Cómo agregar fuentes a Squarespace y cambiar fuentes

Esta publicación explica cómo agregar fuentes a Squarespace y cambiar las fuentes en su sitio web de Squarespace . Squarespace ofrece una amplia colección de fuentes, incluidas alrededor de 600 fuentes de Google y 1000 fuentes de Adobe. Pero si las fuentes de su marca existentes u otras fuentes que prefiere no están disponibles en el Editor de estilo de Squarespace, puede instalar una fuente personalizada.

Al cargar y usar fuentes personalizadas en Squarespace, puede agregar un atractivo estético específico a su sitio web y mejorar su apariencia general. En esta publicación, lo guiaremos a través del proceso de agregar y cambiar fuentes personalizadas en Squarespace.
Cómo agregar fuentes a Squarespace y cambiar fuentes
La implementación de fuentes personalizadas significa que puede cargar sus propios archivos de fuentes y aplicarlos a encabezados específicos o texto del cuerpo en su sitio web de Squarespace. También puede estilizar aún más sus fuentes personalizadas utilizando código CSS y llevar su sitio web al siguiente nivel.
Para agregar fuentes a Squarespace y cambiar fuentes , sigue estos pasos:
- Sube tu fuente personalizada
- Agregar la fuente al código CSS
- Aplicar la fuente a encabezados específicos y texto del cuerpo
Veamos estos en detalle.
1] Sube tu fuente personalizada
En primer lugar, tenga listo su archivo de fuente personalizado. Puede descargar la fuente deseada de un sitio web de descarga de fuentes o usar una herramienta en línea para crear sus propias fuentes True Type .
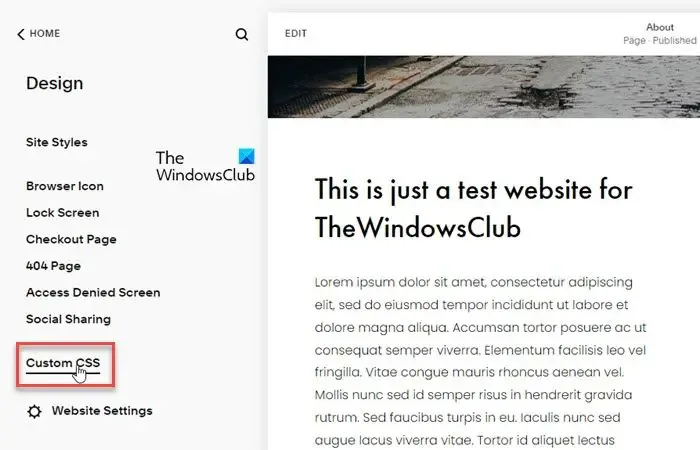
Una vez que tenga el archivo de fuente listo en .ttf,. o.o.f. woff , inicia sesión en tu cuenta de Squarespace y haz clic en la opción Diseño en el panel de control de tu sitio web. Luego seleccione CSS personalizado .

