Cómo usar VSCode en WSL

El subsistema de Windows para Linux (WSL) es una herramienta útil que siempre debe tener en su repertorio . Y si usa Visual Studio Code para sus proyectos de programación, hay una manera de usarlo sin tener que abrir un nuevo símbolo del sistema.
Por qué usar VSCode y WSL
Si eres desarrollador, programador o estudiante de informática, probablemente hayas tenido problemas de compatibilidad entre máquinas y sistemas operativos.
De hecho, incluso un simple editor de texto sin formato no funcionará en un sistema operativo diferente si no se creó teniendo en cuenta la compatibilidad cruzada. Es por eso que necesita probar y desarrollar en diferentes entornos de software, y eso es exactamente lo que WSL hace mejor.
Pero aquí está el problema. La ejecución de aplicaciones GUI en WSL puede volverse bastante lenta. Y Visual Studio Code, por muy bueno que sea con todas sus características , no es precisamente amigable con las máquinas lentas . Peor aún, si lo está utilizando para crear un programa GUI de Linux.
Ahí es donde entra en juego la extensión WSL de Visual Studio Code. Funciona en su versión de Windows de Visual Studio Code pero programa cosas en su sistema de archivos WSL.
Cómo funciona la extensión WSL de Visual Studio Code
La extensión WSL para Visual Studio Code le permite acceder a sus archivos WSL de forma remota. Es similar a hacer cosas con SSH . No está usando directamente los recursos para su instalación de WSL para ejecutar Visual Studio Code, pero está editando sus archivos WSL mientras usa sus recursos habituales de Windows.
Esto no solo le ahorra poder de procesamiento para ejecutar prototipos de aplicaciones GUI, sino que también le brinda un entorno nuevo para el desarrollo.
Sin embargo, esto significa que algunas extensiones que dependen de programas de terceros no funcionarán a menos que también las instale en su entorno WSL. Así que no hay compiladores, ni Docker, ni Node, y ciertamente no hay intérpretes. Incluso PlatformIO no funcionará.

Tal como están las cosas, usar la extensión WSL tiene sus pros y sus contras. Pero si la otra alternativa es ejecutar una distribución de Linux en un USB o como arranque dual, entonces los beneficios de usar WSL hablan por sí solos.
Cómo conectar VSCode a WSL
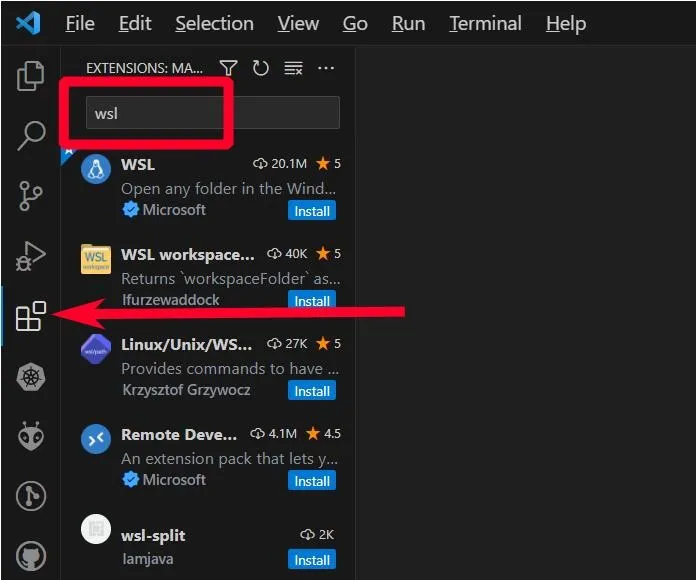
- En Visual Studio Code, vaya a Extensiones y busque «WSL» en la barra de búsqueda de extensiones.

