Cómo crear un mapa del sitio de WordPress gratuito sin un complemento

Un mapa del sitio es imprescindible para quienes se preocupan por la optimización de motores de búsqueda (SEO) porque ayuda a los motores de búsqueda como Google a rastrear e indexar su sitio web de manera más eficiente. Si sigue nuestra guía y aprende a crear un mapa del sitio de WordPress sin un complemento, brindará a los motores de búsqueda una manera más fácil de comprender la estructura de su sitio y, en última instancia, aumentará su visibilidad en línea. ¡Empecemos!
Crear un mapa del sitio en WordPress
En pocas palabras, un mapa del sitio es un archivo XML que sirve como hoja de ruta de su sitio web, enumerando todas las URL importantes junto con algunos detalles interesantes, como cuándo se actualizó una página por última vez o con qué frecuencia cambia. ¿Las buenas noticias? La estructura de este archivo XML sigue el protocolo Sitemap , lo que hace que sea bastante sencillo crear uno manualmente usando código PHP.
El código PHP para crear un mapa del sitio XML
Primero, necesitará algo de código PHP para generar su mapa del sitio. Específicamente, debe buscar todas las publicaciones y páginas publicadas, agregar sus URL a su archivo de mapa del sitio y, finalmente, guardar el archivo del mapa del sitio en su directorio raíz.
Por suerte para ti, hemos creado un fragmento de PHP listo para usar que hace todo esto por ti, así que simplemente puedes copiarlo:
// Function to create a sitemap.xml file in the root directory of the site
// You can uncomment the following lines if you wish to trigger the sitemap generation upon publishing a post or page
// add_action("publish_post", "eg_create_sitemap");
// add_action("publish_page", "eg_create_sitemap");
// This action triggers the sitemap generation whenever you save a post
add_action("save_post", "eg_create_sitemap");
// The main function responsible for generating the sitemap
function eg_create_sitemap() {
// Handle time offset for the site
if (str_replace('-', '', get_option('gmt_offset')) < 10) {
$tempo = '-0'. str_replace('-', '', get_option('gmt_offset'));
} else {
$tempo = get_option('gmt_offset');
}
if (strlen($tempo) == 3) {
$tempo. = ':00';
}
// Fetch posts and pages to be included in the sitemap
$postsForSitemap = get_posts(array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array('post', 'page'),
'order' => 'DESC'
));
// Initialize the sitemap XML string
$sitemap = '<?xml version="1.0"encoding="UTF-8"?>';
$sitemap. = "\n". '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">'. "\n";
// Add homepage to the sitemap
$sitemap. = "\t". '<url>'. "\n".
"\t\t". '<loc>'. esc_url(home_url('/')). '</loc>'.
"\n\t\t". '<lastmod>'. date("Y-m-d\TH:i:s", current_time('timestamp', 0)). $tempo. '</lastmod>'.
"\n\t\t". '<changefreq>daily</changefreq>'.
"\n\t\t". '<priority>1.0</priority>'.
"\n\t". '</url>'. "\n";
// Loop through all posts and pages and add them to the sitemap
foreach ($postsForSitemap as $post) {
setup_postdata($post);
$postdate = explode("", $post->post_modified);
$sitemap. = "\t". '<url>'. "\n".
"\t\t". '<loc>'. get_permalink($post->ID). '</loc>'.
"\n\t\t". '<lastmod>'. $postdate[0]. 'T'. $postdate[1]. $tempo. '</lastmod>'.
"\n\t\t". '<changefreq>Weekly</changefreq>'.
"\n\t\t". '<priority>0.5</priority>'.
"\n\t". '</url>'. "\n";
}
// Close the XML string
$sitemap. = '</urlset>';
// Write the XML to a custom-sitemap.xml file
$fp = fopen(ABSPATH. "custom-sitemap.xml", 'w');
fwrite($fp, $sitemap);
fclose($fp);
}
Pegue el código en el editor de temas de WordPress
Con el código PHP que genera el mapa del sitio listo, puedes pegarlo en el editor de temas de WordPress:
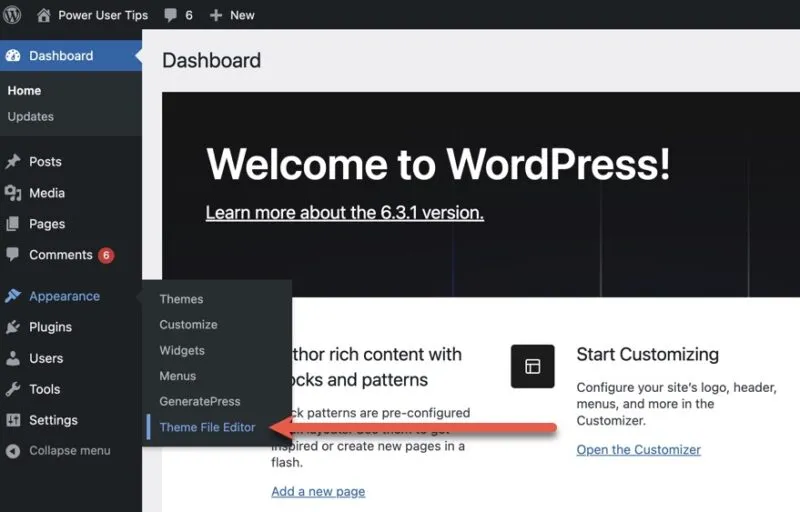
Inicie sesión en su panel de administración de WordPress y navegue hasta Apariencia -> Editor de archivos de tema .

