So prüfen Sie Elemente in Safari, Chrome und Firefox auf dem Mac

Das Überprüfen von Elementen ist eine wesentliche Fähigkeit, die es jedem ermöglicht, den Aufbau einer Website zu verstehen und notwendige Anpassungen vorzunehmen. Sie müssen kein Webentwickler sein, um von der Inspektion von Elementen auf einem Mac mit jedem modernen Browser mit nur wenigen einfachen Klicks zu profitieren. Glücklicherweise ist die Überprüfung von Elementen ein integriertes Tool in allen modernen Browsern, und Sie benötigen dafür keine spezielle Software. Dieses Tutorial bietet Schritt-für-Schritt-Anleitungen zum Überprüfen von Elementen in Safari, Chrome und Firefox auf dem Mac.
Was ist Inspect Elements?
Inspect Elements ist eine leistungsstarke Funktion, die in allen modernen Webbrowsern verfügbar ist und es Ihnen ermöglicht, mehr über eine Webseite zu erfahren, beispielsweise über deren Struktur, Layout und Stil. Entwickler und Online-Content-Designer verwenden diese Tools häufig zum Debuggen, Experimentieren und zur Fehlerbehebung bei einem Webprojekt. Sie können ganz einfach ein Element einer Website auswählen und das Inspektionstool zeigt alle Informationen unter einem bestimmten Element an, z. B. Farbe, Schriftart, Größe und andere Elemente.
Mit dem Inspektionstool können Sie den Code auch vorübergehend ändern und die auf die Webseite angewendeten Änderungen in Echtzeit anzeigen. Die Änderungen sind jedoch nur für Sie sichtbar. Es ist ein leistungsstarkes Tool für Sie, egal ob Sie ein erfahrener Entwickler sind oder einfach nur neugierig sind, wie eine bestimmte Website aufgebaut ist.
So prüfen Sie Elemente in Google Chrome auf dem Mac
Beginnen wir mit der Überprüfung von Elementen in Chrome, da es sich um den beliebtesten Browser handelt. Die Schritte sind recht einfach, sodass Sie im Handumdrehen loslegen können.
So öffnen Sie das Inspektionsfenster in Google Chrome
- Öffnen Sie den Chrome-Browser und besuchen Sie eine beliebige Website, die Sie überprüfen möchten.

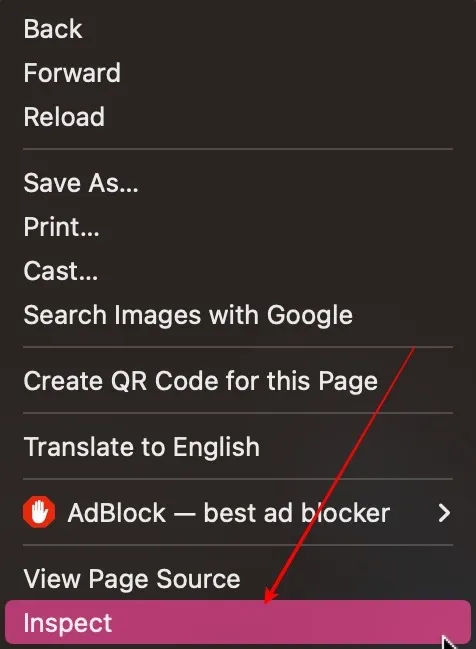
- Klicken Sie mit der rechten Maustaste auf eine leere Stelle und wählen Sie „Inspizieren“.

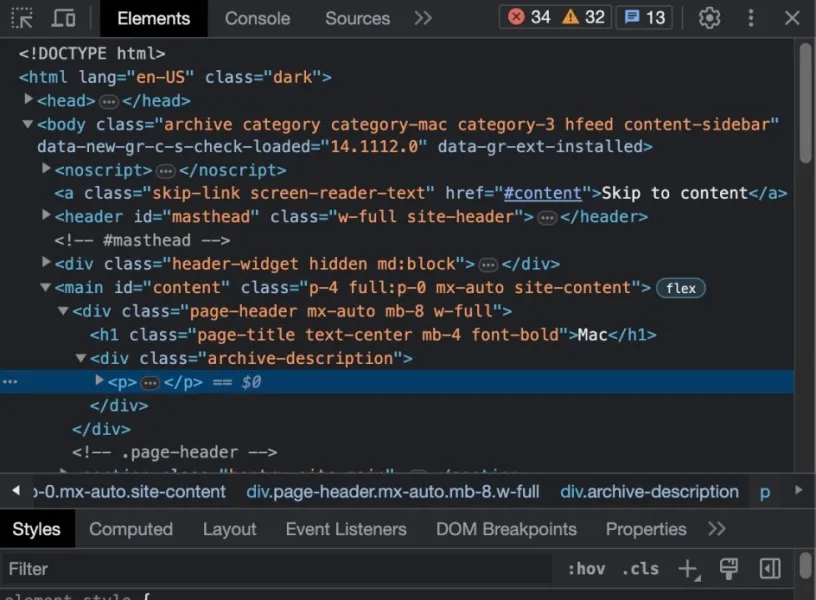
- Auf Ihrem Bildschirm sehen Sie die Inspektionstafel.

