Cómo crear botones interactivos en InDesign

InDesign se puede usar para crear botones interactivos que se pueden usar en sus pancartas para rotar imágenes, en sus presentaciones para mover diapositivas o cualquier otra cosa para la que lo desee. Aprender a crear botones interactivos en InDesign es una habilidad que seguramente impulsará su diseño. El botón interactivo de InDesign se puede utilizar para sus aplicaciones personales o profesionales.
Cómo crear botones interactivos en InDesign
Los pasos para crear botones interactivos en InDesign son bastante fáciles de seguir. Este artículo le mostrará cómo crear botones interactivos en InDesign . Para que el artículo sea más práctico, se creará un carrusel de imágenes para mostrar una forma en la que puede aplicar los botones interactivos.
- Abrir y preparar InDesign
- Colocar imágenes en InDesign
- Apila las imágenes en el orden en que quieres que aparezcan
- Cambiar el nombre de las imágenes
- cambiar el estado del objeto de las imágenes
- Diseña los botones
- Configurar los botones
- Añadir animación (opcional)
1] Abre y prepara InDesign
El primer paso es abrir y preparar InDesign. Para abrir InDesign simplemente haga doble clic en el icono de InDesign. Cuando se abra InDesign, cree un nuevo documento para trabajar. Como va a hacer una presentación, debe hacer que la página sea horizontal para tener un área de trabajo más amplia.
2] Colocar imágenes en InDesign
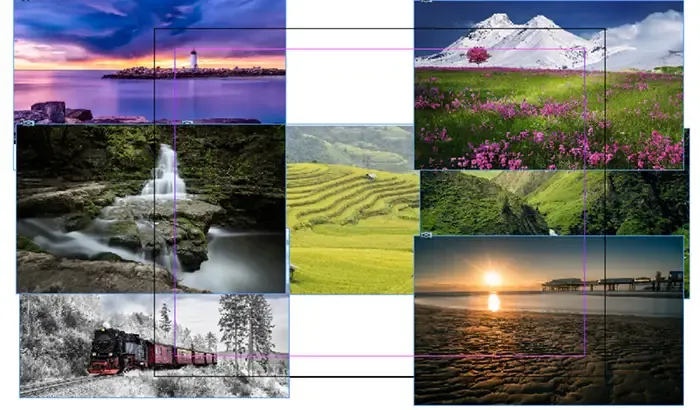
Ahora que el documento de InDesign está preparado, ahora es el momento de agregar las imágenes. Las imágenes se colocarán en la misma capa. También debe colocar las imágenes en el orden en que desea que aparezcan en la presentación interactiva. Puede colocar la imagen en InDesign arrastrándola al documento de InDesign. Con las imágenes en InDesign, puede organizarlas en orden. Asegúrese de hacer todas las imágenes del mismo tamaño.

Estas son las imágenes en InDesign.
3] Apila las imágenes en el orden en que quieres que aparezcan
Traer al frente, Traer adelante Enviar atrás Enviar atrás

Así es como se verían las imágenes apiladas unas sobre otras. Como todos son del mismo tamaño, solo verás el de arriba.
4] Cambiar el nombre de las imágenes
También debe cambiar el nombre de las imágenes para que sea más fácil trabajar con ellas. Para cambiar el nombre de las imágenes, vaya al panel de capas y haga clic en la flecha junto al icono de la capa. Esto mostrará todas las capas de la imagen. Para cambiar el nombre de las imágenes, haga clic en esta capa dos veces. Esto permitirá que los nombres predeterminados sean editables. Luego, escriba el nombre que desea para la imagen y luego haga clic.
5] Cambiar el estado del objeto de las imágenes.
En este paso, vas a hacer que las imágenes sean interactivas. Esto significa que deberá cambiar el estado del objeto de las imágenes.

