Configurez un formulaire de contact dans WordPress avec cette méthode simple


Vous êtes-vous déjà senti dépassé en essayant d’ajouter un formulaire de contact à votre site WordPress ? Tu n’es pas seul. Ce guide dissipe la confusion en vous montrant une méthode simple pour configurer un formulaire de contact WordPress, le tout sans aucun problème de codage.
Choisissez un bon plugin pour configurer un formulaire de contact WordPress
Lors de la mise en place d’un formulaire de contact sur votre site WordPress, la première étape consiste à choisir un bon plugin. Oui, il est techniquement possible de créer un formulaire de contact sans plugin, mais c’est un peu compliqué, car vous ne disposez que des deux options suivantes :
- Coder un formulaire de contact à partir de zéro : vous pouvez créer un formulaire de contact en utilisant HTML pour la structure, CSS pour le style, PHP pour le traitement côté serveur et JavaScript pour une interaction utilisateur améliorée. Cette méthode nécessite une bonne maîtrise de ces langages de programmation et un investissement de temps important. Ce n’est donc pas une bonne option pour les administrateurs WordPress qui souhaitent simplement une solution rapide et efficace.
- Créateurs de formulaires en ligne tiers : outils tels que JotForm ou Basin vous permet de concevoir un formulaire sur les plateformes et de l’intégrer dans votre site WordPress. Bien que plus accessibles que le codage, les formulaires tiers intégrés peuvent ralentir votre site, avoir des limites de personnalisation et nécessiter de dépendre de services externes pour les fonctionnalités critiques.
Compte tenu des défis associés au codage d’un formulaire de contact à partir de zéro et des limites liées au recours à des créateurs de formulaires en ligne tiers, l’utilisation d’un plugin de formulaire de contact WordPress est généralement la meilleure approche.
Les plug-ins offrent un équilibre parfait en offrant une facilité d’utilisation, de personnalisation et d’intégration qui font souvent défaut au codage manuel et aux services tiers. Ils sont conçus pour être conviviaux, ne nécessitent aucune connaissances en codage et sont dotés d’une variété d’options de conception et de fonctionnalités pour répondre à vos besoins spécifiques.connaissances en codage. une>
Meilleurs plugins de formulaire de contact pour WordPress
Dans votre quête pour ajouter un formulaire de contact à votre site WordPress, il est crucial de choisir le bon plugin. Nous avons fait les démarches et recherché les meilleurs plugins de formulaire de contact. Bien que chacun de ces plugins puisse faire le travail efficacement, ils ont leurs caractéristiques uniques et de légères différences. Vous trouverez ci-dessous un aperçu pour vous aider à décider lequel correspond le mieux à vos besoins :
- Formulaire de contact 7 : ce plugin est un incontournable pour les utilisateurs de WordPress. C’est gratuit, léger et simple, permettant plusieurs formulaires, avec une personnalisation facile, à l’aide d’un balisage simple. Il prend en charge la soumission basée sur Ajax et le filtrage du spam CAPTCHA. Bien qu’il n’enregistre pas les soumissions dans la base de données par défaut, des modules complémentaires sont disponibles pour cette fonctionnalité, et vous n’en avez probablement pas besoin de toute façon.
- WPForms : WPForms est parfait pour créer de superbes formulaires de contact, des formulaires de commentaires, des formulaires d’abonnement et bien plus encore en quelques minutes. Le plugin existe depuis longtemps et il a actuellement une note de 4,9 étoiles sur 5, vous savez donc qu’il fait bien son travail. Malheureusement, la version gratuite est très limitée et la gamme complète de fonctionnalités nécessite un abonnement.
- Gravity Forms : pour ceux qui ont besoin de formulaires complexes avec une logique conditionnelle ou plusieurs options, Gravity Forms est un bon choix. Il offre un éditeur de formulaire visuel intuitif et prend en charge diverses transactions, mais ses fonctionnalités complètes peuvent encore être écrasantes pour les débutants ayant des besoins de formulaire simples. Il n’existe pas de version gratuite de Gravity Forms, mais vous pouvez essayer une démo en ligne entièrement fonctionnelle.