So überprüfen Sie ein bestimmtes Element einer Webseite in Google Chrome
Nachdem Sie das Inspektionsfenster nun erfolgreich geöffnet haben, lernen wir nun, wie Sie mit einem Element interagieren.
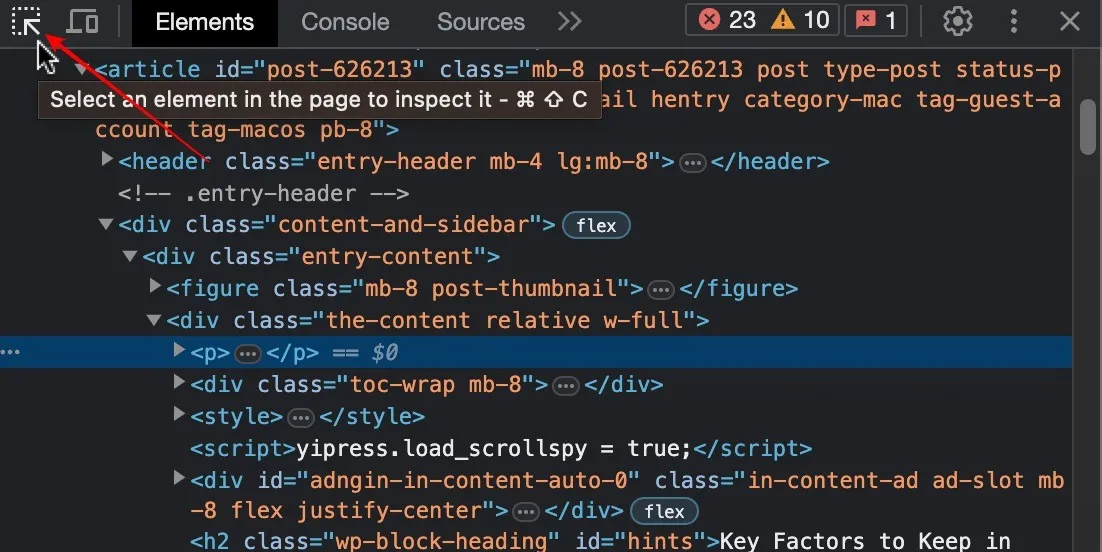
- Klicken Sie in der linken Ecke des Inspektionsfensters auf „Wählen Sie ein Element aus, um es zu überprüfen“.

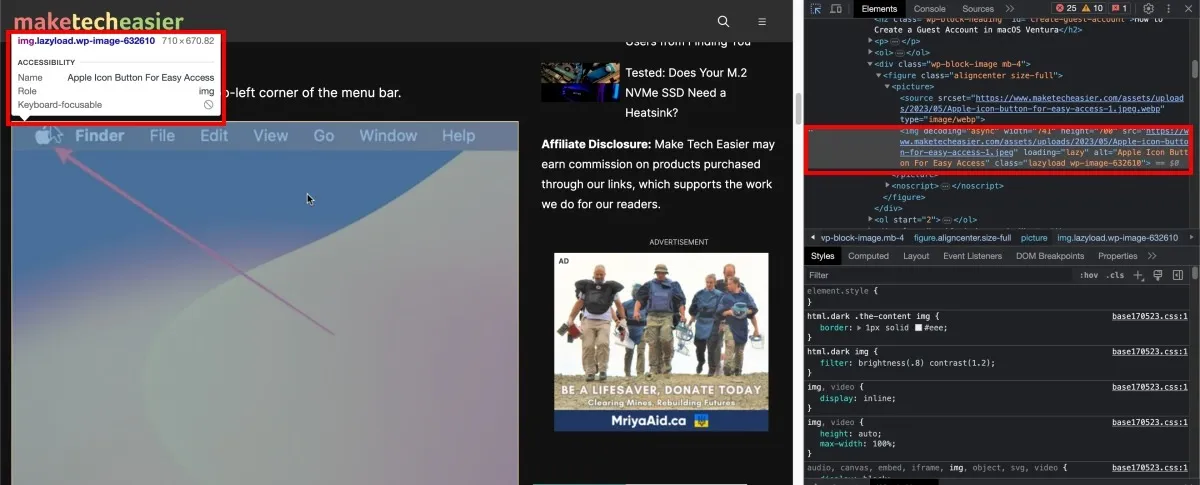
- Wählen Sie ein beliebiges Element aus. In diesem Beispiel untersuchen wir ein Bild auf der Webseite. Sie können dies mit jedem gewünschten Element tun. Sie sehen ein weißes Feld mit einigen grundlegenden Informationen, wie dem Typ des Elements, dem Namen der Datei usw. Auf der rechten Seite sehen Sie den Code, der dem jeweiligen Element zugeordnet ist.

So zeigen Sie die mobile Version einer Website in Google Chrome an
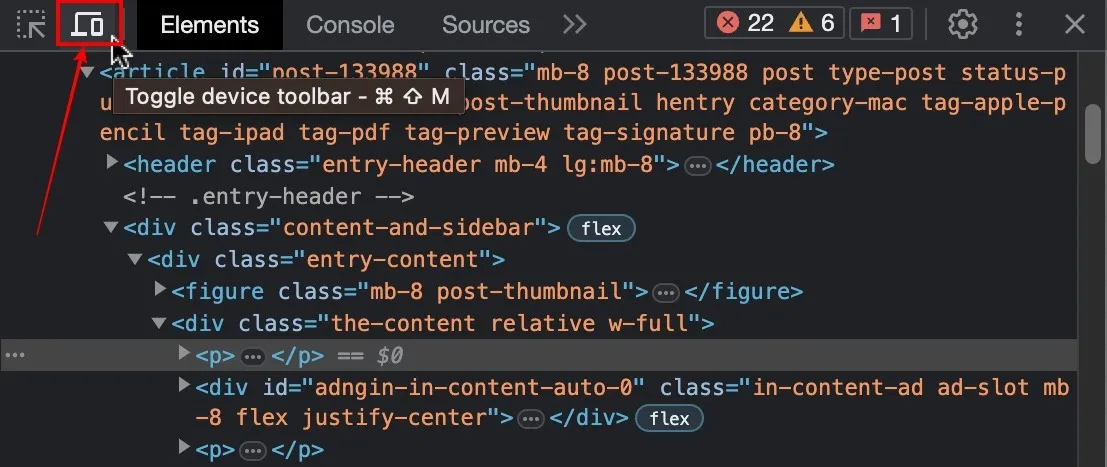
- Klicken Sie auf der linken Seite des Inspektionsfensters auf die Option „Gerätesymbolleiste umschalten“.