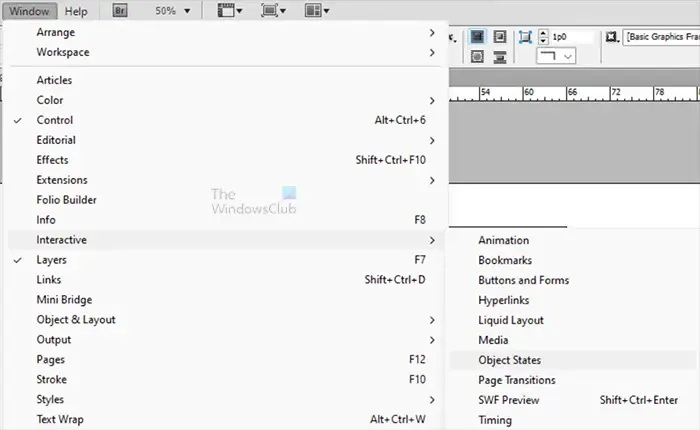
Para hacer esto, seleccione todas las imágenes, luego vaya a la barra de menú superior y presione Ventana, luego Interactivo y luego Estados de objetos .

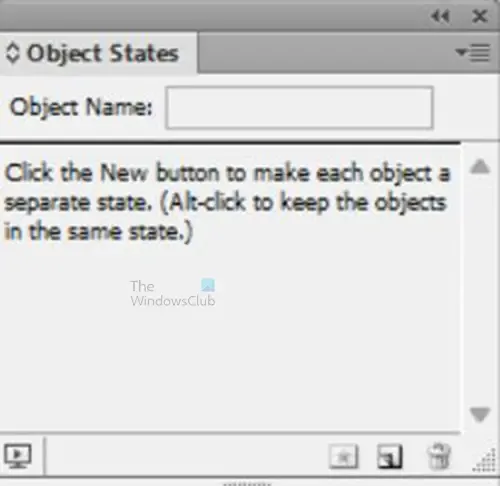
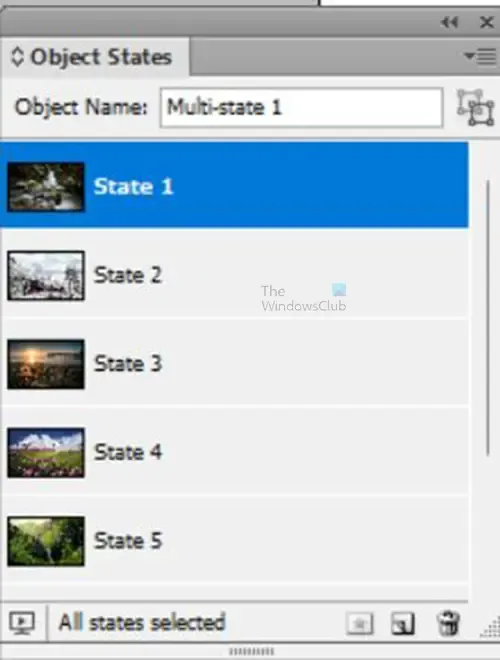
Aparecerá la ventana de opciones de Estados del objeto . Tendrá un mensaje que diga que “Haga clic en el botón nuevo para hacer que cada objeto tenga un estado separado. (Alt clic para mantener los objetos en el mismo estado). Dado que desea que cada imagen sea un estado independiente, simplemente haga clic en el ícono Convertir selección en objeto de estado múltiple en la parte inferior derecha de la ventana Estados de objeto. También puede hacer clic en el botón de menú en la parte superior derecha de la ventana Estados del objeto y hacer clic en Nuevo . Puede dar un nombre al objeto escribiendo un nombre descriptivo en el cuadro de valor Nombre de objeto .

Cuando haya seleccionado la opción para hacer de cada objeto un estado separado, verá que las imágenes aparecen en la ventana de estados de objetos .
6] Diseña los botones
Puede usar cualquier forma que desee para sus botones. Dado que se utilizará el carrusel de imágenes, las flechas se utilizarán como botones. Se aplicarán los mismos principios independientemente de lo que esté utilizando para sus botones. En este artículo, la herramienta Polígono se utilizará para los botones.

