Cómo utilizar códigos cortos de WordPress para agregar funciones de sitios web sin código

¿Quiere personalizar su sitio de WordPress sin escribir código? Estás en el lugar correcto. Con los códigos cortos de WordPress, puedes agregar fácilmente detalles a tu sitio sin necesidad de tener un título en informática o incluso saber qué significa PHP. Esta guía explica cómo usar, personalizar e incluso crear sus propios códigos cortos.
¿Qué es un código corto de WordPress?
Los códigos cortos de WordPress son esencialmente pequeños atajos para insertar código mucho más complicado en su sitio prácticamente sin necesidad de esfuerzo. Hay dos tipos principales de códigos cortos de WordPress:
Códigos cortos de cierre automático: estos son los más sencillos. No tienen una etiqueta de cierre, lo que significa que todo el shortcode se condensa en un único fragmento independiente. Por ejemplo, puede agregar una galería de imágenes a su publicación de WordPress usando el

Códigos cortos adjuntos: tienen una etiqueta de apertura y una de cierre, y envuelven algún contenido o atributo. Un buen ejemplo es el
etiqueta. (También debe especificar el ancho del título). Así es como se ve cuando se publica:

Al utilizar códigos cortos de WordPress autoencerrados y cerrados, no solo puede ahorrar tiempo, sino que también puede reducir significativamente el riesgo de introducir vulnerabilidades de seguridad. Está reutilizando fragmentos de código establecidos en lugar de intentar escribir código complicado desde cero cada vez que desea diseñar una parte de su contenido o insertar un elemento determinado.
Códigos cortos predeterminados de WordPress
WordPress está precargado con varios códigos cortos, dos de los cuales ya hemos mencionado, que pueden ayudarte a agregar funciones enriquecidas a tus publicaciones y páginas con solo unos pocos clics:
-
: le permite incluir títulos en cualquier contenido, no solo en imágenes. -
-
: le permite incrustar archivos de audio alojados en su sitio web o en un servidor de terceros. -
: al igual que el código corto de audio, este código corto simplifica el proceso de incrustar videos en sus publicaciones o páginas. -
: utilice este código abreviado para mostrar una colección de sus pistas o vídeos favoritos. -
: se utiliza para envolver varios tipos de elementos incrustados, desde tweets hasta videos de YouTube y Google Maps.
Por muy útiles que sean los códigos cortos predeterminados de WordPress, la verdadera magia ocurre cuando comienzas a agregar tus propios códigos cortos personalizados. Pero antes de llegar a eso (y lo haremos), primero debemos mostrarle cómo agregar códigos cortos a sus publicaciones y páginas de WordPress.
Cómo agregar un código corto a una publicación de WordPress
Para agregar un código corto de WordPress, debe colocar el nombre del código corto entre corchetes al editar una publicación o página.
En el editor Gutenberg
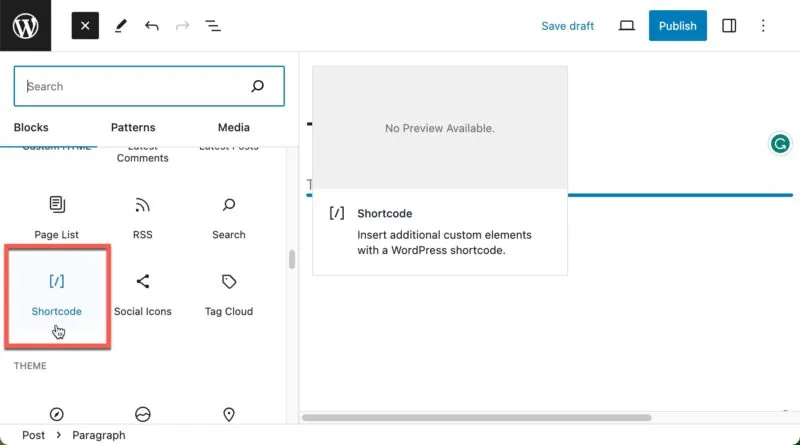
El editor Gutenberg tiene un bloque especial para agregar códigos cortos. Insértelo haciendo clic en ( + ) en la esquina superior izquierda y seleccionando el bloque Shortcode en la sección Widgets .

