¿Cómo utilizar el selector de color incorporado de Google Chrome sin extensión?

En esta publicación, le mostraremos cómo utilizar el Selector de color integrado de Google Chrome sin extensión . El selector de color es una herramienta útil para seleccionar colores específicos de una paleta o espectro de colores. Si bien existen múltiples herramientas y extensiones de selección de color disponibles que lo ayudan a identificar códigos de color específicos, puede usar el Selector de color incorporado de Chrome para captar el color que llame su atención.

El selector de color de Chrome es esencialmente una herramienta de cuentagotas que permite a los usuarios seleccionar un color desde cualquier lugar de la pantalla y usarlo en sus diseños. No es una herramienta independiente, sino parte de Chrome DevTools (herramientas que permiten a los desarrolladores web analizar y depurar sitios web y aplicaciones web). Sin embargo, los usuarios finales pueden acceder a la herramienta para averiguar el valor hexadecimal, RGBA o HSLA de los colores que detectan en línea .
¿Cómo utilizar el selector de color incorporado de Google Chrome sin extensión?
En la siguiente sección, le brindaremos una descripción detallada del uso del Selector de color incorporado de Google Chrome .
1] Inicie el selector de color de Chrome

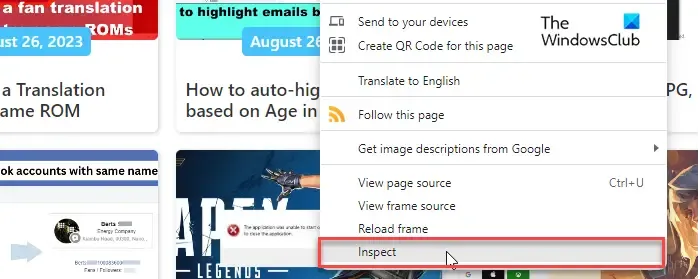
Para iniciar el selector de color, primero debe abrir DevTools de Chrome. Para hacerlo, haga clic derecho en la imagen o parte de la página web que contiene el color que le interesa y seleccione Inspeccionar . La opción Inspeccionar ayuda a los usuarios a encontrar información oculta sobre la página web, incluidos archivos JavaScript/media, códigos de color HEX/RGB, etc. También puede usar el método abreviado de teclado Ctrl + Shift + I para abrir el panel DevTools.

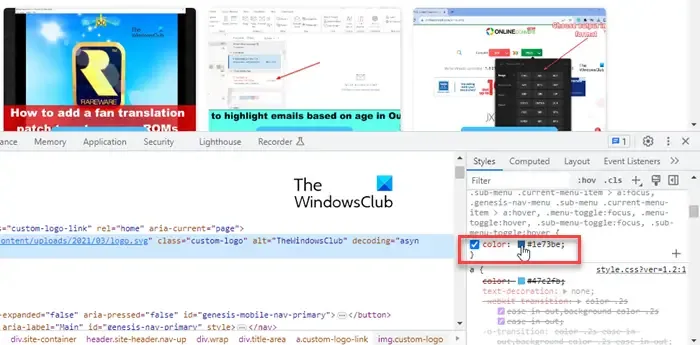
El panel aparecerá desde la parte inferior de la página web. En el lado derecho del panel DevTools, debería ver la pestaña Estilos de forma predeterminada (cambie a la pestaña Estilos si hay algo más seleccionado). Esta pestaña le muestra el código CSS de la página web. Desplácese por el código mientras busca el cuadro de color etiquetado como background-color, coloro algo similar. Puedes ver muchos de ellos. Haga clic en cualquiera de estos cuadros para ver el selector de color oculto en Chrome.
2]Utilice el selector de color de Chrome