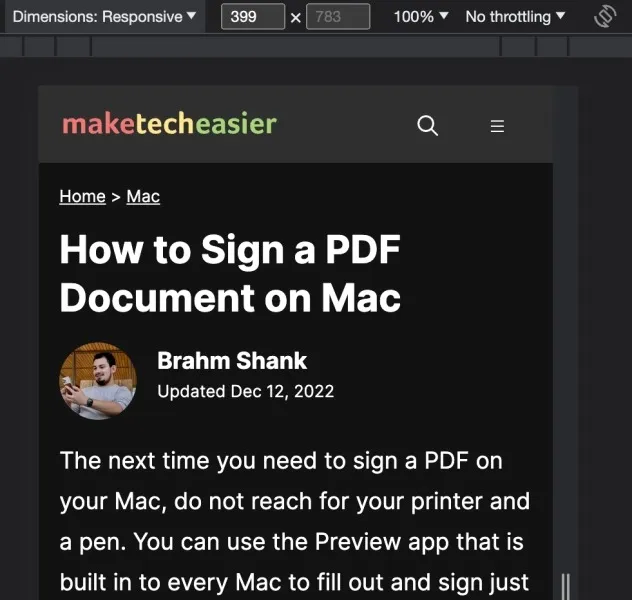
- Sie werden sehen, wie die Website auf einem mobilen Gerät reagiert. Sie können Ihre Inspektion weiterhin durchführen, indem Sie auf das Element klicken, und die Informationen basieren auf Smartphones.

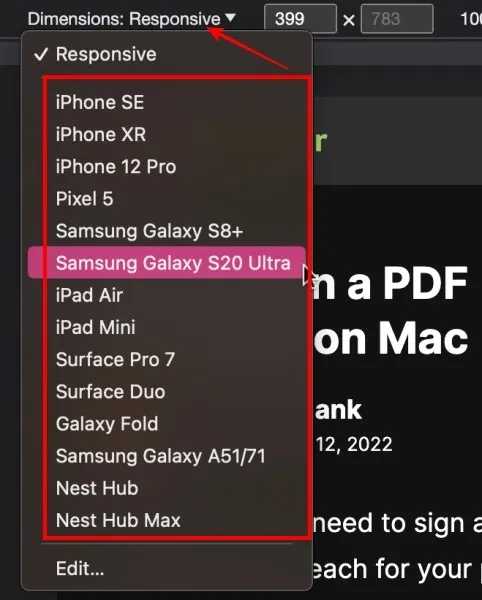
- Wenn Sie oben auf das Dropdown-Menü „Responsive“ klicken, können Sie ein Gerät Ihrer Wahl aus der Liste auswählen. Wenn Sie dies tun, sehen Sie, wie die Webseite auf ein bestimmtes Smartphone-Modell reagiert.

So ändern Sie die Position des Inspektionsfensters in Google Chrome
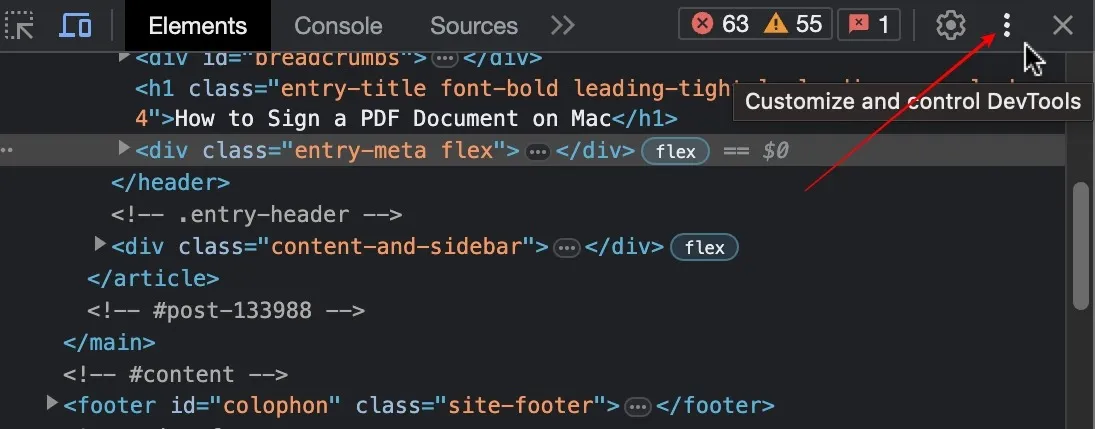
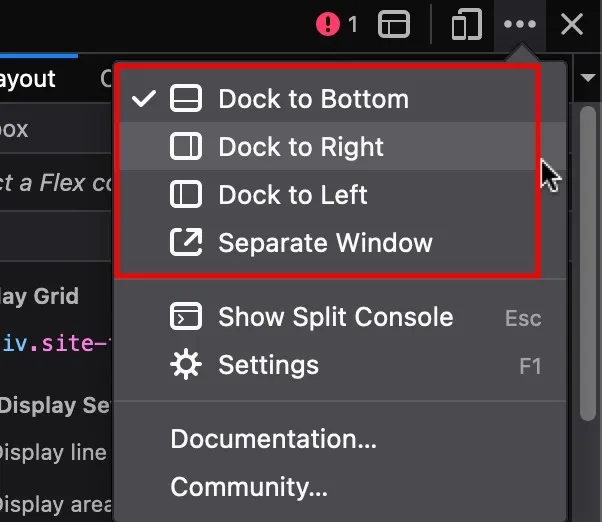
- Klicken Sie auf die vertikalen dreipunktigen Auslassungspunkte in der rechten Ecke des Inspektionspanels.

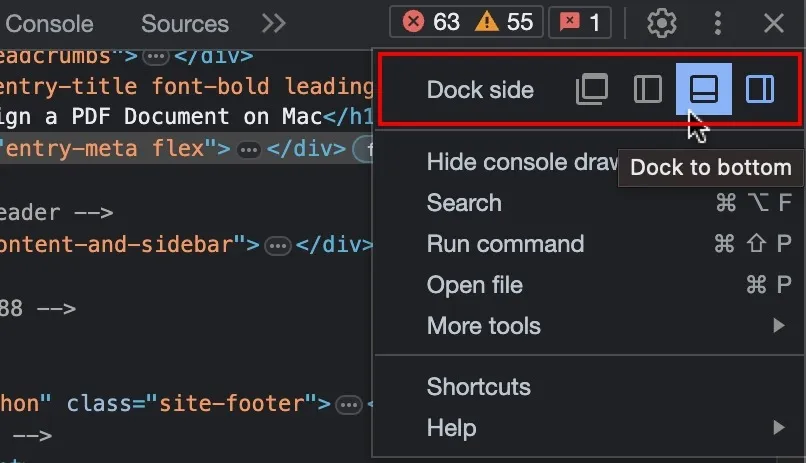
- Wählen Sie den Standort für das Inspektionsdock aus: links, unten oder in einem Popup-Fenster.