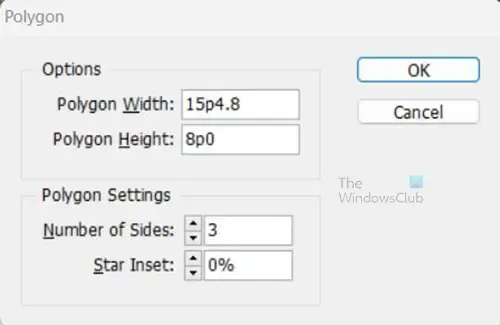
Seleccione la herramienta de polígono y luego haga clic en el lienzo. Aparecerán las opciones de la herramienta Polígono, elija 3 en Número de lados . A continuación, puede rotar el triángulo que se crea si es necesario rotarlo. También puedes añadir el color que quieras. También puede usar la opción Bisel para redondear los bordes como se muestra aquí. La transparencia de las flechas se establece en 20% y se agregó una sombra paralela.

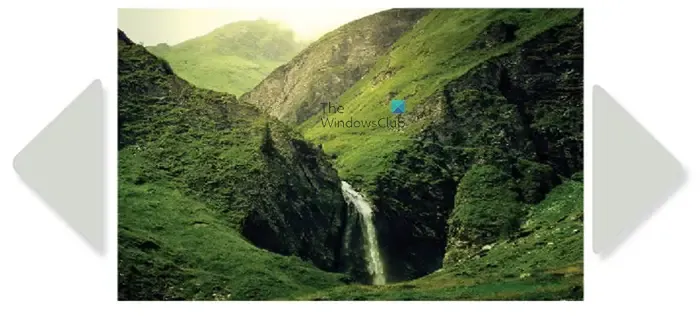
Estos son los botones a ambos lados de las imágenes. Puede elegir otros diseños de botones u otras ubicaciones de botones. Puede colocar los botones en la imagen y luego hacer que se destaquen.
7] Configurar los botones
En este paso, hará que los botones sean interactivos. Necesitará tener dos paneles disponibles para esto, los paneles son el panel Botones y formularios y el panel Animación . El panel Botones y empresas ayudará a que los botones sean interactivos. El panel Animación es para ayudarlo a animar los botones u otros elementos en el documento. para acceder a ambos paneles, vaya al menú superior, luego haga clic en Ventana , luego en Interactivo , luego elija Botones y formularios , luego haga la misma acción y elija Animación .

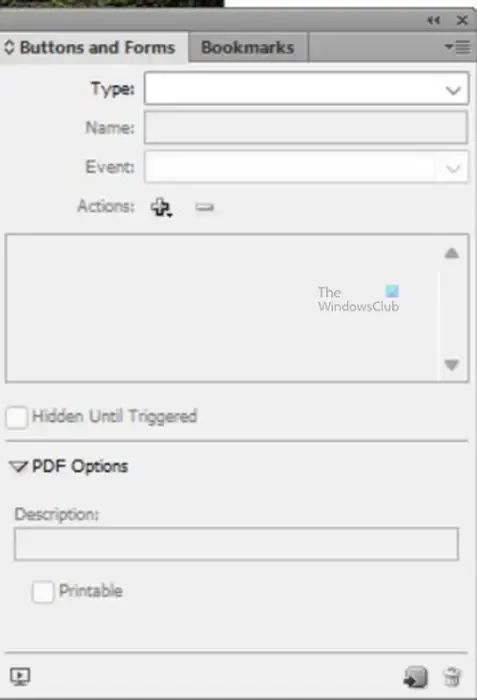
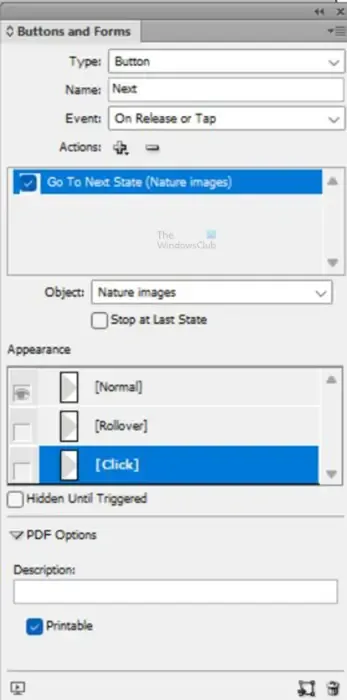
Panel de botones y formularios

