So richten Sie den integrierten Gemini Nano in Chrome ein

Was Sie wissen sollten
- Google integriert Gemini Nano direkt in Chrome, sodass Benutzer das LLM lokal ausführen können.
- Derzeit ist diese Funktion nur auf Chrome Canary verfügbar und muss von Ihnen richtig eingerichtet werden.
- Befolgen Sie die Schritte im Handbuch, um das integrierte Gemini Nano in Chrome einzurichten.
Google ist dabei, Gemini Nano direkt in Chrome zu integrieren. Mit dieser Änderung können Sie das Gemini LLM in Chrome ausführen, sodass Sie es offline verwenden und sofort Antworten auf Ihre Fragen erhalten können.
Da es sich jedoch derzeit um ein Experiment handelt, kann es eine Weile dauern, bis Sie es im Tabellen-Build des Browsers sehen. Mit Chrome Canary können Sie es jedoch heute zum Laufen bringen.
So richten Sie Gemini Nano ein, das in Chrome integriert ist
- Laden Sie zunächst Chrome Canary herunter und installieren Sie es, falls Sie dies noch nicht getan haben. Ihre Chrome Canary-Version sollte 127 oder höher sein.
- In Chrome Canary
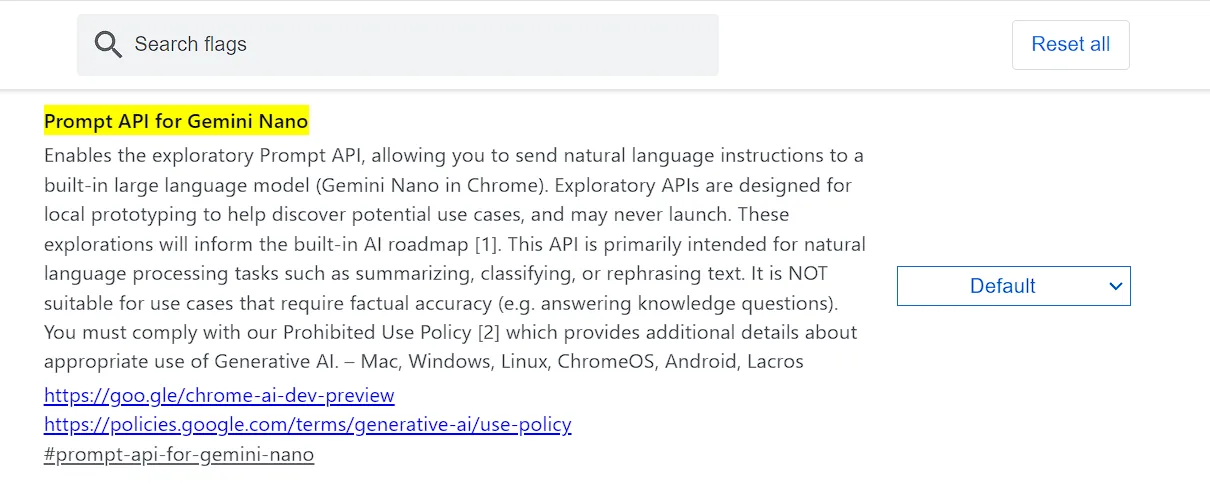
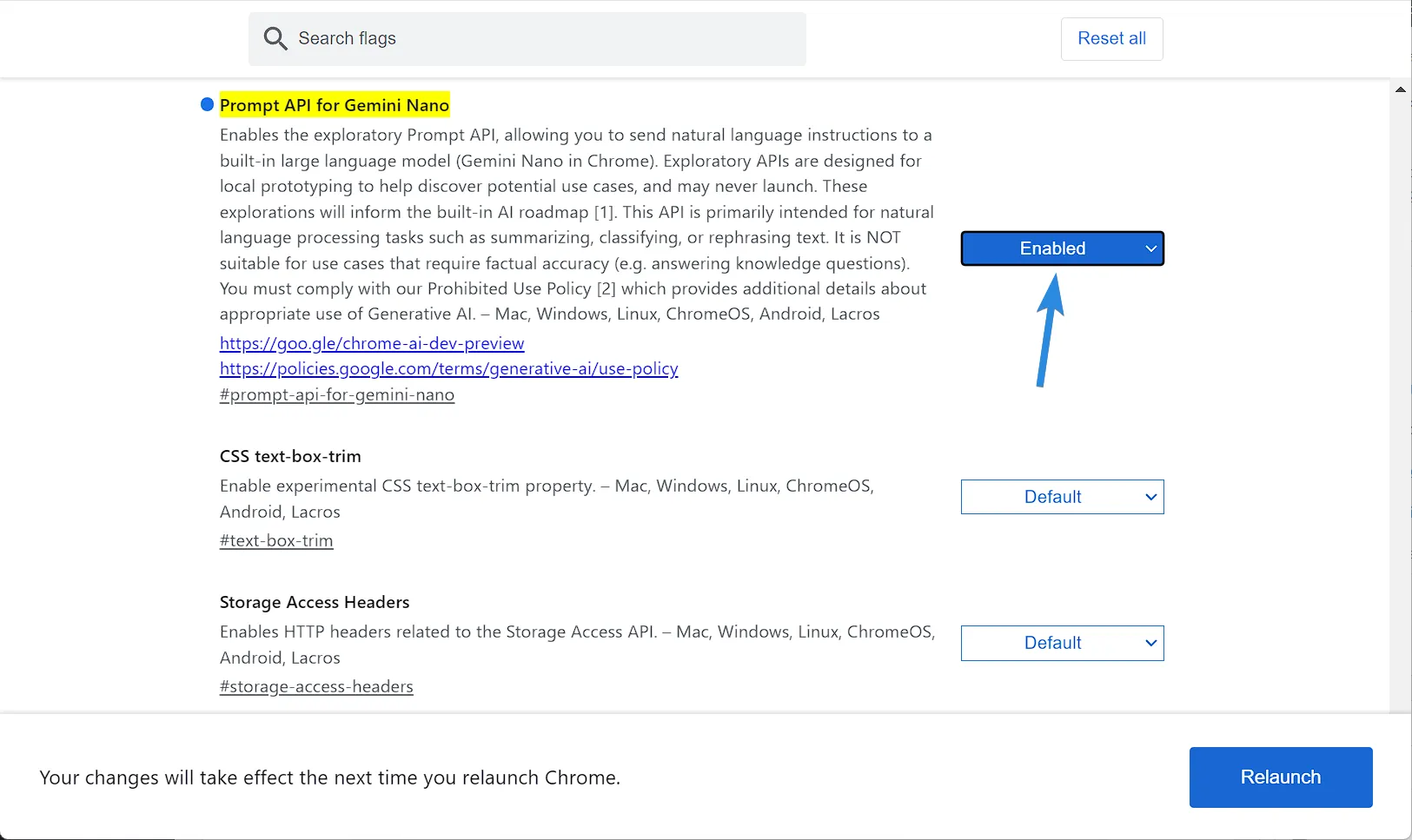