So prüfen Sie Elemente in Safari auf dem Mac
Die Funktion „Elemente prüfen“ ist in Safari standardmäßig deaktiviert, da sie Teil der Entwickleroption ist. Zuerst müssen wir also das „Entwicklungsmenü“ aktivieren.
So öffnen Sie das Inspektionsfenster in Safari
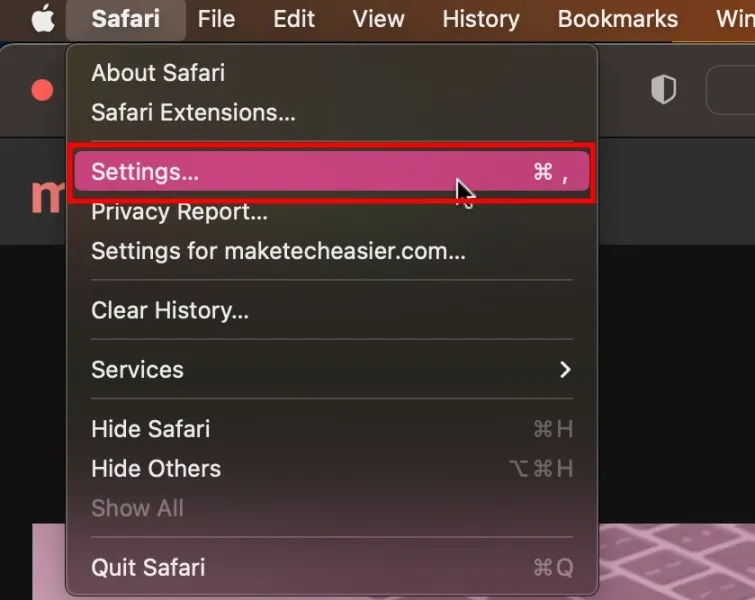
- Sobald Sie Safari öffnen und sich bereits auf der Website befinden, die Sie überprüfen möchten, klicken Sie auf das „Safari“-Symbol in der oberen Menüleiste und wählen Sie „Einstellungen“.

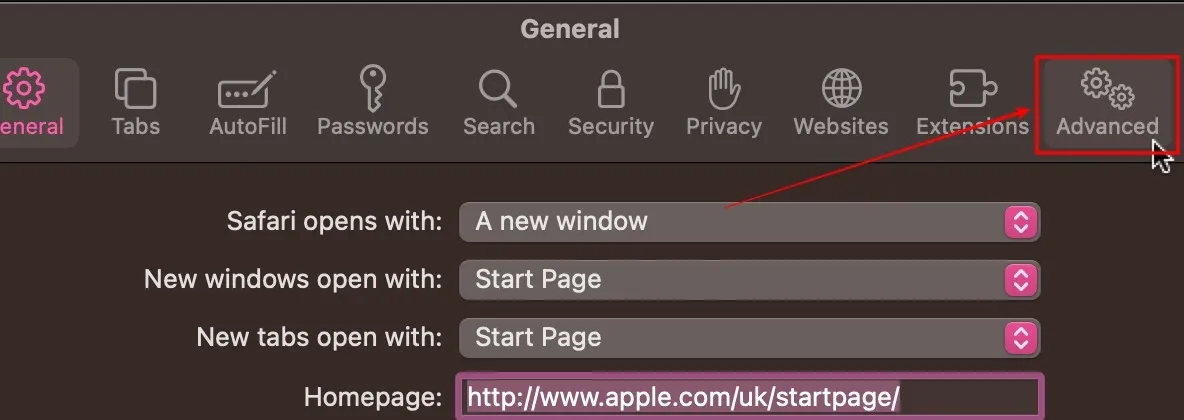
- Dadurch gelangen Sie zur Registerkarte „Allgemein“. Wählen Sie ganz rechts die Registerkarte „Erweitert“.

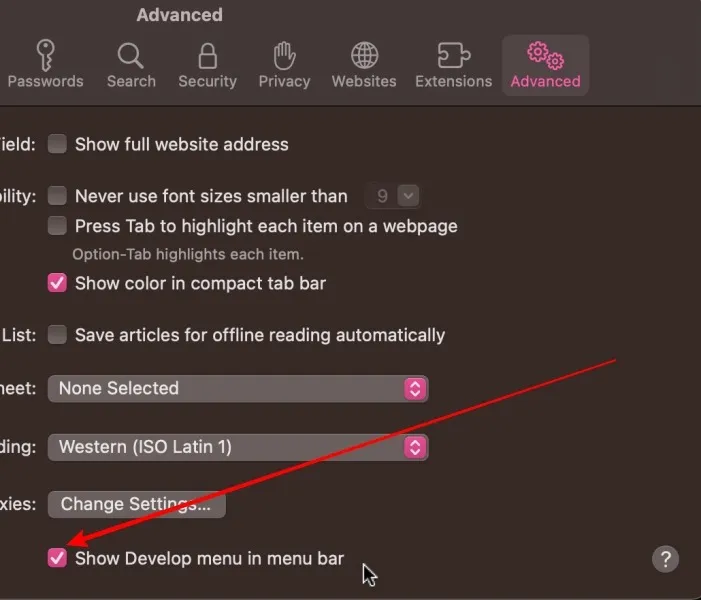
- Klicken Sie auf das Kontrollkästchen neben „Entwicklermenü in der Menüleiste anzeigen“, um Zugriff auf alle erweiterten Funktionen von Safari zu erhalten.

