Cómo inspeccionar elementos en Safari, Chrome y Firefox en Mac

La inspección de elementos es una habilidad esencial que permite a cualquier persona comprender cómo se construye un sitio web y realizar los ajustes necesarios. No es necesario ser un desarrollador web para beneficiarse de la inspección de elementos en una Mac con cualquier navegador moderno con solo unos pocos clics. Afortunadamente, la inspección de elementos es una herramienta integrada en todos los navegadores modernos y no necesita ningún software especial para hacerlo. Este tutorial proporciona instrucciones paso a paso sobre cómo inspeccionar elementos en Safari, Chrome y Firefox en Mac.
¿Qué es Inspeccionar elementos?
Inspeccionar elementos es una característica poderosa disponible en todos los navegadores web modernos que le permite obtener más información sobre una página web, como la estructura, el diseño y el estilo de la misma. Los desarrolladores y diseñadores de contenido en línea a menudo usan estas herramientas para depurar, experimentar y solucionar problemas de un proyecto web. Puede seleccionar fácilmente un elemento de un sitio web y la herramienta de inspección le brindará toda la información debajo de un elemento en particular, como el color, la fuente, el tamaño y otros elementos.
La herramienta de inspección también le permite modificar el código temporalmente y ver los cambios que se aplican a la página web en tiempo real. Sin embargo, los cambios solo serán visibles para usted. Es una herramienta poderosa para usted, ya sea que sea un desarrollador experimentado o simplemente tenga curiosidad por saber cómo se construye un sitio web en particular.
Cómo inspeccionar elementos en Google Chrome en Mac
Comencemos con cómo inspeccionar elementos en Chrome, ya que es el navegador más popular. Los pasos son bastante simples, lo que le permite comenzar en poco tiempo.
Cómo abrir el panel de inspección en Google Chrome
- Abra el navegador Chrome y visite cualquier sitio web que desee inspeccionar.

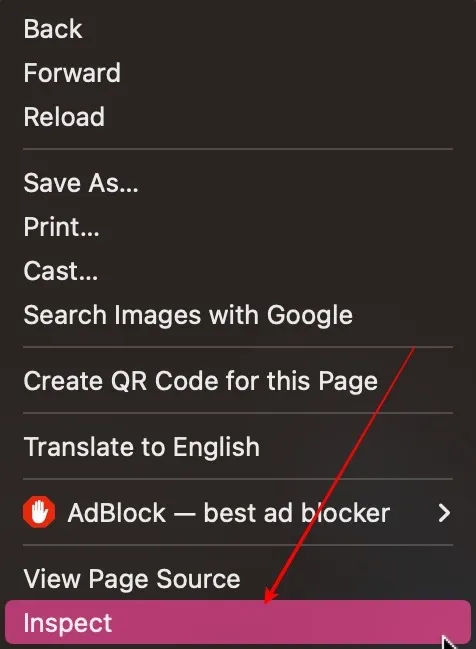
- Haz clic derecho en cualquier espacio en blanco y selecciona «Inspeccionar».

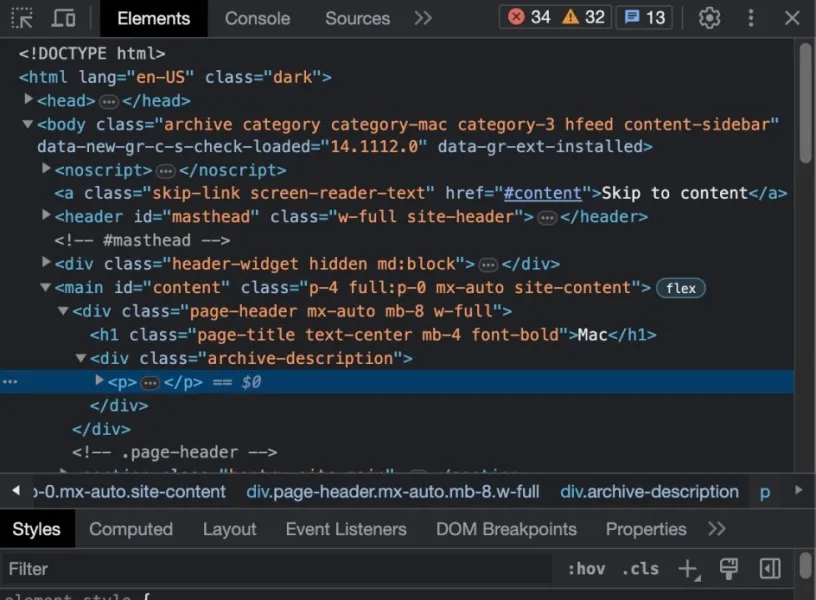
- Verá el panel de inspección en su pantalla.

