Configure un formulario de contacto en WordPress con este sencillo método


¿Alguna vez se sintió abrumado al intentar agregar un formulario de contacto a su sitio de WordPress? No estás solo. Esta guía elimina la confusión y le muestra un método sencillo para configurar un formulario de contacto de WordPress, todo sin problemas de codificación.
Elija un buen complemento para configurar un formulario de contacto de WordPress
Al configurar un formulario de contacto en su sitio web de WordPress, el primer paso es elegir un buen complemento. Sí, es técnicamente posible crear un formulario de contacto sin un complemento, pero es un poco complicado, ya que solo tienes las dos opciones siguientes:
- Codifica un formulario de contacto desde cero: puedes crear un formulario de contacto usando HTML para estructura, CSS para estilo, PHP para procesamiento del lado del servidor y JavaScript para mejorar la interacción del usuario. Este método requiere un buen conocimiento de estos lenguajes de programación y una importante inversión de tiempo, por lo que no es una buena opción para los administradores de WordPress que sólo quieren una solución rápida y eficiente.
- Creadores de formularios en línea de terceros: herramientas como Jotform o Basin le permite diseñar un formulario en las plataformas e incrustarlo en su sitio de WordPress. Si bien son más accesibles que la codificación, los formularios integrados de terceros pueden ralentizar su sitio, tener limitaciones en la personalización e implicar la dependencia de servicios externos para funcionalidades críticas.
Dados los desafíos asociados con la codificación de un formulario de contacto desde cero y las limitaciones de depender de creadores de formularios en línea de terceros, utilizar un complemento de formulario de contacto de WordPress suele ser el mejor enfoque.
Los complementos ofrecen un equilibrio perfecto al brindar facilidad de uso, personalización e integración de la que a menudo carecen la codificación manual y los servicios de terceros. Están diseñados para ser fáciles de usar, no requieren conocimientos de codificación y vienen con una variedad de opciones de diseño y funcionalidad para satisfacer sus necesidades específicas.
Principales complementos de formulario de contacto para WordPress
En su búsqueda por agregar un formulario de contacto a su sitio de WordPress, es crucial elegir el complemento correcto. Hicimos el trabajo preliminar e investigamos los mejores complementos de formularios de contacto. Si bien cada uno de estos complementos puede hacer el trabajo de manera eficiente, tienen sus características únicas y ligeras diferencias. A continuación se muestra un resumen para ayudarle a decidir cuál se adapta mejor a sus necesidades:
- Formulario de contacto 7: este complemento es un elemento básico para los usuarios de WordPress. Es gratuito, liviano y sencillo, y permite múltiples formularios, con una fácil personalización y mediante un marcado simple. Admite el envío basado en Ajax y el filtrado de spam CAPTCHA. Si bien no guarda los envíos a la base de datos de forma predeterminada, hay complementos disponibles para esta funcionalidad y probablemente no los necesite de todos modos.
- WPForms: WPForms es perfecto para crear hermosos formularios de contacto, formularios de comentarios, formularios de suscripción y más receptivos en minutos. El complemento existe desde hace mucho tiempo y actualmente tiene una calificación de 4,9 estrellas sobre 5, por lo que sabes que hace bien su trabajo. Lamentablemente, la versión gratuita es muy limitada y para acceder a toda la gama de funciones es necesaria una suscripción.
- Gravity Forms: para aquellos que necesitan formularios complejos con lógica condicional o múltiples opciones, Gravity Forms es una buena opción. Ofrece un editor de formularios visual intuitivo y admite varias transacciones, pero sus funciones integrales aún pueden resultar abrumadoras para los principiantes con necesidades de formularios simples. No existe una versión gratuita de Gravity Forms, pero puedes probar una demostración en línea completamente funcional.
- Ninja Forms: Ideal para quienes no son expertos en tecnología, Ninja Forms ofrece un generador de arrastrar y soltar, formularios de varias páginas y carga de archivos. Es fácil de usar y cuenta con un equipo de soporte dedicado, aunque algunas funciones avanzadas requieren la compra de complementos premium o uno de los tres planes de suscripción paga disponibles.
- Formulario Jetpack: si ya estás utilizando el complemento Jetpack, que proporciona una gran cantidad de herramientas de seguridad, rendimiento y crecimiento para sitios de WordPress, usar Jetpack Form es una elección natural. Esta integración simplifica su flujo de trabajo, ya que no necesitará instalar otro complemento. Sin embargo, no recomendamos instalar Jetpack únicamente por sus capacidades de formulario, ya que el complemento puede consumir muchos recursos y puede ralentizar su sitio.