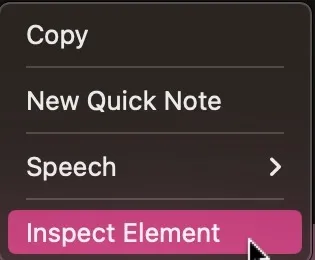
- Klicken Sie mit der rechten Maustaste irgendwo auf die Website und wählen Sie „Element prüfen“. Dadurch wird das Bedienfeld „Elemente prüfen“ in Safari geöffnet.

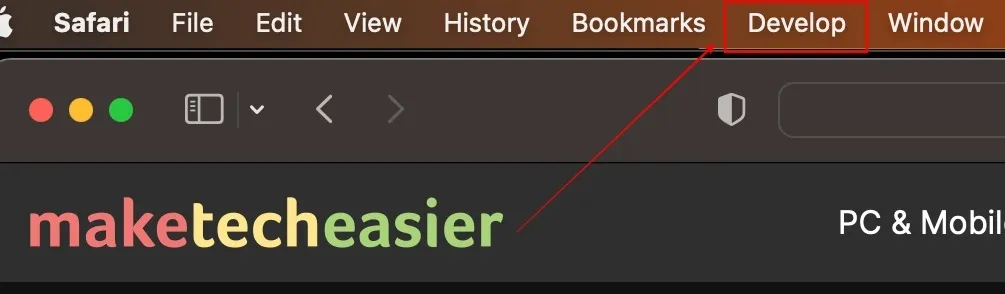
- Für erweiterte Optionen klicken Sie in der Menüleiste auf die Registerkarte „Entwickeln“.

So überprüfen Sie ein bestimmtes Element einer Webseite in Safari
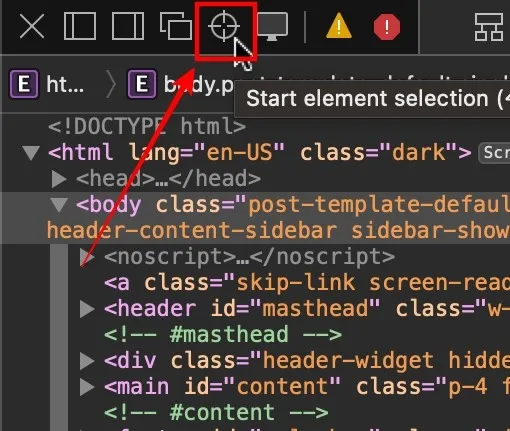
- Klicken Sie auf das „Inspizieren“-Symbol, das wie ein Bullauge in der linken Ecke des Inspektionsfensters aussieht.

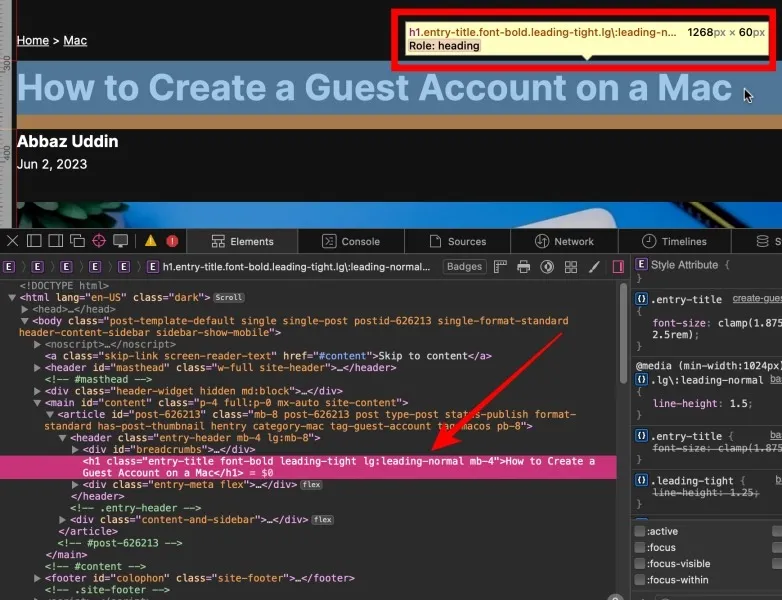
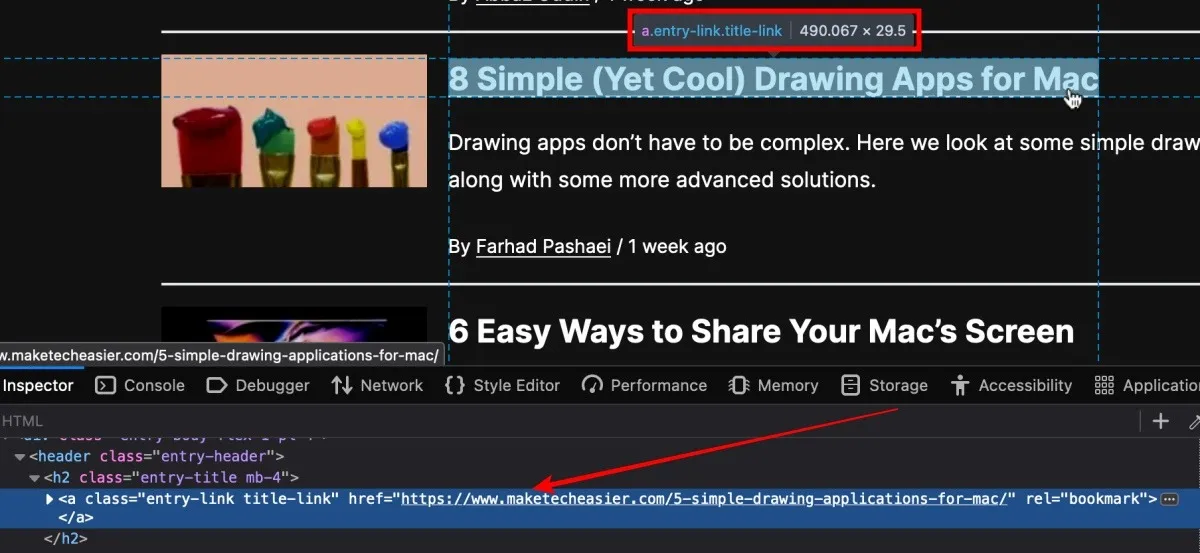
- Verwenden Sie Ihren Cursor und wählen Sie das Element aus, das Sie untersuchen möchten. Für dieses Beispiel prüfen wir das Titel-Tag, Sie können jedoch jedes beliebige Element prüfen.