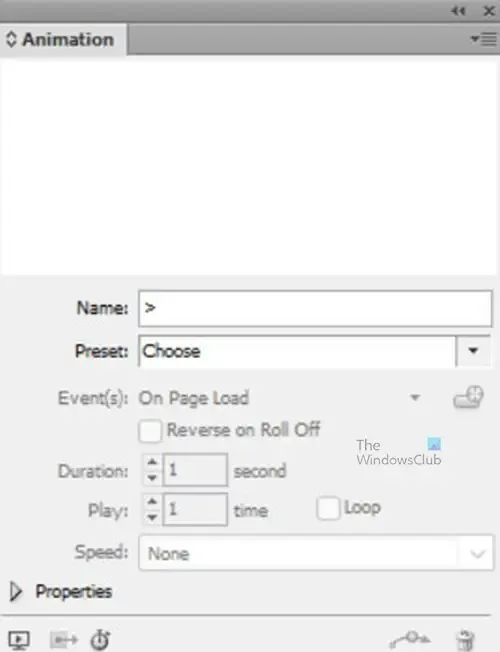
Panel de animaciones
Activa los botones
Para hacer que los botones sean interactivos y cambiar las imágenes o cualquier otra cosa que desee que hagan, seleccione primero el botón con el que desea trabajar y luego haga lo siguiente.
- Con el botón seleccionado ir a la paleta Botones y formularios
- Haga clic en el cuadro de valor Tipo para mostrar los tipos disponibles y luego elija Botón
- Dale al botón un nombre descriptivo. En este caso, hay dos botones disponibles para que pueda nombrarlos Derecha e Izquierda. Como estoy trabajando primero con el botón derecho, se llamará Siguiente
- Vaya a Acción y haga clic en Más + y, en el menú desplegable, elija Ir al siguiente estado. Si tuviera otros objetos que quisiera mover cuando se presiona la flecha, agregaría otra acción y luego elegiría ese objeto
- A continuación, elegiría el Objeto que desea que elija. En este caso, el único objeto disponible es el objeto Nature Images
- Vaya al cuadro de valores de eventos y elija Al liberar o toque si esa opción aún no está allí. Al soltar o tocar significa que cuando hace clic en la flecha, realizará la acción designada cuando haga clic y suelte o si solo toca.
- Si desea que las flechas se detengan en el último estado en lugar de repetirse cuando llegue al final, seleccione Detener en el último estado
- Repita los pasos 1 a 7 para el otro botón. Los únicos cambios que harás son en el nombre del botón y le dirás que vaya al estado anterior

Estas son las opciones utilizadas en la ventana Botones y formularios. Sus opciones pueden ser ligeramente diferentes.