Pasos para instalar y configurar un complemento de formulario de contacto en WordPress
Configurar un complemento de formulario de contacto requiere unos sencillos pasos. Usamos el Formulario de contacto 7 para esta demostración, pero el proceso es prácticamente el mismo independientemente del complemento que elija.
Instalar y activar el complemento de formulario de contacto

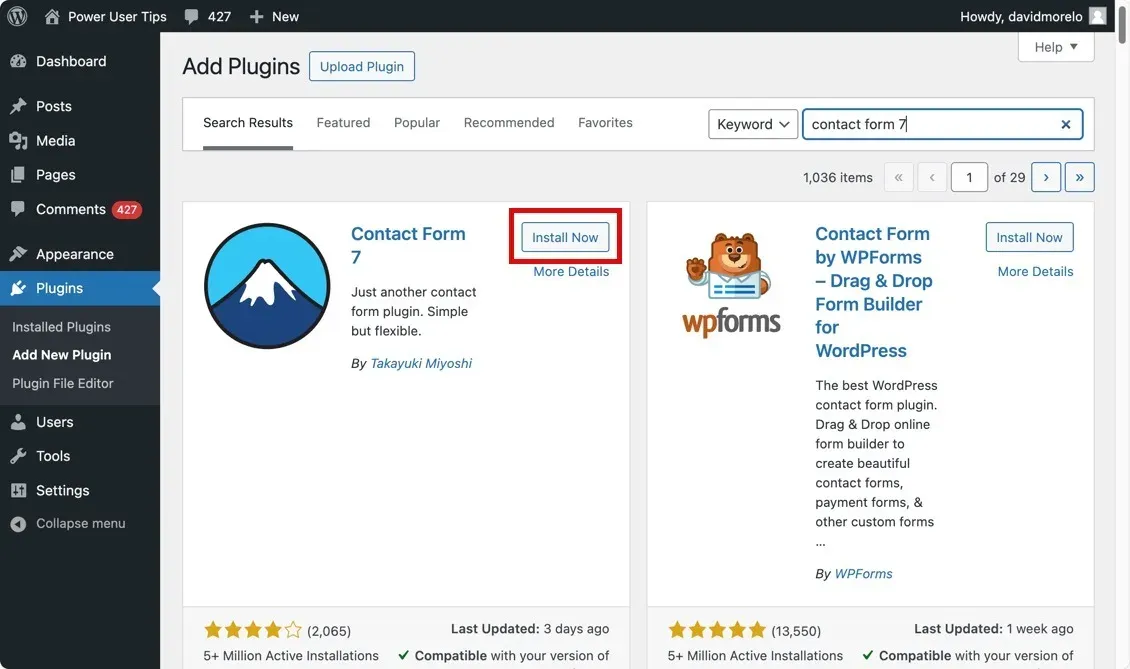
