Comment utiliser les shortcodes WordPress pour ajouter des fonctionnalités de site Web sans code

Vous souhaitez personnaliser votre site WordPress sans écrire de code ? Vous êtes au bon endroit. Avec les shortcodes WordPress, vous pouvez facilement ajouter des fonctionnalités à votre site sans avoir besoin d’un diplôme en informatique ni même de savoir ce que PHP signifie. Ce guide explique comment utiliser, personnaliser et même créer vos propres shortcodes.
Qu’est-ce qu’un shortcode WordPress ?
Les shortcodes WordPress sont essentiellement de minuscules raccourcis permettant d’insérer du code beaucoup plus compliqué dans votre site sans pratiquement aucun effort requis. Il existe deux principaux types de shortcodes WordPress :
Codes courts à fermeture automatique : ce sont les types les plus simples. Ils n’ont pas de balise de fermeture, ce qui signifie que l’ensemble du shortcode est condensé en un seul extrait autonome. Par exemple, vous pouvez ajouter une galerie d’images à votre publication WordPress en utilisant le

Codes courts englobants : ceux-ci ont à la fois une balise d’ouverture et une balise de fermeture, et ils entourent un contenu ou un attribut. Un bon exemple est le
étiqueter. (Vous devez également spécifier la largeur de la légende.) Voici à quoi cela ressemble une fois publié :

En utilisant des codes courts WordPress auto-englobants et englobants, vous pouvez non seulement gagner du temps, mais également réduire considérablement le risque d’introduction de failles de sécurité. Vous réutilisez des extraits de code établis au lieu d’essayer d’écrire du code compliqué à partir de zéro chaque fois que vous souhaitez styliser une partie de votre contenu ou insérer un certain élément.
Codes courts WordPress par défaut
WordPress est préchargé avec plusieurs shortcodes, dont deux que nous avons déjà mentionnés, qui peuvent vous aider à ajouter des fonctionnalités riches à vos articles et pages en quelques clics :
-
: vous permet d’envelopper des légendes autour de n’importe quel contenu, pas seulement des images. -
-
: vous permet d’intégrer des fichiers audio hébergés sur votre site Web ou sur un serveur tiers. -
: tout comme le shortcode audio, ce shortcode simplifie le processus d’intégration de vidéos dans vos publications ou pages. -
: utilisez ce shortcode pour afficher une collection de vos morceaux ou vidéos préférés. -
: utilisé pour envelopper différents types d’éléments intégrés, des tweets aux vidéos YouTube en passant par Google Maps.
Aussi pratiques que soient les shortcodes WordPress par défaut, la vraie magie se produit lorsque vous commencez à ajouter vos propres shortcodes personnalisés. Mais avant d’en arriver là (et nous le ferons), nous devons d’abord vous montrer comment ajouter des shortcodes à vos articles et pages WordPress.
Comment ajouter un shortcode à une publication WordPress
Pour ajouter un shortcode WordPress, vous devez mettre le nom du shortcode entre crochets lors de la modification d’un article ou d’une page.
Dans l’éditeur Gutenberg
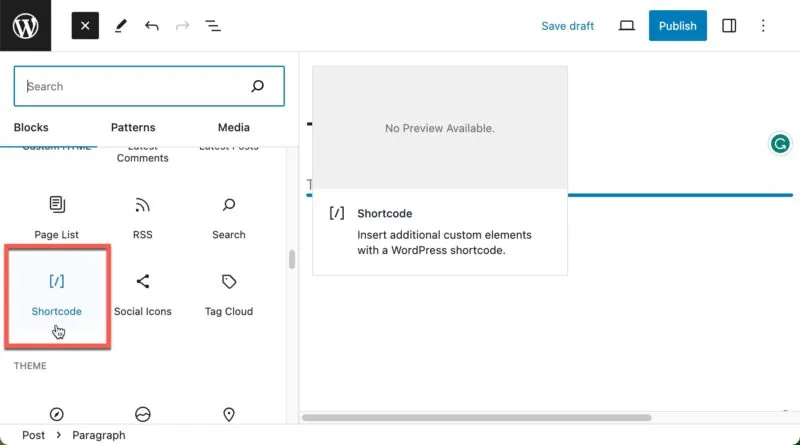
L’éditeur Gutenberg dispose d’un bloc spécial pour ajouter des shortcodes. Insérez-le en cliquant sur le ( + ) dans le coin supérieur gauche et en sélectionnant le bloc Shortcode dans la section Widgets .