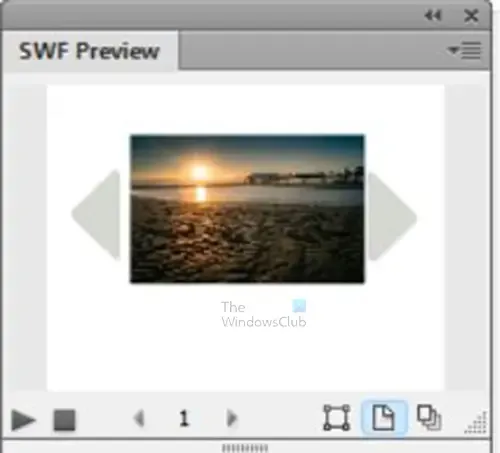
Aparecerá una ventana de vista previa de SWF, haga clic en los botones que creó y las imágenes deberían moverse. Para obtener una vista previa del botón interactivo y otro contenido para ver cómo se comportarían, puede obtener una vista previa en su navegador. Para hacer esto, haga clic en el botón de menú en la parte superior derecha de la ventana de vista previa de SWF y luego haga clic en Probar en el navegador .
8] Añadir animación (opcional)
Esto es opcional ya que las diapositivas con las imágenes estaban ahí para mostrar que los botones funcionaban. Las imágenes dieron una referencia visual para que supieras que los botones son funcionales. Puede agregar animación a cualquiera de los elementos, sin embargo, para este artículo, la animación solo se agregará a las imágenes. Para agregar la animación, haga lo siguiente.
- Vaya a la paleta de estados de objetos y haga clic en cada una de las imágenes
- Vaya a la imagen real en el área de trabajo y haga doble clic en ella
- Vaya a la paleta Animación y haga clic en el área de valores Preestablecidos . En el menú que aparece, elija Aparecer en, o cualquier otra animación que desee
- Vaya a D uración y ponga 5 o cualquier otro tiempo de duración que desee
- Haga clic en la flecha junto a Propiedades y la ventana se extenderá si aún no lo está. Con la ventana extendida verás otras opciones
- Cuando la ventana se extienda, vaya a opacidad y coloque Fundido si aún no está allí.
- Siga los pasos 1-6 para el resto de las imágenes que desea animar

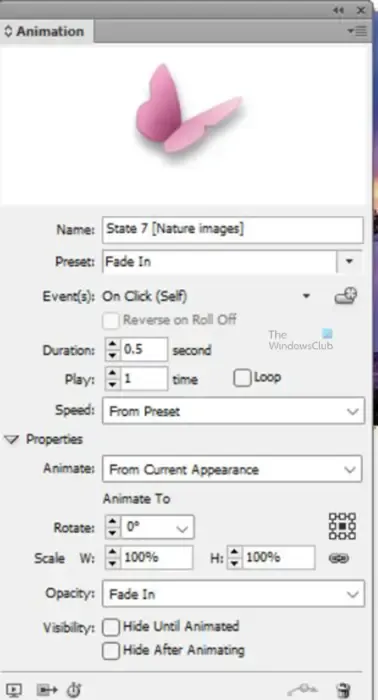
Estas son las opciones de animación utilizadas para las imágenes.
Puede probar el botón interactivo y los demás componentes en línea. Para hacerlo, haga clic en el botón de menú en la esquina superior derecha de la ventana de vista previa de SWF, en el menú que aparece, elija Probar en el navegador . Poder probar en un navegador es importante porque ciertas cosas, como la transición a páginas nuevas (en un documento de varias páginas), no se pueden previsualizar en la ventana de vista previa de SWF.

Esta es la interfaz completa con los botones e imágenes. El ejemplo creado es un álbum de fotos digital. Los botones izquierdo y derecho se pueden utilizar para desplazarse por las imágenes. Puede agregar una descripción de las imágenes que aparecerán con la imagen a medida que se desplaza.
Quizás se pregunte por qué querría crear botones interactivos en InDesign. InDesign le permite crear contenido interactivo como revistas, catálogos y mucho más. Estos elementos interactivos pueden cargarse en Internet y verse en dispositivos electrónicos. También puede optar por usarlo como E-pub. El contenido interactivo puede hacer que su trabajo sea más atractivo para los lectores.
¿Cómo hago un botón animado en InDesign?
Puede animar fácilmente sus botones en InDesign, los pasos son muy fáciles de seguir
- Crea los botones
- Cambiar el estado del objeto del botón
- Seleccione el botón y vaya a la paleta de animación y haga clic en la flecha desplegable junto a los ajustes preestablecidos. En el menú, elija la preferencia de animación.
- Ve a la duración y elige la duración que quieras para el botón
- Haga clic en la flecha desplegable junto a las propiedades para obtener más opciones
- Cambia la opacidad si ves la necesidad de hacerlo
¿Puedo crear botones en InDesign?
Puede crear botones en InDesign usando las herramientas que están presentes allí. También puede utilizar imágenes como botones. Luego usaría el comando Botones y formularios para convertir sus formas, textos o imágenes en botones. Debido a que InDesign puede crear contenido interactivo, estos botones son importantes.



Deja una respuesta