Wie verwende ich den integrierten Google Chrome-Farbwähler ohne Erweiterung?

In diesem Beitrag zeigen wir Ihnen, wie Sie den integrierten Google Chrome Color Picker ohne Erweiterung verwenden . Der Farbwähler ist ein praktisches Werkzeug zum Auswählen bestimmter Farben aus einer Farbpalette oder einem Spektrum. Zwar stehen mehrere Farbauswahltools und Erweiterungen zur Verfügung, mit denen Sie bestimmte Farbcodes identifizieren können, Sie können jedoch den integrierten Farbwähler von Chrome verwenden, um die Farbe auszuwählen, die Ihre Aufmerksamkeit erregt.

Der Farbwähler von Chrome ist im Wesentlichen ein Pipettentool , mit dem Benutzer an einer beliebigen Stelle auf dem Bildschirm eine Farbe auswählen und in ihren Designs verwenden können. Es ist kein eigenständiges Tool, sondern Teil der Chrome DevTools (Tools, die es Webentwicklern ermöglichen, Websites und Webanwendungen zu analysieren und zu debuggen). Endbenutzer können jedoch auf das Tool zugreifen, um den Hex-, RGBA- oder HSLA-Wert der Farben herauszufinden, die sie online entdecken .
Wie verwende ich den integrierten Google Chrome-Farbwähler ohne Erweiterung?
Im folgenden Abschnitt geben wir Ihnen einen detaillierten Überblick über die Verwendung des integrierten Google Chrome-Farbwählers .
1] Starten Sie den Farbwähler von Chrome

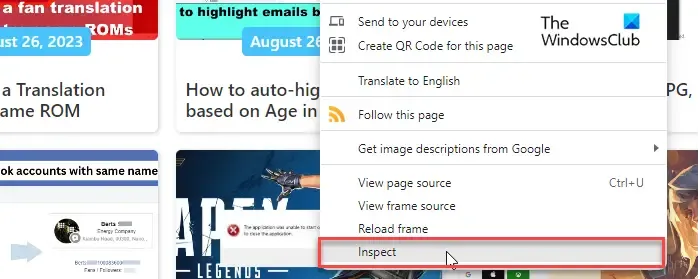
Um den Farbwähler zu starten, müssen Sie zuerst die DevTools von Chrome öffnen. Klicken Sie dazu mit der rechten Maustaste auf das Bild oder den Teil der Webseite, der die gewünschte Farbe enthält, und wählen Sie „Inspizieren“ aus . Die Option „Inspizieren“ hilft Benutzern dabei, versteckte Informationen über die Webseite zu finden, einschließlich JavaScript-/Mediendateien, HEX-/RGB-Farbcodes usw. Sie können auch die Tastenkombination Strg + Umschalt + I verwenden , um das DevTools-Bedienfeld aufzurufen.

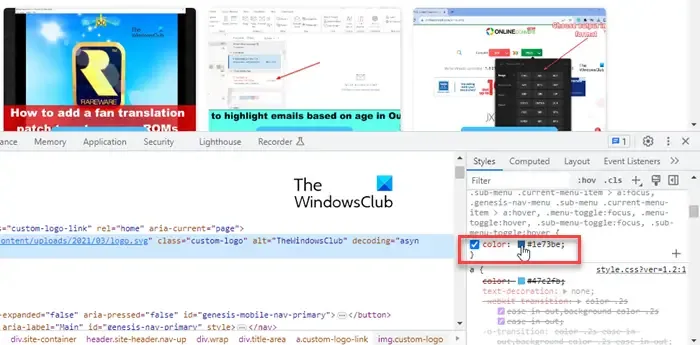
Das Panel wird unten auf der Webseite angezeigt. Auf der rechten Seite des DevTools-Bedienfelds sollten Sie standardmäßig die Registerkarte „ Stile“ sehen (wechseln Sie zur Registerkarte „Stile“, wenn etwas anderes ausgewählt ist). Auf dieser Registerkarte wird Ihnen der CSS-Code der Webseite angezeigt. Scrollen Sie durch den Code und suchen Sie nach dem Farbfeld mit der Bezeichnung background-color„, color“ oder etwas Ähnlichem. Sie können viele davon sehen. Klicken Sie auf eines dieser Kästchen, um den ausgeblendeten Farbwähler in Chrome anzuzeigen.
2]Verwenden Sie den Farbwähler von Chrome

