Cómo hacer una presentación de diapositivas interactiva en InDesign

Aprender a hacer una presentación de diapositivas interactiva en InDesign hará que su presentación se destaque. Agregar botones que lleven al usuario a diferentes páginas y contenido y animar botones puede hacer que la presentación de diapositivas sea más interesante.
Cómo hacer una presentación de diapositivas interactiva en InDesign
Se pueden hacer presentaciones de diapositivas interactivas para diferentes dispositivos. Esta presentación se realizará para una pantalla de PC normal. Si desea hacerlo para dispositivos móviles, puede cambiar el tamaño de la página y otra información en las opciones del documento. Siga leyendo para aprender a hacer una presentación de diapositivas interactiva en InDesign .
- Abrir y preparar InDesign
- Colocar imágenes en InDesign
- Diapositivas de diseño
- Agregar texto a las diapositivas
- Agregar transición a los botones
- Agregar animación a botones y diapositivas
1] Abre y prepara InDesign
El primer paso para crear la presentación de diapositivas interactiva en InDesign es abrir y preparar InDesign. Haga clic en el icono de InDesign para abrirlo. luego abre un nuevo documento y elige las opciones que desea. Con esto, debes saber cuántas páginas quieres para tu presentación más la página de inicio. Este artículo le mostrará cómo hacer que la presentación sea interactiva, pero no cómo armar la presentación completa. Verá cómo pasar de una diapositiva a otra y la estructura de la tabla de contenido vinculada en la diapositiva de inicio.
Cuando se abra la ventana de opciones de Nuevo documento, ingresa el número de páginas que deseas, recuerda incluir una para la portada. Debes desmarcar la opción Páginas opuestas . Cambia la Orientación a Horizontal. Puede elegir otras opciones que desee para su presentación y luego presione Ok para confirmar y mantener las opciones.
2] Colocar imágenes en InDesign
Según el tema de su presentación, se le agregarán imágenes. Para colocar las imágenes en InDesign, puede seleccionarlas y arrastrarlas a la página del documento de InDesign. Cuando selecciona varias imágenes y las arrastra a InDesign, puede hacer clic para liberar una a la vez. Si desea que todas las imágenes tengan el mismo tamaño, puede colocarlas todas en una página y luego apilarlas una sobre otra, asegurándose de que tengan el mismo tamaño y luego moverlas a su página respectiva.
3] Diapositivas de diseño
Este paso es donde desea diseñar cómo desea que se vean las diapositivas. Usted diseñaría la diapositiva de portada y las otras diapositivas de información. Como se indicó anteriormente, el artículo analizará cómo hacer que la presentación sea interactiva y no cómo hacer las diapositivas y agregar información paso a paso.
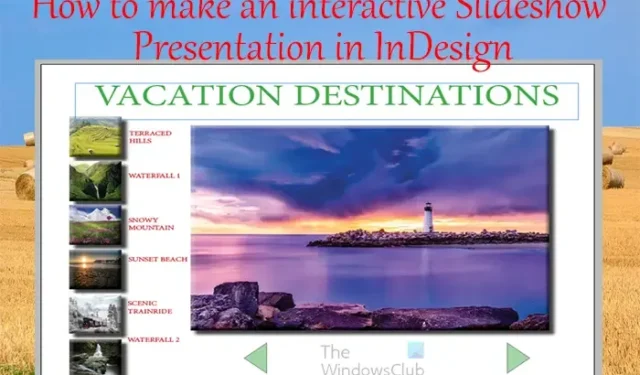
Esta es la página de la diapositiva de portada con una imagen y algunos botones al costado que se harán interactivos y vinculados. Los efectos Sombra paralela , Sombra interna y Bisel y relieve se agregaron a la imagen y los botones para hacer que la página sea más atractiva. También hay botones debajo que también le llevarán a otras páginas. Esta portada también funcionará como una tabla de contenido, los botones a los lados lo llevarán a la página exacta cuando haga clic.
