Beste VS-Code-Erweiterungen für JavaScript

In diesem Beitrag sehen wir einige der besten VS-Code-Erweiterungen für JavaScript . Wie Sie vielleicht bereits wissen, ermöglicht JavaScript die Erstellung dynamischer Websites. Aus diesem Grund kann die effiziente Nutzung der Sprache mithilfe einer Reihe von Erweiterungen für einen Front-End- oder Full-Stack-Entwickler von großem Nutzen sein.

So installieren Sie Erweiterungen in VisualStudio Code
Sehen wir uns zunächst an, wie Erweiterungen in VisualStudio Code installiert werden. Befolgen Sie die unten aufgeführten Schritte, um dasselbe zu tun.
- Öffnen Sie Visual Studio Code.
- Klicken Sie auf das Erweiterungssymbol oder Strg + Umschalt + X.
- Suchen Sie nun nach der Erweiterung, die Sie installieren möchten.
- Sobald die Kachel angezeigt wird, klicken Sie darauf und dann auf „Installieren“.
Alternativ können Sie auf den unten angegebenen Link klicken. Sie werden auf eine Webseite weitergeleitet. Klicken Sie auf „Installieren“ und Sie werden aufgefordert, den Link in VS Code zu öffnen.
Beste VS-Code-Erweiterungen für JavaScript
Im Folgenden finden Sie einige der besten VS-Code-Erweiterungen für JavaScript.
- Live-Server
- Rest-Client
- DotEnv
- JavaScript-Booster
- ESLint
Lassen Sie uns ausführlich darüber sprechen.
1] Live-Server

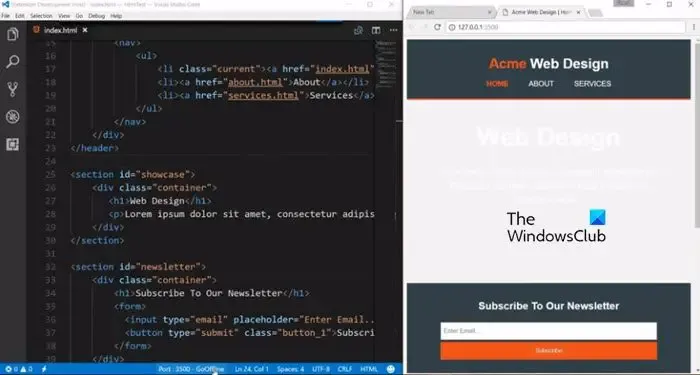
Beginnen wir mit einer Erweiterung, um Ihre Website lokal zu öffnen. Live Server ist eine leistungsstarke Erweiterung, die Ihnen die Berechtigung gibt, eine lokale Entwicklungsserverumgebung zu erstellen, um auf das Live-Neuladen für statische und dynamische Seiten zuzugreifen. Es ist sehr nützlich für jemanden, der in Echtzeit überprüfen möchte, was mit der Website passiert. Wenn Sie also Ihren Code schreiben, werden Sie die Auswirkungen auf dem Server sehen. Daher müssen Sie Ihre Seite nicht jedes Mal aktualisieren, um zu sehen, wie Ihr Code funktioniert. Wenn Sie denken, dass es nützlich ist, gehen Sie zu marketplace.visualstudio.com, um es zu installieren. Alternativ können Sie die oben genannten Schritte befolgen, um die Erweiterung zu installieren.
2] Rest-Client

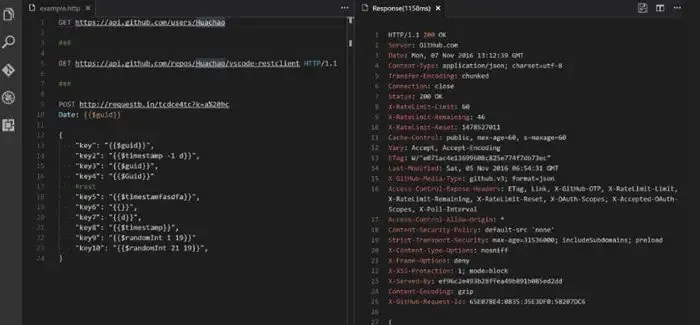
Mit Rest Client kann der Client HTTP-Anfragen senden, um die Antwort zu überprüfen. Das Beste daran ist, dass Sie nicht zu einem Browser wechseln müssen, alles wird im Editor angezeigt. Es handelt sich um eine instrumentelle JavaScript-Erweiterung für Entwickler, die an APIs arbeiten. Sie können testen, wie Ihre Website auf Netzwerkanfragen reagiert, und dann die Endpunkte debuggen. Navigieren Sie zu marketplace.visualstudio.com , um die Erweiterung zu installieren.
3] DotEnv
DotEnv oder. env sind Umgebungsvariablen. Die DotEnv-Erweiterung erleichtert Programmierern die Nutzung dieser Variablen, indem sie dem Mix Syntaxhervorhebungen hinzufügt. Da wir nun die Syntaxhervorhebung haben, ist die Wahrscheinlichkeit, einen Fehler zu machen, geringer. Um die Erweiterung zu installieren, navigieren Sie zu marketplace.visualstudio.com .
4] JavaScript-Booster

JavaScript Booster ist eine der nützlichsten Erweiterungen für Frontend-Entwickler. Auch wenn es dem Entwickler keine Superkräfte verleiht, macht es es für ihn schwieriger, einen Fehler zu machen. Diese Erweiterung fügt Ihrem Code „Quick Fix“ hinzu. Dies ist viel besser als die Standard-Fix-Funktion von VS Code. Denn statt nur einer oder vielleicht zwei Schnelllösungen, die VS Code anzeigt, zeigt diese Erweiterung bis zu 33 Lösungen für Ihr Problem an. Um mehr über dieses Tool zu erfahren, besuchen Sie marketplace.visualstudio.com .
5] ESLint
ESLint ist eine Erweiterung, die es Ihnen ermöglicht, Ihren Code mithilfe eines Linters statisch zu analysieren. Es überprüft Ihren Code anhand der vorkonfigurierten Parameter, um darin nach Problemen zu suchen. Dadurch entfällt der Aufwand, ESLint über das Terminal auszuführen, wodurch der Entwicklungsprozess erheblich beschleunigt wird. Um die Erweiterung zu installieren, gehen Sie zu marketplace.visualstudio.com .
Dies waren einige der besten Erweiterungen für JavaScript.
Welche JavaScript-Erweiterung eignet sich am besten für VS Code?
Welche Erweiterung wird für JavaScript verwendet?
JavaScript verwendet eine .js- Erweiterung. Wenn Sie jemals eine Datei mit der Erweiterung sehen. js Denken Sie daran, dass es sich um JavaScript handelt. Wenn Sie eine JavaScript-Datei in VS Code erstellen möchten, klicken Sie auf „Neue Datei“, geben Sie ihr einen Namen und beenden Sie sie mit der Erweiterung. js. Jetzt können Sie mit dem Codieren beginnen.



Schreibe einen Kommentar