So zeigen Sie die mobile Version einer Website in Safari an
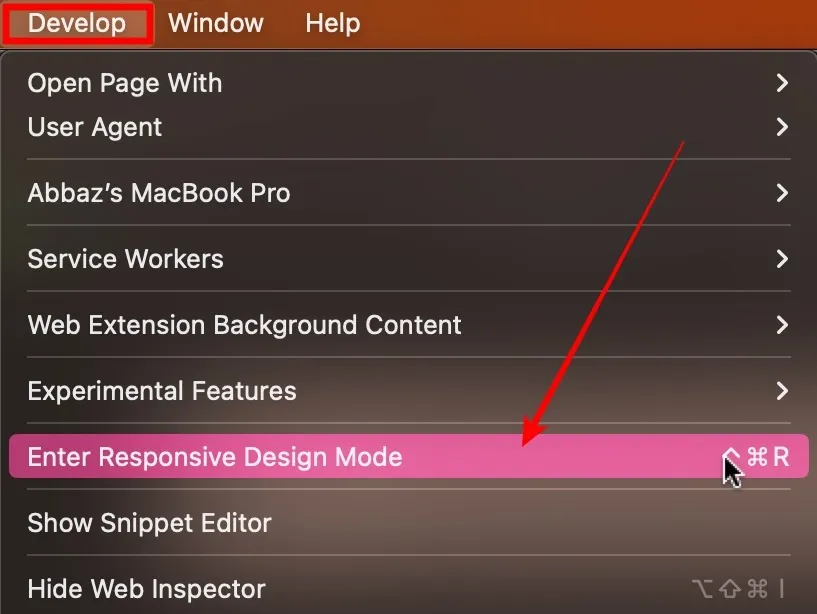
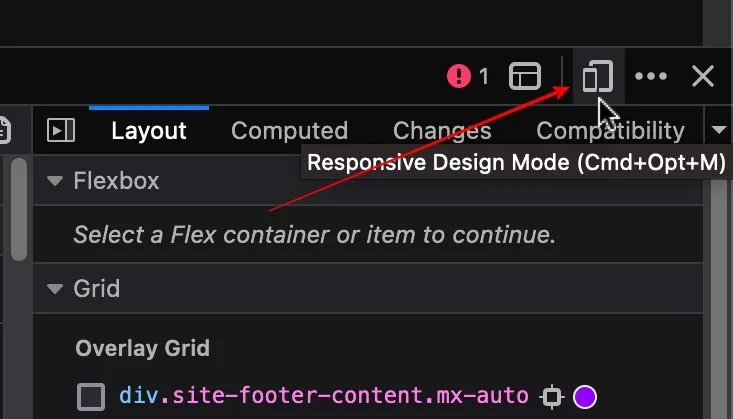
- Klicken Sie in der oberen Menüleiste auf die Option „Entwickeln“ und wählen Sie „Responsive Design-Modus aufrufen“.

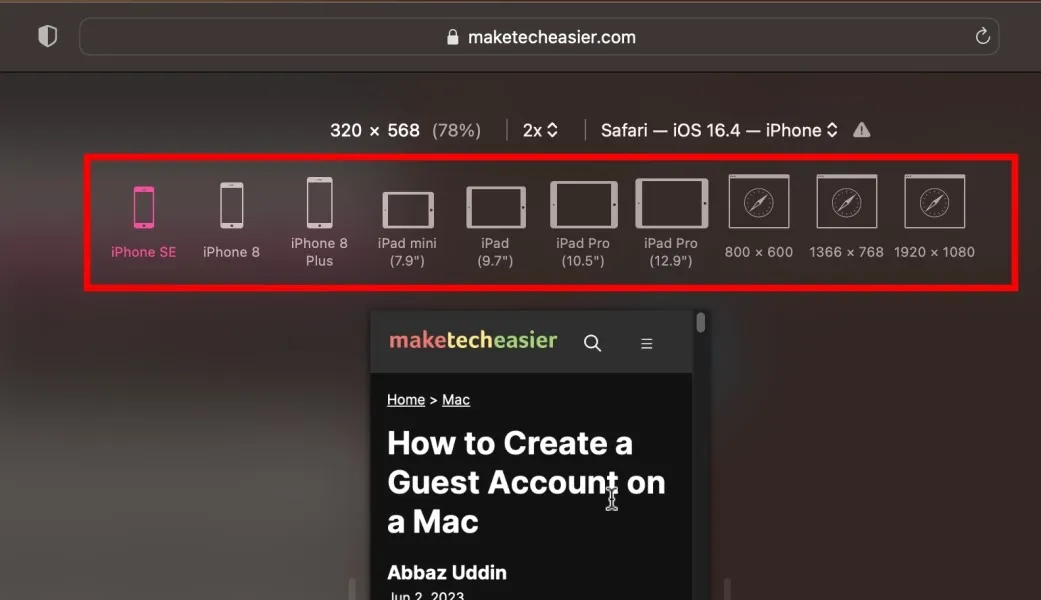
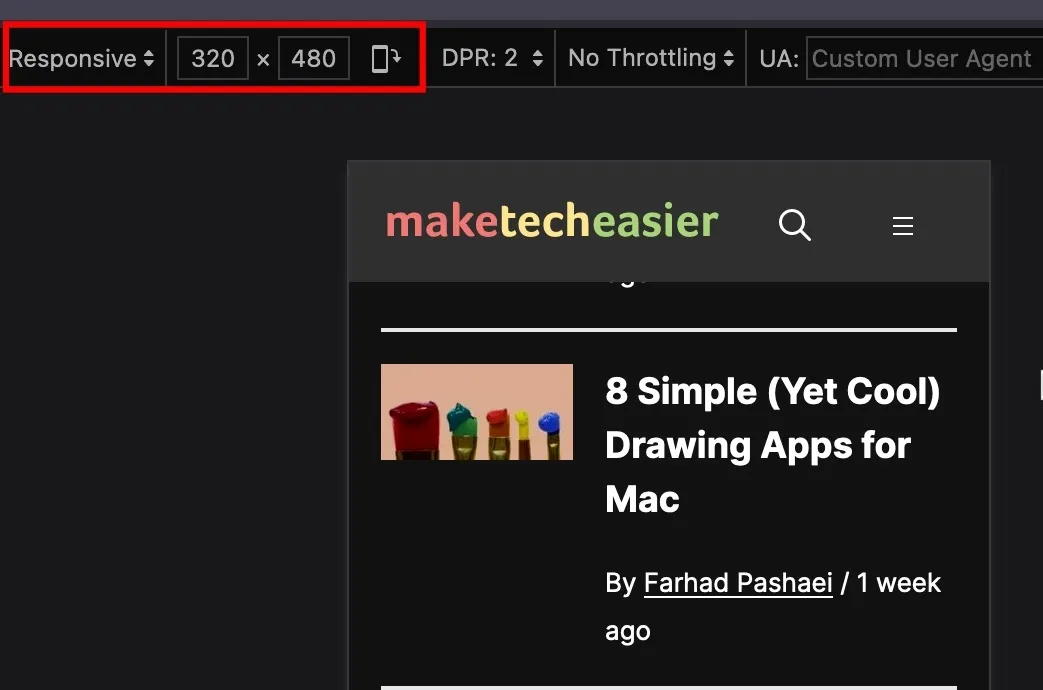
- Wählen Sie ein beliebiges Gerätemodell aus, das Sie zum Überprüfen der Webseite verwenden möchten.