- Ninja Forms : idéal pour les non-techniciens, Ninja Forms propose un générateur par glisser-déposer, des formulaires multipages et le téléchargement de fichiers. Il est convivial et dispose d’une équipe d’assistance dédiée, bien que certaines fonctionnalités avancées nécessitent l’achat de modules complémentaires premium ou l’un des trois plans d’abonnement payants disponibles.
- Jetpack Form : si vous utilisez déjà le plugin Jetpack, qui offre une multitude de Outils de sécurité, de performance et de croissance pour les sites WordPress, l’utilisation de Jetpack Form est un choix naturel. Cette intégration simplifie votre flux de travail, car vous n’aurez pas besoin d’installer un autre plugin. Cependant, nous ne recommandons pas d’installer Jetpack uniquement pour ses fonctionnalités de formulaire, car le plugin peut être très gourmand en ressources et ralentir votre site.
Étapes pour installer et configurer un plugin de formulaire de contact dans WordPress
La configuration d’un plugin de formulaire de contact nécessite quelques étapes simples. Nous utilisons Contact Form 7 pour cette démonstration, mais le processus est largement le même quel que soit le plugin que vous choisissez.
Installer et activer le plugin de formulaire de contact

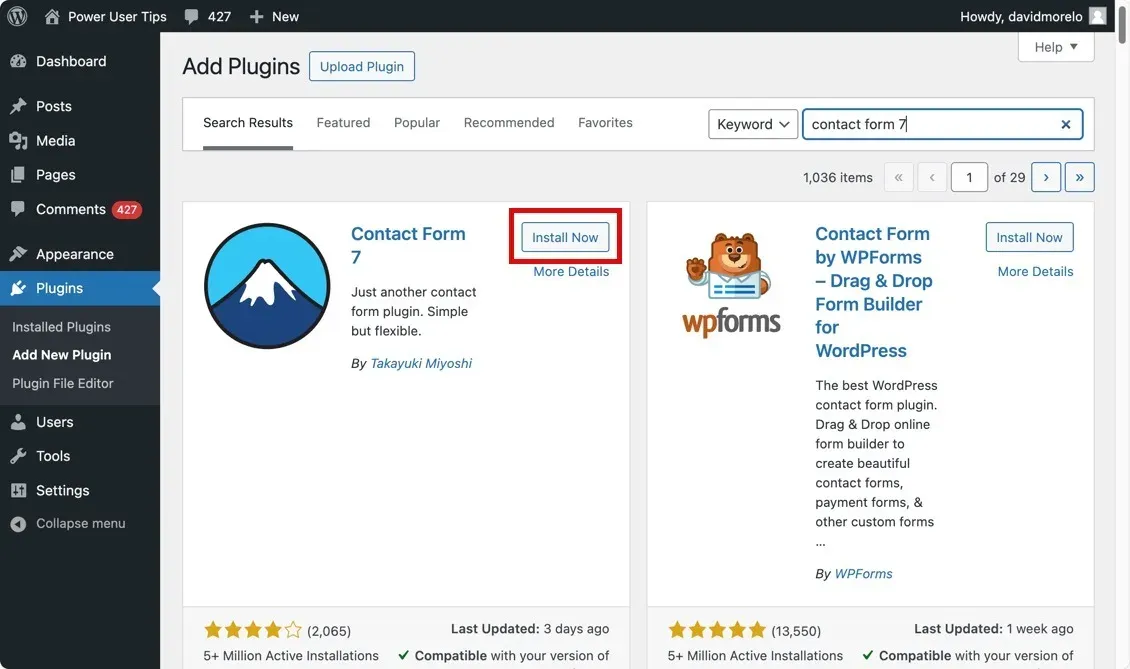
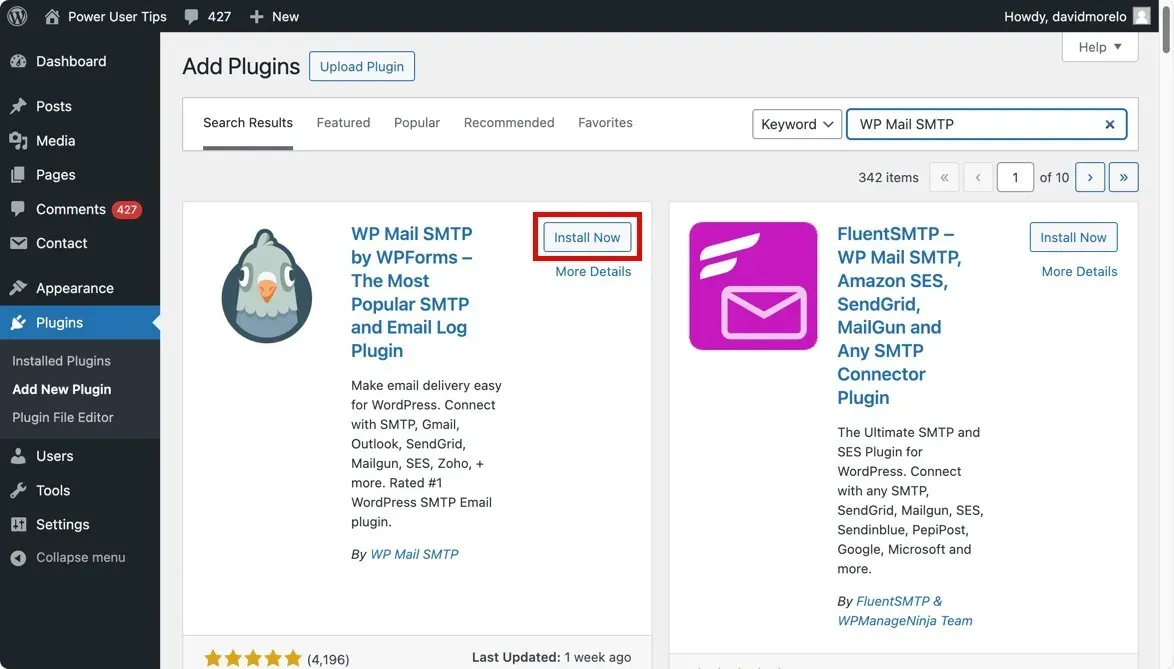
Accédez à votre tableau de bord d’administration WordPress, cliquez sur Plugins -> Ajoutez un nouveau plugin et recherchez « Formulaire de contact 7 ». Appuyez sur le bouton Installer maintenant à côté du plugin, et une fois installé, cliquez sur Activer.
Afficher le formulaire de contact par défaut

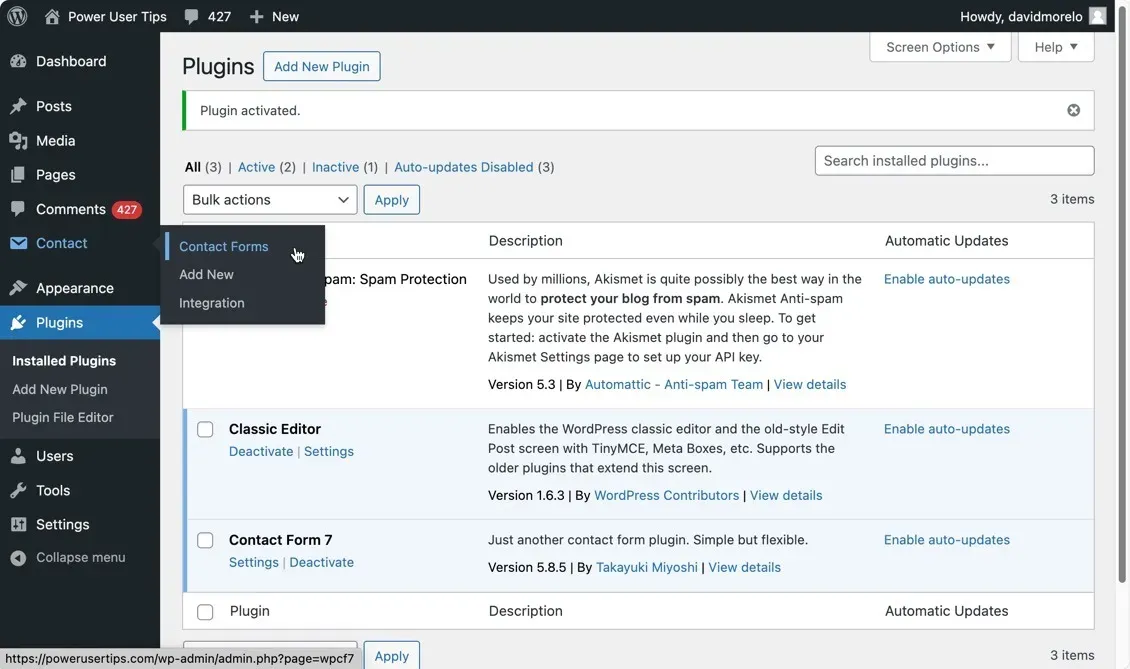
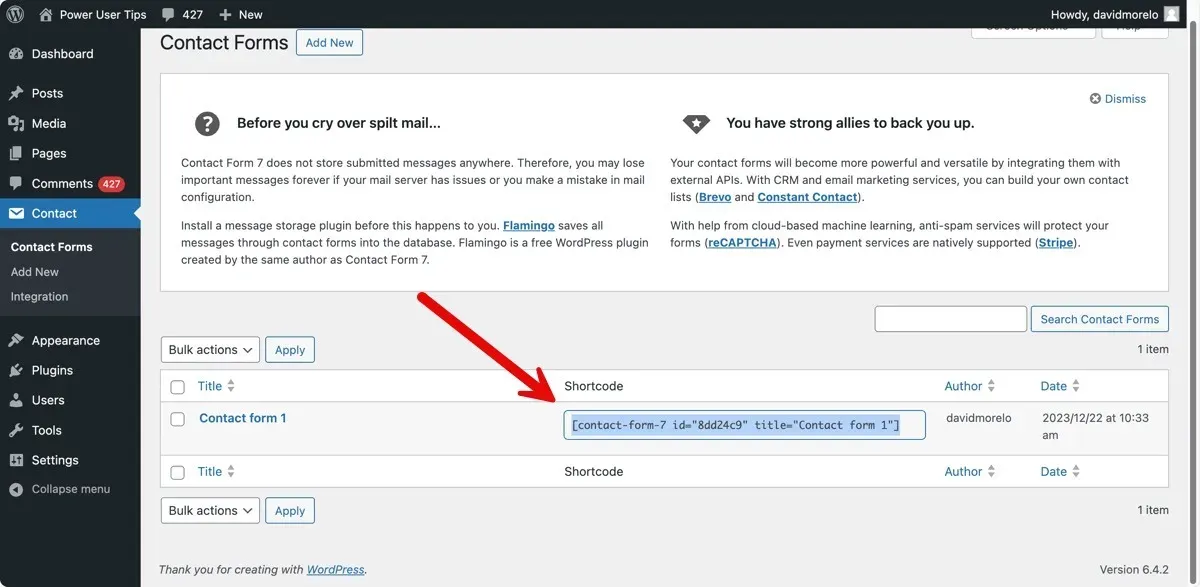
Mettons ce formulaire sur votre page. Dans votre Écran d’administration WordPress, accédez à Contact -> Formulaires de contact. Vous trouverez un formulaire par défaut nommé « Formulaire de contact 1 », ainsi qu’un shortcode qui ressemble à ceci : .