Cómo instalar la fuente Google Roboto en Windows, Mac y Linux

La fuente Roboto es un tipo de letra sans-serif creado por Google. Es elegante y se ve bien en pantallas de alta resolución, como los teléfonos Android. Como tal, es perfecto para muchas aplicaciones. Además, aprender a instalar la fuente Google Roboto en Windows, macOS y Linux es pan comido.
Descargar la fuente Roboto de Google
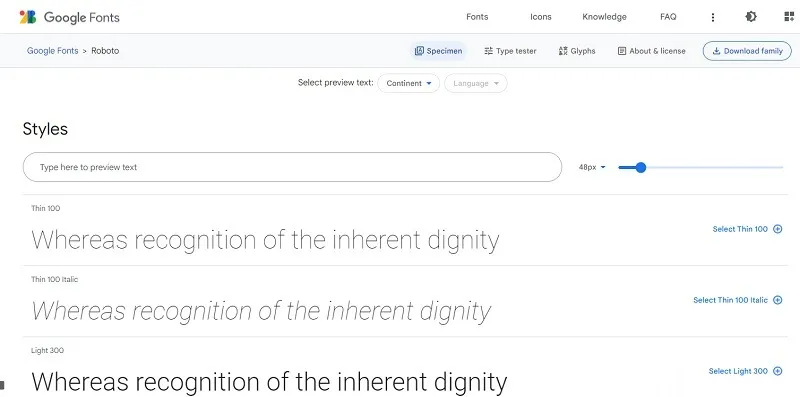
Independientemente de su plataforma, primero debe descargar el paquete de fuentes Roboto. Para hacer esto, dirígete al sitio de fuentes Roboto . La forma más sencilla de descargar toda la familia de fuentes es hacer clic en el botón «Descargar familia» en la parte superior derecha.

Terminará como un archivo ZIP en su computadora, momento en el que podrá instalarlo en su sistema operativo.
Si sus fuentes se ven pixeladas o dañadas de alguna manera, intente estos pasos de solución de problemas para solucionar el problema.
La buena noticia es que, independientemente de la plataforma, puede instalar la fuente Roboto en cuestión de clics.
Instalar la fuente Google Roboto en Windows
Siga estos pasos para instalar la fuente Roboto en Windows:
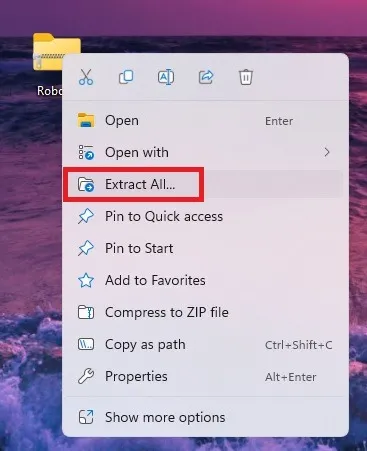
- Descomprima la carpeta de fuentes Roboto. Haz clic derecho y selecciona «Extraer todo».