Cómo inspeccionar un elemento particular de una página web en Google Chrome
Ahora que ha abierto con éxito el panel de inspección, aprendamos cómo interactuar con un elemento.
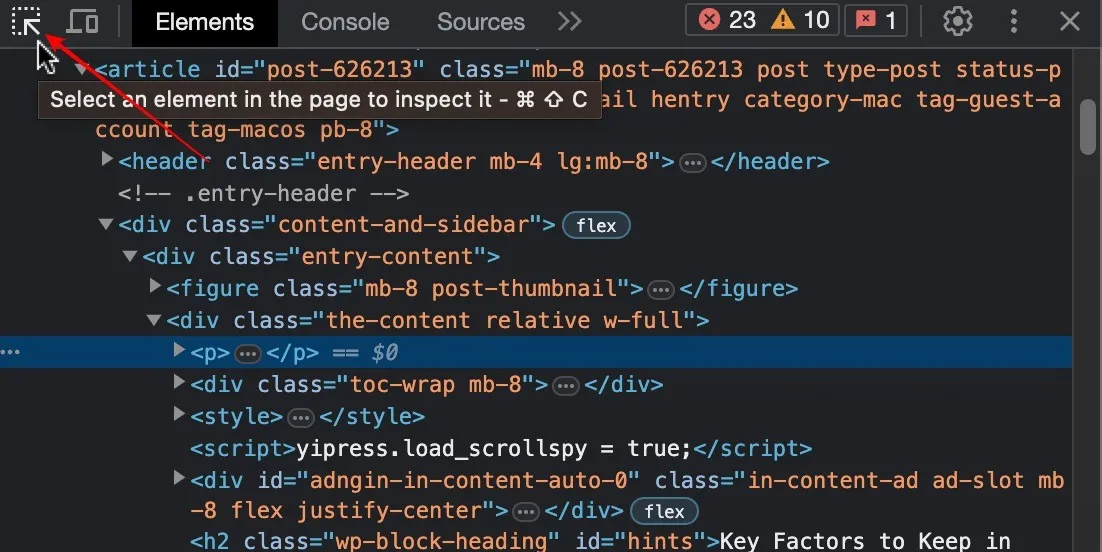
- En la esquina izquierda del panel de inspección, haga clic en «Seleccione un elemento para inspeccionarlo».

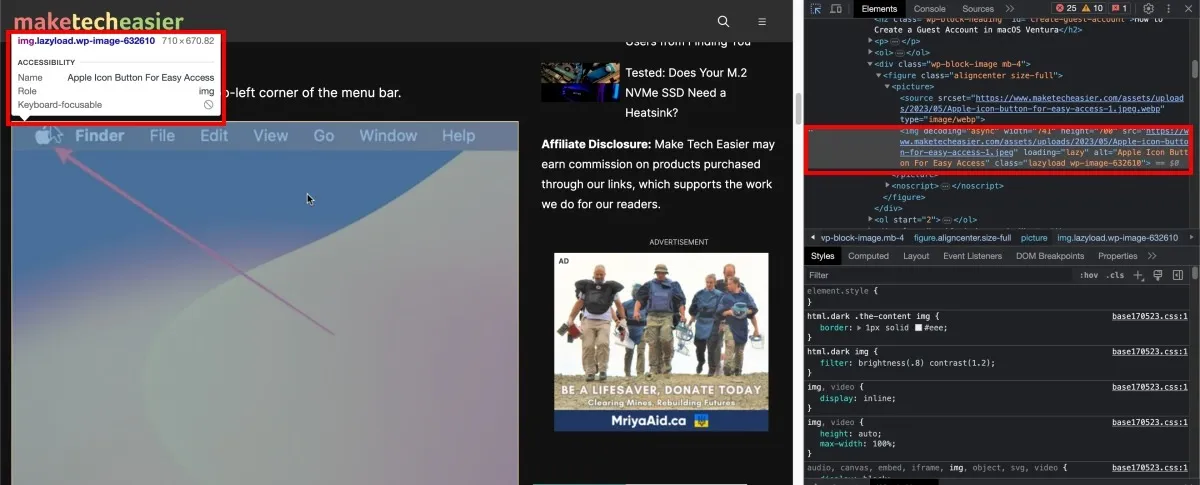
- Seleccione cualquier elemento. Para este ejemplo, estamos inspeccionando una imagen en la página web. Puedes hacer esto con cualquier elemento que quieras. Verá un cuadro blanco con información básica, como el tipo de elemento, el nombre del archivo, etc. En el lado derecho, verá el código asociado con el elemento en particular.

Cómo ver la versión móvil de un sitio web en Google Chrome
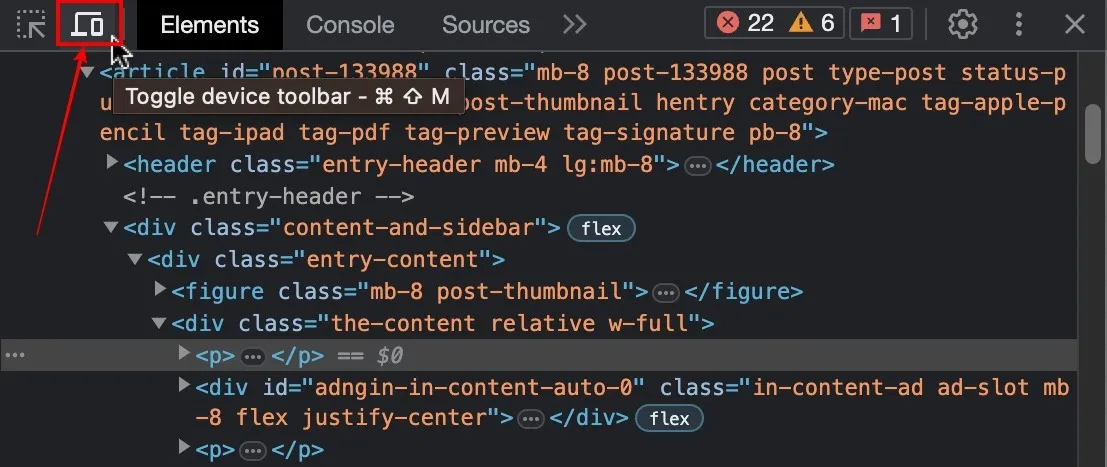
- Desde el lado izquierdo del panel de inspección, haga clic en la opción «Alternar barra de herramientas del dispositivo».

