So erstellen Sie interaktive Schaltflächen in InDesign
Mit InDesign können Sie interaktive Schaltflächen erstellen, die Sie in Ihren Bannern zum Drehen von Bildern, in Ihren Präsentationen zum Verschieben von Folien oder zu anderen Zwecken verwenden können. Zu lernen, wie man interaktive Schaltflächen in InDesign erstellt, ist eine Fähigkeit, die Ihr Design sicherlich verbessern wird. Die interaktive InDesign-Schaltfläche kann für Ihre persönlichen oder beruflichen Anwendungen verwendet werden.
So erstellen Sie interaktive Schaltflächen in InDesign
Die Schritte zum Erstellen interaktiver Schaltflächen in InDesign sind recht einfach zu befolgen. In diesem Artikel erfahren Sie, wie Sie interaktive Schaltflächen in InDesign erstellen . Um den Artikel praktischer zu gestalten, wird ein Bilderkarussell erstellt, das zeigt, wie Sie die interaktiven Schaltflächen anwenden können.
- Öffnen Sie InDesign und bereiten Sie es vor
- Platzieren Sie Bilder in InDesign
- Stapeln Sie Bilder in der Reihenfolge, in der sie angezeigt werden sollen
- Benennen Sie die Bilder um
- Ändern Sie den Objektstatus der Bilder
- Entwerfen Sie die Knöpfe
- Richten Sie die Tasten ein
- Animation hinzufügen (optional)
1] Öffnen Sie InDesign und bereiten Sie es vor
Der erste Schritt besteht darin, InDesign zu öffnen und vorzubereiten. Um InDesign zu öffnen, doppelklicken Sie einfach auf das InDesign-Symbol. Wenn InDesign geöffnet ist, erstellen Sie ein neues Dokument zum Arbeiten. Da Sie eine Präsentation erstellen, sollten Sie die Seite im Querformat gestalten, um einen größeren Arbeitsbereich zu haben.
2] Platzieren Sie Bilder in InDesign
Nachdem das InDesign-Dokument nun vorbereitet ist, ist es nun an der Zeit, die Bilder hinzuzufügen. Die Bilder werden auf derselben Ebene platziert. Sie sollten die Bilder auch in der Reihenfolge platzieren, in der sie in der interaktiven Präsentation erscheinen sollen. Sie können das Bild in InDesign platzieren, indem Sie es auf das InDesign-Dokument ziehen. Mit den Bildern in InDesign können Sie sie in der richtigen Reihenfolge anordnen. Stellen Sie sicher, dass alle Bilder die gleiche Größe haben.

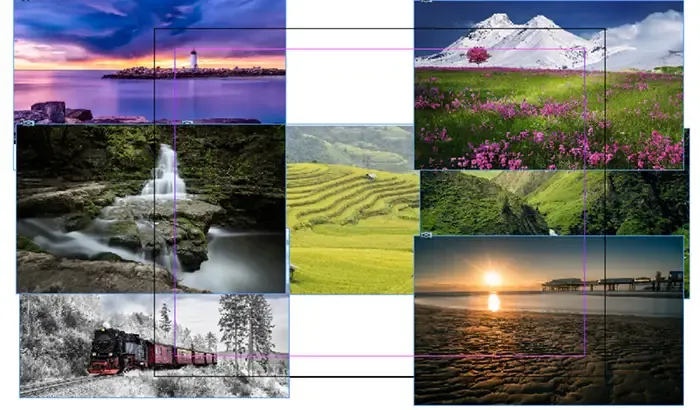
Dies sind die Bilder in InDesign.
3] Stapeln Sie die Bilder in der Reihenfolge, in der sie angezeigt werden sollen
Nach vorne bringen, nach vorne bringen, nach hinten senden, nach hinten senden

So würden die übereinander gestapelten Bilder aussehen. Da sie alle gleich groß sind, sehen Sie nur die obere.
4] Benennen Sie die Bilder um
Sie sollten die Bilder auch umbenennen, um die Arbeit mit ihnen zu erleichtern. Um die Bilder umzubenennen, gehen Sie zum Ebenenbedienfeld und klicken Sie auf den Pfeil neben dem Ebenensymbol. Dadurch werden alle Bildebenen angezeigt. Um die Bilder umzubenennen, klicken Sie zweimal auf diese Ebene. Dadurch können die Standardnamen bearbeitet werden. Geben Sie dann den gewünschten Namen für das Bild ein und klicken Sie dann weg.
5] Ändern Sie den Objektstatus der Bilder
In diesem Schritt machen Sie die Bilder interaktiv. Das bedeutet, dass Sie den Objektstatus der Bilder ändern müssen.

