So verwenden Sie WordPress-Shortcodes, um No-Code-Website-Funktionen hinzuzufügen

Möchten Sie Ihre WordPress-Site anpassen, ohne Code zu schreiben? Hier sind Sie richtig. Mit WordPress-Shortcodes können Sie ganz einfach Schnickschnack zu Ihrer Website hinzufügen, ohne dass Sie einen Abschluss in Informatik benötigen oder wissen, wofür PHP steht. In dieser Anleitung wird erklärt, wie Sie Ihre eigenen Shortcodes verwenden, anpassen und sogar erstellen.
Was ist ein WordPress-Shortcode?
Bei WordPress-Shortcodes handelt es sich im Wesentlichen um winzige Verknüpfungen, mit denen Sie praktisch ohne großen Aufwand viel komplizierteren Code in Ihre Website einfügen können. Es gibt zwei Haupttypen von WordPress-Shortcodes:
Selbstschließende Shortcodes: Dies ist die einfachste Art. Sie haben kein schließendes Tag, was bedeutet, dass der gesamte Shortcode in einem einzigen eigenständigen Snippet zusammengefasst ist. Sie können beispielsweise mit dem eine Bildergalerie zu Ihrem WordPress-Beitrag hinzufügen

Einschließende Shortcodes: Diese haben sowohl ein öffnendes als auch ein schließendes Tag und umschließen einen Inhalt oder ein Attribut. Ein gutes Beispiel ist das
Etikett. (Sie müssen auch die Breite der Beschriftung angeben.) So sieht es nach der Veröffentlichung aus:

Durch die Verwendung selbstschließender und umschließender WordPress-Shortcodes können Sie nicht nur Zeit sparen, sondern auch das Risiko der Einführung von Sicherheitslücken erheblich senken. Sie verwenden etablierte Codeausschnitte wieder, anstatt zu versuchen, jedes Mal, wenn Sie einen Teil Ihres Inhalts formatieren oder ein bestimmtes Element einfügen möchten, komplizierten Code von Grund auf neu zu schreiben.
Standard-WordPress-Shortcodes
WordPress ist mit mehreren Shortcodes vorinstalliert, von denen wir zwei bereits erwähnt haben, die Ihnen dabei helfen können, mit nur wenigen Klicks umfangreiche Funktionen zu Ihren Beiträgen und Seiten hinzuzufügen:
-
: Ermöglicht das Einbetten von Beschriftungen in beliebige Inhalte – nicht nur in Bilder. -
-
: Ermöglicht das Einbetten von Audiodateien, die auf Ihrer Website oder einem Server eines Drittanbieters gehostet werden. -
: Genau wie der Audio-Shortcode vereinfacht dieser Shortcode das Einbetten von Videos in Ihre Beiträge oder Seiten. -
: Verwenden Sie diesen Shortcode, um eine Sammlung Ihrer Lieblingstitel oder -videos anzuzeigen. -
: Wird zum Umschließen verschiedener Arten eingebetteter Elemente verwendet, von Tweets über YouTube-Videos bis hin zu Google Maps.
So praktisch die Standard-Shortcodes von WordPress auch sind, die wahre Magie entsteht, wenn Sie anfangen, Ihre eigenen benutzerdefinierten Shortcodes hinzuzufügen. Aber bevor wir dazu kommen (und das werden wir auch tun), müssen wir Ihnen zunächst zeigen, wie Sie Shortcodes zu Ihren WordPress-Beiträgen und -Seiten hinzufügen.
So fügen Sie einem WordPress-Beitrag einen Shortcode hinzu
Um einen WordPress-Shortcode hinzuzufügen, müssen Sie beim Bearbeiten eines Beitrags oder einer Seite den Namen des Shortcodes in eckige Klammern setzen.
Im Gutenberg-Editor
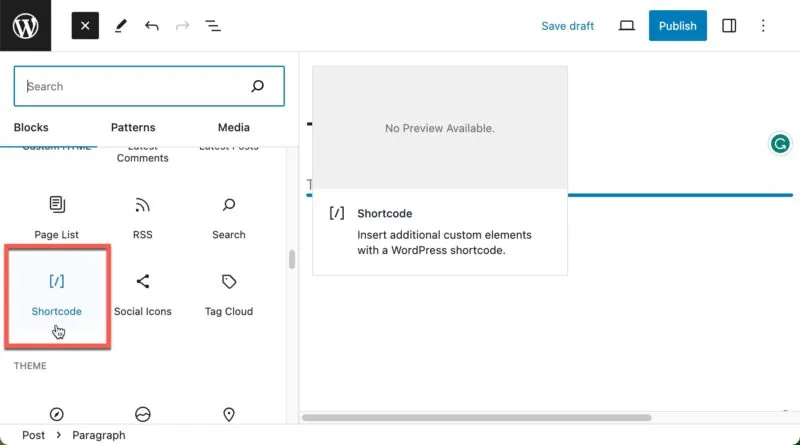
Der Gutenberg-Editor verfügt über einen speziellen Block zum Hinzufügen von Shortcodes. Fügen Sie es ein, indem Sie oben links auf das Symbol ( + ) klicken und im Abschnitt „Widgets“ den Shortcode- Block auswählen .