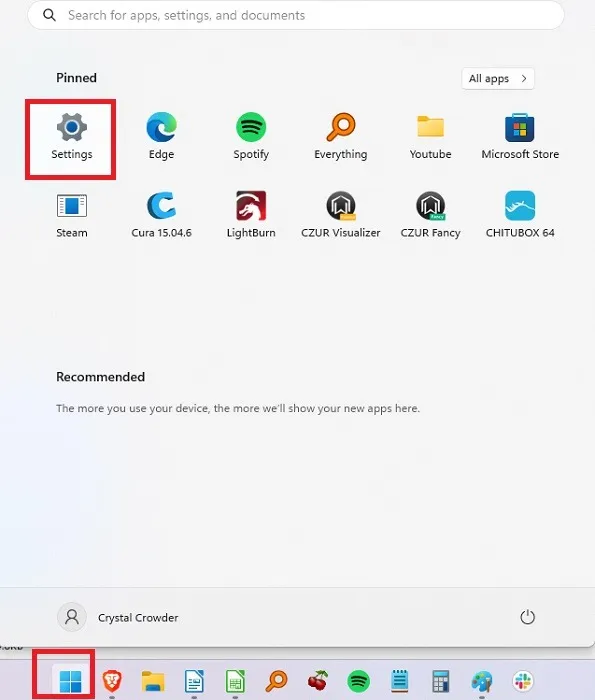
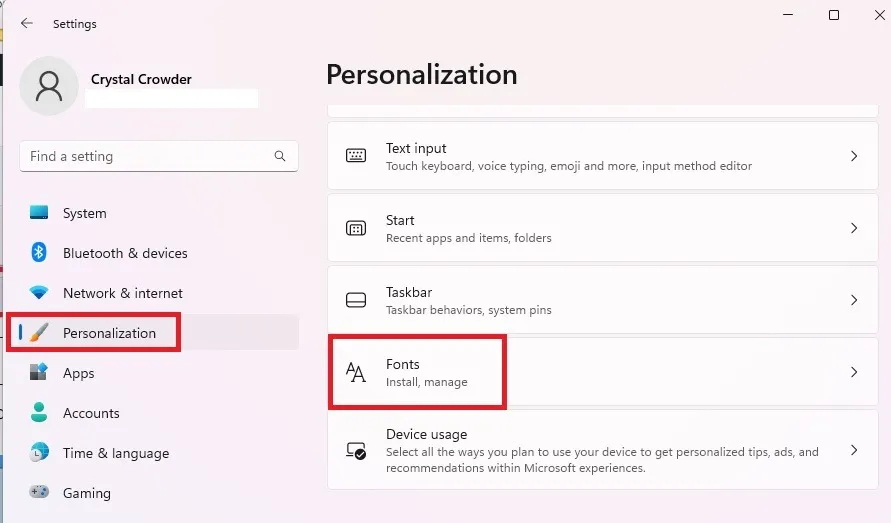
- Abra el menú «Inicio» y seleccione «Configuración».

- Haga clic en «Personalización» y elija «Fuentes» de la lista de configuraciones a la derecha.

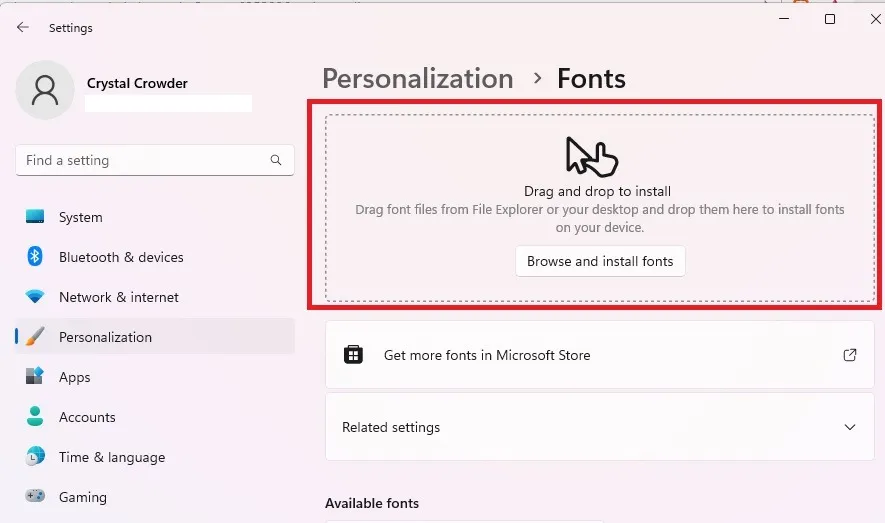
- Arrastre las fuentes extraídas a la ventana del instalador. Después de unos segundos, la fuente Google Roboto se instalará en Windows. Puede seleccionarlo como lo haría con cualquier otra fuente desde dentro de las aplicaciones.

Para instalar otros tipos de fuentes o simplemente ver lo que está disponible en Windows, consulte nuestra guía para instalar y administrar fuentes en Windows .
Instale la fuente Google Roboto en macOS
Siga estos pasos para instalar la fuente Roboto en Mac:
- Extraiga el archivo ZIP. Haga doble clic o haga clic con el botón derecho y seleccione «Abrir».
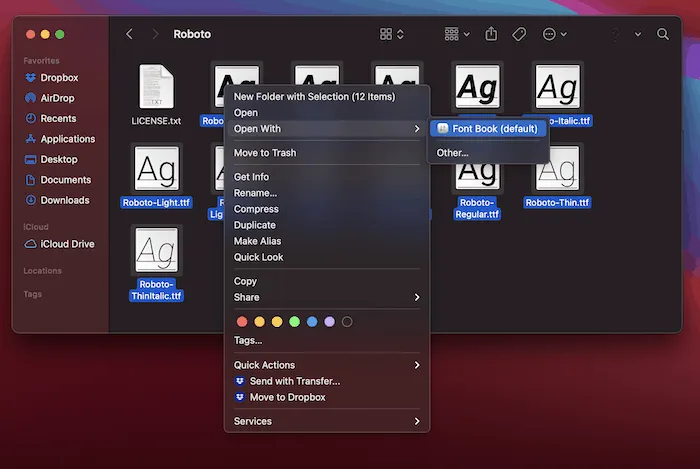
- Seleccione todas las fuentes dentro de la carpeta (omitiendo LICENSE.txt), haga clic con el botón derecho y seleccione «Abrir con -> Libro de fuentes» en el menú contextual.