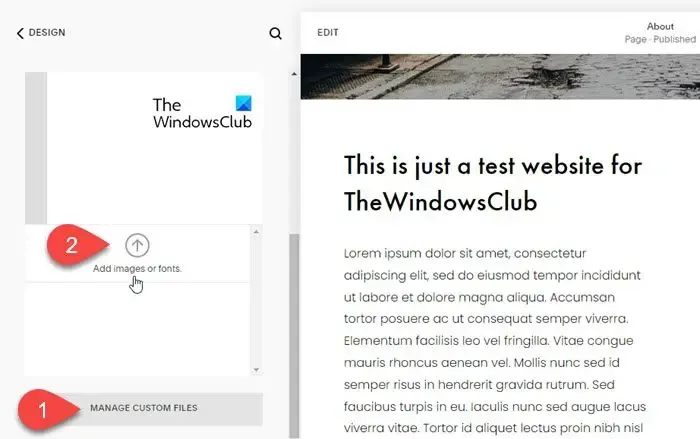
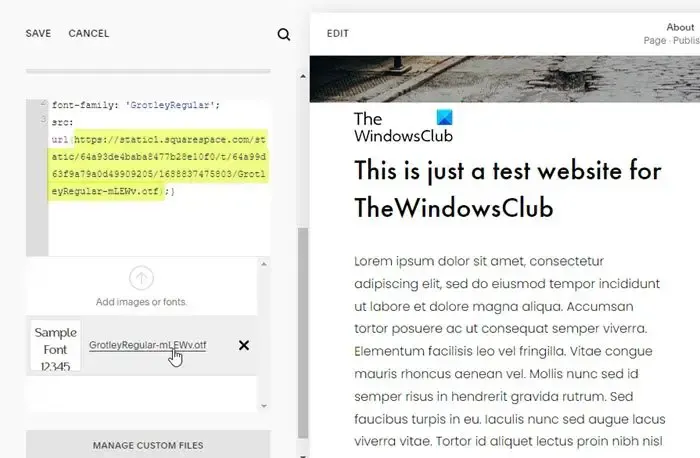
Desplácese hacia abajo hasta la parte inferior del panel CSS personalizado y haga clic en el botón que dice Administrar archivos personalizados . Luego haga clic en la opción Agregar imágenes o fuentes . Busque y seleccione el archivo de fuente de su sistema y permita que Squarespace cargue la fuente.

2] Agregue la fuente al código CSS
Para agregar la fuente a su sitio web, debe agregarla al código CSS.
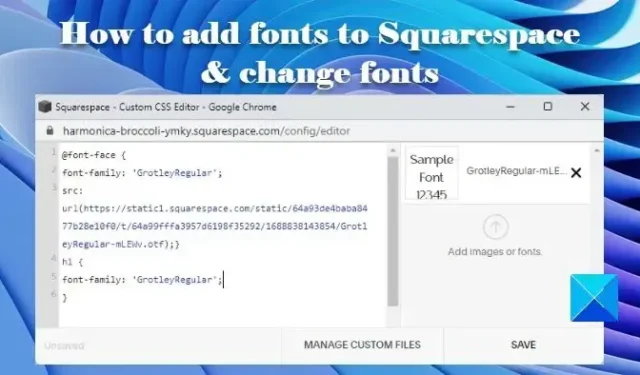
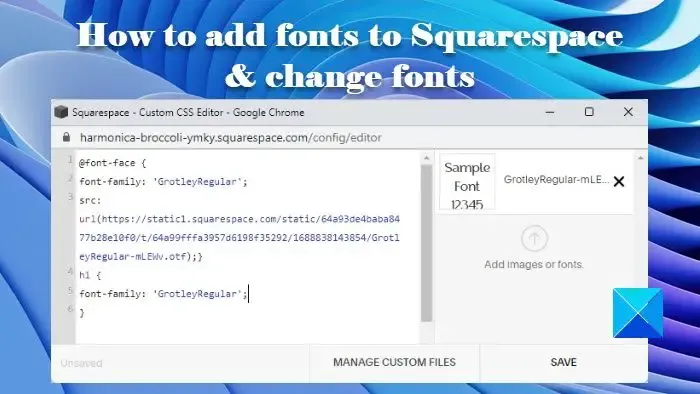
Escriba el siguiente código en el editor de código del panel CSS personalizado:
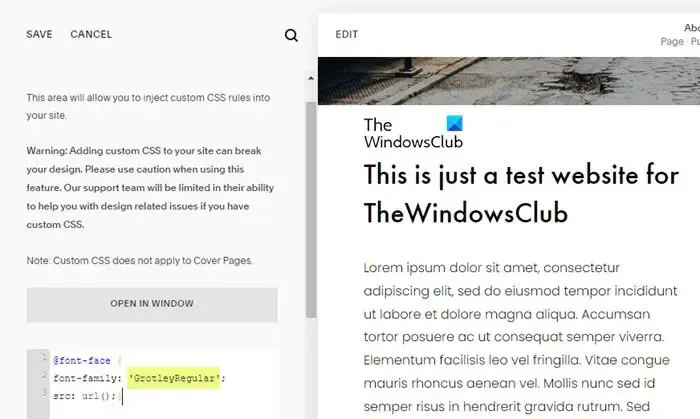
@font-face {
font-family: 'FontName';
src: url();}
Aquí, reemplace FontName con el nombre de su fuente personalizada.

