Die 8 besten Google Chrome-Erweiterungen für Designer


Egal, ob Sie etwas zur Vorschau von Schriftarten oder zur Verwaltung Ihrer Arbeitsabläufe benötigen, in diesem umfassenden Handbuch finden Sie die besten Google Chrome-Erweiterungen für Designer. Diese Plugins sind ideal, egal ob Sie ein ernsthafter Hobbyist oder ein Profi sind.
1. Figma
Preis: Kostenlos mit Premium-Optionen
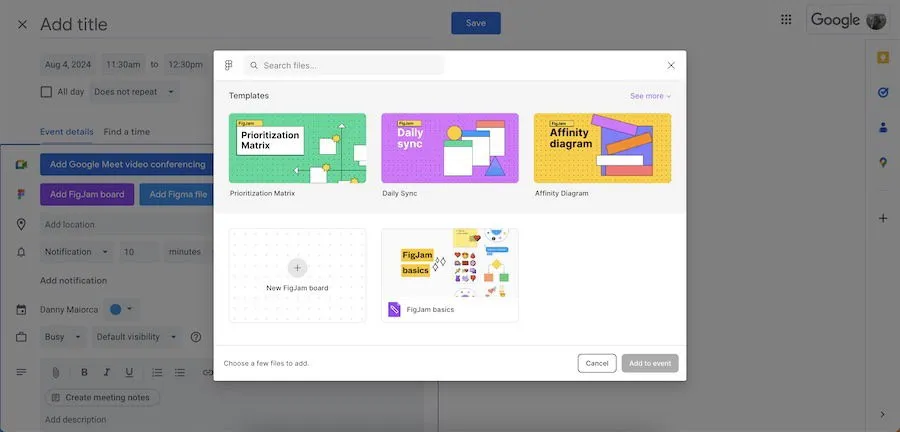
Figma ist bei UX-Designern und Grafikdesignern gleichermaßen beliebt und die Chrome-Erweiterung hilft Ihnen dabei, die Ereignisse, die Sie in Google Kalender erstellen, besser anzupassen.

Sie können Ihre FigJam-Boards direkt freigeben, wenn Sie die Chrome-Erweiterung von Figma verwenden. Diese Funktion kann verwendet werden, um eine Präsentation durchzuführen oder vor einem Meeting zusätzlichen Kontext hinzuzufügen.
Mit der Figma Chrome-Erweiterung können Sie außerdem beliebige Ihrer Figma-Dateien zu einem Google Kalender-Ereignis hinzufügen. Neben dem Hinzufügen vorhandener Dateien können Sie über Ihren Kalender auch neue Dateien und FigJam-Boards erstellen. Darüber hinaus fungiert das Plugin als schneller Klick-Durchgang zur Figma-Website.
2. Adobe Express
Preis: Kostenlos mit Premium-Optionen
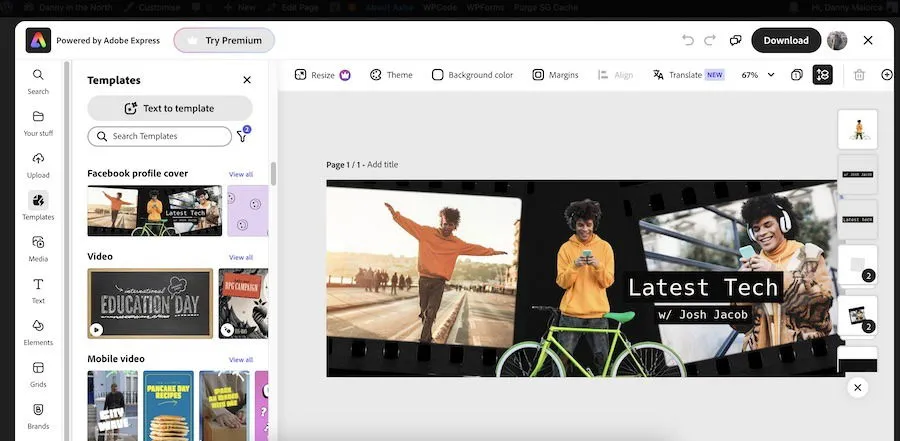
Obwohl ich für komplexe Designs immer noch die Verwendung fortgeschrittenerer Tools wie Adobe InDesign und Adobe Illustrator empfehle, eignet sich Adobe Express hervorragend für einfache Prototypen und Social-Media-Beiträge. Sie können Bilder schnell zuschneiden und ihre Größe ändern sowie Hintergründe entfernen.