- Esto los cargará en Font Book y los hará disponibles para su uso en sus aplicaciones.
Tenga en cuenta que también puede hacer doble clic en los archivos de fuentes individuales para cargarlos en Font Book.
Instalar la fuente Google Roboto en Linux
- Extraiga los archivos comprimidos con el comando descomprimir .
- Abra su carpeta de inicio y habilite la opción para ver archivos/carpetas ocultos. Puede presionar Ctrl+ Ho hacer clic en el menú «Ver» y elegir «Mostrar archivos ocultos».
- Localice la carpeta «.fonts». Si no existe, créalo.
- Mueva la carpeta de fuentes Roboto a esta carpeta «.fonts».
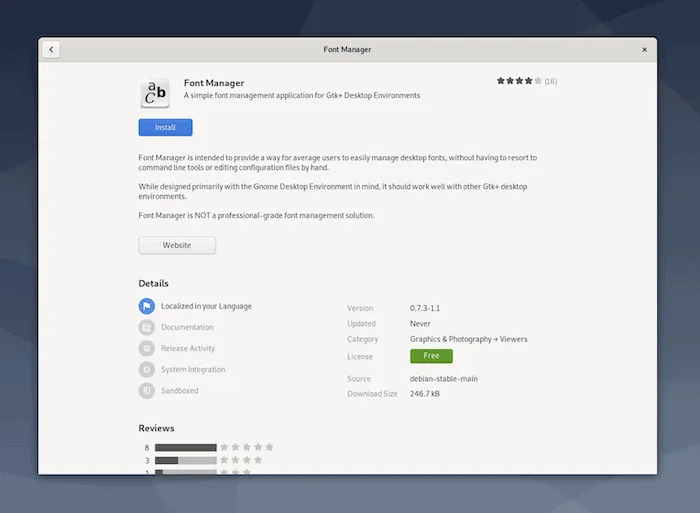
Alternativamente, utilice el programa Font Manager para administrar sus fuentes.
- Instale Font Manger desde el Centro de software o el repositorio.

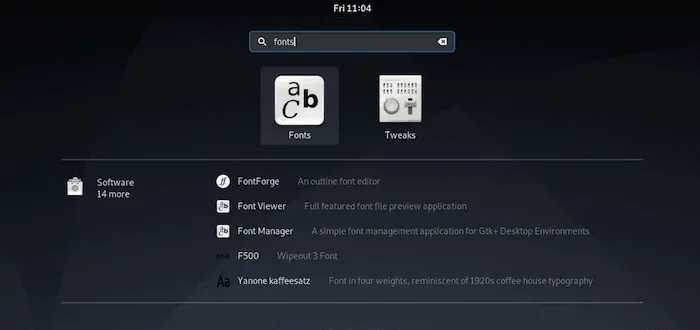
- Una vez que esté instalado, abra esto y la aplicación Fuentes (nuevamente, desde la barra de búsqueda).

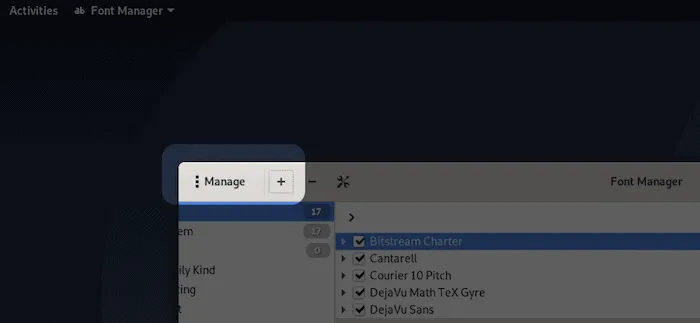
- Dentro del Administrador de fuentes, asegúrese de estar en la pestaña Administrar y haga clic en el ícono Más (+).