A continuación, coloque el cursor entre paréntesis ()y haga clic en el enlace de la fuente en la ventana emergente Administrar archivos personalizados . La URL de la fuente se agregará automáticamente entre paréntesis.

3] Aplicar la fuente a encabezados y cuerpo de texto específicos
Según la versión de Squarespace que estés usando, puedes elegir a qué encabezados o párrafos quieres que se aplique tu fuente personalizada. Squarespace 7.0 admite cuatro estilos de encabezado/párrafo diferentes (h1, h2, h3, p) mientras que Squarespace 7.1 admite siete estilos de encabezado/párrafo diferentes (h1, h2, h3, h4, sqsrte-large (p1), p (p2), . sqsrte-pequeño (p3)).
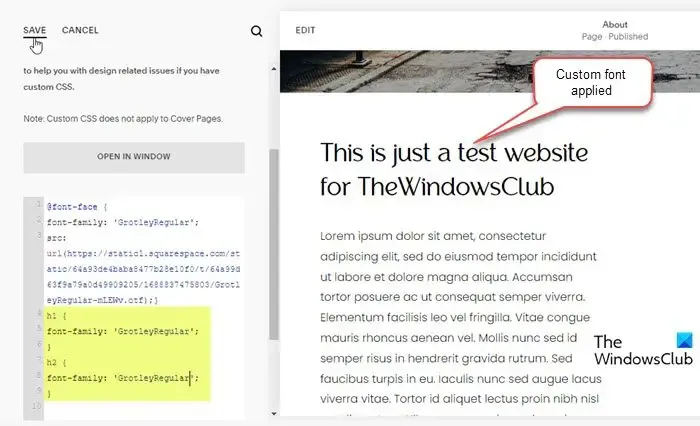
Una vez que decida dónde aplicar su fuente personalizada, use (escriba) las partes apropiadas del siguiente fragmento de código en el editor de código CSS:
h1 {
font-family: 'FontName';
}
h2 {
font-family: 'FontName';
}
h3 {
font-family: 'FontName';
}
h4 {
font-family: 'FontName';
}
.sqsrte-large {
font-family: 'FontName';
}
p {
font-family: 'FontName';
}
.sqsrte-small {
font-family: 'FontName';
}
Reemplace FontName con el nombre de su fuente personalizada y haga clic en el botón Guardar para aplicar los cambios a su sitio web de Squarespace.

¡Eso es todo! Espero que encuentres esto útil.
¿Squarespace es totalmente personalizable?
Sí, Squarespace es totalmente personalizable. Si bien la mayoría de los desafíos de diseño se pueden resolver con sus opciones de estilo integradas, puede usar el código CSS para personalizar aún más su sitio web de Squarespace de la manera que desee. Si no tiene los conocimientos de codificación adecuados, puede visitar el foro de Squarespace, unirse a Squarespace Circle o contratar a un experto de Squarespace.
¿Puedo usar mi propia fuente en Squarespace?
Puedes usar fuentes personalizadas, incluidas las fuentes que creas por tu cuenta, en Squarespace. La opción para cargar fuentes personalizadas está disponible en el panel de tu cuenta de Squarespace. Una vez que se carga la fuente, puede agregarla a su sitio web usando el código CSS. Una vez añadida, la fuente se puede aplicar a encabezados o párrafos seleccionados.



Deja una respuesta