So ändern Sie die Position des Inspektionsfensters in Safari
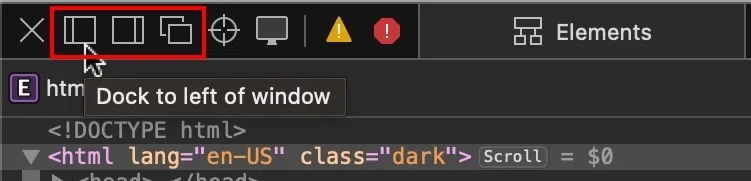
Wählen Sie auf der linken Seite des Inspektionsfensters die gewünschte Position aus und das Inspektionsfenster wird entsprechend verschoben.

So prüfen Sie Elemente in Firefox auf dem Mac
Firefox ist bei der Arbeit an Webprojekten eine beliebte Wahl unter erfahrenen Entwicklern und Designern. Sehen wir uns an, wie wir Elemente in Firefox auf dem Mac überprüfen können.
So öffnen Sie das Inspektionsfenster in Firefox
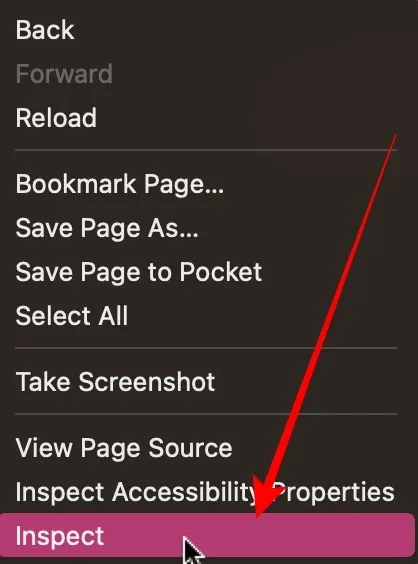
- Sobald Sie sich auf der Webseite befinden, die Sie im Firebox-Browser überprüfen möchten, klicken Sie mit der rechten Maustaste und wählen Sie „Inspizieren“.

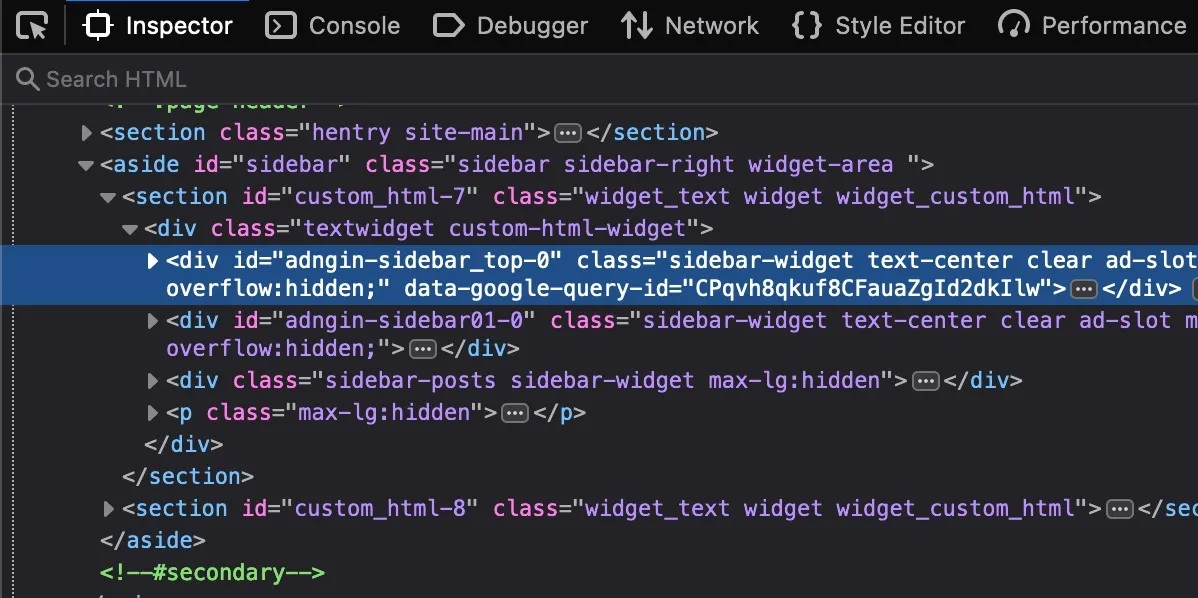
- Dadurch wird das Inspektionsfenster im Firefox-Browser geöffnet.

