Array.prototype.map() erwartet einen Rückgabewert von der Pfeilfunktion :Fix

In Javascript wird möglicherweise die Fehlermeldung „ Array.prototype.map() erwartet einen Rückgabewert von der Pfeilfunktion “ angezeigt. Es gibt verschiedene Szenarien, in denen dieses Problem auftreten kann, und es gibt mehrere Möglichkeiten, dieses Problem zu umgehen. Im Allgemeinen gilt, dass bei Verwendung der Funktion „ Array.prototype.map() “ während der Ausführung des Codes nichts (null) zurückgegeben wird. Andernfalls kann die gleiche Fehlermeldung ebenfalls angezeigt werden, wenn Sie in den vorherigen Schritten bezüglich der Filtermethode einen Fehler gemacht haben.
Fix – 1 Ersetzen Sie die Klammer
Normalerweise führt die im Code geschriebene Klammer zu keinem Fehler. In diesem Fall jedoch die Verwendung von {} anstelle von () im Code.
Beispiel – Dieser Codeausschnitt –
{
If (Object.keys(t.pr.part).map((par) => {
if(t.pr.part[par].user_identifiant === getUrlParams(window.location.hash).user_identifiant)
this.setState({
par:t.pr.part[part].id_user
})
})
}
In diesem Teil des Codes wird die Meldung „ Es wird erwartet, dass ein Wert in der Pfeilfunktion zurückgegeben wird “ angezeigt. Um dies zu beheben, ändern Sie einfach „ ({ „ im Code in „ (( „.
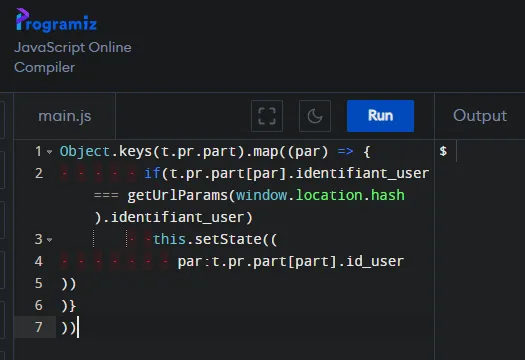
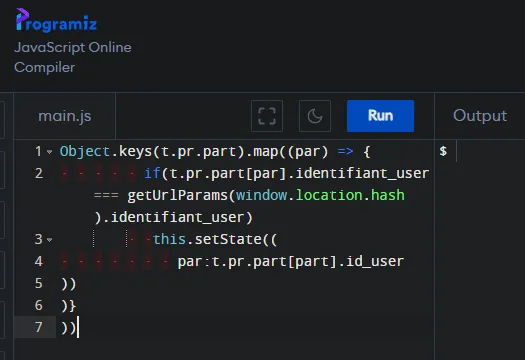
Das Code-Snippet würde so aussehen –
Object.keys(t.pr.part).map((par) => {
if(t.pr.part[par].user_identifiant === getUrlParams(window.location.hash).user_identifiant)
this.setState((
par:t.pr.part[part].id_user
))
)}
))

Auf diese Weise können Sie Fehler im Code beheben.
Fix 2 – Verwenden Sie ForEach anstelle von Array.map
Verwenden Sie anstelle der Funktion Array.map die Funktion Array.ForEach im Code, um die gleichen Ergebnisse zu erzielen.
Die Foreach-Funktion kann anstelle der Map-Methode verwendet werden, wenn die bestimmte Funktion des Codes keinen Wert zurückgeben muss.
Beispiel –
ListService?.map((service, j) => {
zurückkehren (
<Main Service key={service.id} {…{service, num: j }} />
)
})
Sie können die Hauptkartenfunktion ersetzen und den Code folgendermaßen ändern:
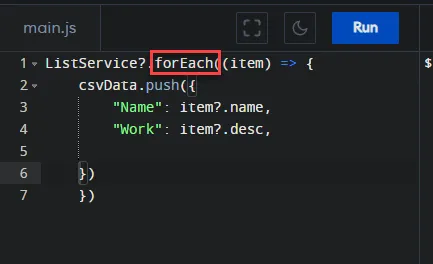
ListService?.forEach((item) => {
csvData.push({
„Name“: item?.name,
„Arbeit“: item?.desc,
})
})

Auf diese Weise können Sie die Array.map-Funktion vollständig umgehen und vermeiden, dass Sie die Rückgabewertmeldung erhalten.
Fix 3 – Den Nullwert zurückgeben
Sie sollten am Ende des Codes eine else-Bedingung einfügen und den Nullwert zurückgeben lassen, wenn die Array.map-Funktion keinen Wert iterieren kann.
Es ist sehr leicht. Fügen Sie einfach Folgendes hinzu –
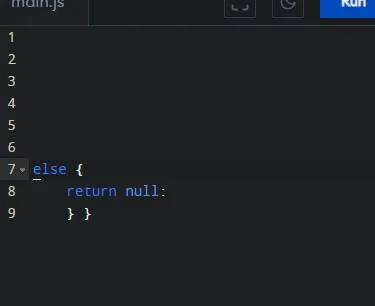
else {
null zurückgeben:
}
}

Achten Sie nur auf die Klammern und führen Sie den Code aus. Als nächstes kompilieren Sie den Code, führen ihn aus und testen ihn.
Immer wenn der Code fehlschlägt, iteriert er zumindest einen Nullwert und nicht die Fehlermeldung „ Array.prototype.map() erwartet einen Rückgabewert von der Pfeilfunktion “.
Fix 4 – Verwenden Sie den Filtercode
Es gibt eine andere Möglichkeit, mit diesem Problem umzugehen. Verwenden Sie „ ArrayPrototype.filter() “ anstelle von Array.prototype.map(), wenn die Anforderung darin besteht, Werte basierend auf einigen Parametern zu trennen.
Die Hauptsyntax für diesen Code ist –
let newArray = array.filter(callback(element[, index[, array]])[, thisArg])
Dies ist eine integrierte Methode, die den gesamten Datensatz herausfiltern kann, der die Bedingung der angegebenen Funktion erfüllt.
Auf diese Weise können Sie Fehler bei der Rückgabewertmeldung in Javascript beheben.



Schreibe einen Kommentar