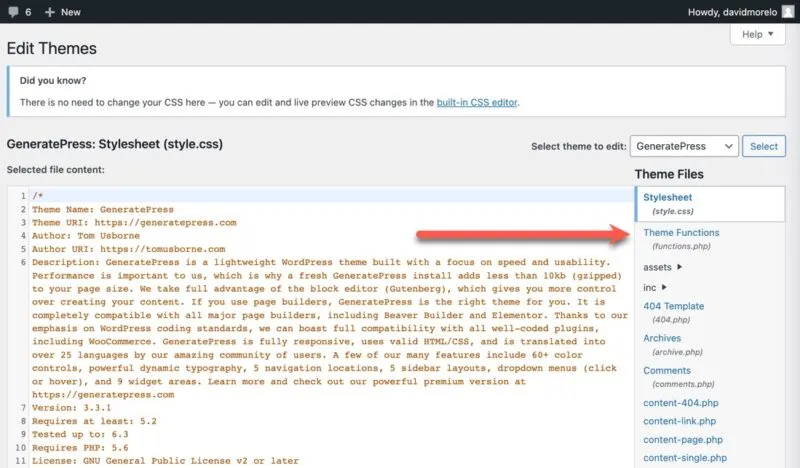
Seleccione el archivo Theme Functions (functions.php) en la barra lateral derecha.

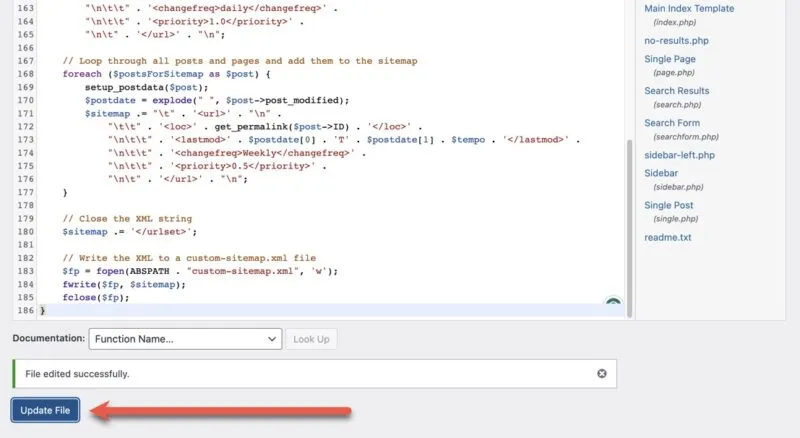
Desplácese hasta el final de este archivo y pegue el fragmento de código que le proporcionamos anteriormente. Después de pegar, presione el botón Actualizar archivo para guardar los cambios.