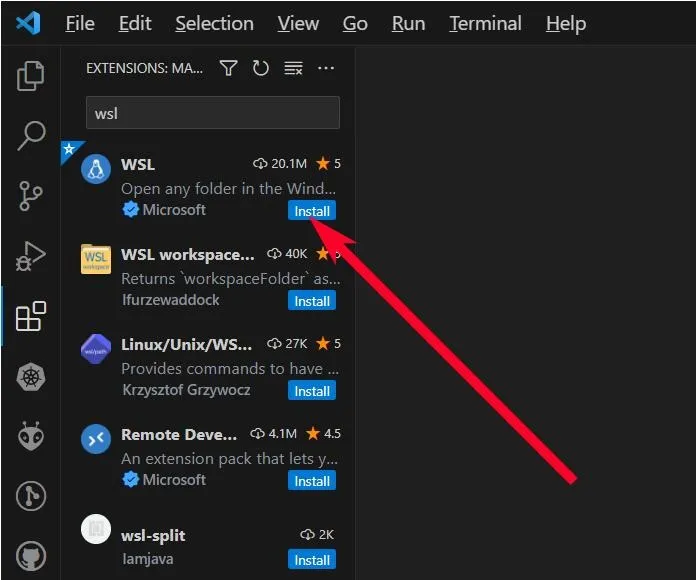
- Haga clic en el botón «Instalar». Espera hasta que esté hecho.

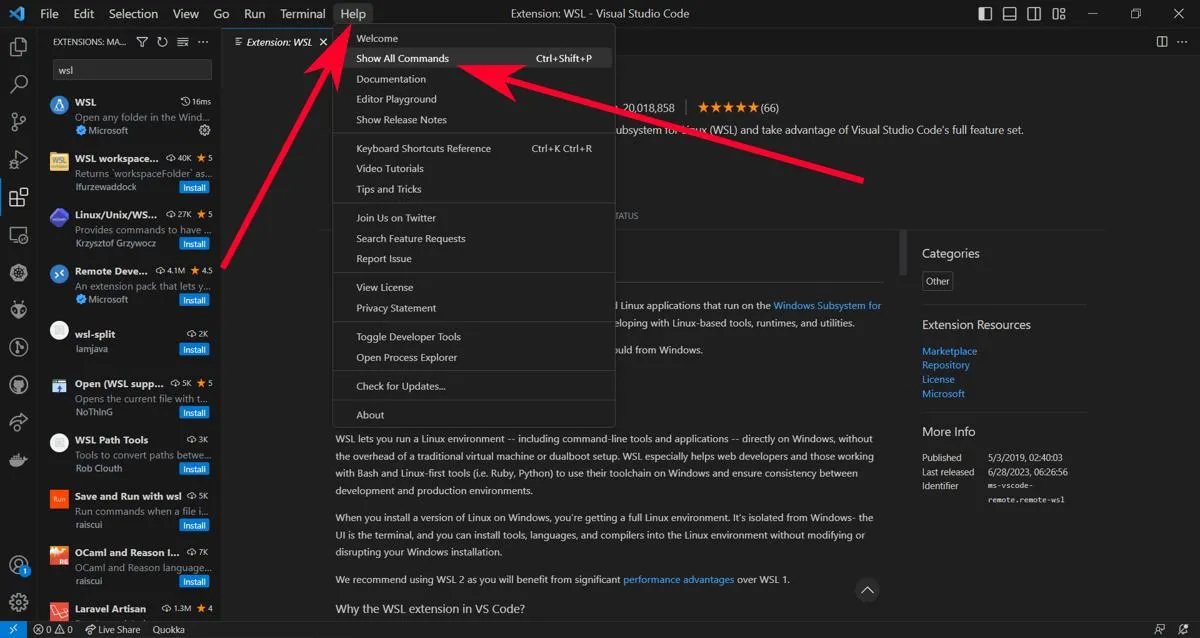
- Ejecute la barra de búsqueda de comandos yendo a «Ayuda -> Mostrar todos los comandos» o presionando CTRL+ Shift+ P.