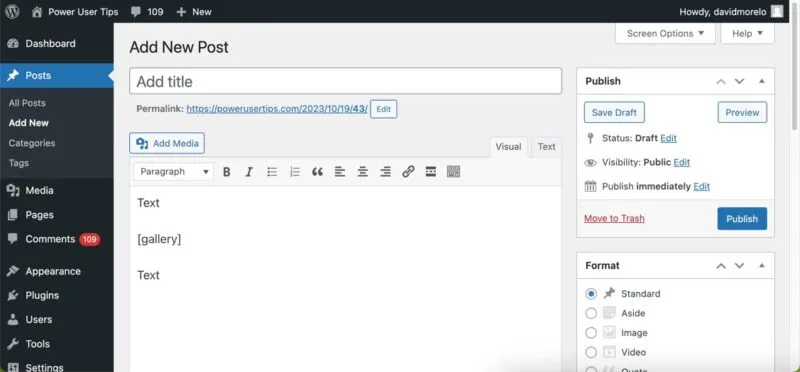
Klicken Sie auf das Textfeld und fügen Sie den gewünschten Shortcode ein oder fügen Sie ihn ein. Vergessen Sie nicht die eckigen Klammern darum. Klicken Sie auf „Veröffentlichen“ oder „Vorschau“ , um das Ergebnis anzuzeigen.
Im klassischen Editor
Navigieren Sie einfach zu der Stelle in Ihrem Beitrag, an der der Shortcode erscheinen soll, und fügen Sie ihn ein oder geben Sie ihn direkt in den Texteditor ein. Achten Sie darauf, die eckigen Klammern einzufügen.

Das war’s – es sind keine speziellen Blöcke oder Widgets erforderlich.
Passen Sie Ihr WordPress-Theme mit einem Shortcode an
Nachdem Sie nun gelernt haben, wie Sie Shortcodes sowohl im Gutenberg- als auch im Classic-Editor hinzufügen, was ist, wenn Sie noch einen Schritt weiter gehen und Shortcodes in Ihr WordPress-Theme integrieren möchten (nicht nur in Ihre Beiträge und Seiten)? Hier do_shortcodekommt die Funktion ins Spiel, die es Ihnen ermöglicht, einen Shortcode außerhalb des Post-Editors auszuführen.
Nehmen wir an, Sie möchten am Ende jedes von Ihnen erstellten Beitrags automatisch ein Abzeichen einfügen. Erstellen Sie einen benutzerdefinierten Shortcode, der das gewünschte Abzeichen enthält, und betten Sie ihn mithilfe der do_shortcodeFunktion in Ihr Theme ein.
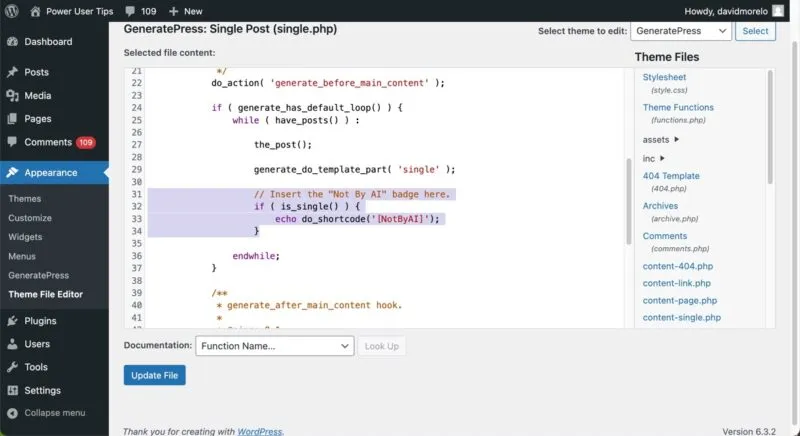
Um dies zu erreichen, öffnen Sie die Datei Ihres Themes mit dem Theme-Datei-Editor und fügen Sie an der Stelle, an der das Abzeichen erscheinen soll, single.phpeinen Codeausschnitt wie diesen ein .<?php echo do_shortcode('[NotByAI]');? >