Si todo va bien, debería ver el mensaje de confirmación «Archivo editado correctamente».
Envíe su mapa del sitio de WordPress a Google
Muy bien, ya hiciste la parte difícil: crear un mapa del sitio de WordPress sin un complemento . Ahora es el momento de contárselo a Google. Al enviar su mapa de sitio a Google, ayuda al gigante de los motores de búsqueda a rastrear e indexar su sitio de manera más efectiva. Esto es lo que debes hacer:
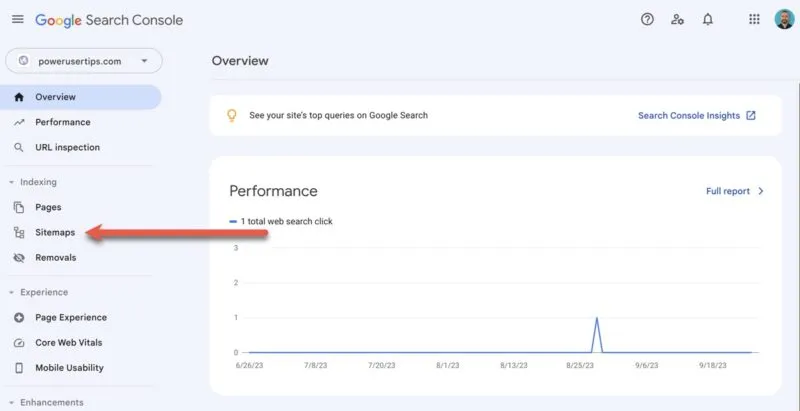
1. Vaya a Google Search Console y luego agregue y verifique la propiedad de su sitio.
2. Seleccione la categoría Sitemaps en el panel izquierdo.

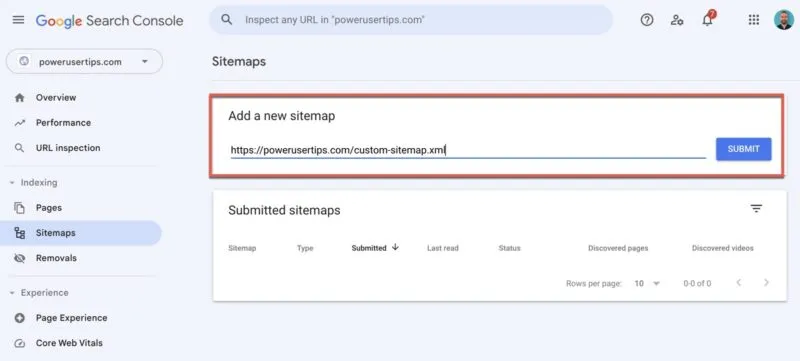
3. Escriba la URL de su mapa del sitio (https://website.com/custom-sitemap.xml en nuestro caso) en el campo Agregar un nuevo mapa del sitio y luego haga clic en Enviar .

Debería ver una confirmación de que su mapa del sitio ha sido enviado y pronto será procesado. Ahora sólo tiene que esperar a que Google rastree e indexe su sitio web según el mapa del sitio. Esto puede tardar desde unas pocas horas hasta unos días, dependiendo de varios factores como el tamaño del sitio web y la velocidad de rastreo. Puede monitorear el estado y cualquier problema potencial directamente desde su cuenta de Google Search Console. Mientras tanto, te recomendamos aprender cómo configurar Google Tag Manager (GTM) para WordPress .
Preguntas frecuentes
¿WordPress tiene un mapa del sitio integrado?
Sí, desde el lanzamiento de WordPress 5.5, el sistema de gestión de contenidos genera automáticamente un mapa del sitio básico en /wp-sitemap.xml. Dependiendo de cuáles sean sus necesidades, el mapa del sitio predeterminado podría ser la solución. Sin embargo, si desea personalizar su mapa del sitio, deberá crearlo usted mismo.
¿Necesito un mapa del sitio visual para mi sitio de WordPress si ya tengo un mapa del sitio XML?
Un mapa de sitio visual es generalmente para lectores humanos, mientras que un XML está destinado a motores de búsqueda. Si bien no es estrictamente necesario tener un mapa del sitio visual si ya tiene uno XML, puede ser útil para sitios más grandes con fines de navegación.
¿Cuál es el mejor complemento de mapa de sitio gratuito para WordPress?
Si desea seguir la ruta de los complementos, se recomiendan opciones como Yoast SEO, XML Sitemap Generator para Google y All in One SEO por su facilidad de uso y funciones sólidas.
Crédito de la imagen: Unsplash . Todas las capturas de pantalla son de David Morelo.



Deja una respuesta