[contact-form-7 id="1234"title="Contact form 1"]

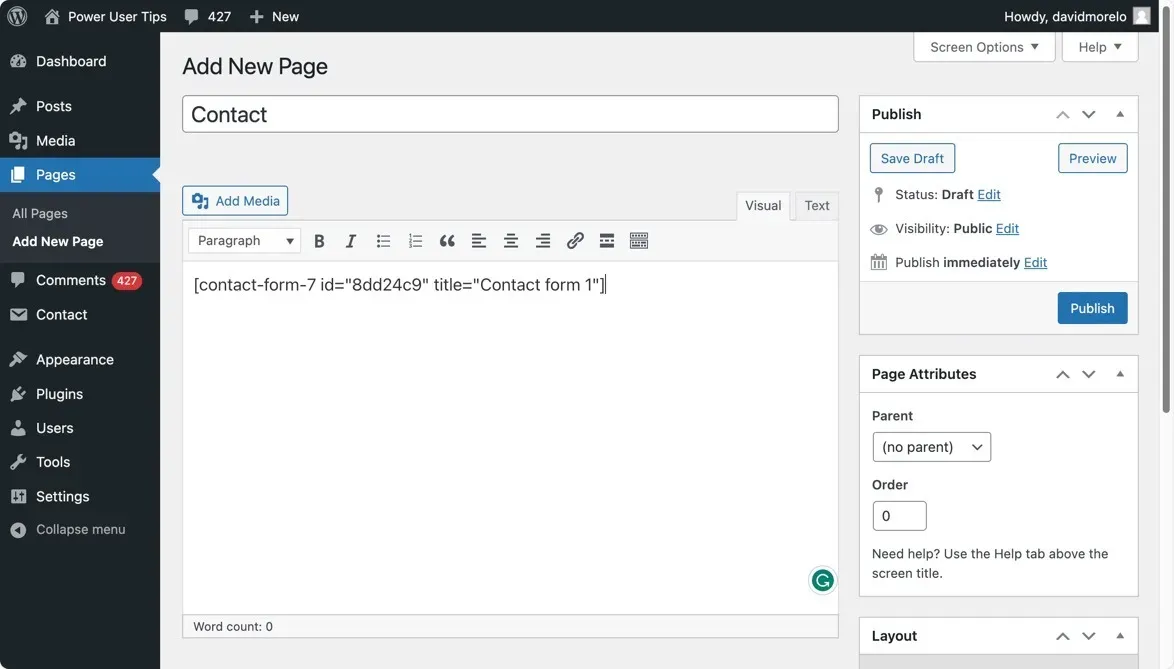
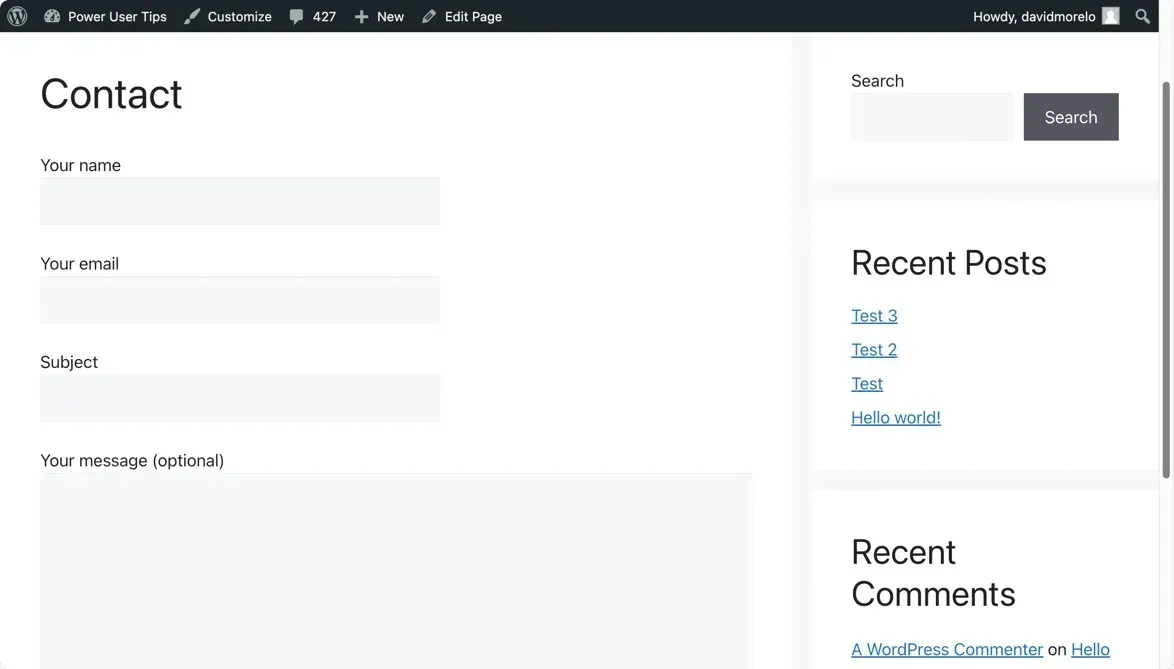
Copiez ce shortcode. Ensuite, allez dans Pages -> Toutes les pages et ouvrez la page sur laquelle vous souhaitez recevoir votre formulaire. Il s’agit peut-être d’une page que vous avez intitulée « Contact ». Collez le shortcode dans la zone de contenu de votre page, et voilà, votre formulaire est en ligne !

Personnalisez votre formulaire

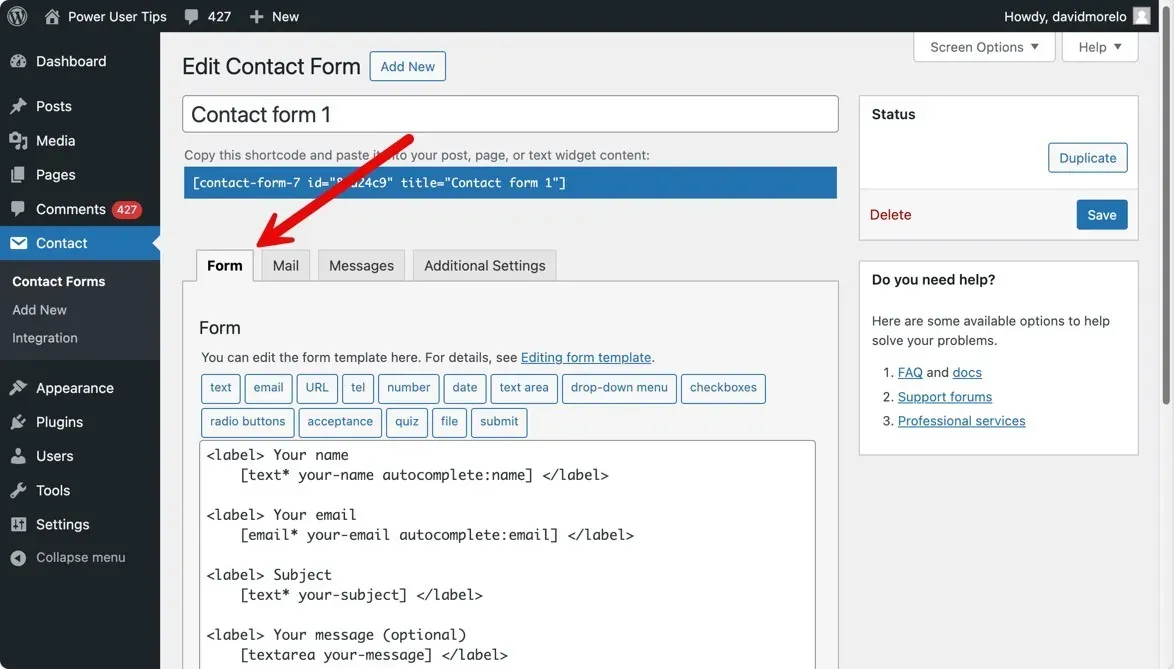
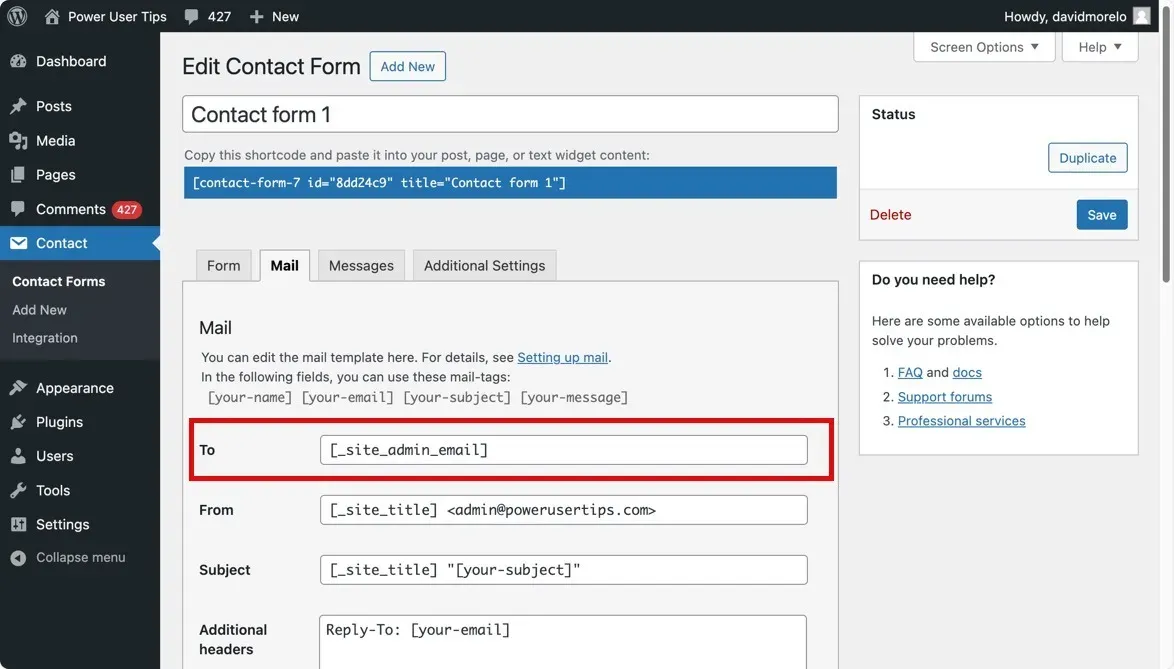