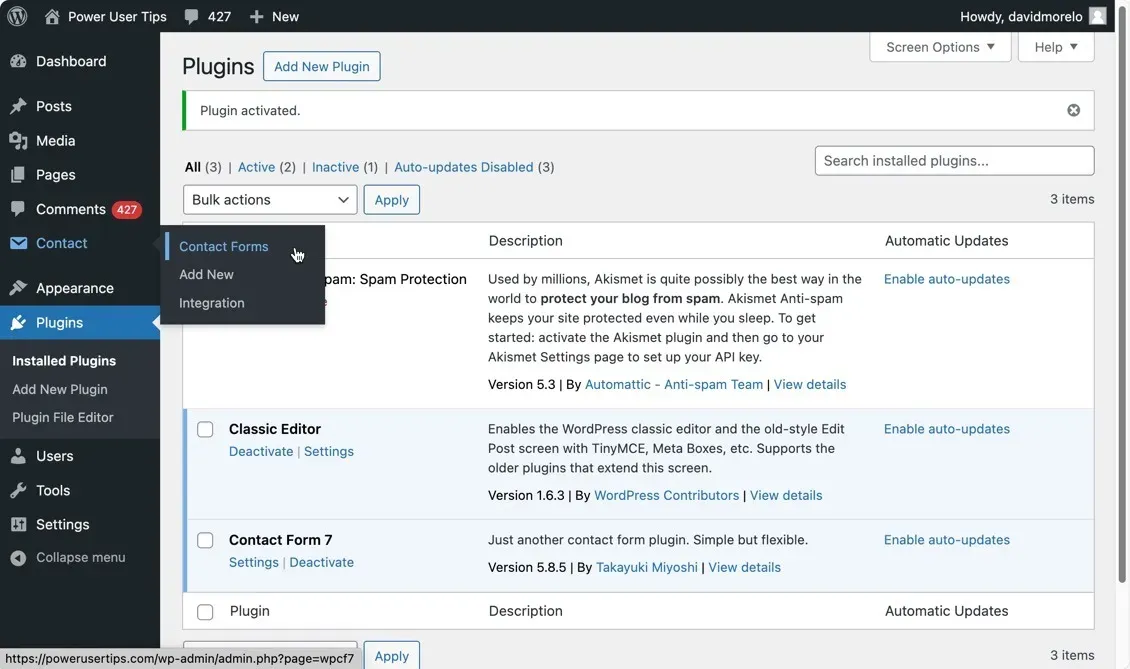
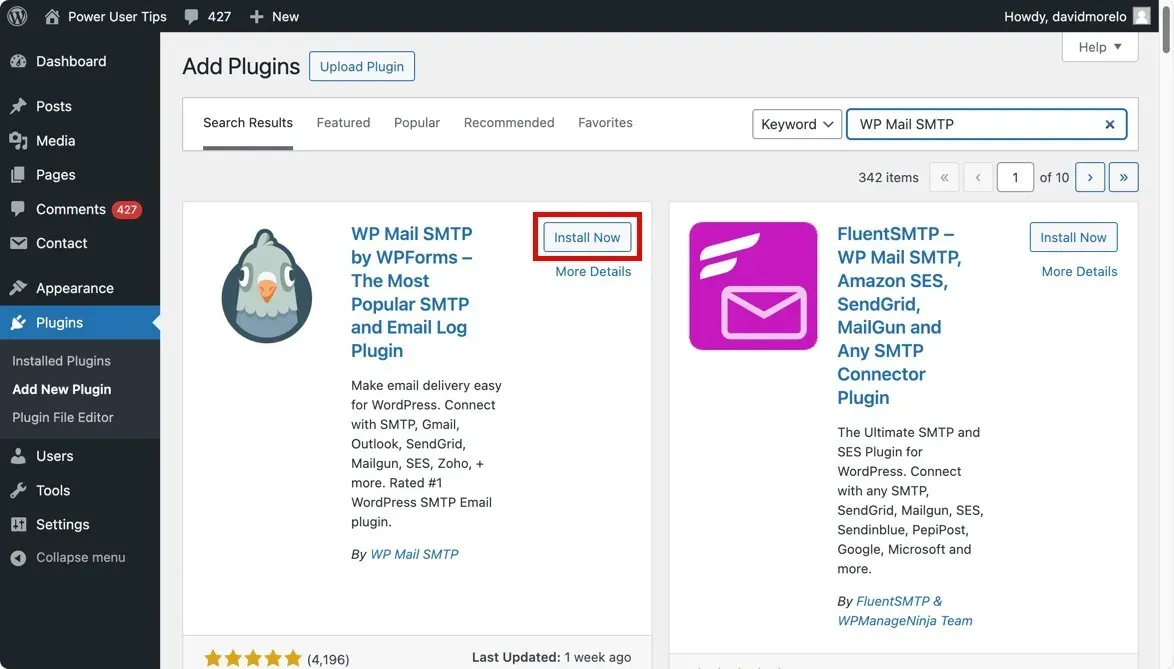
Dirígete a tu panel de administración de WordPress, haz clic en Complementos -> Agregue un nuevo complemento y busque «Formulario de contacto 7». Pulsa el botón Instalar ahora junto al complemento y, una vez instalado, haz clic en Activar
Mostrar el formulario de contacto predeterminado

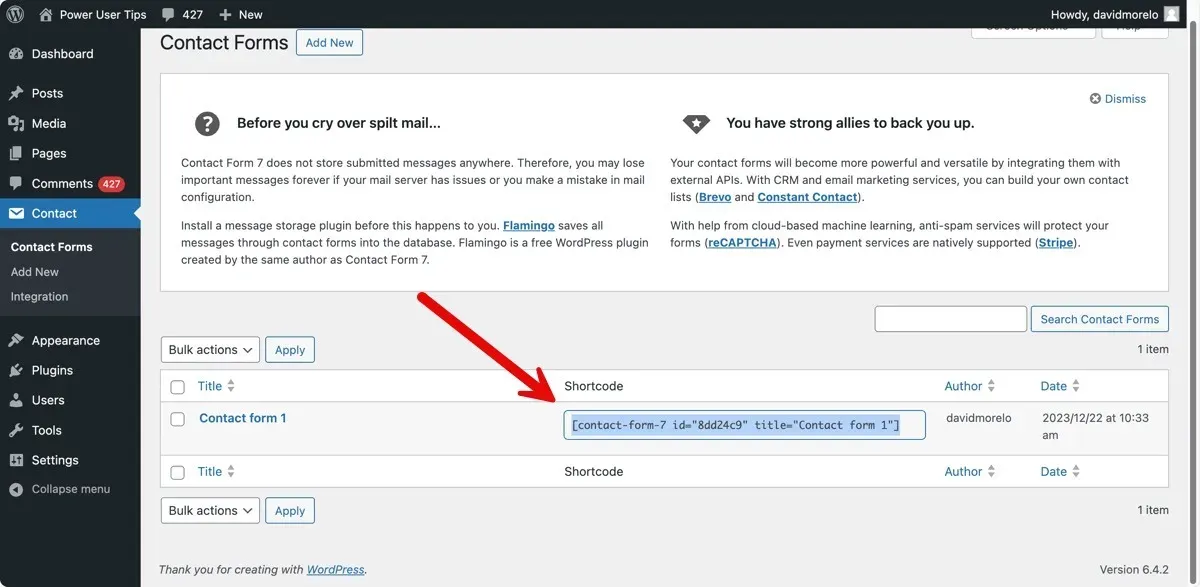
