Google Chrome darf lokale Ressourcen nicht laden [Gelöst]
![Google Chrome darf lokale Ressourcen nicht laden [Gelöst]](https://cdn.thewindowsclub.blog/wp-content/uploads/2023/05/chrome-not-allowed-to-load-local-resource-640x372.webp)
Google Chrome ist ein unglaublich beliebter Webbrowser, aber manchmal treten beim Laden bestimmter Websites oder Dateien Fehler auf. Eines der häufigsten Probleme besteht darin, dass Chrome sich weigert, eine lokale Ressource zu laden. Es kommt mit der Fehlermeldung „Lokale Ressource darf nicht geladen werden“, die sich auf eine Webseite oder Datei bezieht, die lokal auf Ihrem Computer gespeichert ist. In diesem Artikel erfahren Sie, wie Sie Probleme beim Laden lokaler Ressourcen in Chrome beheben.
Google Chrome darf keine lokale Ressource laden
Wenn Sie eine lokale Ressource in Google Chrome öffnen, wird möglicherweise die Fehlermeldung „Lokale Ressource darf nicht geladen werden“ angezeigt. Dies ist ein lästiges Problem, da Sie nicht mehr auf etwas auf Ihrem lokalen Laufwerk zugreifen können. Mal sehen, wie wir das Problem beheben können.
1] Wechseln Sie zu den öffentlichen DNS-Einstellungen
- Klicken Sie auf Start und suchen Sie nach Systemsteuerung .
- Klicken Sie im Fenster „Systemsteuerung“ auf Netzwerk und Internet > Netzwerk- und Freigabecenter .
- Klicken Sie im linken Bereich auf Adaptereinstellungen ändern .
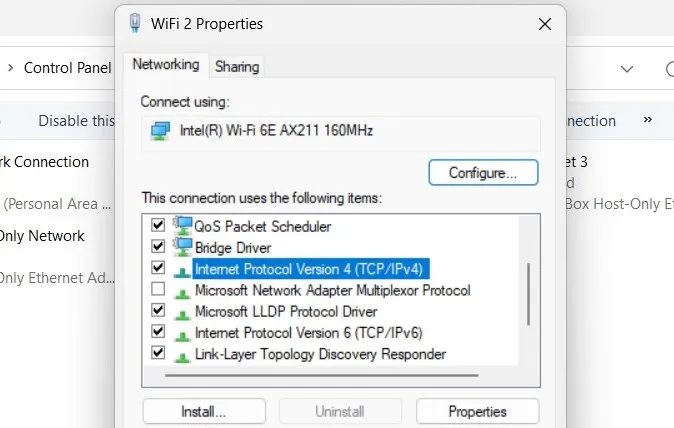
- Klicken Sie mit der rechten Maustaste auf den Netzwerkadapter, den Sie gerade verwenden, und wählen Sie Eigenschaften aus .
- Scrollen Sie auf der Registerkarte „Netzwerk“ nach unten und wählen Sie „Internet Protocol Version 4 (TCP/IPv4)“ aus .

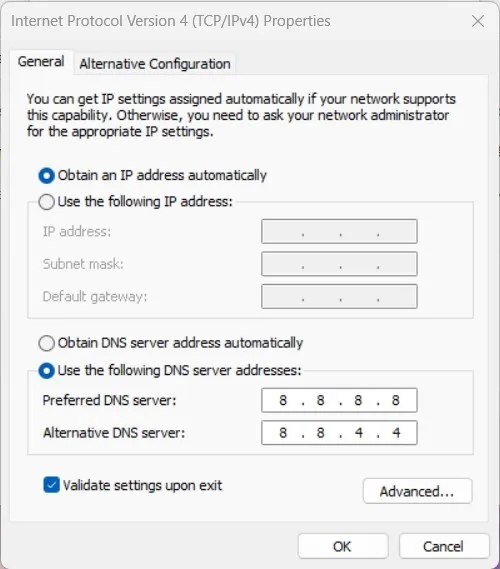
- Klicken Sie auf die Schaltfläche „Eigenschaften“ und wählen Sie „ Folgende DNS-Serveradressen verwenden“ aus .

- Stellen Sie nun den bevorzugten DNS-Server auf 8.8.8.8 und den alternativen DNS-Server auf 8.8.4.4 ein .
- Aktivieren Sie „Einstellungen beim Beenden validieren“ und klicken Sie auf „OK“ , um Ihre Änderungen zu speichern.
2] Löschen Sie den DNS-Host-Cache
- Öffnen Sie den Chrome-Browser
- Klicken Sie auf die drei Punkte in der oberen rechten Ecke des Browserfensters und wählen Sie dann Weitere Tools > Entwicklertools aus .
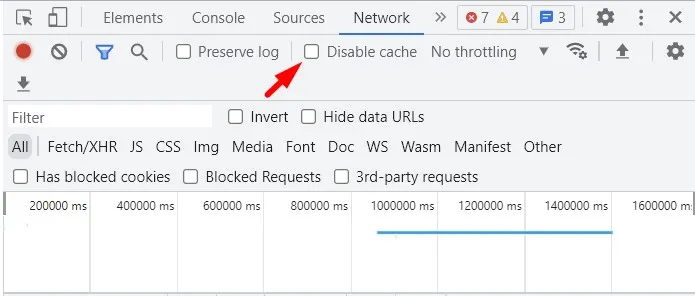
- Klicken Sie im Fenster „Entwicklertools“ auf die Registerkarte „Netzwerk“ .
- Aktivieren Sie das Kontrollkästchen neben Cache deaktivieren und laden Sie dann die Seite neu. Dadurch wird sichergestellt, dass der Cache geleert wird, wenn Sie die Seite neu laden.