Le formulaire par défaut est assez basique, alors personnalisons-le. Retournez à la page Contact -> Formulaires de contact et cliquez sur votre formulaire pour le modifier. Vous verrez le modèle de formulaire dans l’onglet Formulaire.

Vous pouvez ajouter de nouveaux champs à votre formulaire. Par exemple, si vous souhaitez ajouter un menu déroulant ou une case à cocher, utilisez les outils générateurs de balises fournis. Ces outils vous aident à créer de nouvelles balises sans avoir besoin d’apprendre la syntaxe.

Vous devez également accéder à l’onglet Courrier pour personnaliser votre modèle de courrier. Nous vous recommandons de mettre dans le champ À afin que tous les messages envoyés via le formulaire de contact parviennent à votre adresse e-mail d’administrateur principal. . S’ils sont mal configurés, les messages du formulaire de contact ne pourront pas vous parvenir. [_site_admin_email]
Configurer SMTP pour une livraison fiable des e-mails (facultatif)
Si vous rencontrez des problèmes avec l’envoi d’e-mails après avoir configuré votre formulaire de contact, c’est probablement parce que WordPress, par défaut, utilise la fonction PHP mail() pour envoyer des e-mails. Cela inclut les e-mails de votre formulaire de contact, comme les confirmations et les réponses.
