So installieren Sie Google Roboto Font unter Windows, Mac und Linux
Die Schriftart Roboto ist eine von Google erstellte serifenlose Schriftart. Es ist elegant und lässt sich gut auf hochauflösenden Bildschirmen wie Android-Telefonen darstellen. Daher ist es für viele Anwendungen perfekt geeignet. Darüber hinaus ist es ein Kinderspiel zu lernen, wie man die Google Roboto-Schriftart unter Windows, macOS und Linux installiert.
Herunterladen der Google Roboto-Schriftart
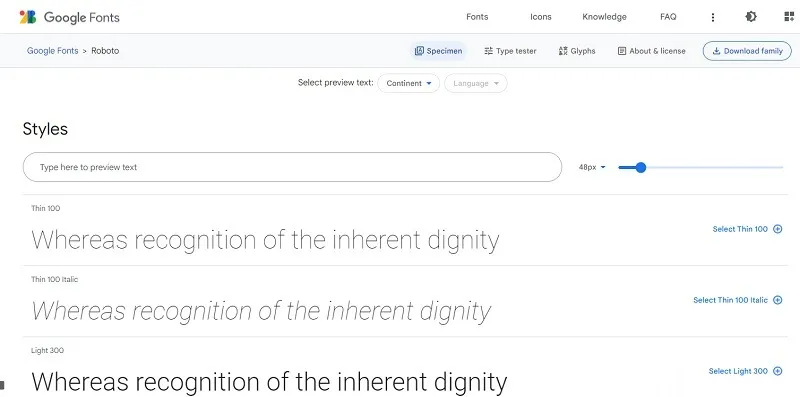
Unabhängig von Ihrer Plattform müssen Sie zunächst das Roboto-Schriftartenpaket herunterladen. Besuchen Sie dazu die Roboto-Schriftseite . Der einfachste Weg, die gesamte Schriftfamilie herunterzuladen, besteht darin, oben rechts auf die Schaltfläche „Familie herunterladen“ zu klicken.

Es wird als ZIP-Datei auf Ihrem Computer gespeichert und Sie können es dann auf Ihrem Betriebssystem installieren.
Wenn Ihre Schriftarten verpixelt oder in irgendeiner Weise beschädigt aussehen, versuchen Sie diese Schritte zur Fehlerbehebung , um das Problem zu beheben.
Die gute Nachricht ist, dass Sie die Schriftart Roboto unabhängig von der Plattform mit nur wenigen Klicks installieren können.
Installieren Sie Google Roboto Font unter Windows
Befolgen Sie diese Schritte, um die Roboto-Schriftart unter Windows zu installieren:
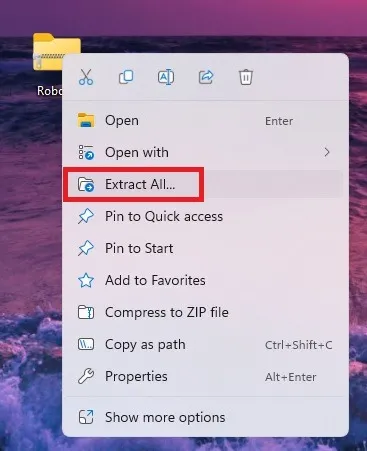
- Entpacken Sie den Roboto-Schriftartenordner. Klicken Sie mit der rechten Maustaste und wählen Sie „Alle extrahieren“.