So überprüfen Sie ein bestimmtes Element einer Webseite in Firefox
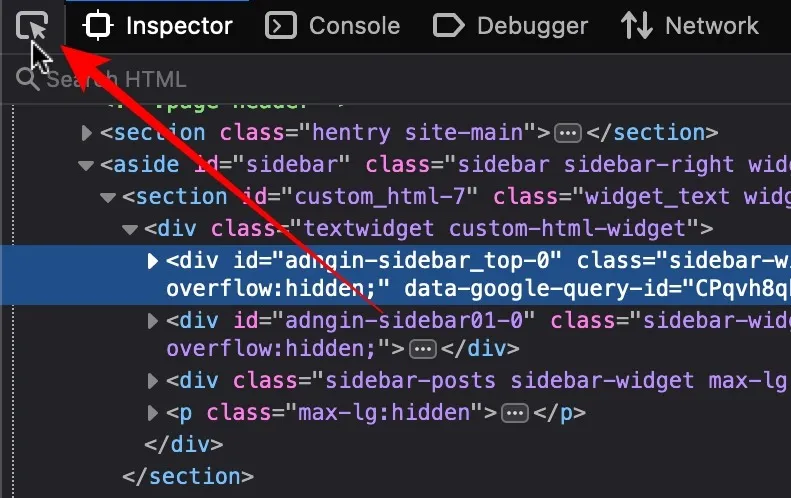
- Klicken Sie auf das „Cursor“-Symbol, das Sie in der linken Ecke des Inspektionsfensters sehen.

- Bewegen Sie den Cursor auf das Element, das Sie untersuchen möchten. In diesem Beispiel untersuchen wir ein Überschriften-Tag, Sie können dies jedoch mit jedem beliebigen Element tun.

So zeigen Sie die mobile Version einer Website in Firefox an
- Klicken Sie in der rechten Ecke des Inspektionspanels auf das Smartphone-Symbol.

- Dadurch wird die Website konvertiert und in einen Smartphone-förmigen Viewer geladen. Sie können auf den Schalter „Responsiv“ klicken, um ein Mobilgerät Ihrer Wahl auszuwählen.

So ändern Sie die Position des Inspektionsfensters in Firefox
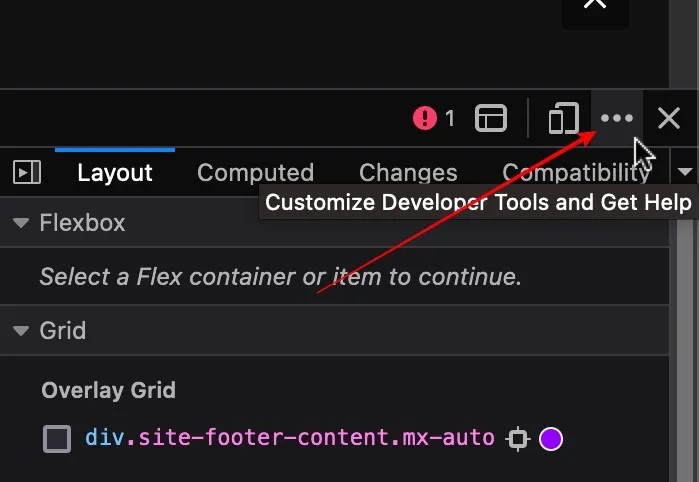
- Klicken Sie auf die horizontalen Auslassungspunkte mit drei Punkten in der rechten Ecke des Inspektionsdocks.

- Wählen Sie den Ort aus, den Sie aktivieren möchten, und das Inspektionspanel wird entsprechend verschoben.

Häufig gestellte Fragen
Wie unterscheidet sich die Überprüfung von Elementen von der Anzeige der Seitenquelle?
Inspect Elements ist ein in moderne Browser integriertes Entwicklertool zur Interaktion, Änderung und Fehlerbehebung einer Webseite für HTML, CSS und JavaScript. Wenn Sie die Seitenquelle einer Webseite überprüfen, sehen Sie lediglich einen statischen HTML-Code, der vom Server an den Browser übermittelt wurde. Sie können die Gesamtstruktur, den Inhalt und Tags wie Metadaten usw. analysieren, aber das Inspektionstool rendert die Webseite mit all ihren Elementen, korrigiert Fehler und mehr.
Welche anderen Arten von Daten kann ich mit dem Tool „Elemente prüfen“ ermitteln?
Mit Inspect Elements erhalten Sie einen umfassenden Überblick darüber, wie eine Website aufgebaut ist. Sie erhalten Zugriff auf den eigentlichen HTML-Code mit Hierarchie und Verschachtelung. Sie können das CSS ändern und die Änderungen in Echtzeit sehen, einschließlich Elementen wie Farbe, Schriftgröße usw. Sie können auch den JavaScript-Code sehen, sodass Sie den Code debuggen und analysieren können. Die Funktion „Netzwerkanforderungen“ erleichtert Ihnen das Verständnis der Ressourcen, die extern geladen werden, wie z. B. die Schriftarten der Konsolenausgabe, DOM-Manipulation und mehr.
Können Websitebesitzer die Inspektionselementaktivität auf ihren Websites sehen?
Technisch gesehen ja. Zur Verdeutlichung: Auf allen modernen Websites sind Analyse- und andere Tracking-Tools installiert, die im Wesentlichen alles verfolgen, was Sie auf einer Website tun, von der Verweildauer auf der Website bis hin zu der Stelle, an der Sie klicken. Sie werden jedoch von der Website niemals persönlich identifiziert und sind lediglich ein Datenpunkt in einer Gruppe von Benutzern, die Ihrer Demografie und Ihrem Verhalten entsprechen. Diese Systeme dienen dazu, die Leistung der Website zu überwachen und die Benutzererfahrung zu verbessern.
Bildnachweis: Unsplash . Alle Screenshots von Abbaz Uddin.



Schreibe einen Kommentar