Die Funktion löst Ihren benutzerdefinierten Badge-Shortcode aus, sodass er an der angegebenen Stelle in jedem Beitrag angezeigt wird und Ihren Lesern mitteilt, dass der Inhalt echt und nicht maschinell generiert ist.
Können Sie dem WordPress-Widget-Bereich Shortcodes hinzufügen?
Wenn Sie Shortcodes in Ihr WordPress-Theme integrieren möchten, das direkte Bearbeiten von Theme-Dateien jedoch das Gefühl hat, gefährliches Terrain zu betreten, sollten Sie wissen, dass Shortcodes problemlos zu einem WordPress-Widget hinzugefügt werden können.
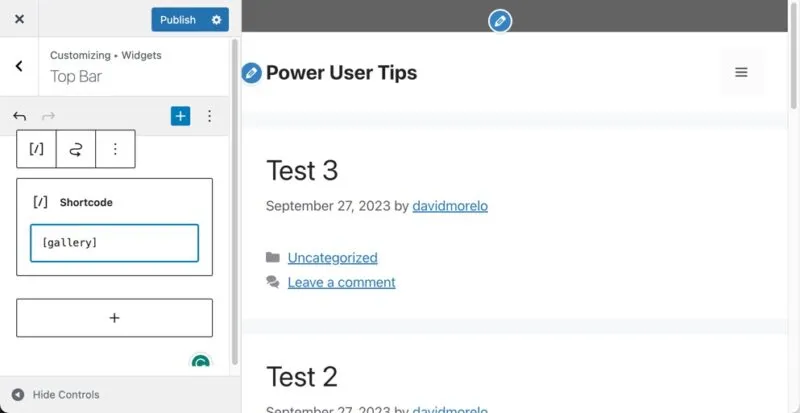
Konkret können Sie entweder das Shortcode-Widget oder das benutzerdefinierte HTML-Widget in der Seitenleiste, im Fußzeilenbereich oder an einer anderen Stelle Ihrer Website platzieren, die Widgets zulässt, und dann den Shortcode direkt in das Inhaltsfeld des Widgets eingeben.