Pongamos ese formulario en su página. En la pantalla de administración de WordPress, navega hasta Contacto -> Formularios de contacto. Encontrarás un formulario predeterminado llamado «Formulario de contacto 1», junto con un código corto similar a este: .[contact-form-7 id="1234"title="Contact form 1"]

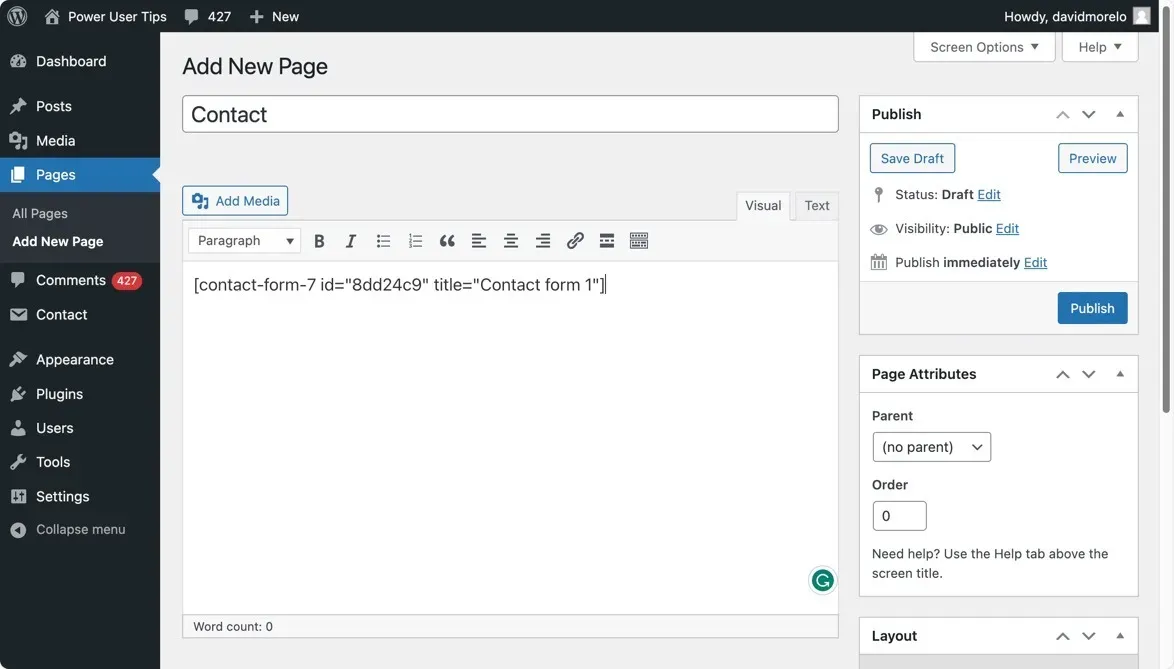
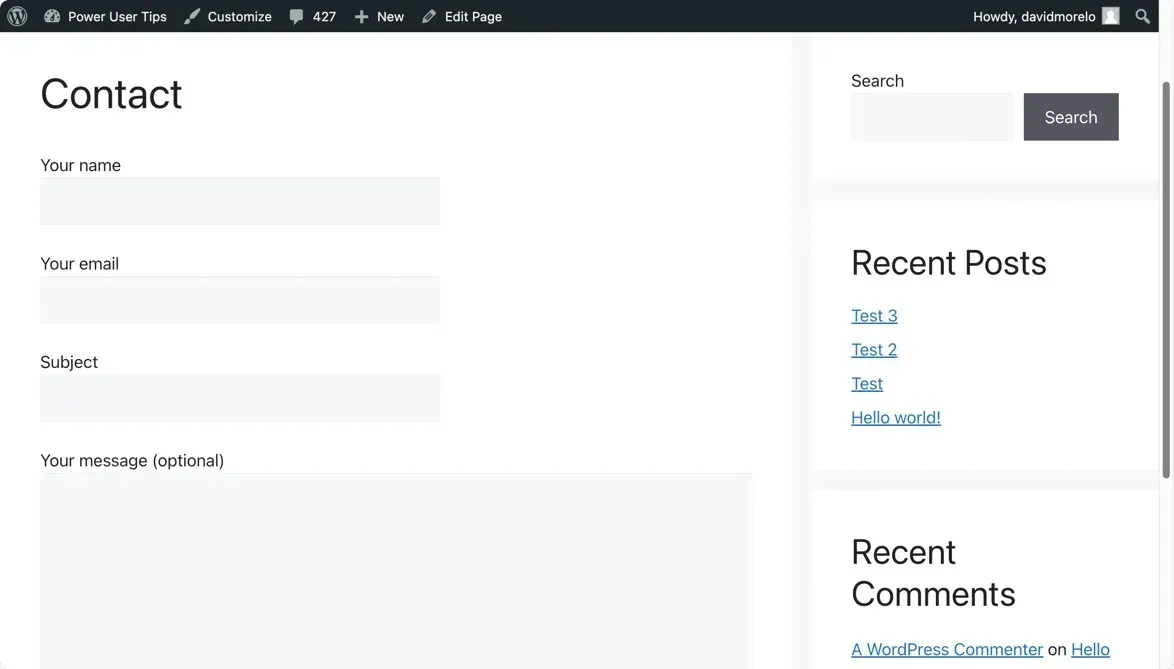