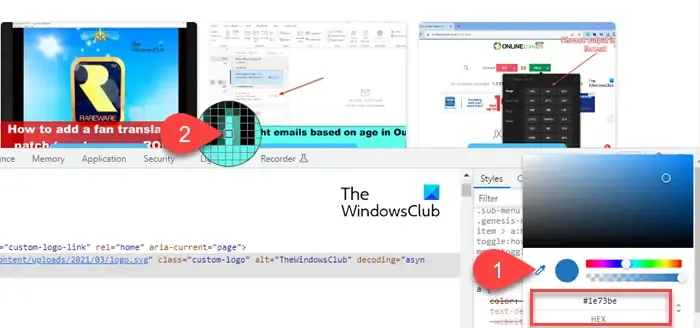
Im Popup-Fenster des Farbauswahltools sehen Sie ein Pipettensymbol . Klicken Sie darauf, um das Tool zu aktivieren.
Ihr Mauszeiger verwandelt sich in einen großen Kreis, der ein Gitter aus Quadraten enthält . Führen Sie den Mauszeiger auf den Bereich auf der Webseite, in dem sich die gewünschte Farbe befindet. Mit der Pipette können Sie grundsätzlich genau den Farbton anzeigen, der Sie interessiert, indem Sie den Bildschirm auf Pixelebene vergrößern.
Stoppen Sie den Zeiger, wenn der Schatten in das Quadrat gelangt, das sich in der Mitte des Kreises befindet (mit dicken Außenrändern). Klicken Sie mit der linken Maustaste , um den Farbcode im Farbauswahl-Popup anzuzeigen. Standardmäßig zeigt das Tool den Hexadezimalcode (HEX) der Farbe an.
Um das Format der Farbwerte zu ändern, können Sie das Auf-/Ab-Pfeilsymbol neben dem Farbcode verwenden. Mit der Farbauswahl von Chrome können Sie den HEX- Code , RGBA- Werte , HSLA- Werte , HWBA- Werte , ICHA -Werte und andere mit der ausgewählten Farbe verknüpfte Werte anzeigen .
3] Hauptfunktionen des Farbwählers von Chrome

Hier sind einige wichtige Funktionen des integrierten Farbauswahltools von Chrome:
- Farbverlauf: Oben im Farbauswahl-Popup gibt es einen Verlaufsbereich, der Ihnen beim Navigieren durch ähnliche Farbtöne der ausgewählten Farbe hilft. Bewegen Sie einfach Ihren Mauszeiger über den Farbverlauf und klicken Sie auf den gewünschten Farbton. Der Hex-Code der Farbe (oder andere Werte) wird entsprechend aktualisiert.
- Farbton: Direkt unter dem Verlaufsbereich befindet sich ein Schieberegler, mit dem Sie den Farbton anpassen können. Wenn Sie den Farbton ändern, ändern sich die ausgewählte Farbe und ihr Hexadezimalwert entsprechend. Sie können außerdem mit dem Mauszeiger einen anderen Farbton aus dem Verlaufsbereich auswählen.
- Deckkraft: Unterhalb des Schiebereglers „Farbton“ befindet sich ein Schieberegler für die Deckkraft. Sie können damit die Deckkraft der ausgewählten Farbe ändern.
- In die Zwischenablage kopieren: Neben dem Pipettensymbol befindet sich ein Kreis, der den ausgewählten Farbton anzeigt. Sie können die RGB-Werte der Farbe kopieren (in die Zwischenablage), indem Sie einfach auf diesen Kreis klicken.
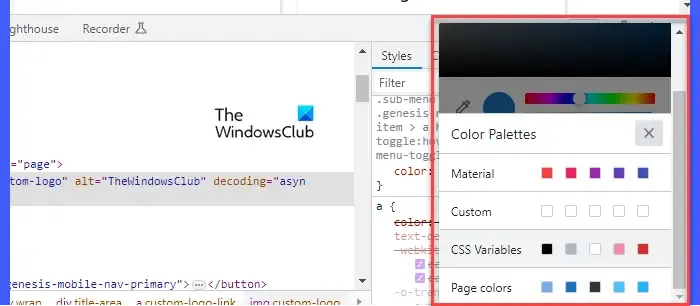
- Farbpalette: Unten im Farbauswahl-Popup befindet sich eine Farbpalette. Tatsächlich stehen mehrere Farbpaletten zur Auswahl (Material, Benutzerdefiniert, CSS-Variablen, Seitenfarben). Verwenden Sie die Aufwärts-/Abwärtspfeilsymbole neben der Palette, um alle anderen Paletten anzuzeigen. Diese Paletten zeigen verschiedene Farben, die auf der Webseite verfügbar sind. Wenn eine dieser Paletten die gewünschte Farbe aufweist, können Sie auch hier eine Auswahl treffen.
Das ist alles! Ich hoffe, dass Sie dies nützlich finden.
Wie aktiviere ich die Farbauswahl in Chrome?
Klicken Sie mit der rechten Maustaste auf die Webseite und wählen Sie „Inspizieren“. Navigieren Sie auf der rechten Seite des DevTools-Bedienfelds zu einem farbigen quadratischen Feld unter der Registerkarte „Stile“. Klicken Sie in das Feld, um das integrierte Farbauswahltool von Chrome anzuzeigen. Wählen Sie die Pipette aus, um Farben von der Webseite auszuwählen.
Warum funktioniert mein Farbwähler in Chrome nicht?
Stellen Sie sicher, dass Sie auf das Farbvorschau-Quadrat klicken und nicht auf die neben dem Quadrat angezeigten RGB-Werte. Stellen Sie als Nächstes sicher, dass die Pipette im Farbauswahl-Popup ausgewählt ist (die Pipette wird blau, wenn sie aktiv ist). Wenn das Problem weiterhin besteht, versuchen Sie, die Andockposition des DevTools-Bedienfelds zu ändern (docken Sie das Bedienfeld am unteren Rand der Webseite an, wenn es an der rechten Seite des Bildschirms angedockt ist, und umgekehrt).



Schreibe einen Kommentar