Esta es una de las diapositivas de información con botones, pero aún no se ha agregado información. El botón Inicio lo llevará automáticamente de regreso a la página de inicio/portada. Los efectos Sombra interna y Sombra paralela se agregaron a la imagen en la diapositiva.
4] Agregar texto a las diapositivas
Puede agregar su texto informativo a las diapositivas. Puede agregar el arco de texto para ver cómo se verán las diapositivas antes de hacer que los botones y las imágenes sean interactivos y animados.
Esta es una de las diapositivas de la presentación con texto agregado.
5] Agregar transición a los botones
Este paso es donde se agregará la transición a todos los botones. La transición es donde cuando presionas un botón te llevará a otra página. Las imágenes en miniatura lo llevarán a las páginas correspondientes. Los botones de flecha lo llevarán a una página hacia atrás o hacia adelante.
Para agregar la función de transición al botón, necesitará el panel Botones y formularios . Si el panel Botones y formularios no está disponible, vaya a Ventana, luego Interactivo, luego Botones y formularios . Esta función de botón irá a una página en lugar de a otro estado.
Con el panel Botones y formularios en la pantalla, haga clic en los botones de las diapositivas, luego vaya al panel Botones y formularios y haga clic en el botón desplegable en Tipo y luego seleccione Botón .
Nombre
Luego le dará al botón un nombre descriptivo.
Evento
Dejará que Even permanezca en On release o toque . Puede elegir lo que quiera que sea el evento, pero el lanzamiento predeterminado o el toque funcionan bien.
Acción
En acción, hará clic en el botón Más (+) para agregar lo que desea que haga el clic. En este caso, cuando se haga clic en el botón, irá a otra página, así que elija Ir a la página . A continuación, escriba el número de página al que desea que vaya ese botón.
Apariencia
En apariencia, puede elegir cómo desea que se vea el botón cuando se realizan estas acciones: Normal , Rollover y Click .
Seguirá las instrucciones anteriores para todos los botones de su presentación de diapositivas. Deberá ir a todas las páginas y realizar la acción en todos los botones. Puede elegir hacer que el último botón de avance en la última página lo lleve de vuelta a la primera página o simplemente terminar. Puede hacer que el primer botón Atrás en el bucle de la primera página llegue a la última página sin hacer nada.
Puede hacer que su botón se desvanezca hasta aproximadamente un 40%. Cuando ingresa a la apariencia de Botones y formularios, puede hacer Rollover 50% y Click 65%. Esto le da al botón un aspecto animado.
6] Agregar animación a botones y diapositivas
Este paso es donde agregaría animación a sus botones y diapositivas. Este artículo le mostrará cómo agregar animación a los botones y diapositivas.
Avance
Para entrar en el modo de presentación y ver cómo se vería su presentación de diapositivas, presione Shift + W. Tenga en cuenta que en el modo de presentación, los botones no funcionarán para pasar a otra diapositiva. Para probar los botones, debe cargar su presentación en línea o obtener una vista previa en su navegador. También puede obtener una vista previa del documento en el modo E-Pub para probar la transición a otras páginas. Cada vez que cargue su presentación de InDesign en línea, será interactiva y más interesante.
¿Cómo se usa interactivo en InDesign?
Puede agregar interactividad a sus documentos de InDesign para hacerlos más interesantes. Los libros, folletos, mapas, revistas y otros documentos de InDesign se pueden hacer interactivos. Cuando se cargan estos documentos, los usuarios pueden interactuar con ellos a través del contenido interactivo que agrega. Estos contenidos interactivos pueden ser botones, formularios, enlaces, etc. Para obtener una vista previa de estos elementos interactivos, puede obtener una vista previa en InDesign a través del visor SWF o E-Pub.
¿Puedes agregar animación en InDesign?
Puede animar su contenido en InDesign para agregarle algo de interés. Para animar cualquier cosa en InDesign, selecciónelo primero, luego vaya a Ventana > Interactivo > Animación. Aparecerá el panel de animación. A continuación, puede elegir las opciones de animación que desee para su objeto.



Deja una respuesta