Cómo alojar un lector RSS con FreshRSS

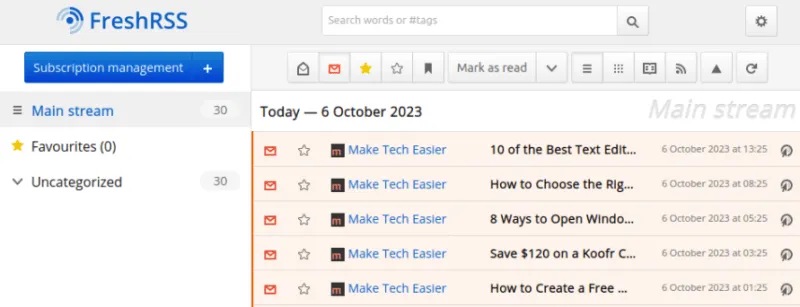
FreshRSS es un lector de fuentes RSS basado en web simple y fácil de implementar para servidores Linux. Similar a Tiny Tiny RSS , funciona proporcionando una interfaz limpia y multiplataforma a la que puede acceder desde su navegador web.
Este artículo le mostrará cómo instalar FreshRSS en Ubuntu. También destacaremos cómo puede configurar el lector para una sesión multiusuario.
¿Por qué FreshRSS?
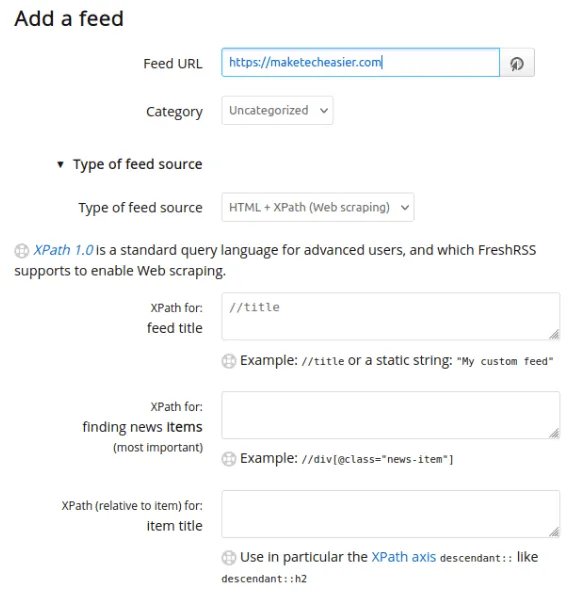
Uno de los mayores puntos de venta de FreshRSS es que viene con un raspador web incorporado. Esto significa que puedes crear feeds RSS básicos incluso en sitios web que no lo admiten.

FreshRSS también admite notificaciones automáticas en plataformas de contenido modernas. Como resultado, la plataforma puede ser increíblemente rápida y reactiva para publicar actualizaciones. Por último, también es fácil de instalar, lo que lo convierte en un proyecto ideal para usuarios novatos que recién comienzan con el autohospedaje.