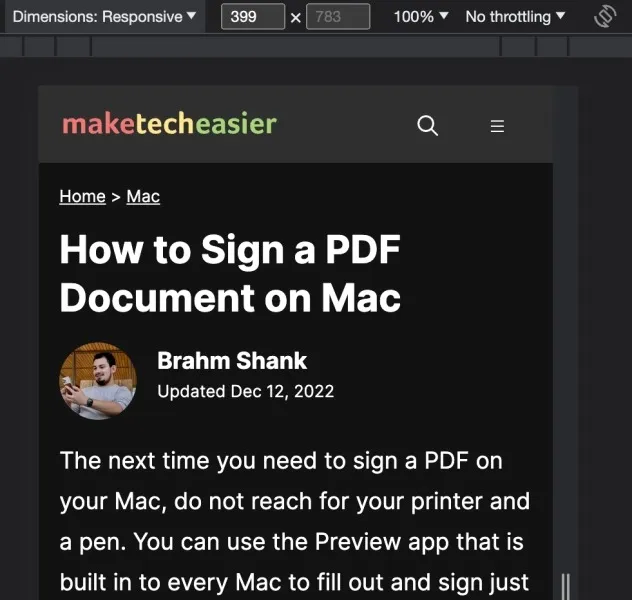
- Verá que el sitio web reacciona en un dispositivo móvil. Todavía puede realizar su inspección haciendo clic en el elemento, y la información se basará en los teléfonos inteligentes.

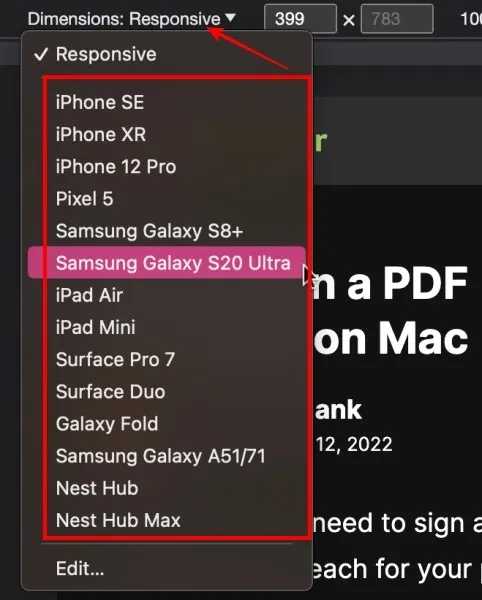
- Si hace clic en el menú desplegable «Sensible» de arriba, puede seleccionar un dispositivo de su elección de la lista. Cuando lo haga, verá cómo reacciona la página web a un modelo de teléfono inteligente en particular.

Cómo cambiar la ubicación del panel de inspección en Google Chrome
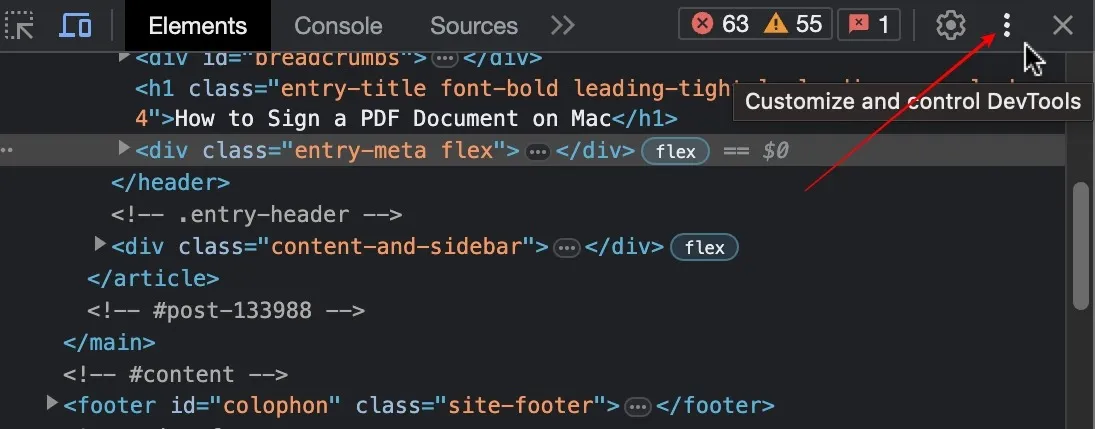
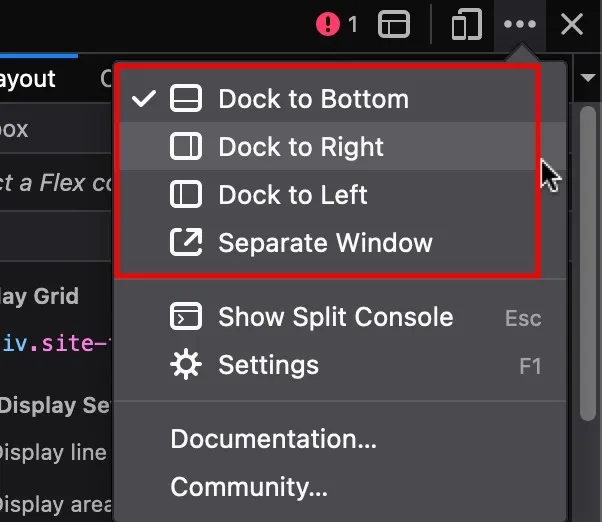
- Haga clic en los puntos suspensivos verticales de tres puntos de la esquina derecha del panel de inspección.

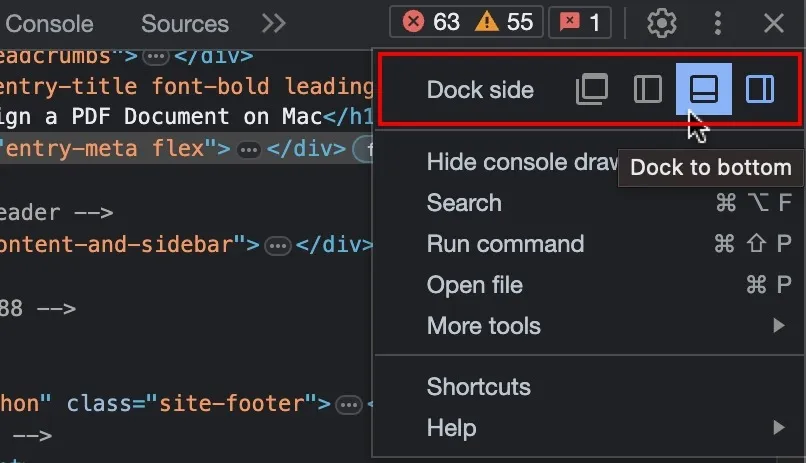
- Seleccione la ubicación del muelle de inspección: a la izquierda, debajo o en una ventana emergente.