öffnen .chrome://flags/#prompt-api-for-gemini-nano
- Setzen Sie es auf Aktiviert .

- Starten Sie Chrome Canary NICHT neu, wenn Sie dazu aufgefordert werden.
- Öffnen Sie es anschließend in Chrome Canary.
chrome://flags/#optimization-guide-on-device-model - Setzen Sie es auf Enabled BypassPerfRequirement .
- Starten Sie Chrome Canary jetzt neu .
- Offen
chrome://components/ - Scrollen Sie nach unten und suchen Sie nach dem Optimierungshandbuch für das Gerätemodell . Stellen Sie sicher, dass es vollständig heruntergeladen wurde. (Wenn die Version 0.0.0.0 ist, klicken Sie auf „Nach Updates suchen“).
- Sobald das Modell heruntergeladen ist, öffnen Sie eine Webseite und drücken Sie F12, um die Konsole zu öffnen.
- Überprüfen Sie windows.ai in der Konsole. Wenn Sie keine Fehler erhalten, ist Ihr Setup erfolgreich abgeschlossen.
Hinweis: Bei Chrome Canary Version 128 kamen wir nicht über Schritt 10 hinaus. Mehrere Benutzer konnten Gemini Nano jedoch mit denselben Schritten in Chrome einrichten. Versuchen Sie also Ihr Glück.
Über: Github/Lightning joyce



Schreibe einen Kommentar