Instalación de FreshRSS
Supuesto: este artículo asume que tiene un nombre de dominio funcional con un registro A y PTR que apunta a la dirección IP y el nombre de host de su instancia de VPS.
Usaremos Docker para instalar FreshRSS.
Instalar ventana acoplable
Obtenga la clave de firma del repositorio de Docker del sitio web del proyecto:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
Cree un nuevo archivo de repositorio para Docker:
sudo nano /etc/apt/sources.list.d/docker.list
Escriba la siguiente línea de código dentro de su nuevo archivo de repositorio:
deb [arch=amd64 signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu jammy stable
Actualice los repositorios de su sistema, actualice su sistema e instale los binarios de Docker:
sudo apt update && sudo apt upgradesudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin docker-buildx-plugin nginx
Construyendo el contenedor Docker FreshRSS
Cree un nuevo directorio en el directorio de inicio de su usuario para FreshRSS y acceda a él:
mkdir ~/freshrss && cd ~/freshrss
Cree un archivo «docker-compose.yml» usando su editor de texto favorito:
nano. /docker-compose.yml
Pegue el siguiente bloque de código dentro de su nuevo archivo docker-compose:
---
version: "2.4"
volumes:
data: null
extensions: null
services:
freshrss:
image: freshrss/freshrss:latest
build:
context: https://github.com/FreshRSS/FreshRSS.git#latest
dockerfile: Docker/Dockerfile-Alpine
container_name: freshrss
hostname: freshrss
restart: unless-stopped
logging:
options:
max-size: 10m
volumes:
- data:/var/www/FreshRSS/data
- extensions:/var/www/FreshRSS/extensions
ports:
- "8080:80"
environment:
TZ: Asia/Manila # CHANGE TO YOUR TIMEZONE
CRON_MIN: 3,33
Guarde su archivo docker-compose.yml. Ejecute el siguiente comando para compilar su contenedor acoplable:
sudo docker compose up -d
Configuración de proxy inverso y SSL
Una vez que la instancia de FreshRSS esté en funcionamiento, a continuación configuraremos Nginx para que tenga un proxy inverso para que pueda acceder a él públicamente a través de su nombre de dominio.
Para comenzar, cree un archivo de configuración del sitio Nginx para su instancia:
sudo nano /etc/nginx/sites-available/freshrss
Pegue el siguiente bloque de código dentro del archivo de configuración de su nuevo sitio:
server {
listen 80;
listen [::]:80;
root /var/www/html;
server_name freshrss.your-domain-name.here;
location / {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:8080;
}}
Guarde su nuevo archivo de configuración del sitio y ejecute el siguiente comando para crear un enlace simbólico a «/etc/nginx/sites-enabled»:
sudo ln -s /etc/nginx/sites-available/freshrss /etc/nginx/sites-enabled/
Pruebe su configuración de Nginx:
sudo nginx -t
Si todo está bien, vuelva a cargar el demonio de su servidor Nginx y habilítelo al iniciar el sistema:
sudo systemctl reload nginx
Habilitar SSL para su instancia
Para obtener un certificado SSL, instale el demonio snap central en su sistema:
sudo snap install core
Obtenga e instale la utilidad certbot de Electronic Frontier Foundation (EFF) usando snap:
sudo snap install certbot --classic
Registre su instalación de certbot en EFF ejecutando el siguiente comando:
sudo certbot register --agree-tos -m you@your-email.invalid
Solicite un certificado SSL para su instancia ejecutando el siguiente comando:
sudo certbot --nginx -d your-freshrss-domain-name
Acceso y configuración de FreshRSS
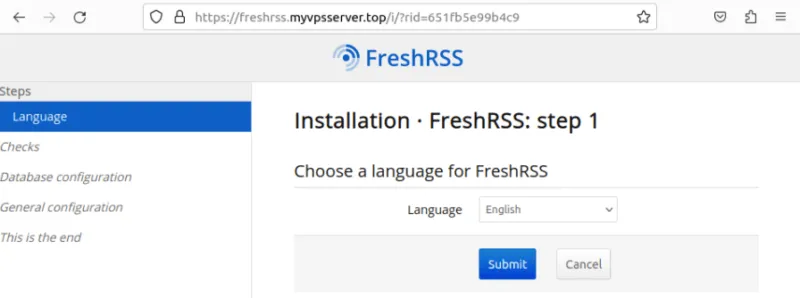
Abra un navegador web y navegue hasta la dirección de su nueva instancia de FreshRSS. Haga clic en la lista desplegable de la página y seleccione el idioma en el que desea que se ejecute FreshRSS, luego haga clic en «Enviar».

Al hacerlo, se cargará el módulo de autoprueba de FreshRSS que comprobará si la instancia actual se está ejecutando correctamente. Para continuar, desplácese hasta el final de la página y luego haga clic en «Ir al siguiente paso».

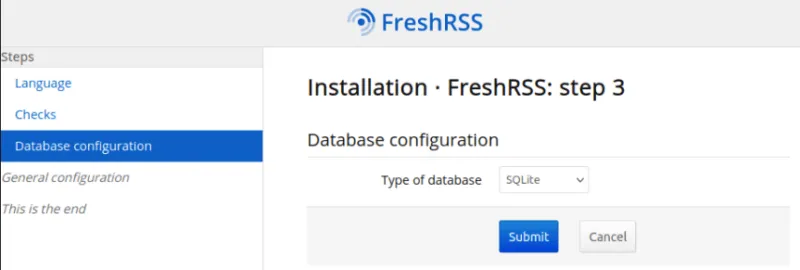
Haga clic en la lista desplegable, seleccione «SQLite» y luego haga clic en «Enviar».

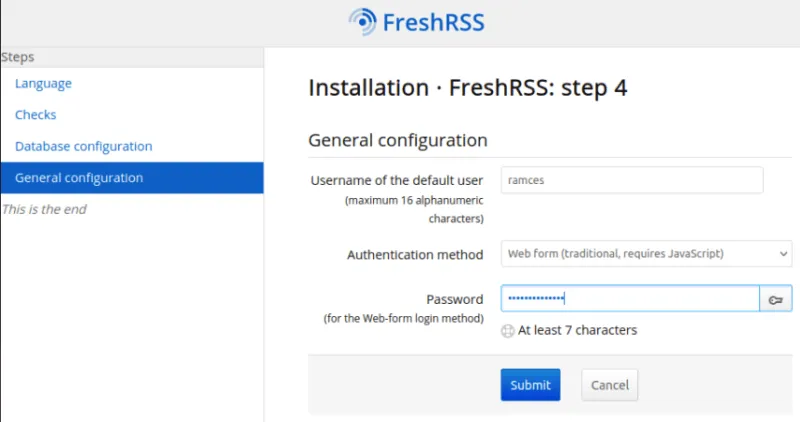
Complete los detalles del usuario administrador de su instancia, luego haga clic en «Enviar» para crearla.