Cliquez sur le champ de texte et collez ou tapez le shortcode souhaité. N’oubliez pas les crochets qui l’entourent. Cliquez sur Publier ou Aperçu pour voir le résultat.
Dans l’éditeur classique
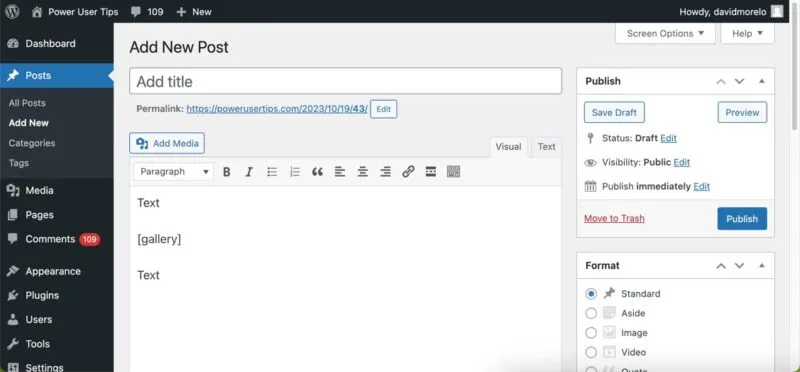
Accédez simplement à l’emplacement de votre message où vous souhaitez que le shortcode apparaisse, puis collez-le ou saisissez-le directement dans l’éditeur de texte. Assurez-vous d’inclure les crochets.

C’est tout – aucun bloc ou widget spécial n’est nécessaire.
Personnalisez votre thème WordPress avec un shortcode
Maintenant que vous avez appris à ajouter des shortcodes dans les éditeurs Gutenberg et Classic, que se passe-t-il si vous souhaitez aller plus loin et intégrer des shortcodes dans votre thème WordPress (pas seulement dans vos articles et pages) ? C’est là do_shortcodequ’intervient la fonction, vous permettant d’exécuter un shortcode en dehors de l’éditeur de publication.
Supposons que vous souhaitiez insérer automatiquement un badge à la fin de chaque publication que vous créez. Créez un shortcode personnalisé incluant le badge de votre choix et intégrez-le dans votre thème à l’aide de la do_shortcodefonction.
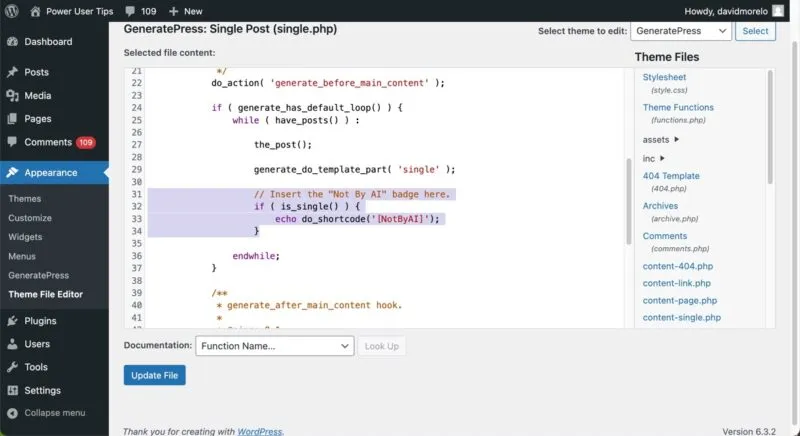
Pour y parvenir, ouvrez single.phple fichier de votre thème à l’aide de l’éditeur de fichiers de thème et insérez un extrait de code comme celui-ci <?php echo do_shortcode('[NotByAI]');? >, à l’endroit où vous souhaitez que le badge apparaisse.

La fonction déclenche le shortcode de votre badge personnalisé, le faisant apparaître à l’emplacement spécifié dans chaque publication et indiquant à vos lecteurs que le contenu est authentique et non généré par la machine.
Pouvez-vous ajouter des codes courts à la zone des widgets WordPress ?
Si vous souhaitez incorporer des shortcodes dans votre thème WordPress mais que modifier directement les fichiers de thème vous donne l’impression d’entrer en territoire dangereux, sachez que les shortcodes peuvent être ajoutés sans douleur à un widget WordPress.
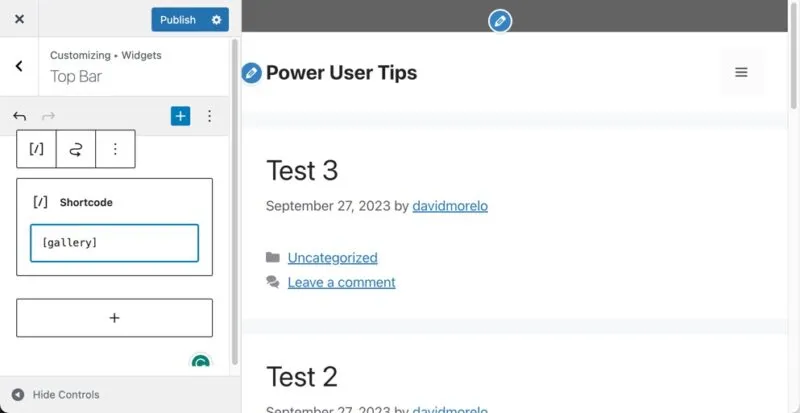
Plus précisément, vous pouvez placer le widget Shortcode ou le widget HTML personnalisé dans la barre latérale, la zone de pied de page ou tout autre emplacement autorisant les widgets, puis saisir le shortcode directement dans la zone de contenu du widget.