Mit der Chrome-Erweiterung von Adobe Express können Sie schnell neue Designs erstellen, ohne zur Website navigieren zu müssen. Nach dem Klicken auf „Erstellen“ haben Sie Zugriff auf die vollständige Bibliothek.
Mit dieser Erweiterung können Sie auch Bilder von Ihrem Computer oder Ihrer Festplatte in PNG oder JPEG konvertieren. Das Speichern und Konvertieren von WEBP-Dateien in JPEG funktioniert jedoch nicht.
3. Google Font Previewer
Preis: Kostenlos
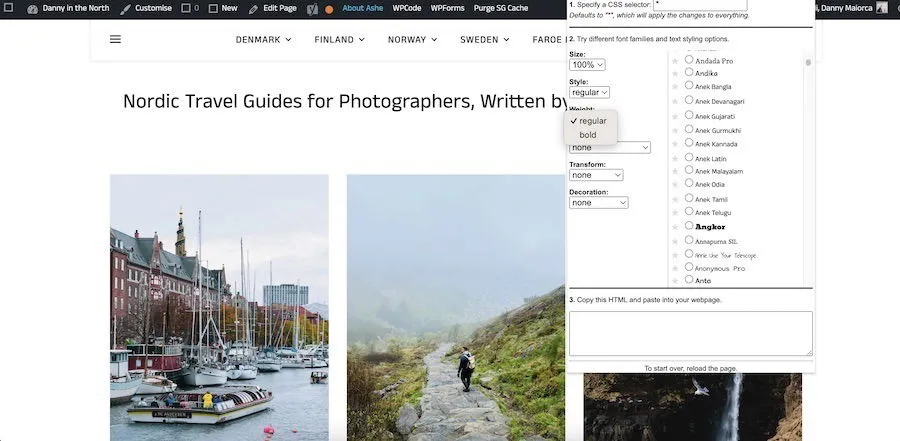
Zu verstehen, wie Schriftarten zusammenwirken, ist einer der wichtigsten Aspekte beim Design. Zu wissen, wie sie aussehen, ist jedoch manchmal eine Herausforderung. Mit Google Font Previewer können Sie in der Vorschau sehen, wie Seiten mit verschiedenen Schriftarten aussehen.

Um die Schriftarten auszuwählen, die Sie hinzufügen möchten, finden Sie auf der rechten Seite eine umfassende Liste. Sie können auch auswählen, ob Sie nicht-lateinische Symbole wie Arabisch und Koreanisch verwenden möchten.
Sehen Sie, wie Ihre Schriftarten mit verschiedenen Teilen der Seite interagieren, indem Sie die Groß-/Kleinschreibung ändern. Darüber hinaus können Sie zwischen normal und fett wählen. Sobald Sie wissen, in was Sie Ihre Schriftarten ändern möchten, können Sie sie in einem von Ihnen verwendeten WordPress-Theme oder Website-Builder anpassen.
4. Von HTML zum Design
Preis: Kostenlos mit Premium-Optionen
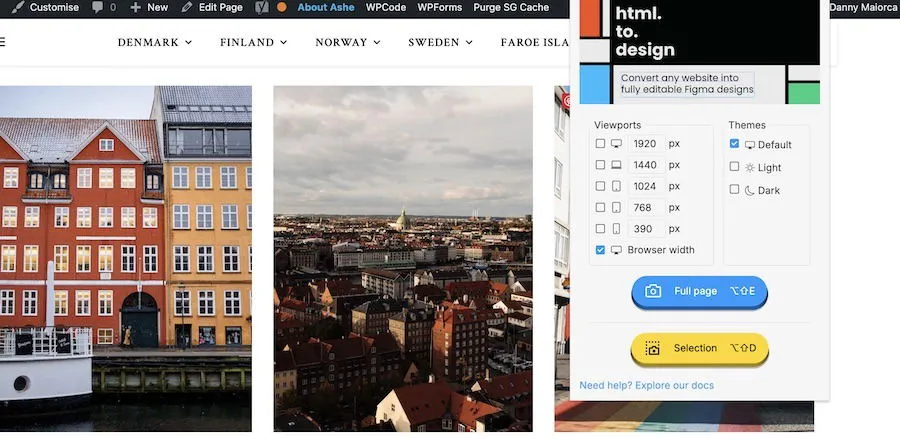
Sie benötigen das Figma-Plugin, um HTML zum Designen zu verwenden. Sobald Sie beides installiert haben, ist es jedoch eine sehr leistungsstarke Chrome-Erweiterung für Designer. Sie können die von Ihnen besuchten Chrome-Seiten in Figma-Designs umwandeln.