Haga clic en «Instalación completa» para iniciar correctamente su nueva instancia de FreshRSS.
Habilitar el registro de usuario
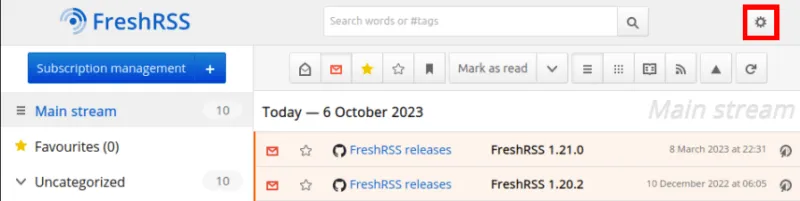
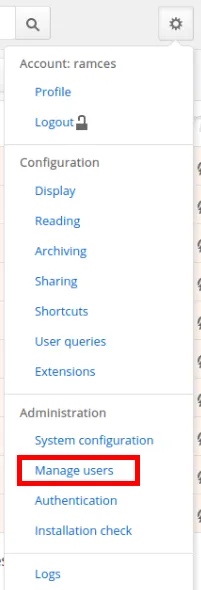
Para comenzar, inicie sesión en su cuenta de administrador de FreshRSS y luego haga clic en el icono de engranaje en la esquina superior derecha de la página.

Desplácese hasta la categoría «Administración» y luego seleccione «Configuración del sistema».
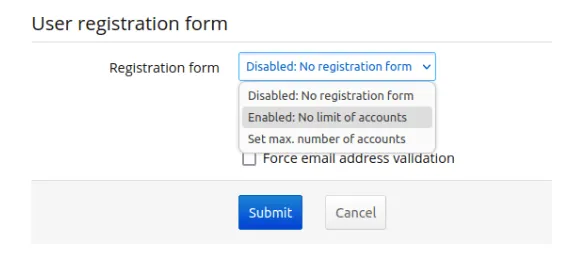
Vaya a la subcategoría «Formulario de registro de usuario», haga clic en el cuadro desplegable junto a «Formulario de registro» y luego seleccione la opción «Activado: sin límite de cuentas».

Guarde la nueva configuración de su sitio haciendo clic en el botón «Enviar» en la parte inferior de la página.
Borrar los datos de un usuario existente
Vaya a su cuenta de administrador de FreshRSS y luego haga clic en el icono de engranaje en la esquina superior derecha de la página.
Vaya a la categoría «Administración», luego seleccione «Administrar usuarios».

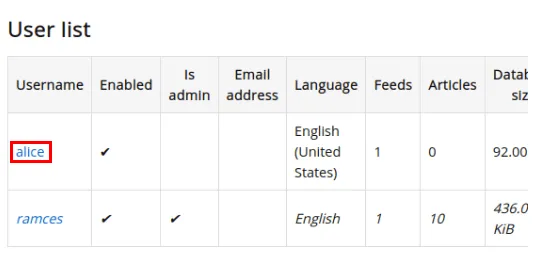
Esto abrirá una página con una lista de los usuarios actuales en su instancia de FreshRSS. Haga clic en el nombre del usuario que desea deshabilitar.

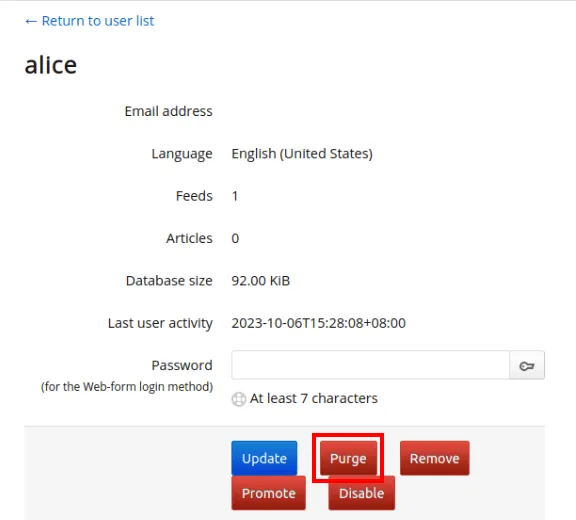
Haga clic en el botón «Purgar» para borrar los canales RSS del usuario.

Alojar su propio lector de feeds RSS basado en la web es sólo el comienzo para hacerse cargo de sus datos personales en línea. Descubra cómo puede alojar su propio sitio web para compartir vídeos con Peertube .
Crédito de la imagen: Yongma Seo a través de Unsplash y FreshRSS Github (logotipo). Todas las modificaciones y capturas de pantalla realizadas por Ramces Red.



Deja una respuesta