Meilleures extensions de code VS pour JavaScript

Dans cet article, nous verrons certaines des meilleures extensions de code VS pour JavaScript . Comme vous le savez peut-être déjà, JavaScript est ce qui permet de créer des sites Web dynamiques. C’est pourquoi l’utilisation efficace du langage à l’aide d’un ensemble d’extensions peut être très utile pour un développeur front-end ou full-stack.

Comment installer des extensions sur VisualStudio Code
Tout d’abord, voyons comment installer des extensions sur VisualStudio Code. Suivez les étapes ci-dessous pour faire de même.
- Ouvrez Visual Studio Code.
- Cliquez sur l’icône Extensions ou Ctrl + Maj + X.
- Maintenant, recherchez l’extension que vous souhaitez installer.
- Une fois sa vignette apparue, cliquez dessus puis cliquez sur Installer.
Alternativement, vous pouvez cliquer sur le lien ci-dessous, il vous redirigera vers une page Web, cliquez sur Installer et vous serez invité à ouvrir le lien dans VS Code.
Meilleures extensions de code VS pour JavaScript
Voici quelques-unes des meilleures extensions de code VS pour JavaScript.
- Serveur en direct
- Client de repos
- PointEnv
- Booster JavaScript
- ESLint
Parlons-en en détail.
1] Serveur en direct

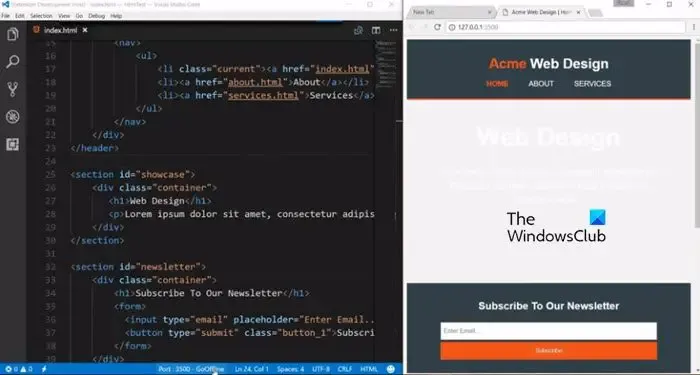
Commençons par une extension pour ouvrir votre site Web localement. Live Server est une extension puissante qui vous donne le privilège de créer un environnement de serveur de développement local pour accéder au rechargement en direct des pages statiques et dynamiques. C’est très utile pour quelqu’un qui veut vérifier ce qui se passe sur le site Web en temps réel. Ainsi, au fur et à mesure que vous écrivez votre code, vous verrez l’effet sur le serveur. Par conséquent, vous n’avez pas besoin d’actualiser votre page à chaque fois pour voir comment votre code fonctionne. Si vous pensez qu’il est utile, rendez-vous sur marketplace.visualstudio.com pour l’installer. Vous pouvez également suivre les étapes susmentionnées pour installer l’extension.
2] Client de repos

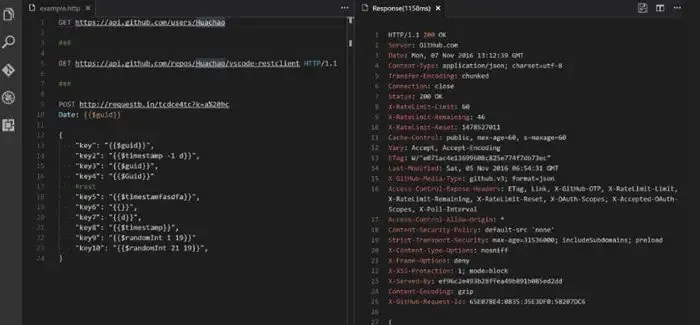
Rest Client permet au client d’envoyer des requêtes HTTP pour analyser la réponse. La meilleure partie à ce sujet est que vous n’avez pas besoin de passer à un navigateur, tout sera affiché sur l’éditeur. Il s’agit d’une extension JavaScript instrumentale pour les développeurs qui travaillent sur des API. Vous pouvez tester la façon dont votre site Web répondra aux requêtes du réseau, puis vous pourrez déboguer les points de terminaison. Accédez à marketplace.visualstudio.com pour installer l’extension.
3] PointEnv
PointEnv ou. env sont des variables d’environnement. L’extension DotEnv permet aux programmeurs d’utiliser facilement ces variables en ajoutant des mises en évidence de la syntaxe au mélange. Donc, maintenant que nous avons mis en évidence la syntaxe, il y aura moins de chances de faire une erreur. Pour installer l’extension, accédez à marketplace.visualstudio.com .
4] Amplificateur JavaScript

JavaScript Booster est l’une des extensions les plus utiles pour les développeurs front-end. Même si cela ne donne pas de superpouvoir au développeur, il lui est plus difficile de faire une erreur. Cette extension ajoute « Quick Fix » à votre code. C’est bien mieux que la fonction Fix par défaut de VS Code. Au lieu d’un ou peut-être deux correctifs rapides que VS Code affiche, cette extension affichera jusqu’à 33 solutions à votre problème. Pour en savoir plus sur cet outil, rendez-vous sur marketplace.visualstudio.com .
5] ESLint
ESLint est une extension qui vous permet d’analyser votre code de manière statique à l’aide d’un linter. Il vérifie votre code à l’aide des paramètres préconfigurés pour y rechercher des problèmes. Il supprime les tracas liés à l’exécution d’ESLint via le terminal, ce qui rend le processus de développement beaucoup plus rapide. Pour installer l’extension, rendez-vous sur marketplace.visualstudio.com .
Ce sont quelques-unes des meilleures extensions pour JavaScript.
Quelle extension JavaScript est la meilleure pour VS Code ?
Quelle extension est utilisée pour JavaScript ?
JavaScript utilise une extension .js . Si jamais vous voyez un fichier avec l’extension. js gardez à l’esprit qu’il s’agit de JavaScript. Si vous souhaitez créer un fichier JavaScript dans VS Code, cliquez sur Nouveau fichier, donnez-lui un nom et terminez-le par l’extension. js. Maintenant, vous êtes prêt à coder.



Laisser un commentaire