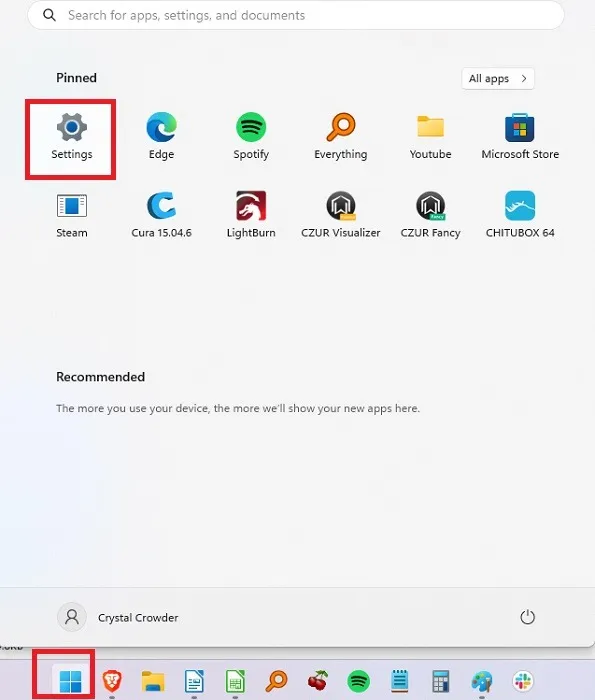
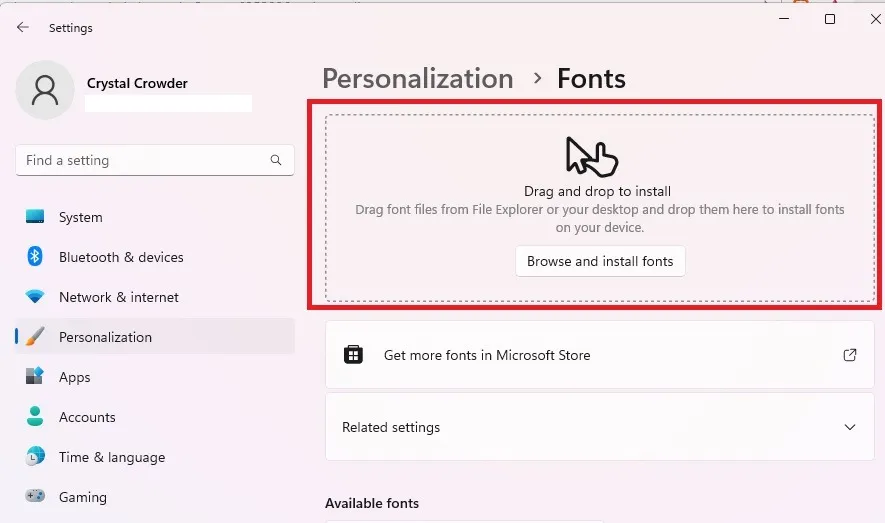
- Öffnen Sie das „Start“-Menü und wählen Sie „Einstellungen“.

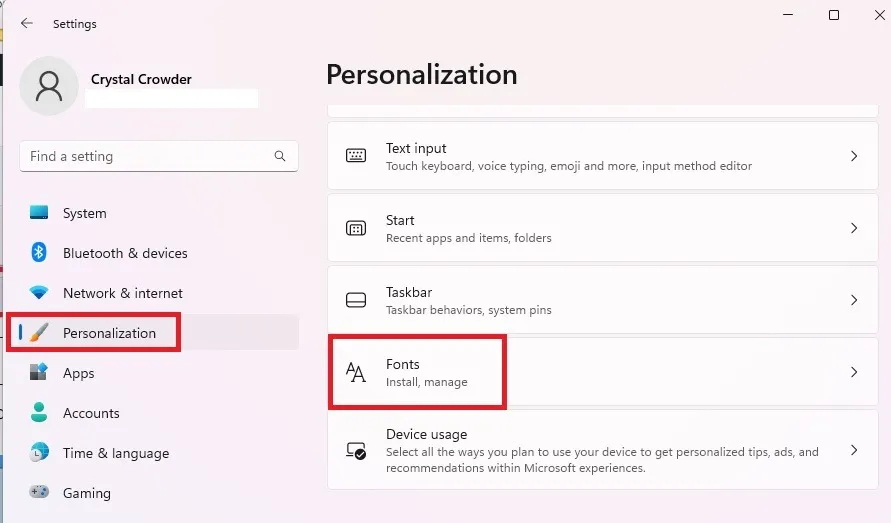
- Klicken Sie auf „Personalisierung“ und wählen Sie „Schriftarten“ aus der Liste der Einstellungen auf der rechten Seite.

- Ziehen Sie die extrahierten Schriftarten in das Installationsfenster. Nach einigen Sekunden wird die Google Roboto-Schriftart unter Windows installiert. Sie können sie wie jede andere Schriftart in Anwendungen auswählen.

