Cómo configurar Gemini Nano integrado en Chrome

Qué saber
- Google está integrando Gemini Nano directamente en Chrome, lo que permitirá a los usuarios ejecutar LLM localmente.
- Actualmente, esta función solo está disponible en Chrome Canary y requerirá que la configures correctamente.
- Utilice los pasos de la guía para configurar Gemini Nano integrado en Chrome.
Google está en proceso de agregar Gemini Nano directamente a Chrome. Con este cambio, Gemini LLM se ejecutará dentro de Chrome, lo que le permitirá usarlo sin conexión y obtener respuestas a sus preguntas de manera instantánea.
Sin embargo, dado que por ahora se trata de un experimento, puede que pase un tiempo hasta que lo veas en la tabla de compilación del navegador. Pero con Chrome Canary, podrías tenerlo listo y funcionando hoy mismo.
Cómo configurar Gemini Nano integrado en Chrome
- En primer lugar, descarga e instala Chrome Canary si aún no lo has hecho. Tu versión de Chrome Canary debe ser la 127 o superior.
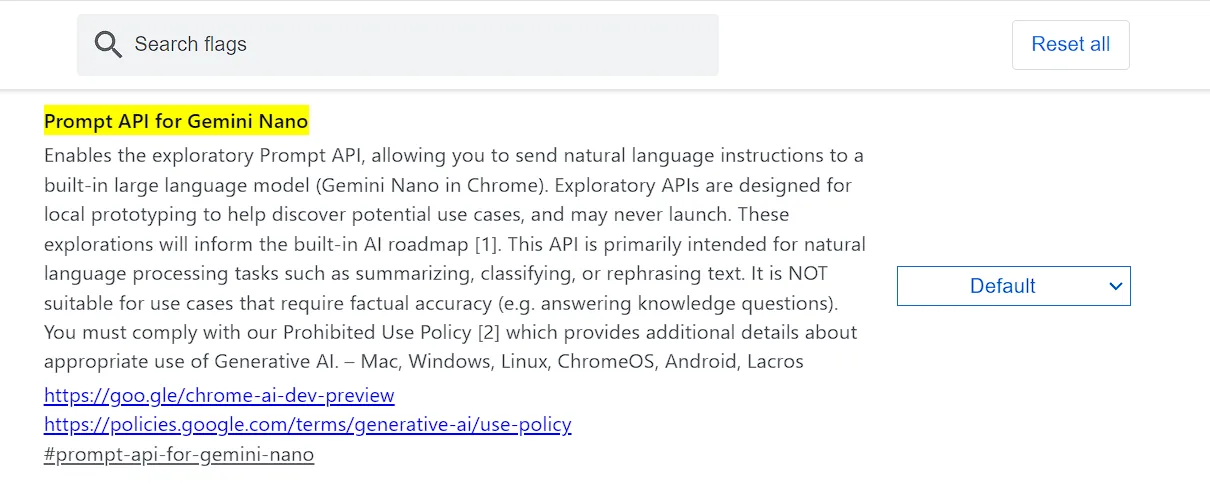