Mit HTML to Design können Sie die Breite Ihres Designs anpassen. Ich empfehle, beim Entwerfen einer Webseite mit der Browserbreite zu beginnen, aber Sie können immer die mobile Option wählen, wenn Sie eine App oder eine mobile Seite erstellen.
Mit dem Plugin „HTML to Design“ können Sie die gesamte Seite oder einen bestimmten Teil davon sowie den hellen oder dunklen Modus auswählen.
5. ColorZilla
Preis: Kostenlos
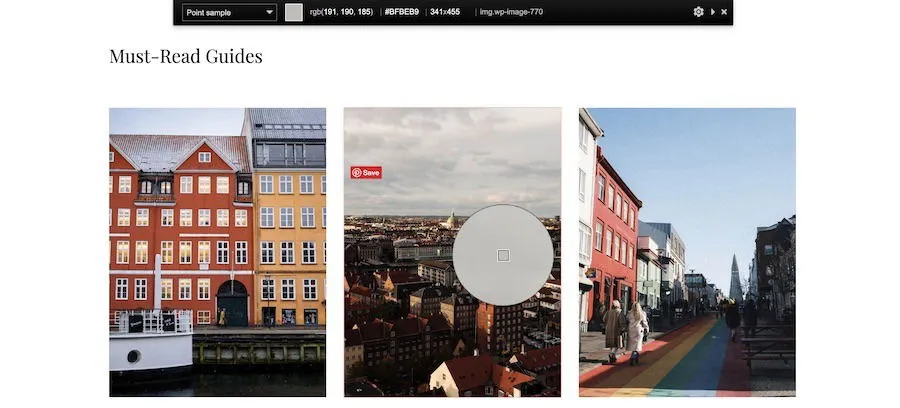
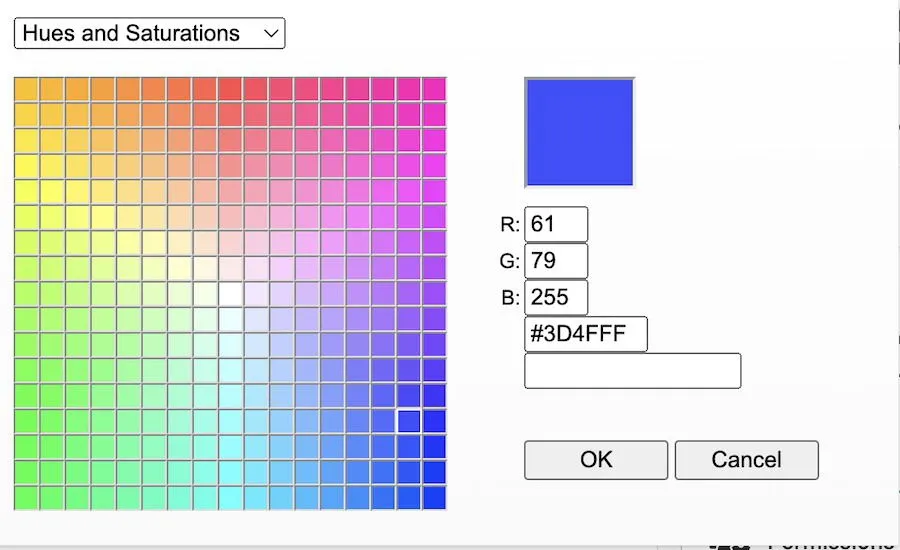
Die genauen RGB-Werte zu kennen, ist eine der größten Herausforderungen, aber die Chrome-Erweiterung ColorZilla erleichtert Designern diese Aufgabe. Das Plugin zeigt Ihnen die genauen Werte, die für jede Farbe auf Ihrer Webseite benötigt werden, egal ob es sich um ein Logo, ein Foto oder etwas anderes handelt.