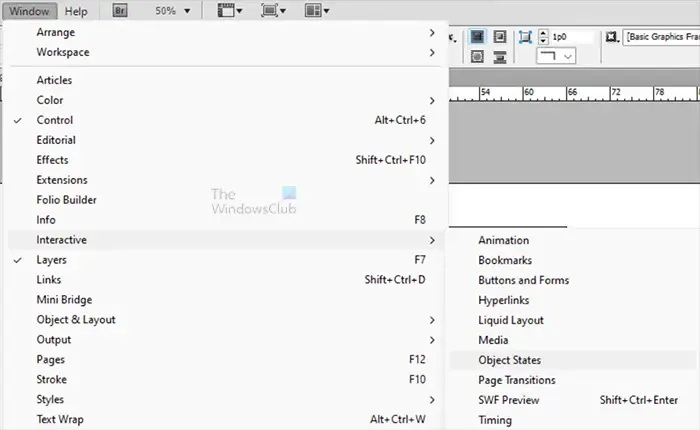
Wählen Sie dazu alle Bilder aus, gehen Sie dann zur oberen Menüleiste und drücken Sie Fenster, dann Interaktiv und dann Objektstatus .

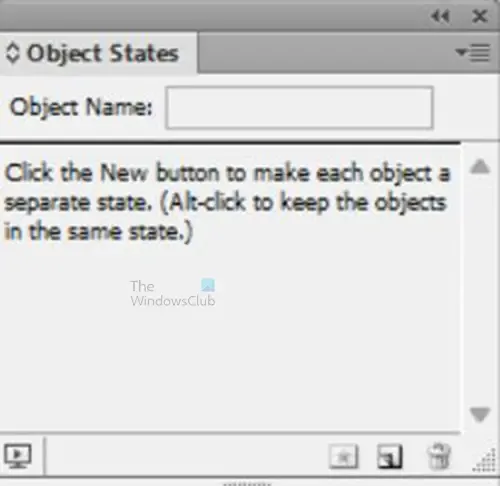
Das Optionsfenster „Objektstatus“ wird angezeigt. Es wird die Meldung angezeigt: „Klicken Sie auf die Schaltfläche „Neu“, um jedem Objekt einen separaten Status zuzuweisen. (Alt-Klick, um die Objekte im gleichen Zustand zu halten). Da jedes Bild einen separaten Status haben soll, klicken Sie einfach unten rechts im Fenster „Objektstatus“ auf das Symbol „Auswahl in Objekt mit mehreren Status konvertieren“ . Sie können auch auf die Menüschaltfläche oben rechts im Fenster „Objektstatus“ klicken und auf „ Neu“ klicken . Sie können dem Objekt einen Namen geben, indem Sie einen beschreibenden Namen in das Wertefeld „Objektname“ eingeben.

Wenn Sie die Option ausgewählt haben, jedem Objekt einen separaten Status zuzuweisen, werden die Bilder im Fenster „Objektstatus“ angezeigt .
6] Entwerfen Sie die Schaltflächen
Sie können für Ihre Knöpfe jede gewünschte Form verwenden. Da das Bildkarussell verwendet wird, werden Pfeile als Schaltflächen verwendet. Es gelten die gleichen Grundsätze, unabhängig davon, was Sie für Ihre Schaltflächen verwenden. In diesem Artikel wird das Polygon-Werkzeug für die Schaltflächen verwendet.

Wählen Sie das Polygon-Werkzeug aus und klicken Sie dann auf die Leinwand. Die Optionen des Polygon-Werkzeugs werden angezeigt. Wählen Sie unter „Anzahl der Seiten“ den Wert 3 aus . Anschließend können Sie das erstellte Dreieck drehen, wenn es gedreht werden muss. Sie können auch jede gewünschte Farbe hinzufügen. Sie können auch die Option „Abgeschrägt“ verwenden, um die Kanten abzurunden, wie hier gezeigt. Die Transparenz der Pfeile ist auf 20 % eingestellt und ein Schlagschatten wurde hinzugefügt.