- Abrir en Chrome Canary.
chrome://flags/#prompt-api-for-gemini-nano
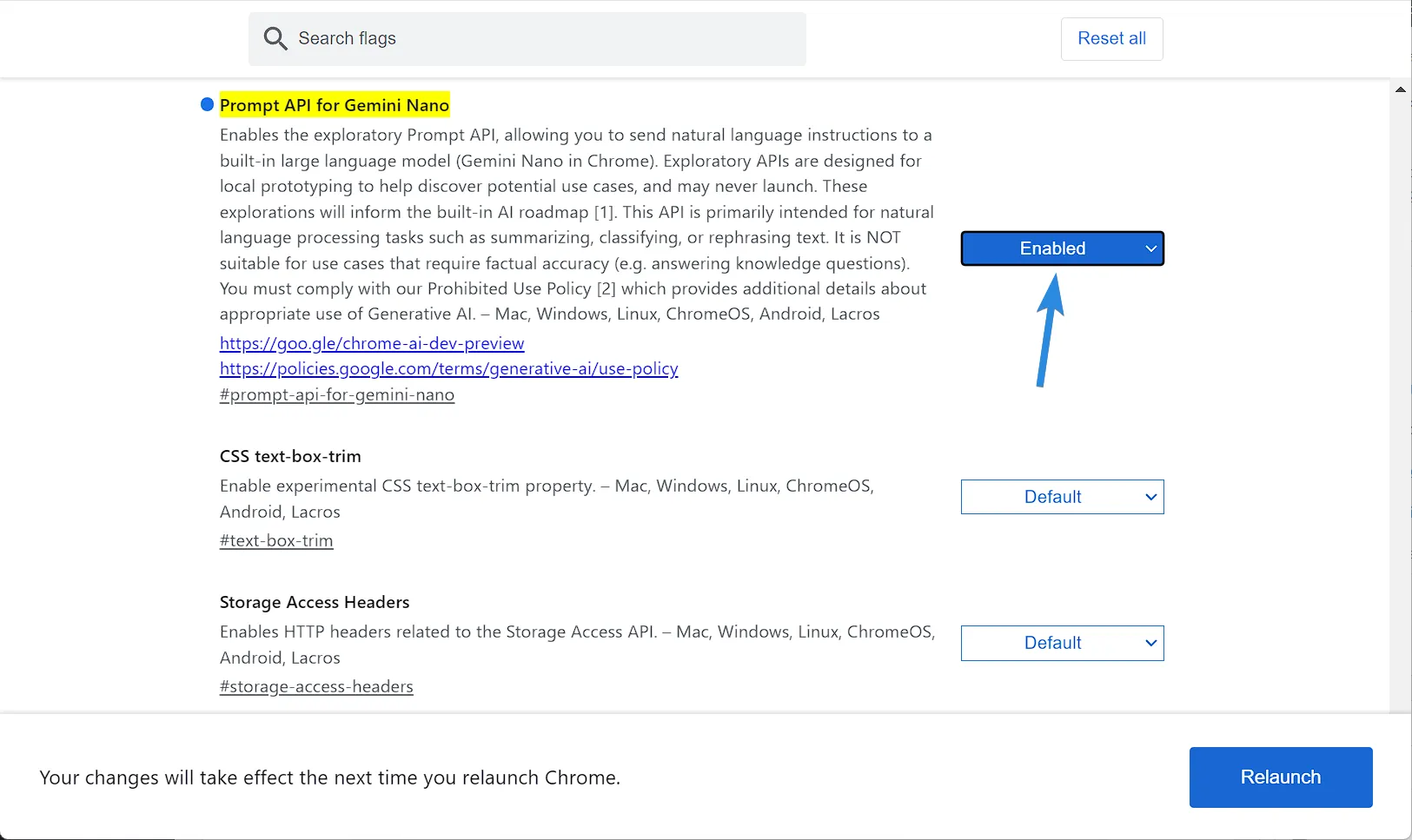
- Configúrelo en Habilitado .

- NO reinicie Chrome Canary cuando se le solicite.
- A continuación, ábralo en Chrome Canary.
chrome://flags/#optimization-guide-on-device-model - Configúrelo en Habilitado BypassPerfRequirement .
- Ahora reinicie Chrome Canary.
- Abierto
chrome://components/ - Desplácese hacia abajo y busque la Guía de optimización en el modelo del dispositivo . Asegúrese de que se haya descargado por completo. (Si la versión es 0.0.0.0, haga clic en «Buscar actualizaciones»).
- Una vez descargado el modelo, abra una página web y presione F12 para abrir la consola.
- Comprueba windows.ai en la consola. Si no recibes ningún error, la configuración se ha completado correctamente.
Nota: En la versión 128 de Chrome Canary, no pudimos pasar del paso 10. Sin embargo, varios usuarios han podido configurar Gemini Nano en Chrome siguiendo los mismos pasos. Así que prueba suerte.



Deja una respuesta