Neben der Auswahl einer Farbe von einer bestimmten Webseite können Sie mit ColorZilla auch eine Farbe außerhalb Ihres Browsers auswählen. Das Plugin speichert auch einen Verlauf Ihrer Auswahl, sodass Sie jederzeit darauf zugreifen können.
Dieser Farbwähler verfügt auch über einen Palettenbrowser, mit dem Sie die RGB-Werte für häufig verwendete Farben anzeigen können.

6. Miro Chrome-Sucherweiterung
Preis: Kostenlos mit Premium-Optionen
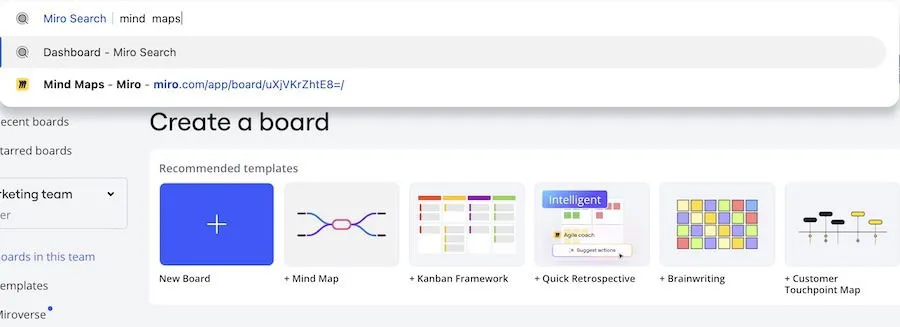
Wenn Sie schnell auf Ihre Miro-Projekte zugreifen möchten, sollten Sie Miros Chrome-Sucherweiterung herunterladen . Nach der Integration dieses Plugins können Sie direkt aus dem Chrome-URL-Feld nach all Ihren Dokumenten suchen.