Cómo inspeccionar elementos en Safari en Mac
La función de inspección de elementos está desactivada de forma predeterminada en Safari, ya que forma parte de la opción de desarrollador. Entonces, primero, debemos habilitar el «Menú de desarrollo».
Cómo abrir el panel de inspección en Safari
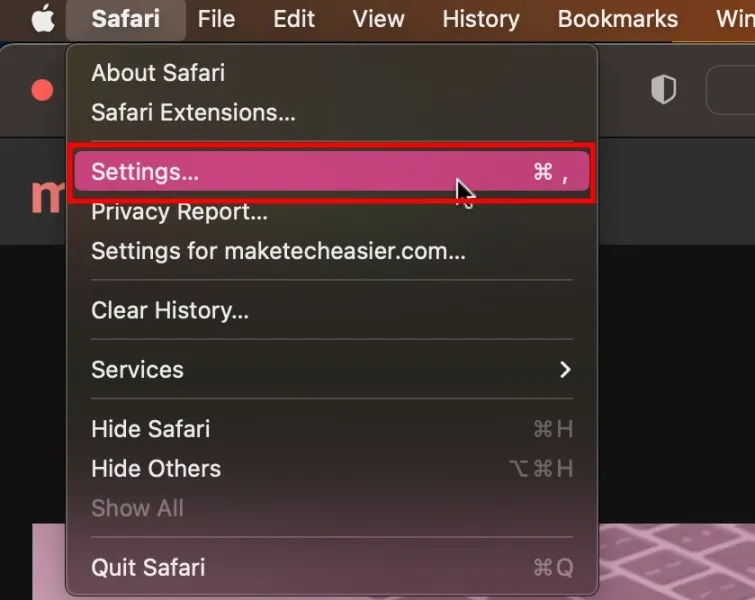
- Una vez que abra Safari y ya esté en el sitio web que desea inspeccionar, haga clic en el ícono «Safari» en la barra de menú superior y seleccione «Configuración».

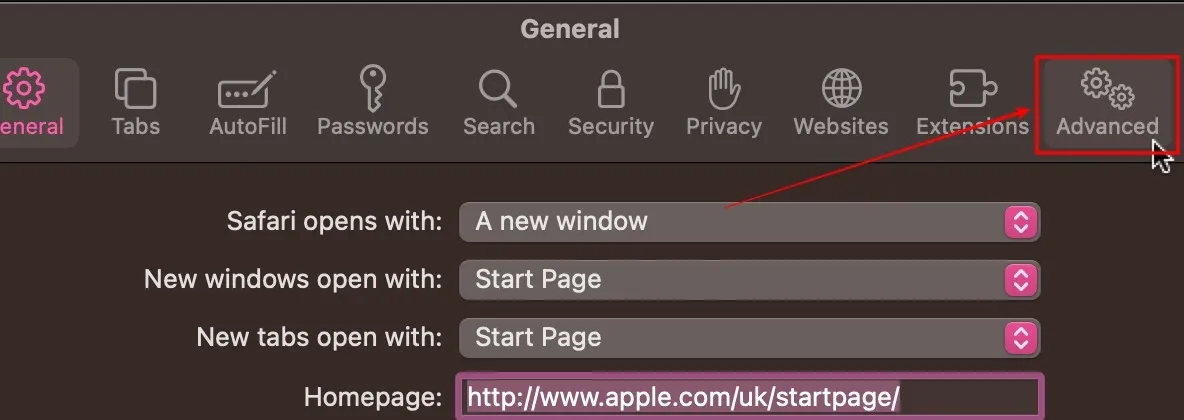
- Esto lo llevará a la pestaña «General». Seleccione la pestaña «Avanzado» en el extremo derecho.

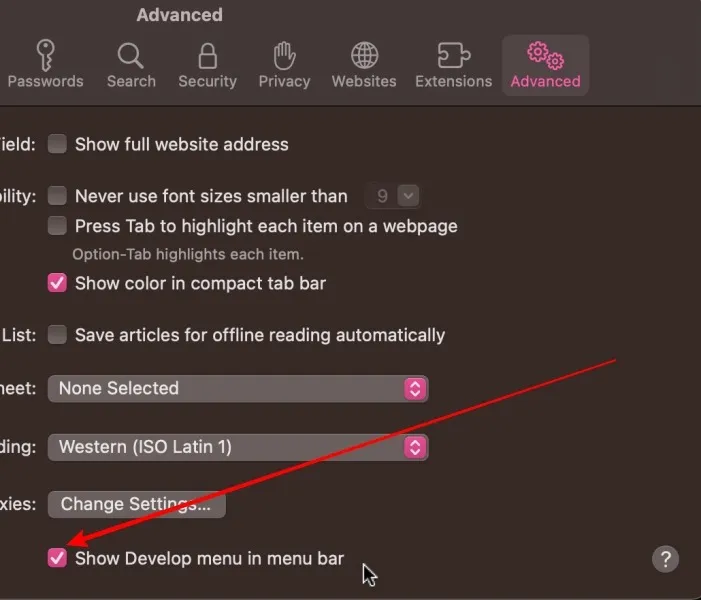
- Haga clic en la casilla de verificación junto a «Mostrar el menú Desarrollar en la barra de menú» para tener acceso a todas las funciones avanzadas de Safari.