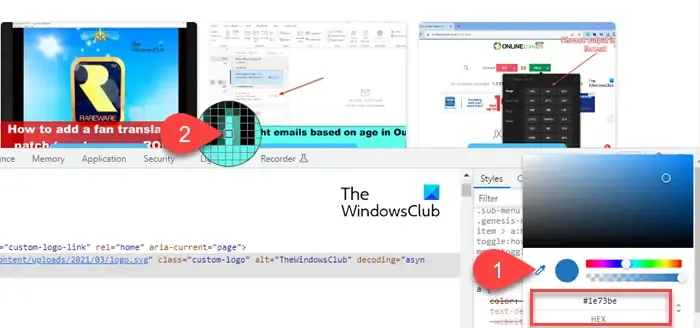
En la ventana emergente de la herramienta de selección de color, verá un icono de cuentagotas . Haga clic en él para activar la herramienta.
El puntero del mouse se convertirá en un gran círculo que contiene una cuadrícula de cuadrados . Lleve el puntero al área de la página web donde se encuentra el color deseado. Básicamente, el cuentagotas le permite ver el tono exacto que le interesa haciendo zoom en la pantalla al nivel de píxeles.
Detenga el puntero cuando la sombra entre dentro del cuadrado que está en el centro del círculo (que tiene bordes exteriores gruesos). Haga clic con el botón izquierdo del mouse para ver el código de color en la ventana emergente de selección de color. De forma predeterminada, la herramienta muestra el código hexadecimal (HEX) del color.
Para cambiar el formato de los valores de color, puede utilizar el icono de flecha arriba/abajo al lado del código de color. El selector de color de Chrome le permite ver el código HEX , los valores RGBA , los valores HSLA , los valores HWBA , los valores ICHA y otros valores asociados con el color elegido.
3] Funciones clave del selector de color de Chrome

Estas son algunas de las características clave de la herramienta de selección de color incorporada de Chrome:
- Degradado de color: encima de la ventana emergente del selector de color, hay un área de degradado que le ayuda a navegar a través de tonos similares del color seleccionado. Simplemente coloque el cursor sobre el degradado y haga clic en el tono deseado. El código hexadecimal del color (u otros valores) se actualizará en consecuencia.
- Tono: justo debajo del área de degradado, hay un control deslizante que le permite ajustar el tono. Cuando cambia el tono, el color seleccionado y su valor hexadecimal cambian en consecuencia. También puede utilizar el puntero del mouse para seleccionar un tono diferente del área de degradado.
- Opacidad: debajo del control deslizante Tono, hay un control deslizante de Opacidad. puedes usarlo para cambiar la opacidad del color seleccionado.
- Copiar al portapapeles: junto al icono del cuentagotas, hay un círculo que muestra el tono seleccionado. Puede copiar los valores RGB del color (en el portapapeles) simplemente haciendo clic en este círculo.
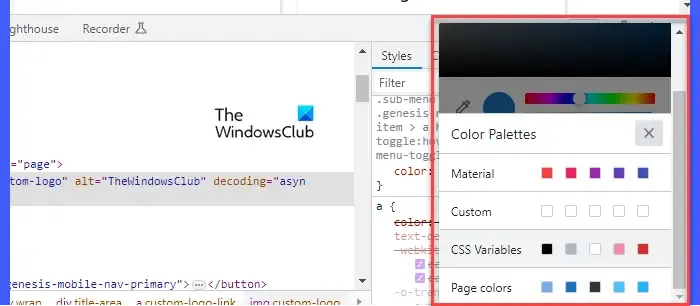
- Paleta de colores: en la parte inferior de la ventana emergente del selector de colores, hay una paleta de colores. De hecho, hay varias paletas de colores para elegir (Material, Personalizado, Variables CSS, Colores de página). Utilice los íconos de flecha arriba/abajo al lado de la paleta para ver todas las demás paletas. Estas paletas muestran diferentes colores disponibles en la página web. Si alguna de estas paletas muestra el color deseado, también puedes hacer una selección desde aquí.
¡Eso es todo! Espero que encuentres esto útil.
¿Cómo habilito el selector de color en Chrome?
Haga clic derecho en la página web y seleccione Inspeccionar. En el lado derecho del panel DevTools, navegue hasta un cuadro cuadrado de color debajo de la pestaña Estilos. Haga clic en el cuadro para ver la herramienta de selección de color incorporada de Chrome. Seleccione el cuentagotas para elegir colores de la página web.
¿Por qué mi selector de color no funciona en Chrome?
Asegúrese de hacer clic en el cuadrado de vista previa del color, en lugar de en los valores RGB que se muestran al lado del cuadrado. A continuación, asegúrese de que el cuentagotas esté seleccionado en la ventana emergente del selector de color (el cuentagotas se vuelve azul cuando está activo). Si el problema persiste, intente cambiar la posición de acoplamiento del panel DevTools (acople el panel en la parte inferior de la página web si está acoplado en el lado derecho de la pantalla y viceversa).



Deja una respuesta