Haga clic en el campo de texto y pegue o escriba el código corto que desee. No olvide los corchetes que lo rodean. Haga clic en Publicar o Vista previa para ver el resultado.
En el editor clásico
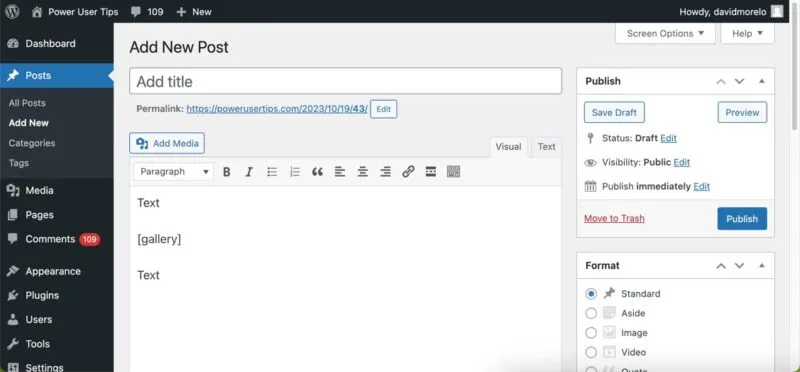
Simplemente navegue hasta la ubicación de su publicación donde desea que aparezca el código corto y péguelo o escríbalo directamente en el editor de texto. Asegúrese de incluir los corchetes.

Eso es todo: no se necesitan bloques ni widgets especiales.
Personaliza tu tema de WordPress con un código corto
Ahora que has aprendido a agregar códigos cortos en los editores Gutenberg y Classic, ¿qué pasa si quieres ir un paso más allá e integrar códigos cortos en tu tema de WordPress (no solo en tus publicaciones y páginas)? Ahí es donde do_shortcodeentra en juego la función, que te permite ejecutar un código corto fuera del editor de publicaciones.
Supongamos que desea insertar automáticamente una insignia al final de cada publicación que cree. Cree un código corto personalizado que incluya la insignia que desee e incrústelo en su tema usando la do_shortcodefunción.
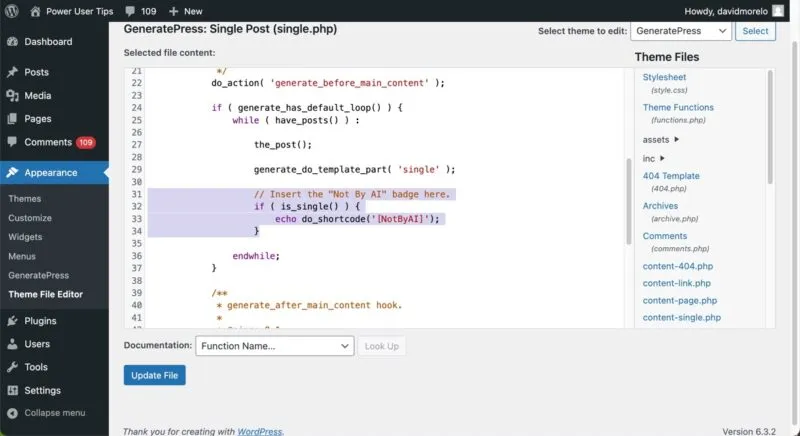
Para lograrlo, abra single.phpel archivo de su tema usando el Editor de archivos de tema e inserte un fragmento de código como este <?php echo do_shortcode('[NotByAI]');? >, donde desea que aparezca la insignia.

La función activa el código abreviado de su insignia personalizada, haciéndola aparecer en la ubicación especificada dentro de cada publicación e indicando a sus lectores que el contenido es genuino y no está generado por una máquina.
¿Se pueden agregar códigos cortos al área de widgets de WordPress?
Si desea incorporar códigos cortos en su tema de WordPress, pero editar directamente los archivos del tema parece entrar en un territorio peligroso, debe saber que los códigos cortos se pueden agregar sin problemas a un widget de WordPress.
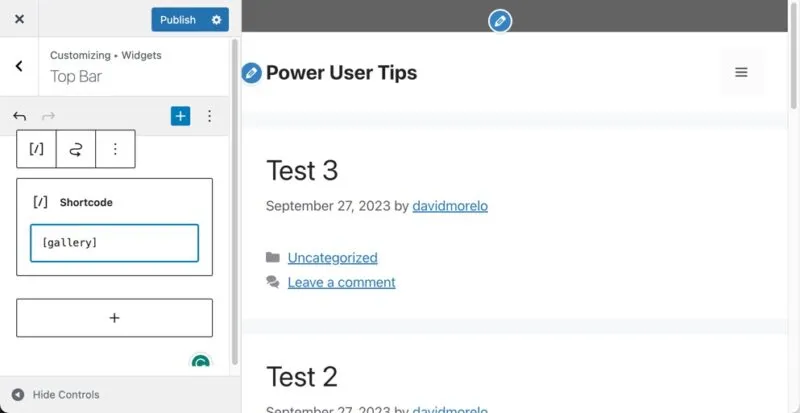
Específicamente, puede colocar el widget de código corto o el widget HTML personalizado en la barra lateral, el área del pie de página de su sitio web o en cualquier otra ubicación que permita widgets y luego ingresar el código corto directamente en el cuadro de contenido del widget.