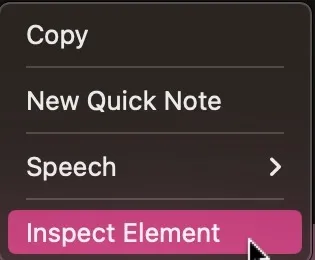
- Haga clic derecho en cualquier parte del sitio web y seleccione «Inspeccionar elemento». Esto abrirá el panel de inspección de elementos en Safari.

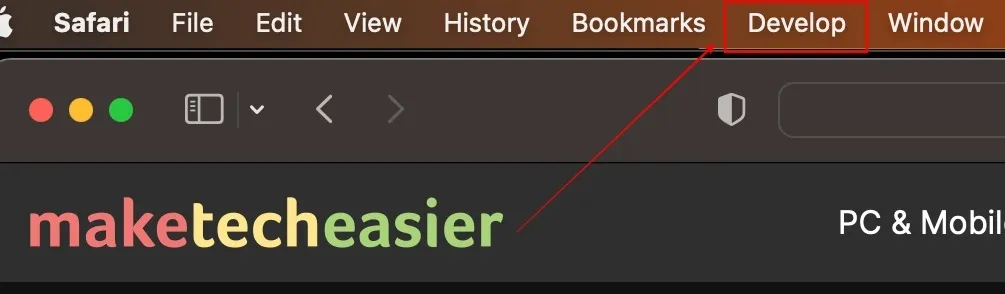
- Para opciones más avanzadas, haga clic en la pestaña «Desarrollar» en la barra de menú.

Cómo inspeccionar un elemento particular de una página web en Safari
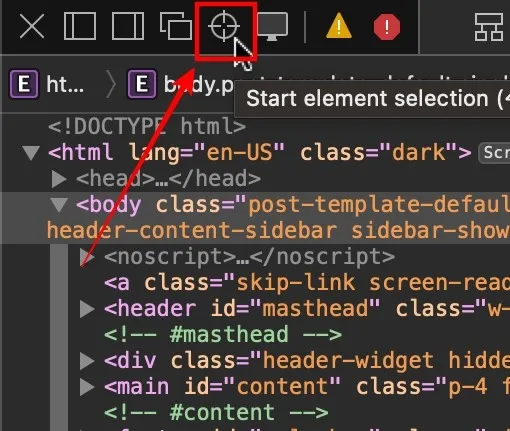
- Haga clic en el icono «inspeccionar» que parece una diana en la esquina izquierda del panel de inspección.

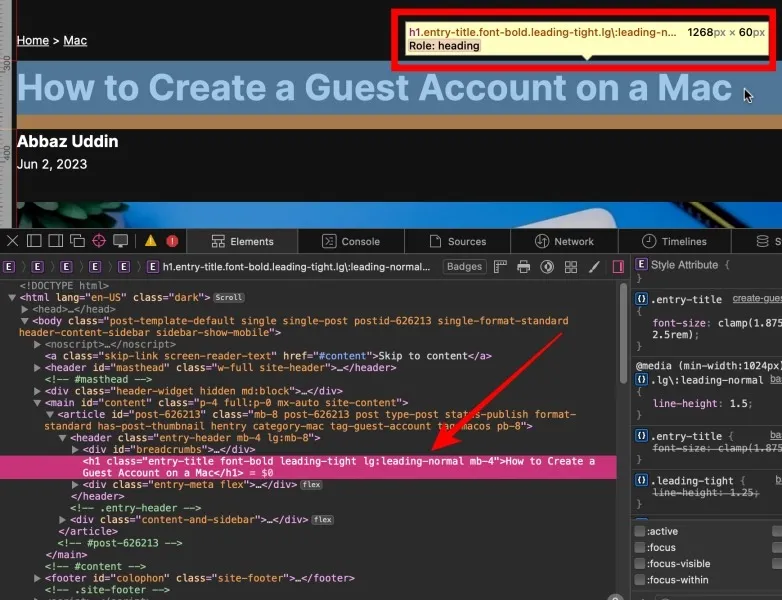
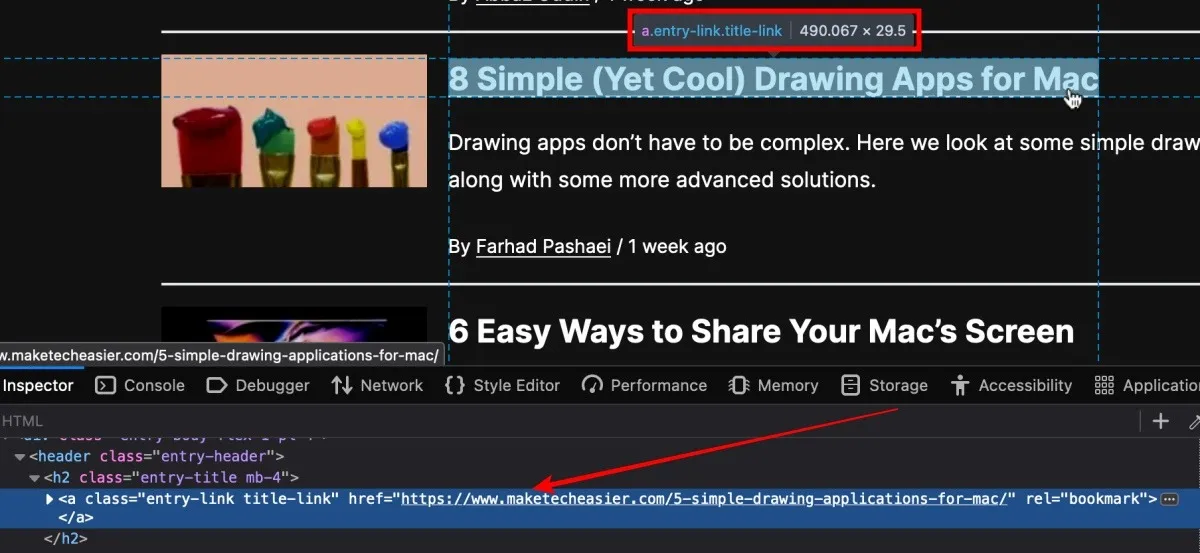
- Utilice su cursor y seleccione el elemento que le gustaría inspeccionar. Estamos inspeccionando la etiqueta de título para este ejemplo, pero puede inspeccionar cualquier elemento que desee.