Um andere Schriftarten zu installieren oder einfach nur zu sehen, was in Windows verfügbar ist, lesen Sie unsere Anleitung zum Installieren und Verwalten von Schriftarten unter Windows .
Installieren Sie Google Roboto Font unter macOS
Befolgen Sie diese Schritte, um die Roboto-Schriftart auf dem Mac zu installieren:
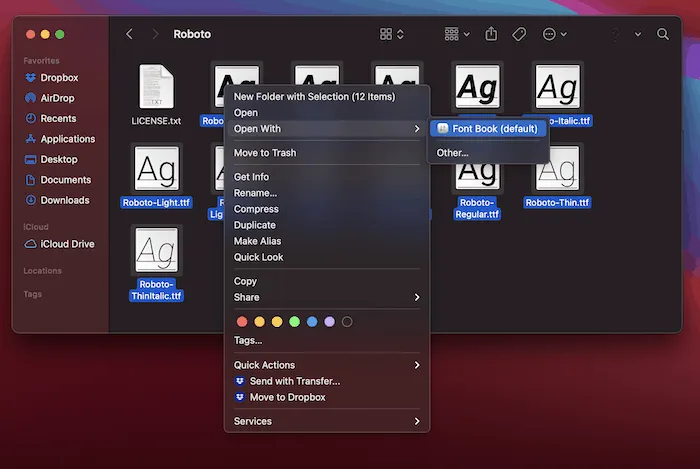
- Extrahieren Sie die ZIP-Datei. Doppelklicken Sie entweder oder klicken Sie mit der rechten Maustaste und wählen Sie „Öffnen“.
- Wählen Sie alle Schriftarten im Ordner aus (überspringen Sie LICENSE.txt), klicken Sie mit der rechten Maustaste und wählen Sie „Öffnen mit -> Schriftartenbuch“ aus dem Kontextmenü.

- Dadurch werden sie in Font Book geladen und für die Verwendung in Ihren Anwendungen verfügbar gemacht.
Beachten Sie, dass Sie auch auf die einzelnen Schriftartdateien doppelklicken können, um sie in Font Book zu laden.
Installieren Sie Google Roboto Font unter Linux
- Extrahieren Sie die komprimierten Dateien mit dem Befehl „unzip“ .
- Öffnen Sie Ihren Home-Ordner und aktivieren Sie die Option zum Anzeigen versteckter Dateien/Ordner. Sie können Ctrl+ drücken Hoder auf das Menü „Ansicht“ klicken und „Versteckte Dateien anzeigen“ auswählen.
- Suchen Sie den Ordner „.fonts“. Wenn es nicht existiert, erstellen Sie es.
- Verschieben Sie den Roboto-Schriftartenordner in diesen „.fonts“-Ordner.
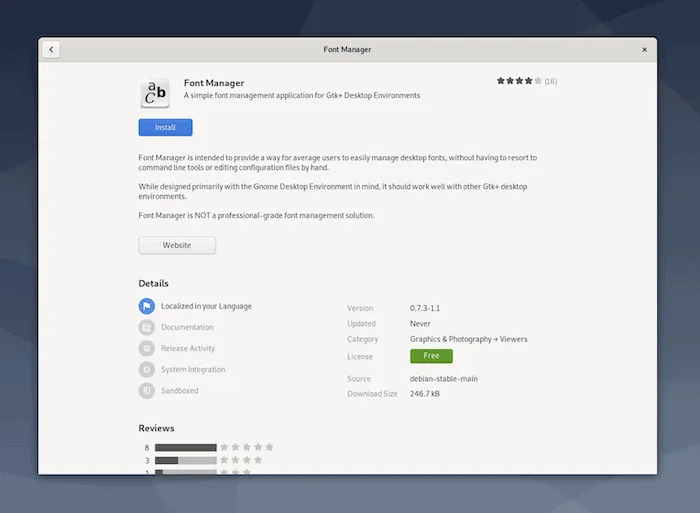
Alternativ können Sie zur Verwaltung Ihrer Schriftarten auch das Programm „Font Manager“ nutzen.
- Installieren Sie Font Manager aus dem Software Center oder Repository.

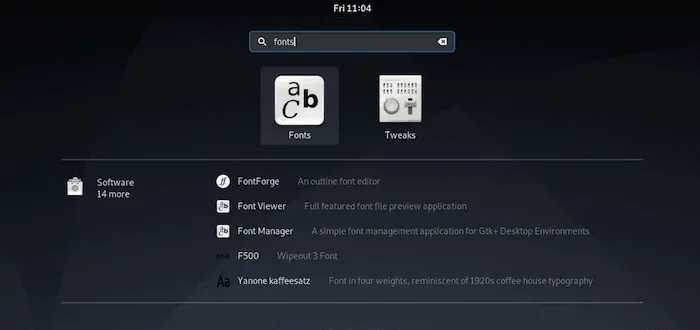
- Sobald es installiert ist, öffnen Sie diese und die Schriftarten-App (erneut über die Suchleiste).