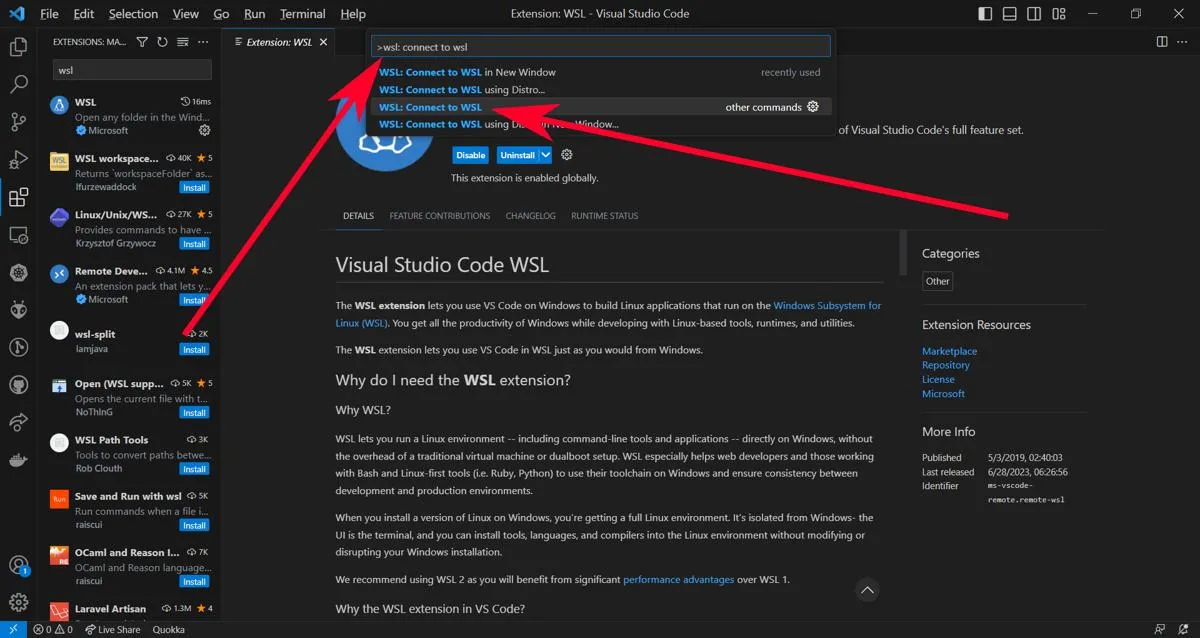
- Escriba
WSL: Connect to WSLen la barra de búsqueda de comandos para conectarse a WSL.