Cómo ver la versión móvil de un sitio web en Safari
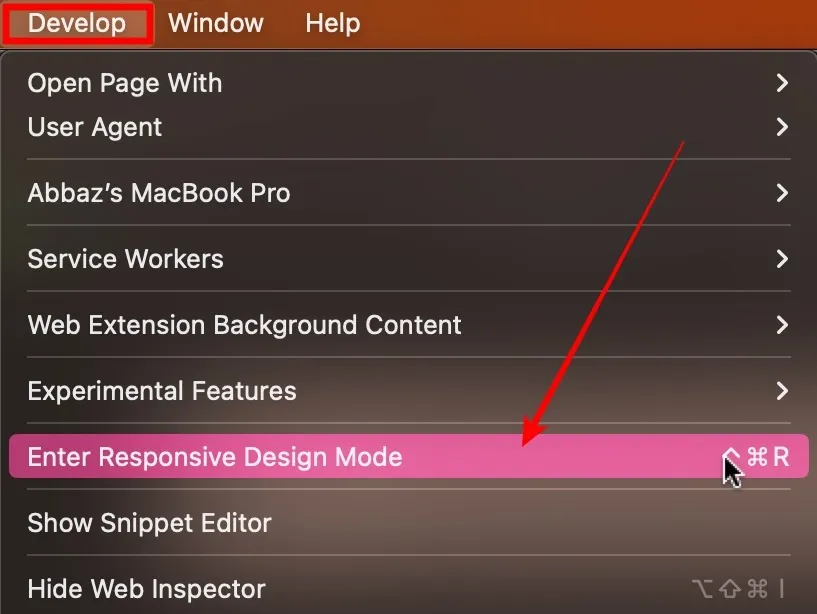
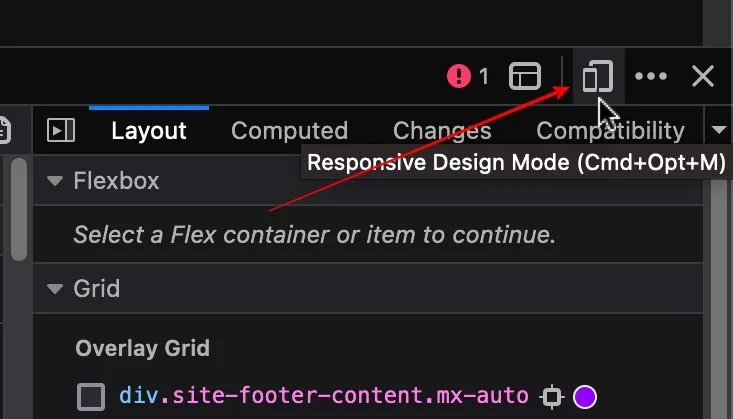
- Desde la barra de menú superior, haga clic en la opción «Desarrollar» y seleccione «Entrar en el modo de diseño receptivo».

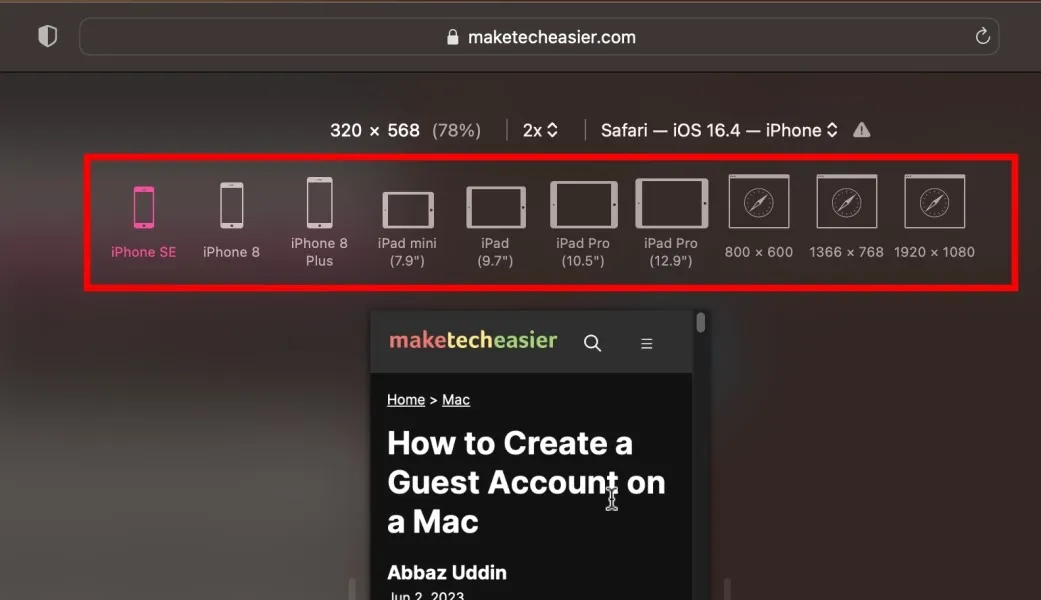
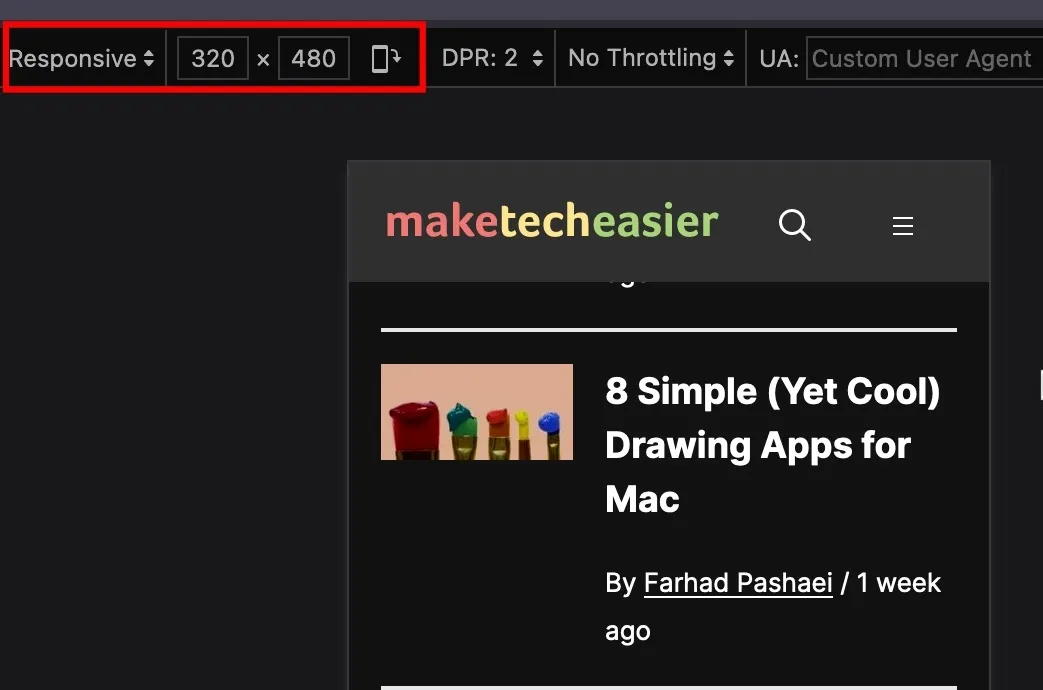
- Seleccione cualquier modelo de dispositivo que desee utilizar para inspeccionar la página web.