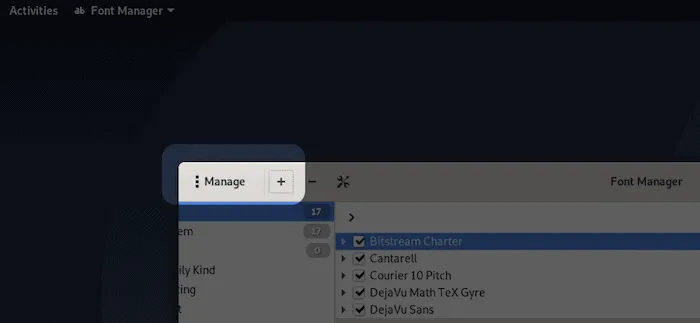
- Stellen Sie sicher, dass Sie sich im Schriftarten-Manager auf der Registerkarte „Verwalten“ befinden, und klicken Sie auf das Pluszeichen (+).

- Navigieren Sie zu Ihrem extrahierten Schriftartenordner und fügen Sie sie nach Bedarf hinzu.
Sobald Sie die von Ihnen verwendeten Apps neu starten, sollte die Schriftart Roboto angezeigt werden.
Während Linux mit Roboto keine Probleme haben sollte, können einige Distributionen wie Ubuntu Probleme beim Erkennen bestimmter Schriftarten haben. Wenn Sie Probleme mit Roboto oder anderen Schriftarten in Ubuntu haben, versuchen Sie, diese in das TrueType-Schriftformat zu konvertieren .
Verwendung der Google Roboto-Schriftart auf einer Website
Wenn Sie die Roboto-Schriftart auf Ihrer Website verwenden möchten, verwenden Sie die CSS3- @font-faceSyntax, um die externe Schriftart in Ihre Webseite einzubetten.
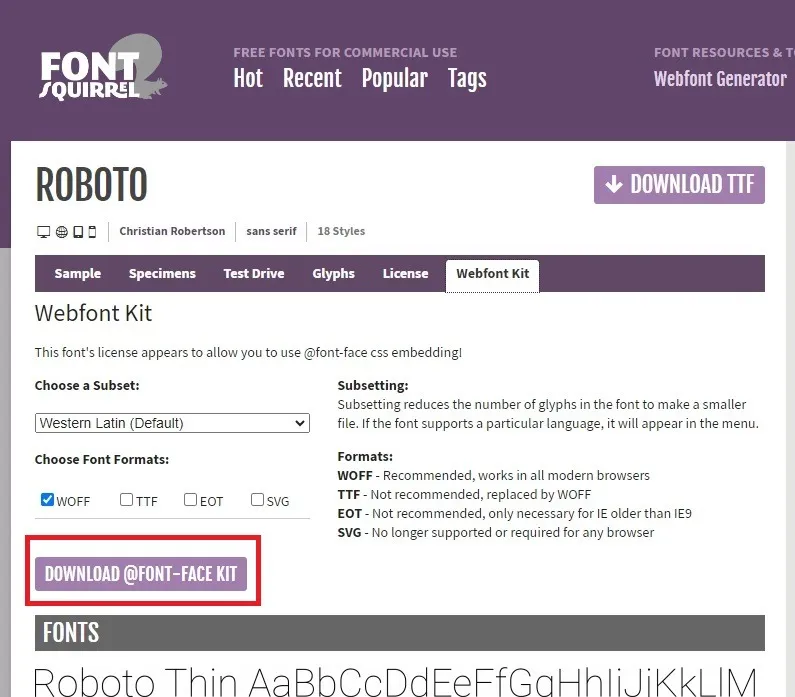
- Gehen Sie zur Schriftartenseite von FontSquirrel Roboto, klicken Sie auf „Webfont Kit“, wählen Sie dann Ihre bevorzugten Schriftartformate und eine Teilmenge (falls vorhanden) aus und klicken Sie auf „@Font-Face Kit herunterladen“.

