéglageSync
- Compilateur Live Sass
- Développeur Web
Parlons de ces alternatives dans une version détaillée.
1] ES peluche
En tant qu’être humain, nous avons le droit de faire des erreurs, et lors de l’écriture de code JavaScript, nous sommes tenus de faire des erreurs. Dans de tels scénarios, ES Lint est utile, son extension trouvera ces erreurs et les corrigera. Cette extension vous permet d’installer et de modifier facilement les fonctionnalités de code JS. Accédez à marketplace.visualstudio.code , c’est-à-dire à la page d’installation, et voyez comment vous pouvez l’installer.
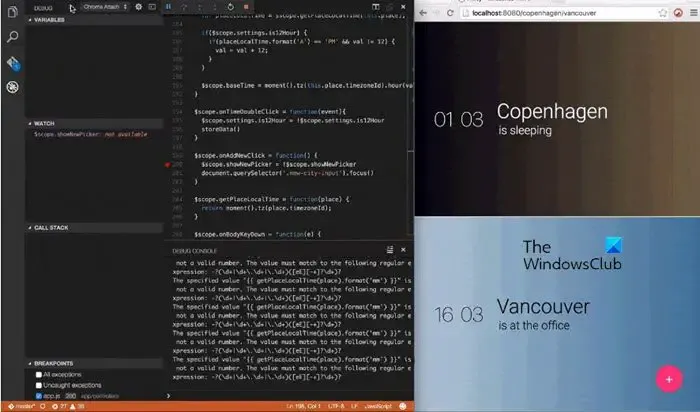
2] Débogueur pour Chrome

Passant à l’extension pour Google Chrome, Debugger est une autre alternative utilisée pour rechercher et corriger les erreurs dans le code JavaScript. Ce débogueur d’environnement Visual Studio Code est une excellente solution pour les pages Web. Il possède l’une des procédures de configuration les plus simples, installez l’extension, puis lancez simplement les paramètres lauch.json pour le site Web que vous souhaitez vérifier. Il débogue non seulement les travailleurs Web, mais aide également les utilisateurs à vérifier leurs extensions Chrome ainsi que toute fonctionnalité qui n’est pas le débogage de script. Installez l’extension à partir de marketplace.visualstudio.code et profitez dès maintenant du codage JavaScript.
3] Quokka
Quokka est une alternative utile qui permet de gagner du temps en mémorisant les paramètres dans l’éditeur, ce qui évite d’avoir à le configurer minutieusement sur une nouvelle machine à chaque fois. C’est un outil utile pour tous les éditeurs car le paramètre sera téléchargé sur un emplacement GitHub, donc facilement accessible sur la nouvelle machine. Les valeurs d’exécution seront mises à jour avec votre progression, par conséquent, installez cet outil de productivité pour un prototypage JavaScript/TypeScript rapide à partir de marketplace.visualstudio.code .
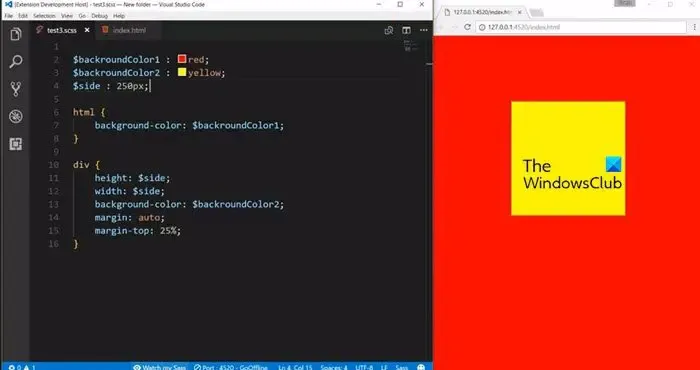
4] Compilateur Live Sass

Cette extension VS Code est utilisée pour compiler rapidement des fichiers SCSS en fichiers CSS par rapport à d’autres compilateurs comme les extensions Visual Studio. Ceci est pratique pour les développeurs Web lors du développement de pages Web avec des fichiers SCSS. Vous pouvez trouver des informations détaillées à ce sujet sur marketplace.visualstudio.code .
5] Développeur Web
Donc, ce sont quelques-unes des meilleures extensions pour le développement Web. Cette liste n’est pas exhaustive, c’est pourquoi vous devez consulter certaines des meilleures extensions VS Code pour JavaScript.
Quelle extension dois-je installer dans VS Code pour HTML ?
Code VS pour HTML ? Découvrez Beautify ou Prettier. Beautify est connu pour faciliter votre travail en convertissant des fichiers de code non formatés en fichiers codés. Ce paramètre peut être ajouté dans la préférence VS Code afin que l’extension formate automatiquement tout le code. L’extension Prettier permet de formater non seulement le code HTML, mais également le code JavaScript et CSS.
Quel codage est le meilleur pour le site Web?
Plusieurs facteurs doivent être pris en compte avant de décider quel codage est le meilleur. Les exigences du projet, les fonctionnalités souhaitées et les besoins d’évolutivité sont quelques facteurs à prendre en compte, cependant, HTML, CSS, JavaScript et Python sont parmi les plus courants utilisés par les éditeurs du monde entier.



Laisser un commentaire