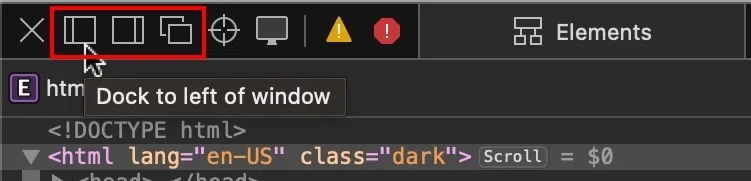
Cómo cambiar la ubicación del panel de inspección en Safari
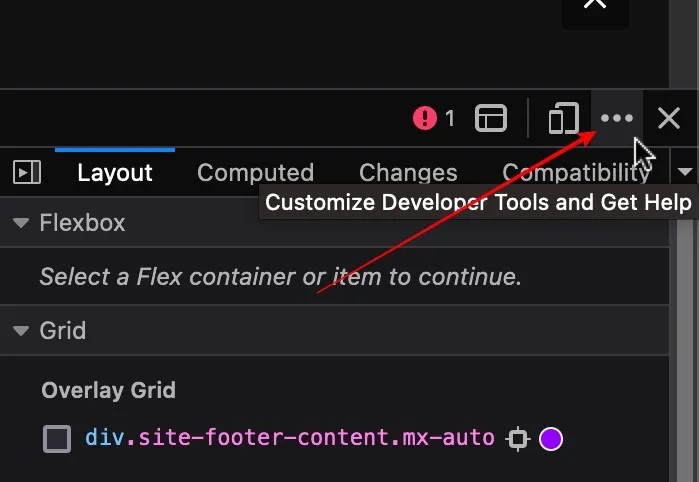
En el lado izquierdo del panel de inspección, seleccione la ubicación que desee y el panel de inspección se moverá en consecuencia.

Cómo inspeccionar elementos en Firefox en Mac
Firefox es una opción popular entre los desarrolladores y diseñadores experimentados cuando trabajan en proyectos web. Veamos cómo podemos inspeccionar elementos en Firefox en Mac.
Cómo abrir el panel de inspección en Firefox
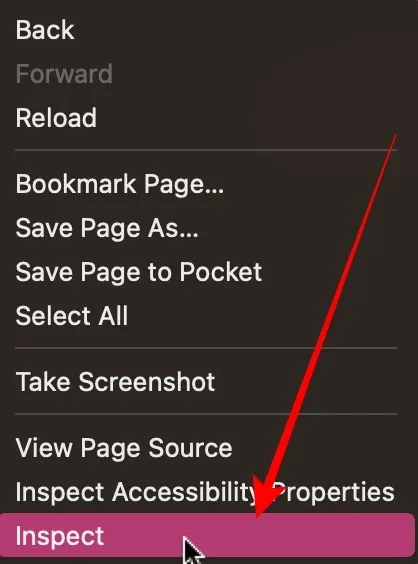
- Una vez que esté en la página web que desea inspeccionar en el navegador Firebox, haga clic con el botón derecho y seleccione «Inspeccionar».