- Navegue a su carpeta de fuentes extraídas y agréguelas según sea necesario.
Una vez que reinicie las aplicaciones que está usando, debería ver la fuente Roboto.
Si bien Linux no debería tener ningún problema con Roboto, algunas distribuciones, como Ubuntu, pueden tener problemas para reconocer ciertas fuentes. Si tiene problemas con Roboto u otras fuentes en Ubuntu, intente convertirlas al formato de fuente TrueType .
Uso de la fuente Google Roboto en un sitio web
Si desea usar la fuente Roboto en su sitio web, use la @font-facesintaxis CSS3 para incrustar la fuente externa en su página web.
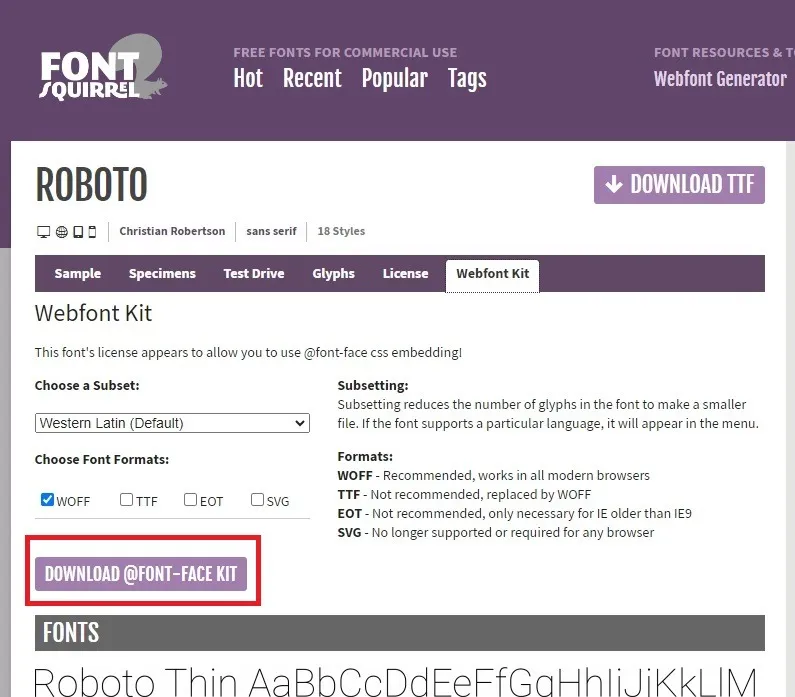
- Vaya a la página de fuentes FontSquirrel Roboto, haga clic en «Webfont Kit», luego elija sus formatos de fuente preferidos, un subconjunto (si corresponde) y haga clic en «Descargar @Font-Face Kit».

- Extraiga el archivo comprimido a la carpeta de fuentes de su sitio web. Abra su hoja de estilo web y agregue el siguiente código:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- Asegúrese de cambiar el «src» para que apunte a la ruta de la carpeta de fuentes.
- Utilice la sintaxis
font-family:"Roboto";para mostrar la fuente Roboto en su página web.
Si tiene algún problema para que Roboto se muestre correctamente, Google tiene una guía de inicio rápido que puede ayudarlo .
Preguntas frecuentes
¿Hay una versión serif de Roboto?
Sí. A principios de 2022, las fuentes de Google agregaron Roboto Serif a su biblioteca. Se puede descargar gratis y se puede instalar como Roboto. Use ambos en su sistema si lo desea.
¿Tengo que pagar alguna vez para usar Roboto u otras fuentes de Google?
No. Son completamente de código abierto. Según Google , puedes usarlos tanto en proyectos personales como comerciales, completamente gratis. Si es un desarrollador de aplicaciones de Android, agregue las fuentes a sus aplicaciones .
¿Puedo instalar otras fuentes de Google al mismo tiempo?
Puede descargar y utilizar tantas fuentes de Google como desee. En el momento de escribir este artículo, había más de 1500 familias de fuentes para elegir. Estos vienen en variedades serif, sans-serif, display, handwriting y mono.
¿Cómo puedo saber si una imagen o sitio está usando Roboto?
Si está admirando la fuente en un sitio web o en una imagen, existen bastantes herramientas útiles para ayudarlo a identificar la fuente . Esto le dirá rápidamente si la imagen o el sitio está usando Roboto u otra fuente.
Crédito de la imagen: Fuentes de Google . Todas las capturas de pantalla por Crystal Crowder.



Deja una respuesta