- Extrahieren Sie die komprimierte Datei in den Schriftartenordner Ihrer Website. Öffnen Sie Ihr Web-Stylesheet und fügen Sie den folgenden Code hinzu:
@font-face {
font-family: 'Roboto';
src: url('Roboto-Regular-webfont.eot');
src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Regular-webfont.woff') format('woff'),
url('Roboto-Regular-webfont.ttf') format('truetype'),
url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Italic-webfont.eot');
src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Italic-webfont.woff') format('woff'),
url('Roboto-Italic-webfont.ttf') format('truetype'),
url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg');
font-weight: normal;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Bold-webfont.eot');
src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Bold-webfont.woff') format('woff'),
url('Roboto-Bold-webfont.ttf') format('truetype'),
url('Roboto-Bold-webfont.svg#RobotoBold') format('svg');
font-weight: bold;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-BoldItalic-webfont.eot');
src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-BoldItalic-webfont.woff') format('woff'),
url('Roboto-BoldItalic-webfont.ttf') format('truetype'),
url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg');
font-weight: bold;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Thin-webfont.eot');
src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Thin-webfont.woff') format('woff'),
url('Roboto-Thin-webfont.ttf') format('truetype'),
url('Roboto-Thin-webfont.svg#RobotoThin') format('svg');
font-weight: 200;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Light-webfont.eot');
src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Light-webfont.woff') format('woff'),
url('Roboto-Light-webfont.ttf') format('truetype'),
url('Roboto-Light-webfont.svg#RobotoLight') format('svg');
font-weight: 100;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-LightItalic-webfont.eot');
src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-LightItalic-webfont.woff') format('woff'),
url('Roboto-LightItalic-webfont.ttf') format('truetype'),
url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg');
font-weight: 100;
font-style: italic;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-Medium-webfont.eot');
src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-Medium-webfont.woff') format('woff'),
url('Roboto-Medium-webfont.ttf') format('truetype'),
url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg');
font-weight: 300;
font-style: normal;}
@font-face {
font-family: 'Roboto';
src: url('Roboto-MediumItalic-webfont.eot');
src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-MediumItalic-webfont.woff') format('woff'),
url('Roboto-MediumItalic-webfont.ttf') format('truetype'),
url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg');
font-weight: 300;
font-style: italic;}
- Stellen Sie sicher, dass Sie „src“ so ändern, dass es auf den Pfad des Schriftartenordners verweist.
- Verwenden Sie die Syntax
font-family:"Roboto";, um die Roboto-Schriftart auf Ihrer Webseite anzuzeigen.
Wenn Sie Probleme mit der korrekten Anzeige von Roboto haben, bietet Google eine Kurzanleitung an, die Ihnen weiterhelfen kann .
Häufig gestellte Fragen
Gibt es eine Serifenversion von Roboto?
Ja. Anfang 2022 hat Google Fonts Roboto Serif zu seiner Bibliothek hinzugefügt. Der Download ist kostenlos und Sie können es genau wie Roboto installieren. Wenn Sie möchten, können Sie beide auf Ihrem System verwenden.
Muss ich jemals bezahlen, um Roboto oder andere Google-Schriftarten zu verwenden?
Nein. Sie sind vollständig Open Source. Laut Google können Sie sie sowohl in persönlichen als auch kommerziellen Projekten völlig kostenlos verwenden. Wenn Sie Android-App-Entwickler sind, fügen Sie die Schriftarten zu Ihren Apps hinzu .
Kann ich gleichzeitig andere Google-Schriftarten installieren?
Sie können so viele Google-Schriftarten herunterladen und verwenden, wie Sie möchten. Zum Zeitpunkt des Verfassens dieses Artikels standen über 1.500 Schriftfamilien zur Auswahl. Diese gibt es in den Varianten Serif, Sans-Serif, Display, Handschrift und Mono.
Wie kann ich feststellen, ob ein Bild oder eine Website Roboto verwendet?
Wenn Sie die Schriftart auf einer Website oder in einem Bild bewundern, gibt es einige nützliche Tools, die Ihnen bei der Identifizierung der Schriftart helfen . Dadurch erfahren Sie schnell, ob das Bild oder die Website Roboto oder eine andere Schriftart verwendet.
Bildnachweis: Google Fonts . Alle Screenshots von Crystal Crowder.
Schreibe einen Kommentar