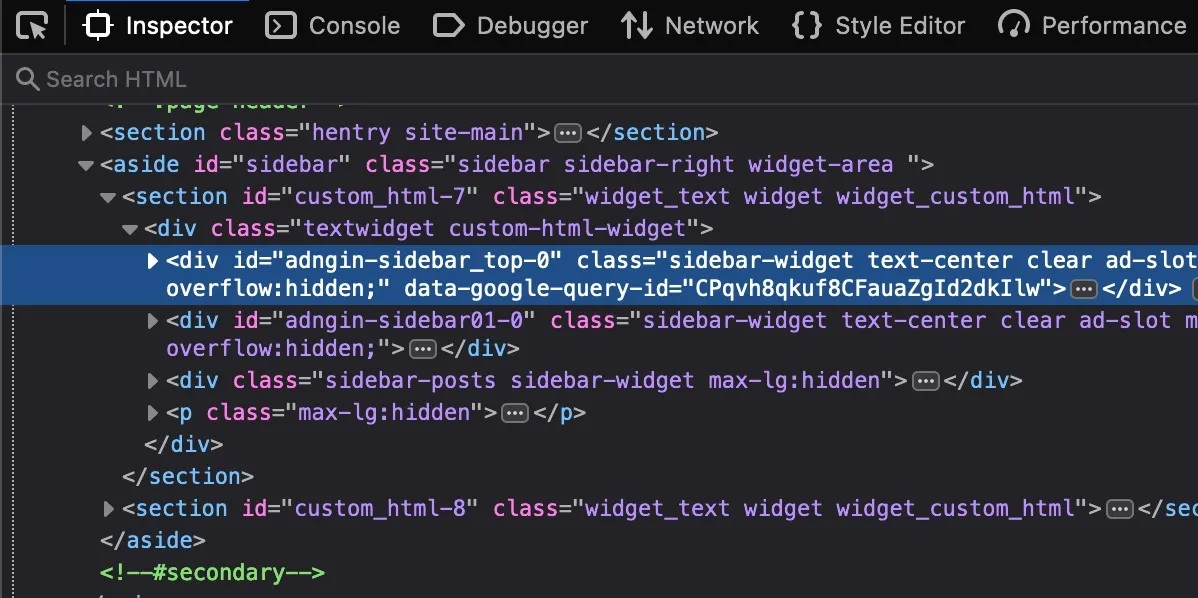
- Esto abrirá el panel de inspección en el navegador Firefox.

Cómo inspeccionar un elemento particular de una página web en Firefox
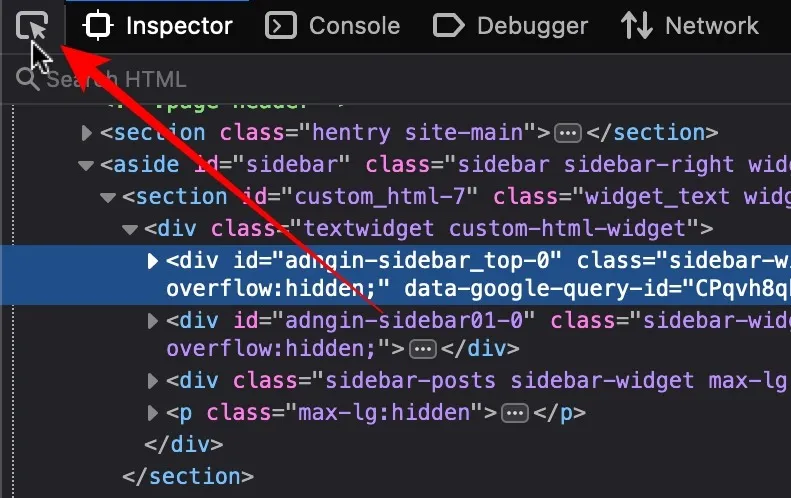
- Haga clic en el icono de «cursor» que ve en la esquina izquierda del panel de inspección.

- Mueva el cursor al elemento que desea inspeccionar. Para este ejemplo, estamos inspeccionando una etiqueta de encabezado, pero puede hacerlo con cualquier elemento que desee.

Cómo ver la versión móvil de un sitio web en Firefox
- En la esquina derecha del panel de inspección, haga clic en el icono del teléfono inteligente.

- Esto convertirá y cargará el sitio web en un visor con forma de teléfono inteligente. Puede hacer clic en el botón «Sensible» para seleccionar un dispositivo móvil de su elección.

Cómo cambiar la ubicación del panel de inspección en Firefox
- Haga clic en los puntos suspensivos horizontales de tres puntos en la esquina derecha del panel de inspección.

- Seleccione la ubicación que desea habilitar y el panel de inspección se moverá en consecuencia.

Preguntas frecuentes
¿En qué se diferencia la inspección de elementos de la visualización del código fuente de la página?
Inspeccionar elementos es una herramienta de desarrollo integrada en los navegadores modernos para interactuar, modificar y solucionar problemas de una página web para su HTML, CSS y JavaScript. Cuando verifica la fuente de la página de una página web, simplemente ve un código HTML estático que fue entregado por el servidor al navegador. Puede analizar la estructura general, el contenido y las etiquetas, como los metadatos, etc., pero la herramienta de inspección representa la página web con todos sus elementos, corrige errores y más.
¿Qué otros tipos de datos puedo descubrir usando la herramienta de inspección de elementos?
Con los elementos de inspección, obtiene una vista completa de cómo se construye un sitio web. Obtiene acceso al código HTML real con jerarquía y anidamiento. Puede modificar el CSS y ver los cambios en tiempo real, incluidos elementos como el color, el tamaño de fuente, etc. También puede ver el código JavaScript, lo que le permite depurar el código y analizarlo. La función «Solicitudes de red» le facilita la comprensión de los recursos que se cargan externamente, como las fuentes de salida de la consola, la manipulación de DOM y más.
¿Pueden los propietarios de sitios web ver la actividad de los elementos de inspección en sus sitios web?
Técnicamente, sí. Para aclarar, todos los sitios web modernos tienen analíticas y otras herramientas de seguimiento instaladas, que esencialmente rastrean todo lo que hace en un sitio web, desde cuánto tiempo permanece en el sitio hasta dónde hace clic. Sin embargo, el sitio web nunca lo identificará personalmente y usted es simplemente un punto de datos en un grupo de usuarios que coincide con su demografía y comportamiento. Estos sistemas están implementados para monitorear el rendimiento del sitio web y mejorar la experiencia del usuario.
Crédito de la imagen: Unsplash . Todas las capturas de pantalla por Abbaz Uddin.



Deja una respuesta