- En la primera ejecución, la extensión buscará WSL actualmente instalado en su computadora. Si no está disponible o la extensión no puede encontrarlo, primero deberá descargarlo usando el comando «Conectarse a WSL usando Distro…».
Cómo instalar extensiones en WSL Visual Studio Code
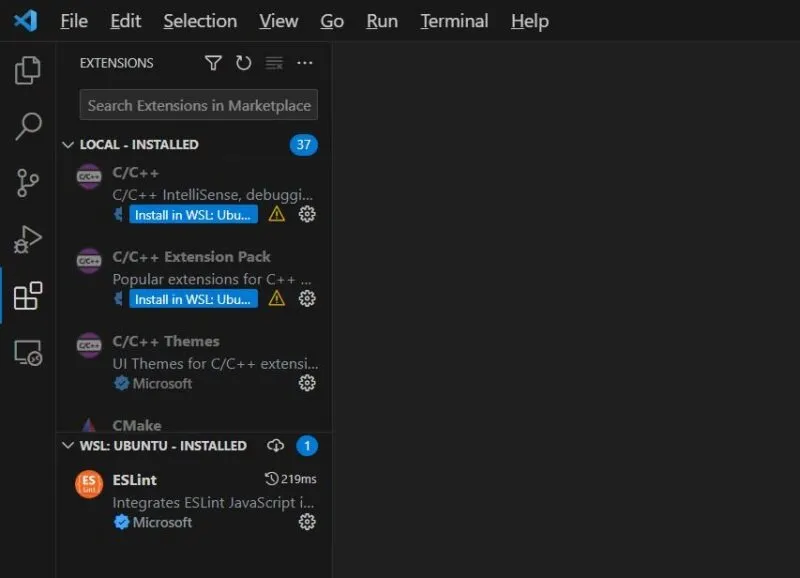
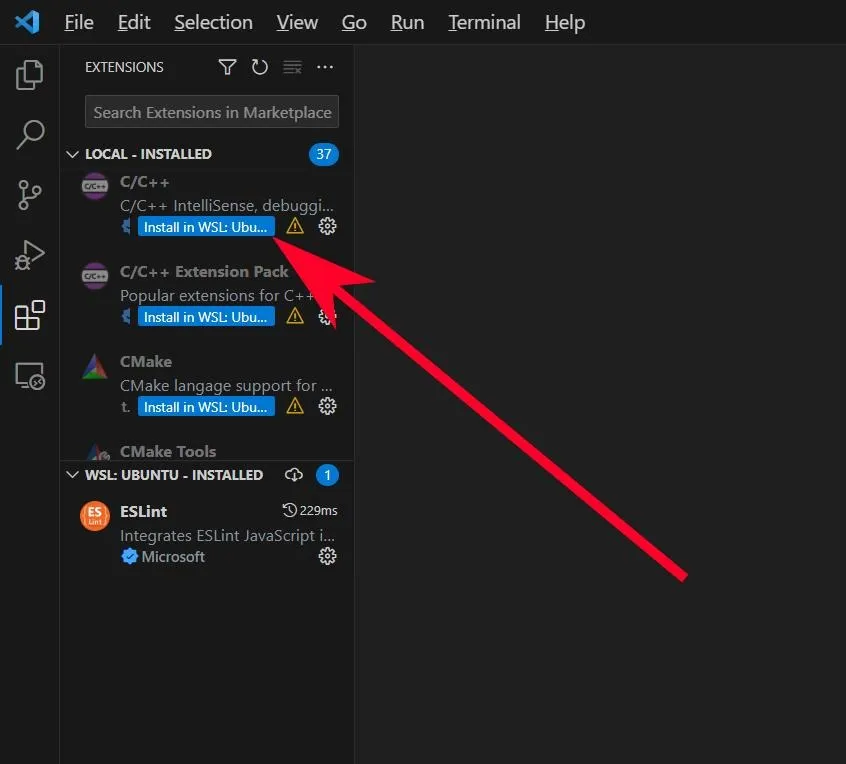
- Haga clic en el botón Extensiones para ver su lista de extensiones de Visual Studio Code. Debería haber una nueva categoría allí que diga «Local – Instalado».
- Para las extensiones que necesita, puede hacer clic en el botón que dice «Instalar en WSL: <su distribución>» para que estén accesibles en su distribución actual.

- Una vez instalados, puede seguir usándolos incluso si se desconecta y se vuelve a conectar a su distribución WSL en otro momento. Ahora está listo para usar Visual Studio Code en WSL.
Preguntas frecuentes
¿Cómo puedo volver a Visual Studio Code normal después de instalar la extensión WSL?
Incluso si reinicia Visual Studio Code, su instancia de WSL seguirá apareciendo cada vez que la ejecute. Para desconectarse, presione Ctrl++ , luego escriba en la paleta Shiftde comandos.Premote: close remote connection
¿La extensión WSL está disponible en VSCodium?
Debido a que Microsoft mantiene la extensión WSL, no está incluida en VSCodium.
Crédito de la imagen: Unsplash , capturas de pantalla de Terenz Jomar Dela Cruz



Deja una respuesta