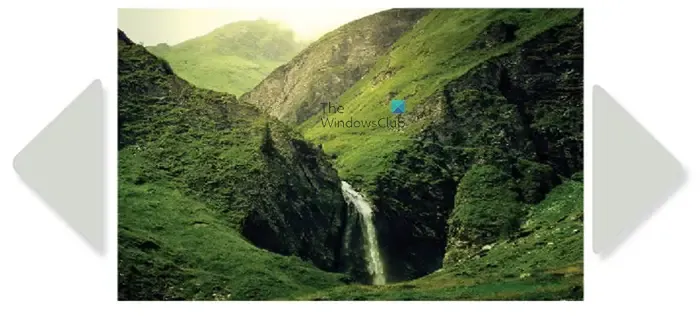
Dies sind die Schaltflächen auf beiden Seiten der Bilder. Sie können andere Knopfdesigns oder andere Knopfplatzierungen wählen. Sie könnten die Schaltflächen auf dem Bild platzieren und sie dann hervorheben.
7] Richten Sie die Tasten ein
In diesem Schritt machen Sie die Schaltflächen interaktiv. Hierfür benötigen Sie zwei Bedienfelder: das Bedienfeld „ Schaltflächen und Formulare“ und das Bedienfeld „Animation“ . Das Bedienfeld „Schaltflächen und Firmen“ hilft dabei, die Schaltflächen interaktiv zu gestalten. Das Animationsfenster soll Ihnen dabei helfen, die Schaltflächen oder andere Elemente im Dokument zu animieren. Um auf beide Bedienfelder zuzugreifen, gehen Sie zum oberen Menü, klicken Sie auf „ Fenster “ und dann auf „ Interaktiv “ . Wählen Sie dann „ Schaltflächen und Formulare“ . Führen Sie dann die gleiche Aktion aus und wählen Sie „Animation“ .