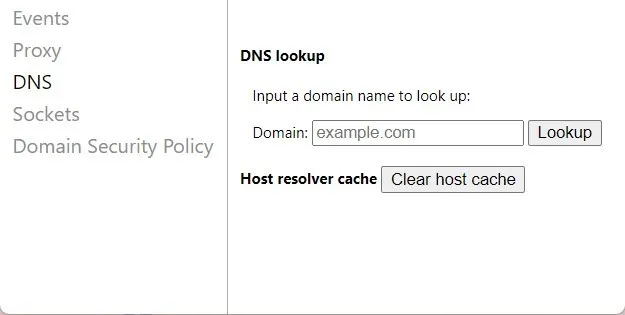
- Geben Sie nun chrome://net-internals/#dns in die Adressleiste ein und drücken Sie die Eingabetaste.
- Klicken Sie auf die Schaltfläche Host-Cache löschen , um den DNS-Cache zu löschen.

- Schließen Sie den Browser und öffnen Sie ihn erneut.
Sobald Sie diese Schritte ausgeführt haben, wird der DNS-Cache in Google Chrome geleert.
3] Installieren Sie die Webserver-Erweiterung

- Sobald der Vorgang abgeschlossen ist, klicken Sie auf die Schaltfläche „App starten“ .
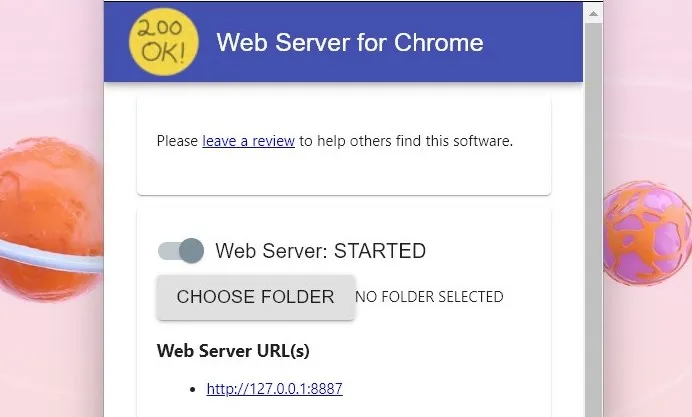
- Klicken Sie auf die Schaltfläche ORDNER WÄHLEN und wählen Sie dann den Ordner aus, in dem Sie Ihr Projekt gespeichert haben.
- Klicken Sie auf den Link der Webserver-URL(s) , um die Datei auszuführen.

4] Deaktivieren Sie die Sicherheitseinstellungen in Chrome
Sicherheitseinstellungen können Sie auch daran hindern, auf lokale Ressourcen zuzugreifen. Um dieses Problem zu beheben, deaktivieren Sie die Sicherheitseinstellungen in Chrome. So geht’s:
- Öffnen Sie Chrome und klicken Sie auf die drei Punkte in der oberen rechten Ecke.
- Wählen Sie Einstellungen > Datenschutz und Sicherheit > Sicherheit .
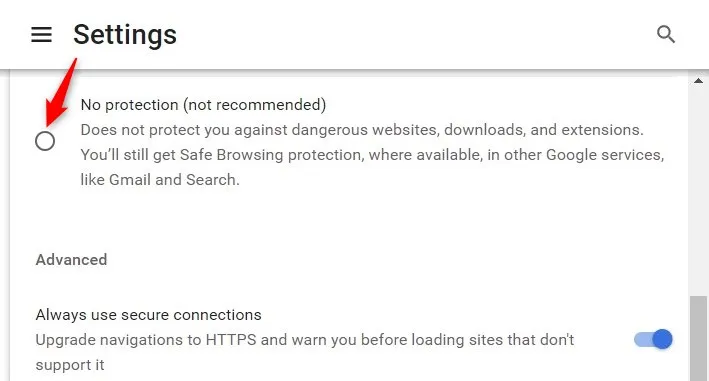
- Wählen Sie das Optionsfeld neben Kein Schutz (nicht empfohlen) aus .

- Klicken Sie zur Bestätigung auf Ausschalten .
Starten Sie nun Ihren Browser neu und versuchen Sie erneut, auf die lokale Ressource zuzugreifen. Es sollte jetzt funktionieren.



Schreibe einen Kommentar