Le problème avec PHP mail() est qu’il entraîne souvent des problèmes de délivrabilité, les messages n’atteignant pas leurs destinataires prévus ou atterrissant dans des dossiers de spam. Heureusement, les plugins SMTP (Simple Mail Transfer Protocol) comme WP Mail SMTP peuvent vous sauver la mise en vous permettant de reconfigurer facilement WordPress pour utiliser un fournisseur SMTP approprié lorsque envoyer des e-mails, tels que Gmail, Microsoft, Zoho ou le service de messagerie de votre hébergeur.

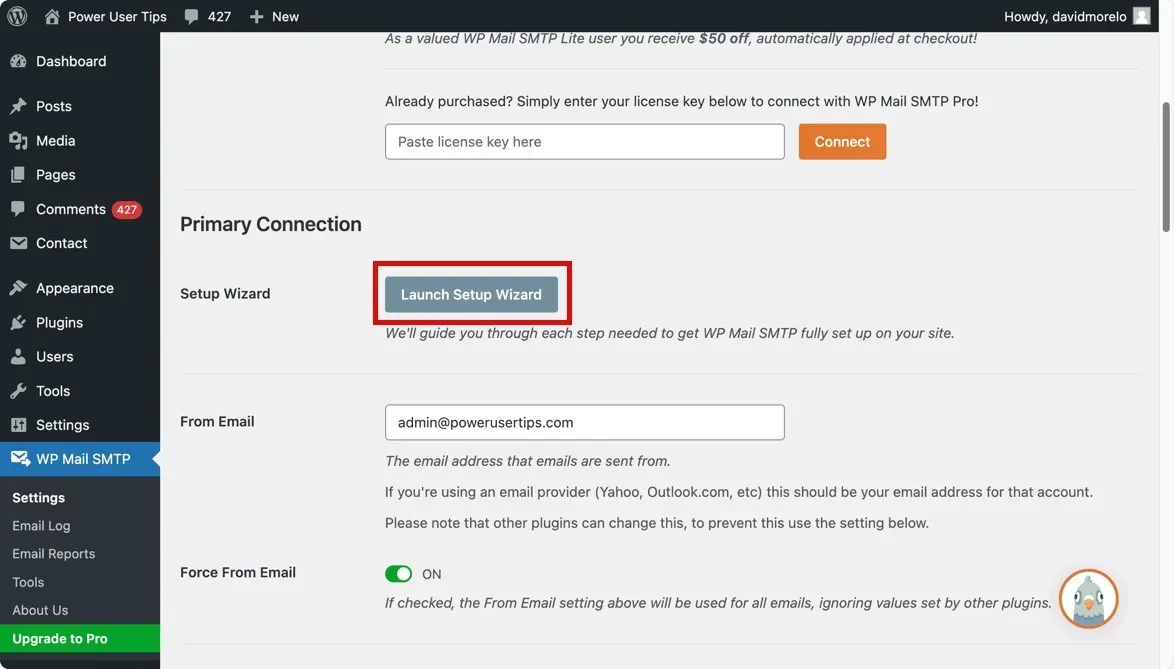
Simplement installez et activez le plugin SMTP WP Mail via Plugins -> Ajoutez Nouveau dans votre tableau de bord WordPress. Une fois activé, ouvrez le plugin et cliquez sur Lancer l’assistant de configuration dans le volet de gauche. Cet assistant convivial vous guidera dans la sélection de votre fournisseur de messagerie SMTP et dans la saisie des informations d’identification nécessaires.

En suivant ces étapes, vous devriez disposer d’un formulaire de contact entièrement fonctionnel et personnalisé sur votre site WordPress. Maintenant que votre configuration WordPress a légèrement évolué, c’est peut-être le bon moment pour personnaliser le tableau de bord d’administration WordPress afin que vous puissiez voir toutes les informations importantes en un coup d’œil. .
Crédit image : Unsplash. Toutes les captures d’écran par David Morelo.



Laisser un commentaire