Haga clic en el botón Publicar y verifique el resultado.
Crear un código corto personalizado
Hay muchas cosas que puedes hacer con los widgets integrados de WordPress, pero no estás limitado a ellos. Con algo de magia de PHP, puede crear sus propios códigos cortos personalizados de WordPress para realizar cualquier cosa, desde mostrar actualizaciones meteorológicas en tiempo real hasta mostrar testimonios de usuarios o incluso crear un catálogo de productos complejo.
Por supuesto, está mucho más allá del alcance de este artículo enseñarle a programar en PHP, pero podemos mostrarle los pasos generales para crear un código corto personalizado de WordPress simple.
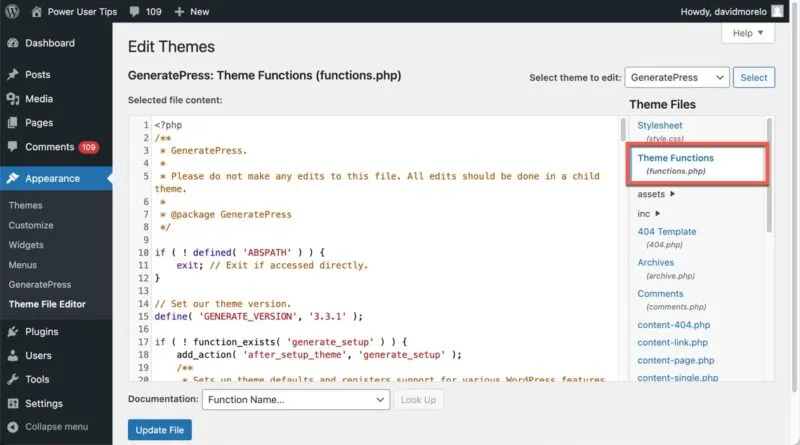
Consideremos un ejemplo en el que creamos un código corto para mostrar la hora actual en su sitio web. Primero, navegue hasta Apariencia -> Editor de archivos de tema y abra el archivo Funciones de tema (functions.php) .

En la parte inferior del archivo Theme Functions, pegue el siguiente fragmento de código PHP:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
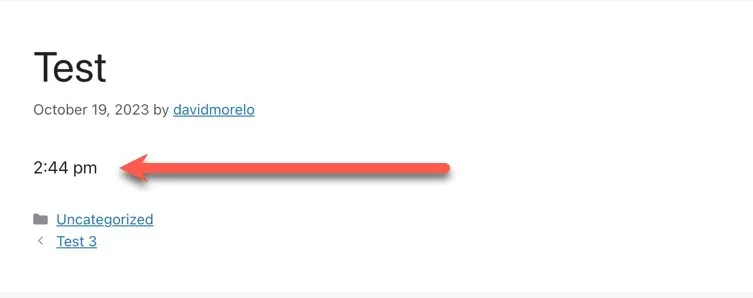
Haga clic en el botón Actualizar archivo y pruebe el código corto personalizado. Para hacerlo, abra un nuevo editor de publicaciones y agregue el código corto [current_time], tal como se explicó anteriormente. Presione Publicar o Vista previa y el código abreviado será reemplazado por la hora actual.

Lo que sucede bajo el capó es que la display_current_timefunción se activa cada vez que WordPress encuentra el [current_time]código corto. Esta función devuelve la hora actual, con el formato ‘g:i a’ (lo que significa que mostrará algo como “3:45 pm”). La hora devuelta luego reemplaza el código corto en su publicación.
Preguntas frecuentes
¿Puedo agregar un código corto al encabezado o pie de página en WordPress?
Sí, pero requiere un poco de codificación. Necesitará usar la do_shortcodefunción en su tema header.phpo footer.phparchivo.
¿Puedo eliminar u ocultar códigos cortos no utilizados?
¿Cómo puedo obtener más códigos cortos de WordPress?
Busque complementos que ofrezcan el tipo de código corto que busca, codifique sus propios códigos cortos personalizados o pague a alguien para que lo haga por usted.
¿Cuándo debo usar un complemento para agregar códigos cortos?
Utilice un complemento cuando necesite un código corto para una función compleja que esté más allá de sus habilidades de codificación, o cuando simplemente desee ahorrar tiempo.
Crédito de la imagen: Pixabay . Todas las capturas de pantalla son de David Morelo.



Deja una respuesta