Klicken Sie auf die Schaltfläche „Veröffentlichen“ und überprüfen Sie das Ergebnis.
Erstellen Sie einen benutzerdefinierten Shortcode
Mit den integrierten WordPress-Widgets können Sie zwar nicht viel machen, aber Sie sind nicht darauf beschränkt. Mit etwas PHP-Assistenten können Sie Ihre eigenen benutzerdefinierten WordPress-Shortcodes erstellen, um alles zu tun, von der Anzeige von Wetteraktualisierungen in Echtzeit über die Präsentation von Benutzerreferenzen bis hin zur Erstellung eines komplexen Produktkatalogs.
Natürlich würde es den Rahmen dieses Artikels sprengen, Ihnen das Programmieren in PHP beizubringen, aber wir können Ihnen die allgemeinen Schritte zum Erstellen eines einfachen benutzerdefinierten WordPress-Shortcodes zeigen.
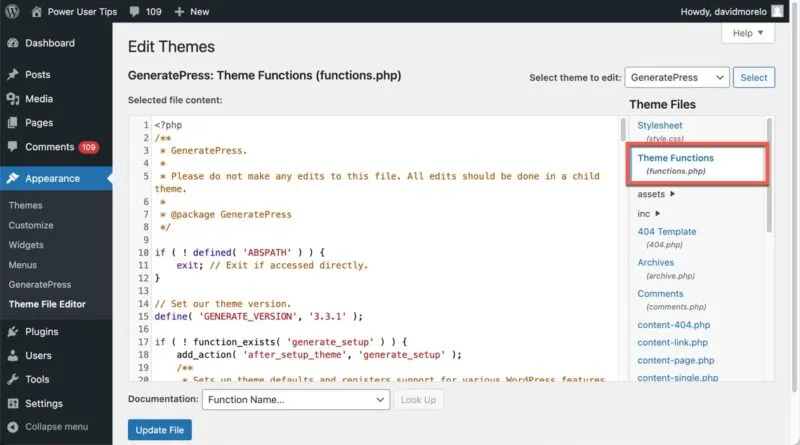
Betrachten wir ein Beispiel, in dem wir einen Shortcode erstellen, um die aktuelle Uhrzeit auf Ihrer Website anzuzeigen. Navigieren Sie zunächst zu Erscheinungsbild -> Themendatei-Editor und öffnen Sie die Datei „Themenfunktionen“ (functions.php) .

Fügen Sie am Ende der Theme-Funktionsdatei den folgenden PHP-Codeausschnitt ein:
function display_current_time() {
return date('g:i a');}
add_shortcode('current_time', 'display_current_time');
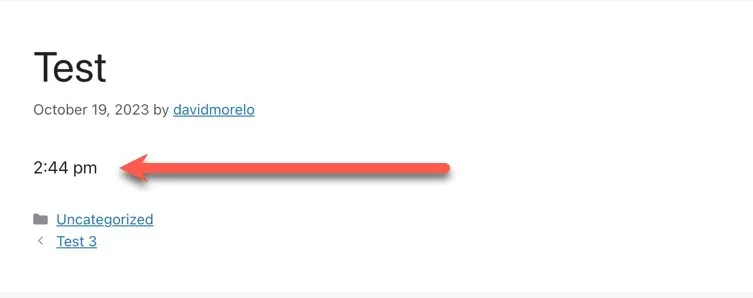
Klicken Sie auf die Schaltfläche „Datei aktualisieren“ und testen Sie den benutzerdefinierten Shortcode. Öffnen Sie dazu einen neuen Post-Editor und fügen Sie den Shortcode hinzu [current_time], wie oben beschrieben. Klicken Sie auf „Veröffentlichen“ oder „Vorschau“ und der Shortcode wird durch die aktuelle Uhrzeit ersetzt.

Was unter der Haube passiert, ist, dass die display_current_timeFunktion immer dann ausgelöst wird, wenn WordPress auf den [current_time]Shortcode stößt. Diese Funktion gibt die aktuelle Uhrzeit im Format „g:i a“ zurück (was bedeutet, dass etwa „15:45 Uhr“ angezeigt wird). Die zurückgegebene Zeit ersetzt dann den Shortcode in Ihrem Beitrag.
Häufig gestellte Fragen
Kann ich in WordPress einen Shortcode zur Kopf- oder Fußzeile hinzufügen?
Ja, aber es erfordert ein wenig Codierung. Sie müssen die do_shortcodeFunktion in Ihrem Theme header.phpoder footer.phpIhrer Datei verwenden.
Kann ich nicht verwendete Shortcodes entfernen oder ausblenden?
Wie kann ich weitere WordPress-Shortcodes erhalten?
Suchen Sie nach Plugins, die die Art von Shortcode bieten, nach der Sie suchen, programmieren Sie Ihre eigenen benutzerdefinierten Shortcodes oder bezahlen Sie jemanden, der dies für Sie erledigt.
Wann sollte ich ein Plugin verwenden, um Shortcodes hinzuzufügen?
Verwenden Sie ein Plugin, wenn Sie einen Shortcode für eine komplexe Funktion benötigen, die Ihre Programmierkenntnisse übersteigt, oder wenn Sie einfach Zeit sparen möchten.
Bildnachweis: Pixabay . Alle Screenshots von David Morelo.



Schreibe einen Kommentar