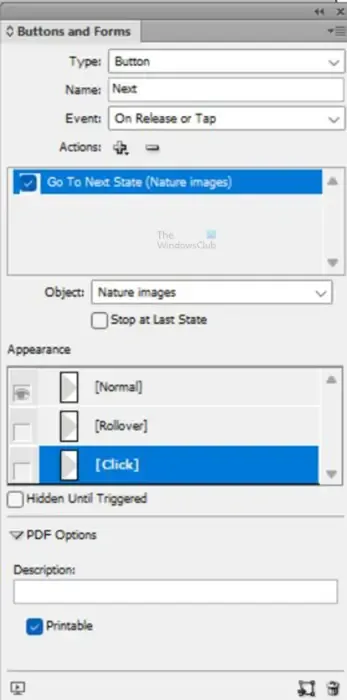
Schaltflächen- und Formularfeld

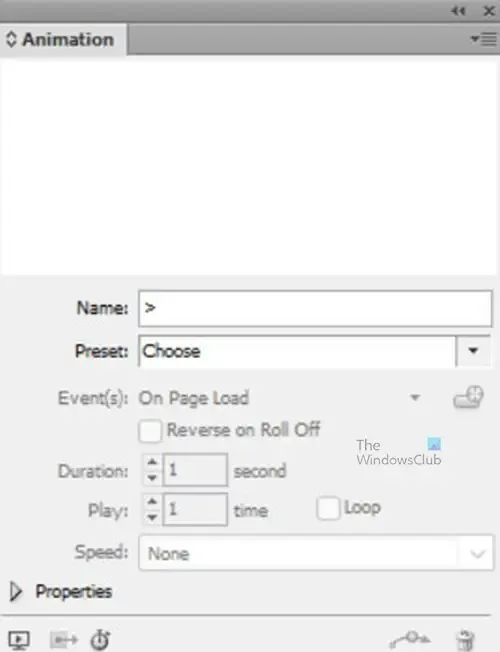
Animationsbereich
Machen Sie die Schaltflächen aktiv
Um die Schaltflächen interaktiv zu machen und die Bilder zu ändern oder was auch immer Sie sonst noch tun möchten, wählen Sie zuerst die Schaltfläche aus, mit der Sie arbeiten möchten, und führen Sie dann die folgenden Schritte aus.
- Gehen Sie bei ausgewählter Schaltfläche zur Palette Schaltflächen und Formulare
- Klicken Sie in das Feld „Typwert“, um die verfügbaren Typen anzuzeigen, und wählen Sie dann „Schaltfläche“ aus
- Geben Sie der Schaltfläche einen aussagekräftigen Namen. In diesem Fall stehen zwei Schaltflächen zur Verfügung, die Sie mit den Namen „Rechts“ und „Links“ benennen können. Da ich zuerst mit der rechten Schaltfläche arbeite, heißt sie „ Weiter“.
- Gehen Sie zu „Aktion“, klicken Sie auf das Pluszeichen + und wählen Sie im Dropdown-Menü „ Zum nächsten Status wechseln“ aus. Wenn Sie andere Objekte hätten, die Sie beim Drücken des Pfeils verschieben möchten, würden Sie eine weitere Aktion hinzufügen und dann dieses Objekt auswählen
- Anschließend wählen Sie das Objekt aus, aus dem es auswählen soll. In diesem Fall ist das einzige verfügbare Objekt das Objekt „Nature Images“.
- Gehen Sie zum Wertefeld „Ereignisse“ und wählen Sie „ Bei Veröffentlichung“ oder tippen Sie auf, wenn diese Option noch nicht vorhanden ist. Beim Loslassen oder Tippen bedeutet, dass beim Klicken und Loslassen oder beim einfachen Tippen auf den Pfeil die gewünschte Aktion ausgeführt wird.
- Wenn Sie möchten, dass die Pfeile beim letzten Status anhalten, anstatt sich am Ende zu wiederholen, wählen Sie „ Bei letztem Status stoppen“ aus
- Wiederholen Sie die Schritte 1–7 für die andere Schaltfläche. Die einzigen Änderungen, die Sie vornehmen, betreffen den Namen der Schaltfläche und weisen sie an, zum vorherigen Status zurückzukehren

Dies sind die Optionen, die im Fenster „Schaltflächen und Formulare“ verwendet werden. Ihre Optionen können etwas anders sein.

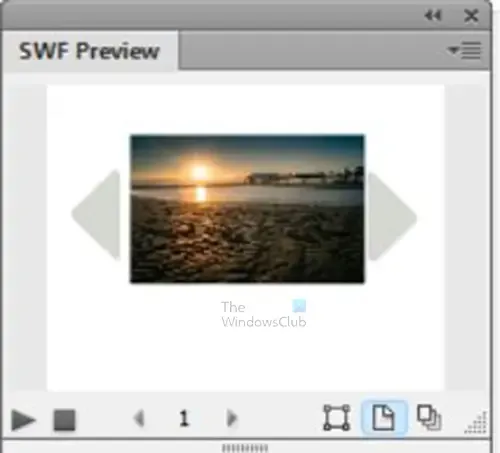
Es erscheint ein SWF-Vorschaufenster. Klicken Sie auf die von Ihnen erstellten Schaltflächen und die Bilder sollten sich bewegen. Um eine Vorschau der interaktiven Schaltfläche und anderer Inhalte anzuzeigen und zu sehen, wie diese sich verhalten würden, können Sie eine Vorschau in Ihrem Browser anzeigen. Klicken Sie dazu auf die Menüschaltfläche oben rechts im SWF-Vorschaufenster und dann auf „ Im Browser testen “.
8]Animation hinzufügen (optional)
Dies ist optional, da die Folien mit den Bildern dazu dienten, zu zeigen, dass die Tasten funktionierten. Die Bilder dienten als visuelle Referenz, damit Sie erkennen konnten, dass die Tasten funktionsfähig sind. Sie können jedem Element eine Animation hinzufügen. In diesem Artikel wird die Animation jedoch nur den Bildern hinzugefügt. Um die Animation hinzuzufügen, gehen Sie wie folgt vor.
- Gehen Sie zur Objektstatuspalette und klicken Sie auf jedes der Bilder
- Gehen Sie im Arbeitsbereich zum eigentlichen Bild und doppelklicken Sie darauf
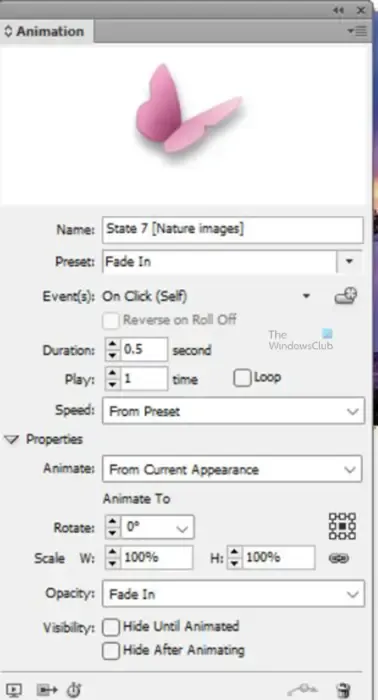
- Gehen Sie zur Animationspalette und klicken Sie in den Wertebereich „Voreinstellungen“ . Wählen Sie im angezeigten Menü „Erscheinen in“ oder eine andere gewünschte Animation
- Gehen Sie zu Dauer und geben Sie 5 oder eine andere gewünschte Dauer ein
- Klicken Sie auf den Pfeil neben „Eigenschaften“ und das Fenster wird erweitert, sofern es nicht bereits erweitert ist. Wenn das Fenster erweitert ist, sehen Sie weitere Optionen
- Wenn das Fenster erweitert ist, gehen Sie zu „Deckkraft“ und fügen Sie „Einblenden“ ein , falls es noch nicht vorhanden ist
- Befolgen Sie die Schritte 1–6 für die restlichen Bilder, die Sie animieren möchten