Copia este código corto. A continuación, vaya a Páginas -> Todas las páginas y abra la página donde desea su formulario; tal vez sea una página que haya titulado «Contacto». Pega el código abreviado en el área de contenido de tu página y así, ¡tu formulario estará activo!

Personaliza tu formulario

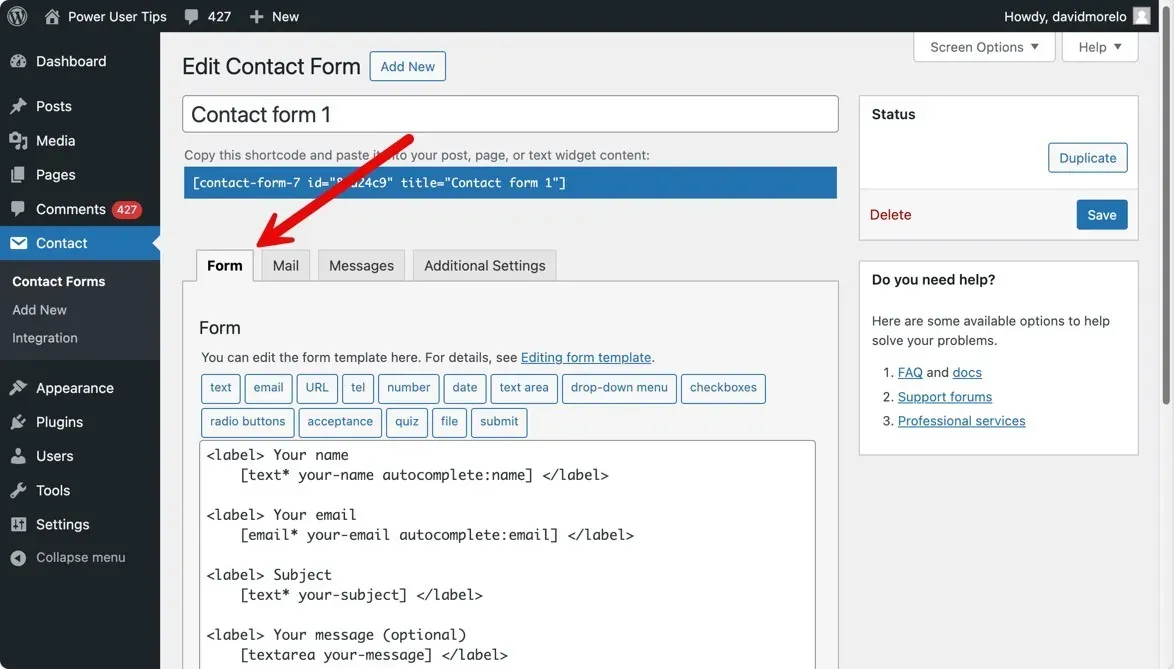
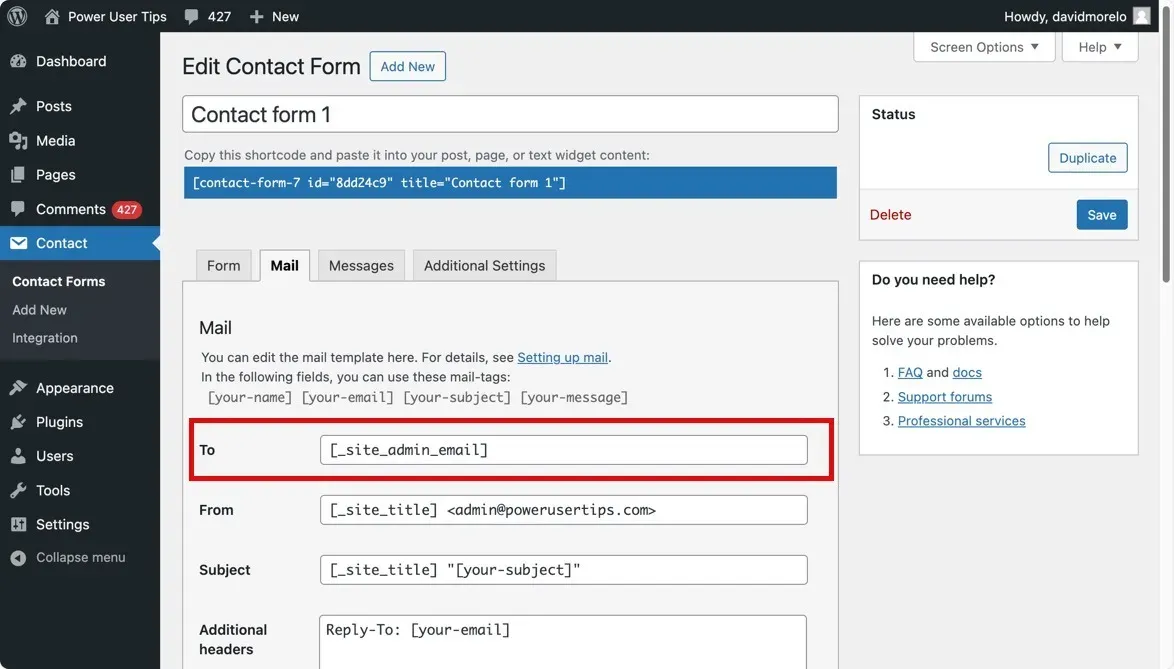
El formulario predeterminado es bastante básico, así que personalicémoslo. Volver a Contacto -> Menú Formularios de contacto y haga clic en su formulario para editarlo. Verá la plantilla de formulario en la pestaña Formulario.

Puede agregar nuevos campos a su formulario. Por ejemplo, si desea agregar un menú desplegable o una casilla de verificación, utilice las herramientas de generación de etiquetas proporcionadas. Estas herramientas le ayudan a crear nuevas etiquetas sin necesidad de aprender la sintaxis.

