Las mejores extensiones de VS Code para desarrollo web

Visual Studio Code (VS Code) es un editor de código desarrollado por Microsoft. Es conocido por ofrecer una amplia gama de funciones, que van desde el resaltado de sintaxis fem y la finalización de código hasta un extenso ecosistema de extensiones. En este artículo, vamos a encontrar algunas de las mejores extensiones de VS Code para desarrollo web .

Las mejores extensiones de VS Code para desarrollo web
Antes de ver algunas de las mejores extensiones de VS Code, primero debemos entender cómo instalar una. Hay dos formas de hacer lo mismo, la primera es la más fácil pero puede fallar a veces. En esto, todo lo que tiene que hacer es hacer clic en el enlace mencionado a continuación, será redirigido a una página web, donde debe hacer clic en instalar, aparecerá una ventana emergente que le pedirá que abra VS Code, haga clic en el botón para abrirlo y luego instale la extensión. Alternativamente, abra VS Code, haga clic en el ícono de Extensión o presione Ctrl + Shift + X, busque la extensión e instálela.
A continuación se mencionan algunas de las mejores extensiones de código VS para el desarrollo web:
- Pelusa ES
- Depurador para Chrome
- ConfiguraciónSincronizar
- Compilador Live Sass
- Desarrollador web
Hablemos de estas alternativas en una versión detallada.
1] Pelusa ES
Nosotros, como humanos, tenemos derecho a cometer errores, y al escribir código JavaScript, estamos obligados a cometer errores. En tales escenarios, ES Lint es útil, su extensión encontrará estos errores y los corregirá. Esta extensión le permite instalar y editar fácilmente las capacidades del código JS. Vaya a marketplace.visualstudio.code , que es la página de instalación, y vea cómo puede instalarlo.
2] Depurador para Chrome

Pasando a la extensión para Google Chrome, Debugger es otra alternativa utilizada para encontrar y corregir errores en el código JavaScript. Este depurador de entorno de Visual Studio Code es una gran solución para páginas web. Tiene uno de los procedimientos de configuración más fáciles, instale la extensión y luego simplemente inicie la configuración de lauch.json para el sitio web que desea verificar. No solo depura a los trabajadores web, sino que también ayuda a los usuarios a verificar sus extensiones de Chrome, así como cualquier función que no sea la depuración de secuencias de comandos. Instale la extensión desde marketplace.visualstudio.code y disfrute de la codificación JavaScript ahora.
3] Quokka
Quokka es una alternativa útil que ahorra tiempo al recordar la configuración en el editor, lo que alivia la necesidad de configurarlo minuciosamente en una máquina nueva cada vez. Es una herramienta útil para todos los editores, ya que la configuración se cargará en una ubicación de GitHub, por lo que se podrá acceder fácilmente a ella en la nueva máquina. Los valores de tiempo de ejecución se actualizarán junto con su progreso, por lo tanto, instale esta herramienta de productividad para la creación rápida de prototipos de JavaScript/TypeScript desde marketplace.visualstudio.code .
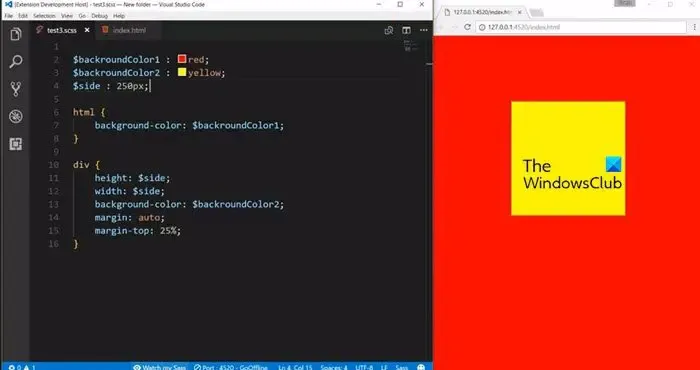
4] Compilador Live Sass

Esta extensión de VS Code se usa para compilar archivos SCSS a archivos CSS rápidamente en comparación con otros compiladores como las extensiones de Visual Studio. Esto es útil para los desarrolladores web mientras desarrollan páginas web con archivos SCSS. Puede encontrar información detallada al respecto en marketplace.visualstudio.code .
5] Desarrollo web
Entonces, estas fueron algunas de las mejores extensiones para el desarrollo web. Esta no es una lista exhaustiva, es por eso que debe consultar algunas de las mejores extensiones de VS Code para JavaScript.
¿Qué extensión debo instalar en VS Code para HTML?
¿Código VS para HTML? Echa un vistazo a Beautify o Prettier. Se sabe que Beautify facilita su trabajo al convertir archivos de código sin formato en archivos codificados. Esta configuración se puede agregar en la preferencia de VS Code para que la extensión formatee automáticamente todo el código. La extensión Prettier ayuda a formatear no solo HTML, sino también JavaScript y código CSS.
¿Qué codificación es mejor para el sitio web?
Hay varios factores que deben tenerse en cuenta antes de decidir qué codificación es la mejor. Los requisitos del proyecto, la funcionalidad deseada y las necesidades de escalabilidad son algunos factores que deben tenerse en cuenta; sin embargo, HTML, CSS, JavaScript y Python son algunos de los más comunes que utilizan los editores de todo el mundo.



Deja una respuesta