Dies sind die Animationsoptionen, die für die Bilder verwendet werden.
Sie können den interaktiven Button und die anderen Komponenten online testen. Klicken Sie dazu auf die Menüschaltfläche in der oberen rechten Ecke des SWF-Vorschaufensters und wählen Sie im angezeigten Menü die Option „ Im Browser testen“ aus . Die Möglichkeit, in einem Browser testen zu können, ist wichtig, da bestimmte Dinge, wie z. B. der Übergang zu neuen Seiten (in einem mehrseitigen Dokument), im SWF-Vorschaufenster nicht in der Vorschau angezeigt werden können.

Dies ist die komplette Oberfläche mit den Schaltflächen und Bildern. Bei dem erstellten Beispiel handelt es sich um ein digitales Fotoalbum. Mit der linken und rechten Taste kann durch die Bilder gescrollt werden. Sie können eine Beschreibung der Bilder hinzufügen, die beim Scrollen zusammen mit dem Bild angezeigt werden.
Sie fragen sich vielleicht, warum Sie interaktive Schaltflächen in InDesign erstellen möchten. Mit InDesign können Sie interaktive Inhalte wie Zeitschriften, Kataloge und vieles mehr erstellen. Diese interaktiven Elemente können dann ins Internet hochgeladen und auf elektronischen Geräten angezeigt werden. Sie können es auch als E-Pub verwenden. Interaktive Inhalte können Ihre Arbeit für Leser attraktiver machen.
Wie erstelle ich eine animierte Schaltfläche in InDesign?
Sie können Ihre Schaltflächen ganz einfach in InDesign animieren, die Schritte sind sehr einfach zu befolgen
- Erstellen Sie die Schaltflächen
- Ändern Sie den Objektstatus der Schaltfläche
- Wählen Sie die Schaltfläche aus, gehen Sie zur Animationspalette und klicken Sie auf den Dropdown-Pfeil neben den Voreinstellungen. Wählen Sie im Menü die Animationseinstellung.
- Gehen Sie zur Dauer und wählen Sie die gewünschte Dauer für die Schaltfläche aus
- Klicken Sie auf den Dropdown-Pfeil neben den Eigenschaften, um weitere Optionen zu erhalten
- Ändern Sie die Deckkraft, wenn Sie die Notwendigkeit sehen
Kann ich Schaltflächen in InDesign erstellen?
Mit den dort vorhandenen Werkzeugen können Sie Schaltflächen in InDesign erstellen. Sie können Bilder auch als Schaltflächen verwenden. Anschließend verwenden Sie den Befehl „Schaltflächen und Formulare“, um Ihre Formen, Texte oder Bilder in Schaltflächen umzuwandeln. Da InDesign interaktive Inhalte erstellen kann, sind diese Schaltflächen wichtig.
Schreibe einen Kommentar