También debes navegar a la pestaña Correo para personalizar tu plantilla de correo. Le recomendamos que coloque en el campo Para para que todos los mensajes enviados mediante el formulario de contacto lleguen a su dirección de correo electrónico de administrador principal. . Si se configura incorrectamente, los mensajes del formulario de contacto no podrán llegar a usted. [_site_admin_email]
Configure SMTP para una entrega confiable de correo electrónico (opcional)
Si tiene problemas con la entrega de correo electrónico después de configurar su formulario de contacto, es probable que WordPress, de forma predeterminada, utilice la función PHP mail() para enviar correos electrónicos. Esto incluye correos electrónicos de su formulario de contacto, como confirmaciones y respuestas.
El problema con PHP mail() es que a menudo genera problemas de entregabilidad, ya que los mensajes no llegan a sus destinatarios previstos o terminan en carpetas de spam. Afortunadamente, los complementos SMTP (Protocolo simple de transferencia de correo) como WP Mail SMTP pueden salvar el día al permitirle reconfigurar fácilmente WordPress para usar un proveedor SMTP adecuado cuando enviar correos electrónicos, como Gmail, Microsoft, Zoho o el servicio de correo electrónico de su proveedor de alojamiento web.

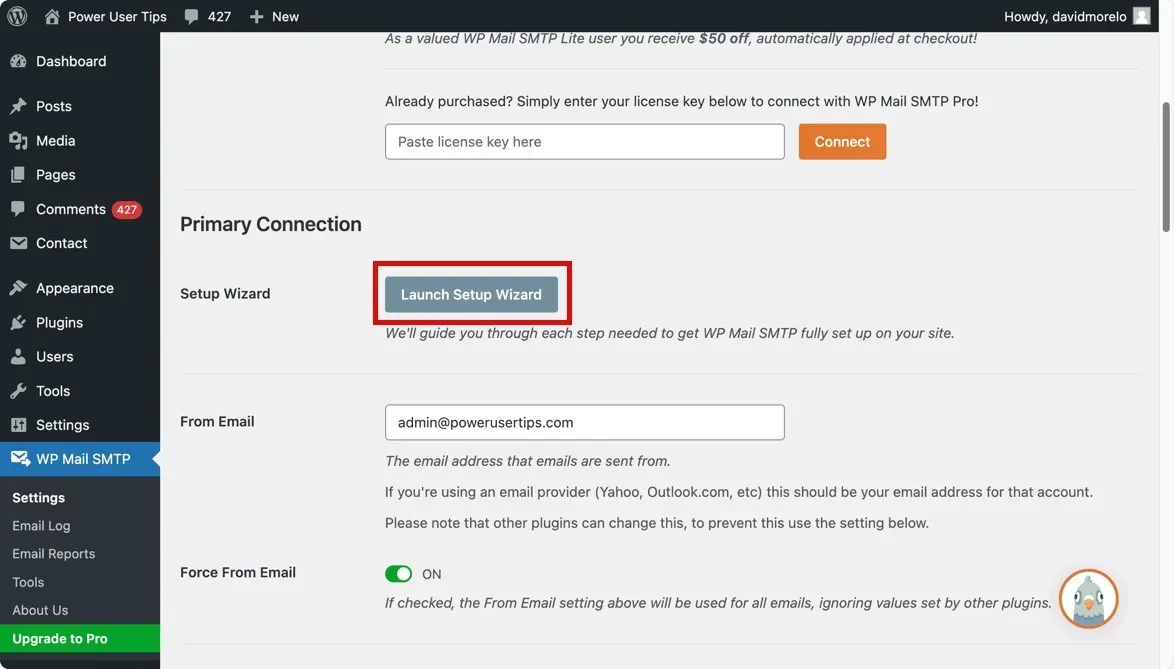
Simplemente instale y active el complemento SMTP de WP Mail a través de Complementos -> Agregue Nuevo en su panel de WordPress. Una vez activado, abra el complemento y haga clic en Iniciar asistente de configuración en el panel izquierdo. Este asistente fácil de usar lo guiará para seleccionar su proveedor de correo SMTP e ingresar las credenciales necesarias.

Con estos pasos, debería tener un formulario de contacto completamente funcional y personalizado en su sitio de WordPress. Ahora que su configuración de WordPress ha evolucionado ligeramente, puede ser un buen momento para personalizar el panel de administración de WordPress para que pueda ver toda la información importante de un vistazo. .
Crédito de la imagen: Unsplash. Todas las capturas de pantalla son de David Morelo.



Deja una respuesta