Cliquez sur le bouton Publier et vérifiez le résultat.
Créer un shortcode personnalisé
Vous ne pouvez pas faire grand-chose avec les widgets WordPress intégrés, mais vous n’êtes pas limité à eux. Avec un peu de magie PHP, vous pouvez créer vos propres shortcodes WordPress personnalisés pour effectuer n’importe quoi, de l’affichage de mises à jour météorologiques en temps réel à la présentation de témoignages d’utilisateurs, ou même à la création d’un catalogue de produits complexe.
Bien sûr, cela dépasse largement le cadre de cet article de vous apprendre à programmer en PHP, mais nous pouvons vous montrer les étapes générales pour créer un simple shortcode personnalisé WordPress.
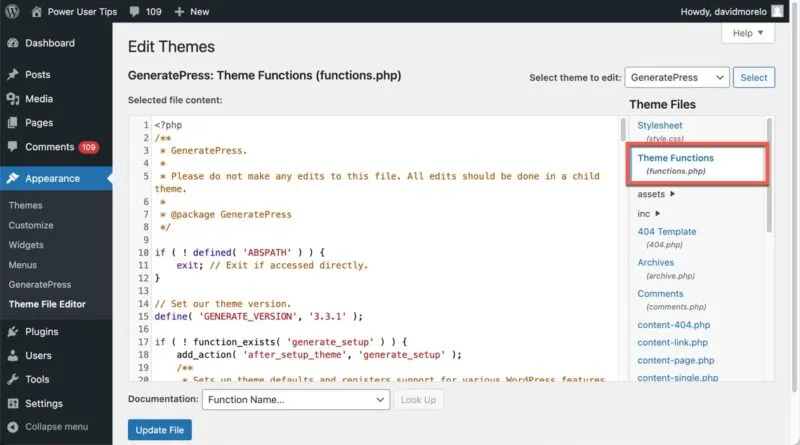
Prenons un exemple dans lequel nous créons un shortcode pour afficher l’heure actuelle sur votre site Web. Tout d’abord, accédez à Apparence -> Theme File Editor et ouvrez le fichier Theme Functions (functions.php) .

Au bas du fichier Theme Functions, collez l’extrait de code PHP suivant :
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
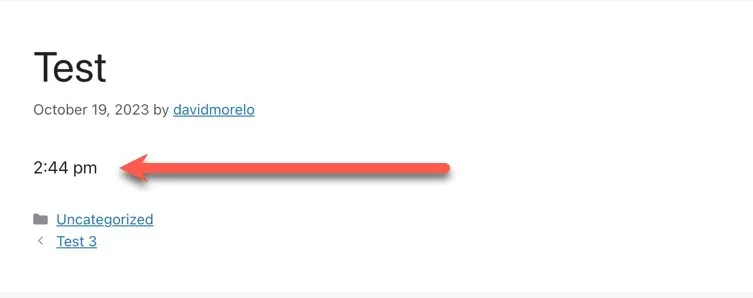
Cliquez sur le bouton Mettre à jour le fichier et testez le shortcode personnalisé. Pour ce faire, ouvrez un nouvel éditeur de publication et ajoutez le shortcode [current_time], comme expliqué ci-dessus. Appuyez sur Publier ou Aperçu et le shortcode sera remplacé par l’heure actuelle.

Ce qui se passe sous le capot, c’est que la display_current_timefonction est déclenchée chaque fois que WordPress rencontre le [current_time]shortcode. Cette fonction renvoie l’heure actuelle, formatée au format « g:i a » (ce qui signifie qu’elle affichera quelque chose comme « 15h45 »). L’heure renvoyée remplace ensuite le shortcode dans votre message.
Questions fréquemment posées
Puis-je ajouter un shortcode à l’en-tête ou au pied de page dans WordPress ?
Oui, mais cela nécessite un peu de codage. Vous devrez utiliser la do_shortcodefonction dans votre thème header.phpou footer.phpfichier.
Puis-je supprimer ou masquer les shortcodes inutilisés ?
Comment puis-je obtenir plus de shortcodes WordPress ?
Recherchez des plugins qui offrent le type de shortcode que vous recherchez, codez vos propres shortcodes personnalisés ou payez quelqu’un pour le faire à votre place.
Quand dois-je utiliser un plugin pour ajouter des shortcodes ?
Utilisez un plugin lorsque vous avez besoin d’un shortcode pour une fonction complexe qui dépasse vos compétences en codage, ou lorsque vous souhaitez simplement gagner du temps.
Crédit image : Pixabay . Toutes les captures d’écran de David Morelo.



Laisser un commentaire