Um Ihre Ergebnisse zu finden, geben Sie „miro“ gefolgt von Ihrem Dateinamen ein. Sie werden feststellen, dass sich die URL in Miro Search ändert .
Nachdem Sie gedrückt haben Enter, werden Sie zu Ihrem Miro-Dashboard weitergeleitet.
7. Designer-Tools
Preis: Kostenlos mit Premium-Optionen
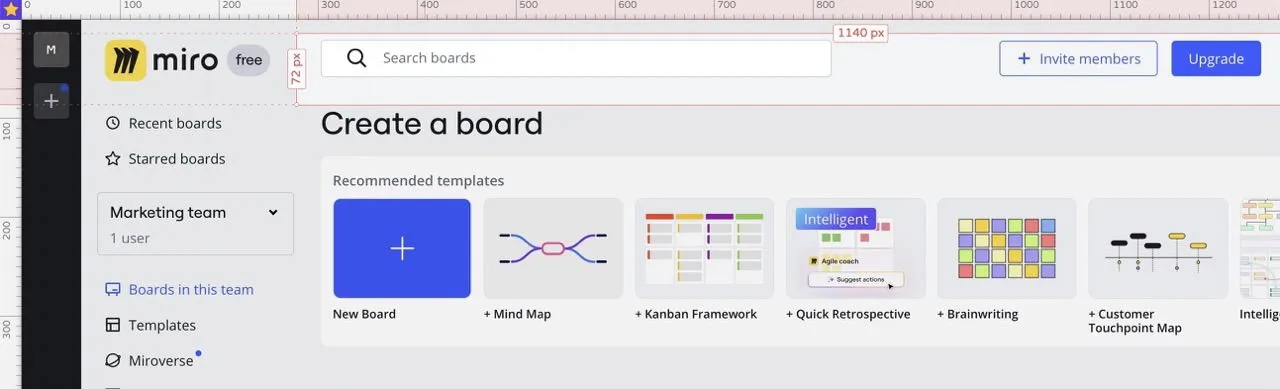
Designer Tools ist eine großartige Chrome-Erweiterung, mit der Sie beim Entwerfen Ihrer Apps und Websites Maßeinheiten lernen können. Erfahren Sie, wie viele Pixel jeder Aspekt einer von Ihnen besuchten Site hat, z. B. Textfelder und Grafiken.
Sie können die Pixel verschiedener Abschnitte auch vergleichen, indem Sie auf einen Abschnitt klicken und den Cursor über den nächsten Abschnitt bewegen, den Sie messen möchten.

Mit Designer Tools können Sie Aspekte speichern und Raster hinzufügen, um genauere Messungen zu erhalten.
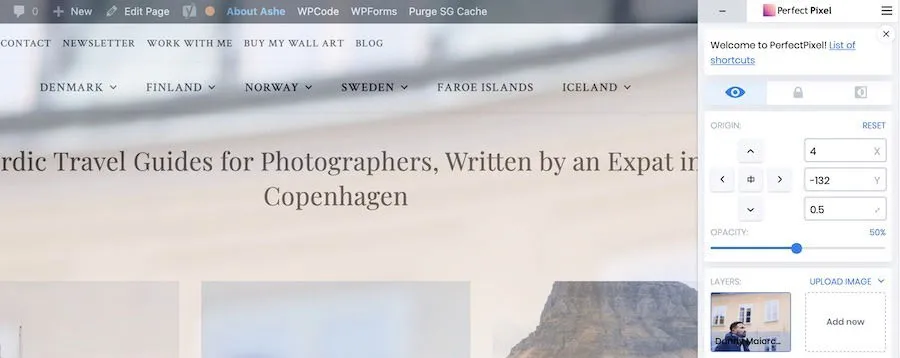
8. PerfectPixel
Preis: Kostenlos mit Premium-Optionen
Mit PerfectPixel können Sie mehrere Ebenen hinzufügen, indem Sie visuelle Assets von Ihrem Computer hochladen. Sie können auch aus Ihrer Zwischenablage kopieren und einfügen. Wenn Sie Ihr Projekt später abschließen möchten, können Sie Ihren Fortschritt ganz einfach speichern.

Um Verwirrung zu vermeiden, fügen Sie für jede Website ein anderes Layout hinzu. Sie können Ihre hochgeladenen Ebenen auch per Drag & Drop genau dort platzieren, wo sie erscheinen sollen.
Mit PerfectPixel können Sie Elemente mit einem Klick links, in der Mitte oder rechts platzieren. Sie finden auch mehrere Tastenkombinationen, um Ihren Arbeitsablauf zu optimieren.
Ob Sie nach bestimmten Farben suchen oder neue Elemente auf einer Webseite entwerfen möchten, die besten Chrome-Erweiterungen für Designer können Ihnen helfen. Sie finden auch viele Tools, um effektiver nach Software zu suchen. Sie können diese mit Chrome-Erweiterungen kombinieren, die Ihr Sucherlebnis verbessern und so für noch mehr Produktivität sorgen.
Bildnachweis: DALL-E. Alle Screenshots von Danny Maiorca.



Schreibe einen Kommentar